之前的那个记录随笔不打算继续写了,打算以后都会写在这个随笔上。主要用于记录我之前日常遇到的问题、疑难、收获、以及自己给出的个人看法
IE8下绝对定位子元素滤镜不能透明的BUG
工作中发现一个很奇怪的问题,父元素是relative定位,子元素是absolute定位,然后给父元素设置了 filter:alpha(opacity=0) 竟然不能透明子元素,当将子元素的absolute定位取掉后,才可应用透明功能,因此猜想该bug的产生条件是在relative定位内absolute子元素。
再经过网上的查找资料核实,该bug应该是因为在IE下,子元素absolute定位后,其层级要比relative定位的父元素高,所以只需要为父元素设置一个 z-index属性即可解决该bug,而且z-index可以为任何值,哪怕为0。
HTML:
<ul>
<li>
<div class="box">
<span>opacity:0</span>
</div>
</li>
</ul>
CSS:
li{
display: block;
100px;
height:200px;
background:#eee;
}
li .box{
position:relative;
100%;
height: 100%;
opacity:0;
filter:alpha(opacity=0);
z-index: -1
}
.box span{
position:absolute;
100%;
height:100%;
line-height:200px;
font-size:20px;
text-align: center;
color:#000;
}
纯CSS实现的图片模糊效果
-webkit-filter: blur(3px);
-moz-filter: blur(3px);
-ms-filter: blur(3px);
filter: progid:DXImageTransform.Microsoft.Blur(PixelRadius=5, MakeShadow=false);
清除 input:file中的待上传文件
如果你正在使用的是表单提交数据,并且希望能够清除掉指定的input:file中的文件数据,那么下面的方法将是最优的选择!
function clearInputFile(f, callback) {
/*针对高版本浏览器直接清除file控件的value值 */
try {
f.value = '';
} catch (err) {}
/* 如果发现file控件的value值不为空,则说明是IE10- 浏览器,需要通过reset()进行重置 */
if (f.value) {
var form = document.createElement('form');
var ref = f.nextSibling;
var p = f.parentNode;
/* appendChild方法会将指定的file控件移走。 */
form.appendChild(f);
/* 表单进行reset重置操作。 */
form.reset();
//重新附加到原有的DOM结构中。
if (ref) {
ref.parentNode.insertBefore(f, ref);
} else {
p.appendChild(f);
}
callback && callback(f);
}
}
更优的自定义input:file控件样式方法##
之前也总结过关于如何自定义input:file的样式问题,当时的想法,是给input:file进行定位,然后宽高百分百,透明处理后浮在自定义浏览文件按钮的上面,在chrome,firefix以及IE高版本上一切正常,但是在IE7,8中因为默认input:file的点击问题,如果用户点击在了input:file控件的框上而不是input:file控件的按钮上的话,一次单击是不会弹出浏览文件对话框的,只有双击才行。
这里有更好更优的办法解决这一问题,那就是input:file外面再包裹一层label。
HTML:
<div class="box">
<label for="file">
<input type="file" name="" id="file">
</label>
</div>
CSS:
.box{
position:relative;
100px;
height:200px;
background:#eee;
}
.box label{
position:absolute;
100%;
height:100%;
left:0;
top:0;
}
.box input{
position:absolute;
left:0;
top:0;
0px;
height:0px;
overflow:hidden;
}
Jquery 获取Index的使用技巧##
我们都知道 $elem.index() 可以获取当前元素在所有同级相邻元素中的序列索引,但是有时候我们获取的并不是同级相邻元素的索引,而可能是与其它元素结合产生的索引,所以我们又会这么用:
var index = $elem.index('.selector');
这种方法虽然可以解决获取不位于同邻元素中的索引,但是在使用上却稍显麻烦,每次都要重复指定选择器,而且还不利于复用,因此使用下面的方法则显得更佳:
var index = $elem.index($elem.selector);
重置img标签的渲染不统一##
当我们在页面中插入一个没有指向具体图片的空img标签时,在IE浏览器会有渲染的差异,常见的例如一个红叉叉,或者是红色的边框线,给人一种很不专业的感觉。为了解决这个样式的不同一问题,我们可以手动为img标签的src指定一个base64编码的图片URL。
