目录
- 变量的引用
- 执行环境及作用域
- 作用域链延长
- 块级作用域
- 垃圾回收机制
变量的引用
当一个变量保存了基本数据类型时,此时对于变量的操作(赋值,运算)就是操作这个基本数据的本身,就算是赋值操作,赋值时拷贝后的值与之前的值也是相互独立互不影响的。
var a = 1;
var b = a
b++;
console.log(a); //1
console.log(b); //2
这非常好理解,但是如果一个变量保存的是一个引用类型的数据,例如对象,那么情况将会不同,这是因为变量保存的并不是对象本身,而是其在内存中的地址(指针),所以当对引用类型进行赋值时,虽然也会进行拷贝,但是这个拷贝后的值只是一个指针,它们两个最终指向的都是对同一个对象的引用,因此便会存在相互影响的问题。
var obj = new Object();
var copyObj = obj;
obj.name = 'test';
console.log(obj2.name); //test
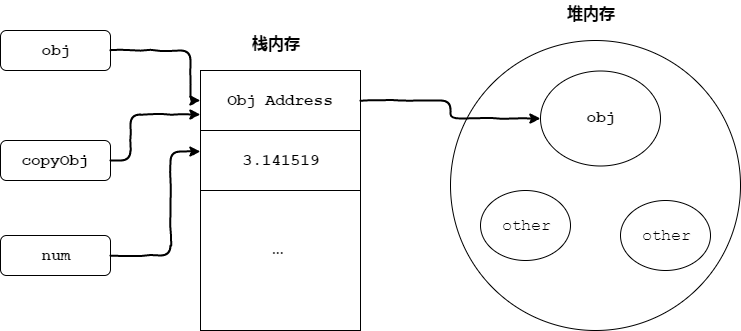
用图表示就是如下关系:

通过具体的事例再来感受这两者的不同:
function PersonnelInfo(age, info) {
age = 10;
info.name = "cheng";
}
var info = {};
var age = 0;
PersonnelInfo(age, info);
console.log(age);
console.log(info);
由此我们可以得出变量的访问有两种,一种是“按值访问”,另一种则是“按引用访问”,按值访问操作变量操作的就是值的本身,在进行赋值的时候也是相互独立互不影响的,而按引用访问,再进行赋值的时候,实际上多个变量访问的对象依然是同一个。
一般来说我们会将固定大小的值(例如基本数据类型)保存到栈内存中,将不能固定大小的值(例如对象,数组等)保存到堆内存中,这样的区分也是更好的利用内存空间,提高执行效率。
执行环境及作用域
变量的访问有两种,“按值访问”以及“按引用访问”,而执行环境(Execution Context) 则形成了作用域,作用域又确定了变量或函数是否有权访问其它环境中的数据。也就是说执行环境确定了某些标识符是否能被访问。
每个执行环境都会有个与之对应的变量对象(Variable Object),变量对象用于管理和保存当前环境中的变量以及函数(标识符)。当从一个执行环境进入到另一个执行环境时,首先便会创建变量对象,然后该执行环境会被加入到当前的执行栈中进行执行,如果执行完毕则会从执行栈中弹出,并且该环境中的代码、函数以及变量也都会被销毁。
在JavaScript中执行环境主要的有两种:全局执行环境,函数执行环境。全局执行环境绑定在 WEB浏览器顶层宿主对象 window上,也就是说我们在全局执行环境中声明的变量或者函数都会将作为 window对象的属性或者是方法,也因此只有在退出浏览器或关闭WEB页面才会销毁全局执行环境。
函数的执行环境也是一种局部执行环境,变量对象会比较特殊,我们更多的将其称之为“活动对象(Active Object)”,它默认保存的一个标识符就是 arguments,而 arguments 中保存的便是该函数的参数。
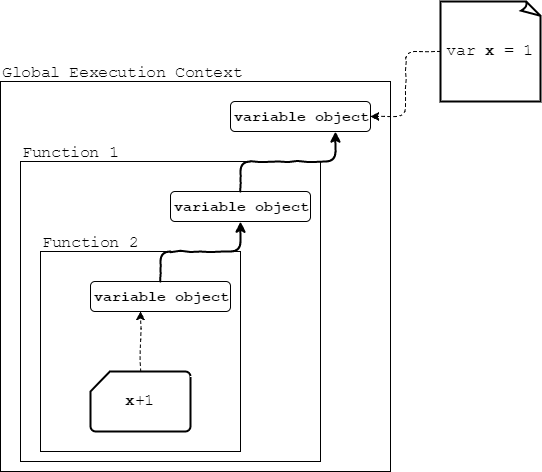
当执行环境被加入到执行栈中进行执行的时候,JS引擎会根据变量对象来解析标识符,首先它会查找当前执行环境中的标识符是否在变量对象中有定义,如果有则取得标识符的值进行下一步操作,如果没有,则向上进入到上一级执行环境,访问其变量对象,依次类推,像这样对不同的环境不同的变量对象进行访问的路径,我们可以称之为作用域链(scope chain)。

