一、安装node.js(https://nodejs.org/en/)

下载好之后选择安装路径。一顿next就完事了
安装完完毕后在dos命令行输入以下命令测试是否安装成功,正确会出现版本号
npm -v

二、改变原有的环境变量,设置nodejs prefix(全局)和cache(缓存)路径(可以忽略,但是为了以后寻找方便建议做)
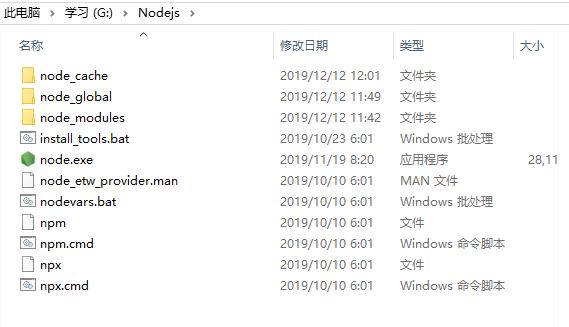
1.在nodejs文件夹下,新建node_cache和node_global文件夹

2、设置缓存文件夹
npm config set cache "D:vueProject odejs ode_cache"
设置全局模块存放路径
npm config set prefix "D:vueProject odejs ode_global"
设置成功后,之后用命令npm install XXX -g安装以后模块就在D:vueProject odejs ode_global里
三、设置环境变量(灰常重要)
1.修改系统变量PATH

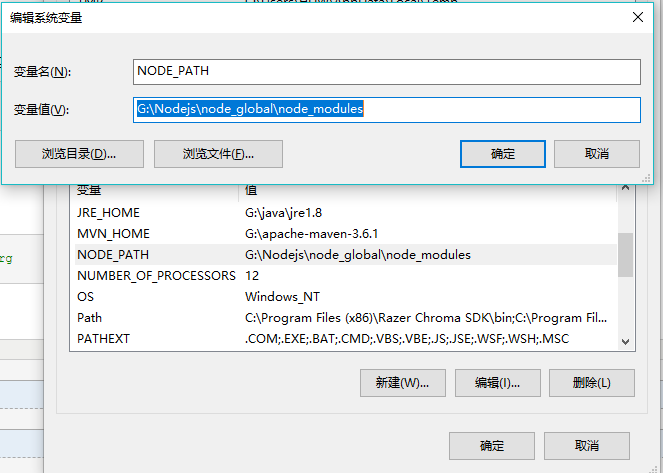
2.新增系统变量NODE_PATH(一定要弄,不然无法运行vue)
此后所安装的模块都会安装到该路径下

3. 在命令行输入以下命令试着安装express(注:“-g”这个参数意思是装到global目录下,也就是上面说设置的“G:Nodejs ode_global”里面。)
npm install express -g
安装完毕后可以看到. ode_global ode_modulesexpress 已经有内容
4.在命令行输入node进入编辑模式,输入以下代码测试是否能正常加载模块:
require('express')
假设成功,可以看到有输出。假设出错,检查NODE_PATH的路径。
我一开始设置成“G:Nodejs ode_modules”报错,后来改成“G:Nodejs ode_global ode_modules”成功
四、安装cnpm(淘宝镜像)
npm install -g cnpm --registry=https://registry.npm.taobao.org
输入cnpm -v检测是否安装成功
cnpm -v

五、安装vue、vue-cli脚手架、webpack和webpack-cli前端资源加载/打包工具
cnpm install vue -g
cnpm install vue-cli -g
cnpm install webpack -g // 全局安装没有安装到cli所以要另外安装
cnpm install webpack-cli -g
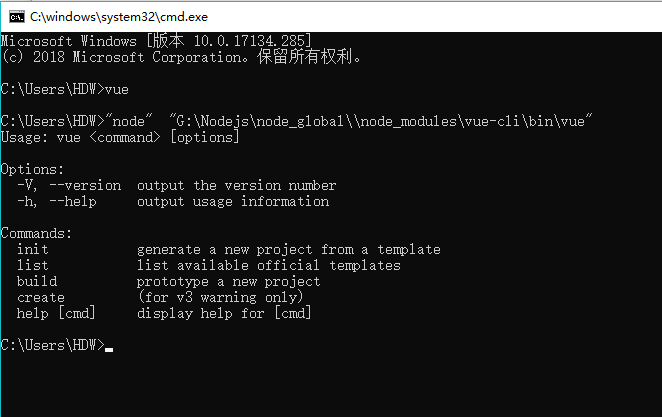
安装完成可以在dos命令(黑窗口)下输入vue是否安装成功
vue

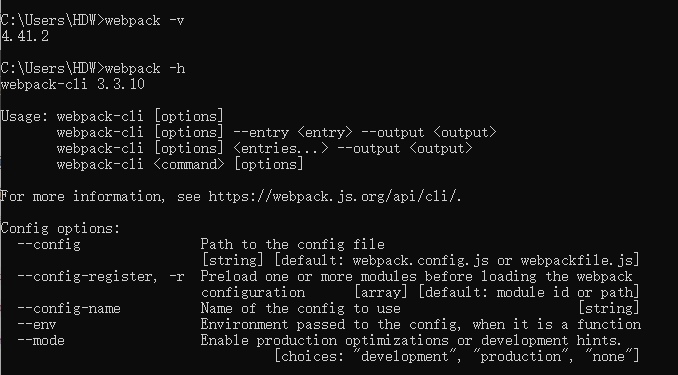
输入以下命令查看webpack是否安装成功(没安装cli时输入webpack -v会报错)
webpack -v
webpack -h

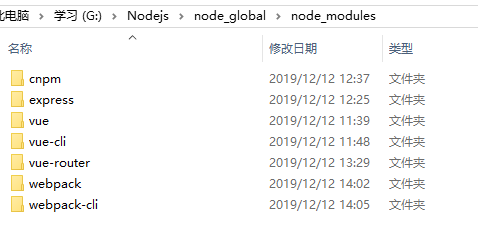
最后可在. ode_global ode_modules看到自己所安装的模块

最后优化一下(把npm安装在node_global下)前提要安装了cnpm
因为nodejs安装会自动安装在当前文件夹下。但是为了美观!我要修改~
1.删除以下文件

2.命令行输入以下命令
(用cnpm安装新npm)
cnpm install npm -g
安装成功同理输入以下命令看看是否安装成功
npm -v
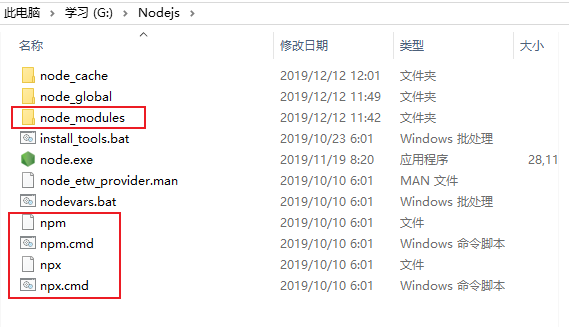
最后nodejs文件夹下

多干净!