<img src="data:image/gif;base64,R0lGODlhAQABAIAAAP///wAAACH5BAEAAAAA
LAAAAAABAAEAAAICRAEAOw==" alt="" />
自定义input:file的样式##
今天在工作中遇到了自定义文件域样式的问题,因为input:file在不同的浏览器,其外观样式是不同的。在网上查了一下,可以通过opacity的方式让文件域透明,在然后用CSS模拟出其设计稿的外观,然后在让透明的file盖在上面。
//html结构:
<div>
<div> <em></em><span></span></div>
<input type="file" />
</div>
实时编辑##
同事问了一个问题,如何在不使用textarea与input : text的情况,可以编辑内容,这个问题正好让我想到早上看的那本《HTML5 权威指南》上面说的一个HTML5属性,contenteditable属性,这个属性附加在常见的P,span,div,h等标记上,可以实现标签的可编辑状态。
//HTML:
<p contenteditable='true'>单击这里输入内容</p>
//JavaScript:
document.querySelect('p').onblur=function(){
console.log(this.innerHTML);
}
JQ获取元素的width+padding+margin##
JQ获取元素的width+padding+margin
$(elem).outer([true]);
document.write 的几点认识!##
我们知道 在常规的文档流中 document.write() 可以以阻塞DOM的方式向页面当前引用位置插入内容,而当文档流关闭的时候则会覆盖页面的全部内容。
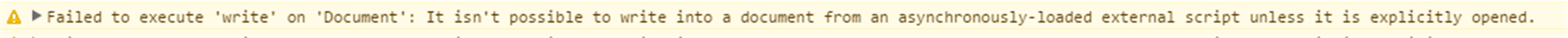
而一旦含有 document.write 的文档在是一个异步加载脚本文件,比如 JS 创建 script 引入的形式,此时对于高版本浏览器(Chrome,FF,IE10+)便会自动忽略 document.write() 执行。见下图未能执行原因提示:

上图翻译过来的意思就是:文档写入执行失败,不能向异步加载的文档或者脚本中进行写入,除非它是一个显示指定
我个人认为在异步方式下浏览器不能判断文档写入功能是在文档流中执行,还是文档流结束时执行,但为了防止页面覆盖,所以就默认忽略了 document.write()执行。
而若想在异步脚本中执行 document.write()则必须以以下方式
document.open(); //重新打开文档流
document.write(); //执行文档写入功能
document.close(); //关闭当前文档流
或者是将 document.write() 包裹在一层定时器中
setTimeout(function(){
document.write('写入文档');
},100)
PS: 但是以上方式都会导致页面被重写,所以使用要慎重,不过基本上也使用不到
IE FF与 Chrome 之间对Date对象参数识别的差异性
今天在工作中突然发现chrome 不仅可以识别YY/MM/DD HH:MM:SS格式,还可以识别YY-MM-DD HH:MM:SS 的格式,而IE FF 则只能识别YY/MM/DD HH:MM:SS
代码示例:
var date1 = new Date('2015/6/13 17:27:27').getTime(); // Chrome IE FF 支持
var date2 = new Date('2015-6-13 17:27:27').getTime(); // Chrome 支持 IE FF 返回 NAN
IE8 CSS Hack
IE8下字体颜色是红色、其它浏览器是黑色
HTML:
<p> Microsoft Internet Explorer 8 </p>
CSS:
color:black; /* W3C */
color:red9; /* IE6 - IE10*/
*color:black; /* IE6 - IE7*/
color:black9�; /* IE9 - IE10 */
浏览器调试技巧
$0 - 4
在chrome浏览器,F12控制面板,在element选项下,通过鼠标的点选后,在切换到console选项下,输入 $0-4 ,可以输出浏览器缓存的最后五次选择的元素。
console.table
以表格的形式输出数组或对象,但是只能对简单数据格式有很大的作用。
monitor
监测函数的参数与返回值。
使用方法:
先在控制台上输入: monitor(fnName),fnName 要监控的函数名称。然后 fnName(args) 然后去调用在这个函数,即可在控制台上打印相应的信息。
$() | $$()
在谷歌浏览器上可以像JQ一样使用 $('selector') 来查找DOM元素,如果查找DOM元素有多个,可以使用 $$() 方式以nodeList形式返回所有DOM元素。需要注意的是:JQ的$() 返回的是一个NodeList 或 HTMLCollection ,而浏览器自带的方法可以返回原生DOM对象。
阻止mousewhell事件连续触发
以前因为mouseWhell事件阻止不了滚轮滚动时连续触发的问题头疼死人,但当知道用定时器的方式可以阻止连续触发而沾沾自喜的时候,今天看到了“倩女幽魂手机版官网”通过时间戳的方式巧妙的阻止连续触发的问题后,我真的才感觉到人外有人,天外有天...