因此,所谓的标识符解析实际上就是沿着作用域链进行标识符的查找。
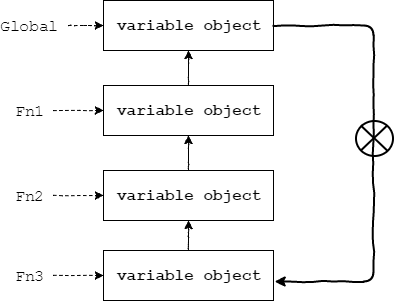
作用域链的访问只能由前向后,由下向上,而不能反方向访问,具体可见事例代码:
var x = 1;
function method(){
var y = 2;
console.log(x);
}
method();
console.log(y); //Uncaught ReferenceError: y is not defined
也可见下图:

作用域链延长
在 JavaScript中有的语句可以在当前的作用域链前端增加一个变量对象,从而延长作用域链。
对于 with 语句它会将指定的对象作为变量对象添加至作用域链的前端。
function buildUrl(){
var search = '?debug=true';
with(location){
var url = href + search; #注意with并没有作用域。
}
return url;
}
而对于 catch 语句而言则会创建一个新的对象,然后添加至当前作用域链的前端,在这个变量对象中保存的主要是错误对象 Error 的相关信息,例如 name,message等。
块级作用域
JavaScript (ES5) 中并不存在块级作用域,ES5支持的作用域跟执行环境相同,主要有函数(局部)作用域、全局作用域。
声明变量时,如果使用 var 关键字,则所声明的变量添加至当前执行环境中的变量对象上,如果没有使用 var 关键字,则默认添加至全局执行环境的的变量对象上。
不论是全局作用域还是局部作用域,声明变量时正确的操作都是使用
var关键字去声明。
垃圾回收机制
概述
JavaScript支持自动的垃圾回收机制,而不像C,C++那样需要手动的跟踪内存的使用情况,而所谓的自动垃圾回收机制,其本质原理非常简单,那就是每隔一段时间,周期性的检查程序的执行情况,将不在使用的标识符其所占据的内存释放,或者自动分配程序执行期间所需要的内存空间,这样开发人员只需关注业务功能代码,无需过多关心内存的使用情况。
当我们明白垃圾回收机制的大致原理时,那么如何确定一个标识符,其生命周期是否已经结束,就时垃圾自动回收的功能核心。
标记清除
主流浏览器厂商,基本都时采用 “标记清除(mark and sweep)”的方式来标识那些变量可以被回收,那些变量还具有引用关系不能被回收。
其大致思路时当一个变量进入执行环境时,会为它添加一个标志位,用于说明该变量进入了该环境,原则上永远不能释放进入环境中的变量,因为执行流程进入到相应的环境就有可能会用得到。而当变量离开环境时,则再将其标志置为离开状态。
这种标志位的记录方式有很多种,你可以通过翻转某一个位来记录一个变量何时进入环境,何时离开环境,也可以使用 map表的方式来分别记录进入与离开时的状态信息。
当JS的垃圾回收机制运行的时候,它会给存储在内存中的所有变量都加上标记(可以使用任何方式)然后它会去掉全局环境中的以及执行环境中具有引用关系的变量标记,而在此之后在被添加标记(可以认为是离开标记)都被视为准备删除的变量,原因是这些变量已经不需要再被访问了。
简单的来概括,那就时当变量进入环境时,其标记为1,离开时置为0,然后JS的垃圾回收机制每隔一段时间来扫描,将标记为0的变量进行释放。
用代码来表示如下:
var status = 1 //进入环境
status = null //离开环境,或者为Null的时候,马上被垃圾回收机制回收。
引用计数
