iOS 导航栏TitleView居中的问题
titleVIew 默认情况下 是居中显示的,出现不居中的情况原因有两个:1,leftBarButtonItem,和rightBarButtonItem 留给titleView 的空间太小导致。 2,你本省自定义的titleView 没有居中,就像如果你的titleView 是个lab ,而lab的textAlengent 没有为center 一样。
对于第一种,我们可以适当减小title的宽度,或者 设置 sizeThatFIts来解决。
iOS开发之Autolayout——“Content Compression Resistance”和“Content Hugging”
intrinsic size(固有尺寸),一个根据自身内容大小而决定的尺寸。我们都知道,UIButton、UILabel等,在布局时并不需要给它们设置所有constraints,只需要设置 leading space 和 top space 等能决定 X跟Y的constraints 就能够进行布局,这就是它们的intrinsic size在起作用,决定它们的宽高。
“Content Compression Resistance Priority”,也叫内容压缩阻力优先级(小名:别挤我),该优先级越高,则越晚轮到被压缩。
“Content Hugging Priority”,也叫内容紧靠优先级(小名:别扯我),该优先级越高,这越晚轮到被拉伸。
sizeToFit
sizeToFit()声明在UIView中,所以我们的所有的视图控件,都可以调用这个方法
sizeToFit如果不重写sizeThatsFit的话是系统提供frame。
self.title & self.navigationItem.title
self.title相当于是同时设置tabBarItem.title和navigationItem.title的快捷方法,而tabBarItem.title才是真正对应tab的标题,navigationItem.title对应NavigationBar上面的标题。
UIStatusBar
状态栏的windowLevel为UIWindowLevelStatusBar,而window的windowLevel为UIWindowLevelNormal。所以一般情况下,状态栏位于window之上。
UIStatusBar的位置和尺寸
1 NSString *statusBarFrame = NSStringFromCGRect([UIApplication sharedApplication].statusBarFrame);
NSLog(, statusBarFrame);
在iPhone 6竖屏测试输出:
2015-08-04 16:33:47.159 Test[6175:205261] {{0, 0}, {375, 20}}
在iPhone 6横屏测试输出:
2015-08-04 16:33:47.159 Test[6175:205261] {{0, 0}, {667, 20}}
在iPhone 6 Plus竖屏测试输出:
2015-08-04 16:33:47.159 Test[6175:205261] {{0, 0}, {414, 20}}
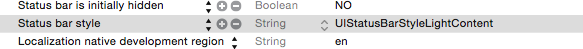
UIStatusBarStyle(字体颜色)和背景颜色
设置字体颜色为白色


[[UIApplication sharedApplication] setStatusBarStyle:UIStatusBarStyleDefault];