// 时间戳的方式
var mark = 0;
$(document).mousewheel(function(e){
var timer = new Date().getTime();
if(timer - mark > 1e3){
alert('ok');
mark = timer;
}
});
//定时器的方式
var flag = true;
$(document).mousewheel(function(e){
if(flag){
alert('ok');
flag = false;
setTimeout(function(){
flag = true;
},1000);
}
});
手机端中iframe滚动条不显示
在手机端中,特别是iphone手机,如果页面中嵌有iframe,那么哪怕iframe内部页面的高度大于这个iframe高度,它也不会显示滚动条。而解决的方案是,为iframe再包裹一层div,然后给这个div添加以下css属性:
position:fixed;
left:0;
top:0;
bottom:0;
right:0;
overflow-y:scroll;
-webkit-overflow-scrolling:touch;
循环优化##
今天遇到一个小功能,如果后台给你一个数组 [1,2,3,4,5,6,8,9,10,11] 需要你进行分组展示,但是每组显示的元素数量又不是固定的。
以每组展示两个数为例:
第一组:
1,2
第二组:
3,4
...
第六组:
11
一开始实现的方式很绕,经过我仔细研究发现,假设有m个数,n个数为一组,即共可分为 m/n 组。根据这个规律,便可以用双层嵌套循环来实现这个功能,并且用内循环去改便外层循环的循环条件,从而实现数据的分组
详细代码如下:
function dataPacket(data, num) {
for (var i = 0; i < data.length;) {
console.log('------------------');
for (var j = 0; j < num; j++, i++) {
if (!data[i]) break;
console.log(data[i]);
}
console.log('------------------');
}
}
dataPacket([1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11], 1);
三种弹层居中方法
1. fixed 定位结合 margin负值 与 top|left 50%
这种是常用的方法了,也没有什么好说的。有点是在屏幕尺寸发生改变时,可以响应式改变。缺点的话,可能就是计算比较繁琐。
2. 将弹层的尺寸与设备屏幕的尺寸进行运算。
这种方式对定位的要求不高,绝对定位,固定定位都可,在计算时只要知道元素的尺寸与屏幕的尺寸即可。
其计算公式如下:
水平居中 : (屏幕宽度 - 弹层的宽度) / 2
垂直居中 : (屏幕高度 - 弹层的高度) / 2
这种方式的缺点就是不能根据屏幕尺寸的改变而改变,除非重新计算一遍。
3. 第二种方法的增强版。
这种方法的实现思路与方法2是相同的,不同的是,这里引入百分比的概念。并且只能作用在fixed定位上。
抛去不同的设备屏幕尺寸,我们统一的将设备的屏幕尺寸定位100%,然后再去对应的设置弹层的尺寸为相对于屏幕的百分之几,
例如:
屏幕尺寸:宽是100,高是100 (100 == 100%)
弹层的尺寸:宽是50,高是50
用公式计算:(100-50)/2
这种实现方式带来的弊端,我认为可能是弹层的尺寸必须是百分比值,其次如果调整屏幕的尺寸,也会导致弹层尺寸的变化。
但是这种方式更加适合移动端。
为DOM添加自定义方法与属性##
function $(id) {
return {
'element': document.getElementById(id),
'show': function() {
this.element.style.display = 'block';
},
'hide': function() {
this.element.style.display = "none";
}
}
}
关于position 的新发现##
position:absolute 我们都知道属于绝对定位,会导致应用该样式的元素脱离文档流,但是实际上,在为元素声明position:absolute时并不会脱离文档流,而只是在设置偏移属性时才会脱离文档流。利用这一特性,我们可以将其我们平时的CSS布局之中。
CSS:
li{
line-height:25px;
}
li a{
display:inline-block;
word-wrap:break-word;
word-break:break-all;
}
time{
position:absolute;
padding-left:5px;
}
HTML:
<ul>
<li>
<a href="">这是一个长到令人发指的随便什么标题</a>
<time>2016/11/12</time>
</li>
<li>
<a href="">这是一个长到令人发指的随便什么标题</a>
<time>2016/11/13</time>
</li>
<li>
<a href="">这是一个长到令人发指的随便什么标题</a>
<time>2016/11/14</time>
</li>
</ul>