“引用计数 (reference counting)”。引用计数实际上就是对值的一种计数标记,当我们定义一个变量并为它赋值一个引用类型时,这个引用类型的值其引用次数就默认为1,当这个值还被其它的变量所引用,则引用次数加1。相反当引用了这个值的变量引用了别的值,则其引用次数减1。当这个值的引用次数为0时,便说明这个值已经以及没有被其它变量引用了,此时便可以将其所占据的内存释放出来。
引用计数的方式有一个非常严重的问题,那就是“循环引用”,当A的值有对B值的引用,而B值中也有对A值的引用时就会发生循环引用。
function problem(){
var ObjectA = new Object();
var ObjectB = new Object();
ObjectA.A = ObjectB;
ObjectB.B = ObjectA;
}
在这个事例中变量 ObjectA 与 ObjectB的值分别被引用了两次,第一次是声明变量并赋值的时候,第二次则是它们各自的属性进行了交叉引用。所以此时这两个对象的值引用次数就时 2,如果在标记清除的策略中并没用什么问题,但是在引用计数的方式下,ObjectA与ObjectB将在函数执行完毕后还会存在,因为它们的引用次数永远不会为0。假如这个函数被重复执行多次,那么就会导致更多的内存空间得不到回收。
采用“引用计数”方式的浏览器都非常古老了,主要是 Netspace Navigator 3.0 以及之前,所以不需要太担心,但是了解下还是非常有必要的,这是因为在IE9之前,对于JavaScript中原生对象采用的是标记清除方式,但是对于非原生对象,例如BOM,DOM等垃圾回收机制依然还是引用计数策略,所以如果需要兼容IE9以下版本的浏览器,在操作非原生对象时,就有可能会出现循环引用的问题。
事例代码:
var element = document.getElementById('element');
var myObject = new Object();
myObject.element = element;
element.hostObject = myObject;
对于这种情况,我们最好在书写代码的时候就要尽量避免,如果难以避免,则在程序执行完成以后也要记得手动释放。
myObject.element = null;
element.hostObject = null;
性能问题
我们知道垃圾回收机制是周期性的进行运行的,因此确定垃圾收集的时间间隔是一个非常重要的问题。
在IE7之前,IE的回收机制都是根据内存的分配量进行的,具体一点就是256个变量,4096个对象(或数组)字面量和数组元素(slot)或者64KB的字符串,达到上述的任何一个临界值,垃圾收集器就会运行。这种实现方式的问题在于如果一个脚本具有非常多的变量,那么脚本很可能会在其生命周期中一直保有那么多的变量。这样一来,垃圾收集器就不得不频繁的执行,从而影响了正常的程序执行。
到了IE7后,微软重写了IE浏览器的垃圾回收机制,触发垃圾收集的变量分配、字面量和(或)数组元素的临界值被调整为动态修正,其各项临界值在初始时与IE6及之前的版本相同,如果垃圾收集例程回收的内存分配量低于15%,则变量、字面量和(或)数组元素的临界值就会加倍,如果例程回收了85%的内存分配量,则再将各临界值重置为默认值。
在日常编码时还有另一种方式可以很好的提升执行的性能,那就是为不再使用到的变量赋值 null 来进行手动的释放。一般来说这种方式常用于全局变量,因为局部变量会由垃圾回收机制自行清理。
function doSomething() {
var obj = new Object();
return obj.name = 'csutom';
}
var global_var = doSomething();
//...
global_var = null; //当不用的时候最好记得手动释放