目录结构:
contents structure [+]
hight属性值类型一览表
| value | describtion |
| auto | 默认 |
| length | 绝对长度 |
| % | 相对长度 |
| inherit | 继承 |
这里笔者主要介绍相对长度的用法,关于绝对长度读者可以参考CSS尺寸单位px % em rem详解获取更多信息。
height的%值的使用
定义:
这个值是一个百分比,它是基于包含它的块级元素的百分比。
实例:
<!DOCTYPE html> <html> <head> <title>height.html</title> <meta name="content-type" content="text/html; charset=UTF-8"> <style> div{ width:50%; height:50%; border:1px solid red; } body{ border:1px solid green; display:block; height:100px; } </style> </head> <body> <div>I am box with width 50% and height 50%</div> </body> </html>
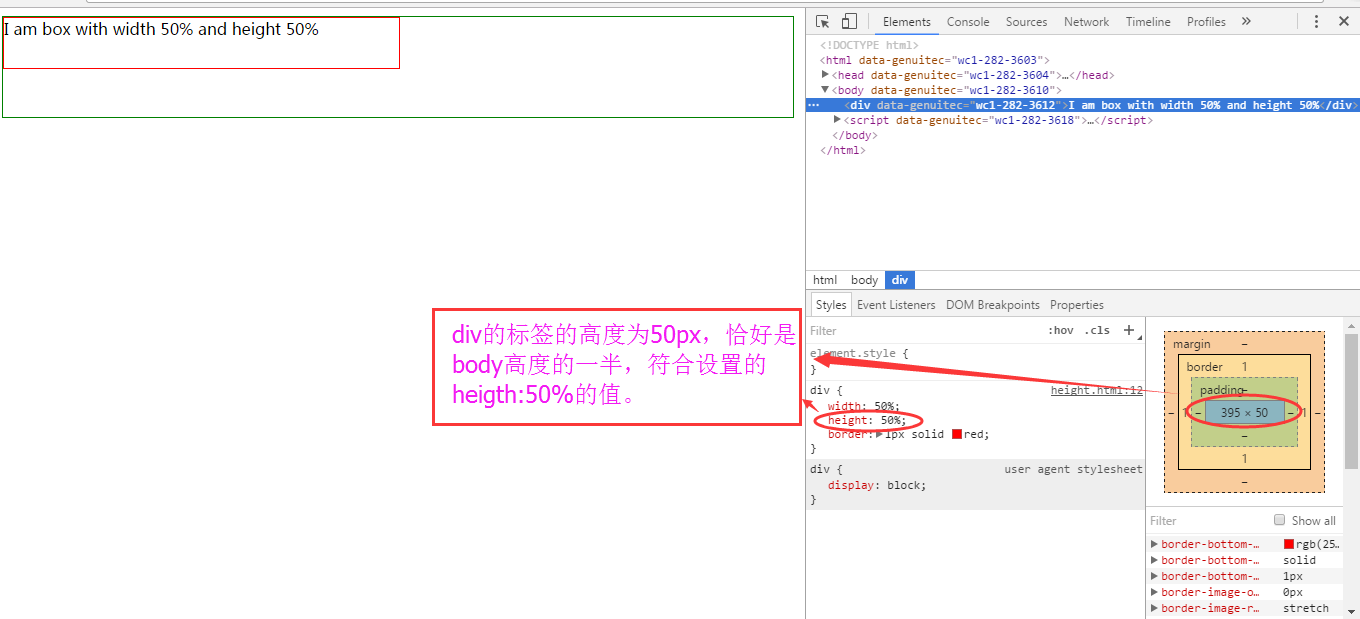
读者可以在Chrome浏览器中按下“F12”,选择“element”查看,读者可很快发现<div>的高度恰好为父元素<body>的50%。

需要注意的
在上面的示例中,我们验证了height的相对值的用法。但是读者需要注意,如果父元素没定义hight,则子元素的hight用百分比就不起作用,此时的高度值就相当于auto值,除非用绝对值改变。这里hight没定义是指,根本没写height,与把height定义为0px不同。读者可试一试下面这段代码:
<body id="b" style="0px;height:0px;"> <br> <div id="er" style="50%;height:50%;border:1px solid red;"></div>
然后再body的style属性去掉,再试一试。
<body id="b">
参考文章:
http://www.runoob.com/cssref/pr-dim-height.html
本博客为博主原创作品,如需转载请注明出处。