Hexo简介
Hexo是一款基于Node.js的静态博客框架,使用Markdown(或其他渲染引擎)解析文章,依赖少易于安装,可在几秒内利用现有主题生成静态网页。框架提供了很详细的中文文档,大家可以进入Hexo官网查看。

搭建环境准备
安装Git
Git是一个先进的分布式版本控制工具,可以有效处理不同规模的项目版本管理。这里用于管理你的Hexo文章,将本地的博客上传至Github。到Git官网选择合适的版本下载,安装后会有一个Git Bash的命令行工具,之后用该工具操作Git。

检查是否安装成功:
git --version
正常显示版本号,无报错即为安装成功。
另外,Windows环境下在Git安装完成后,可以使用Git Bash来进行后续命令行操作。
安装Node.js
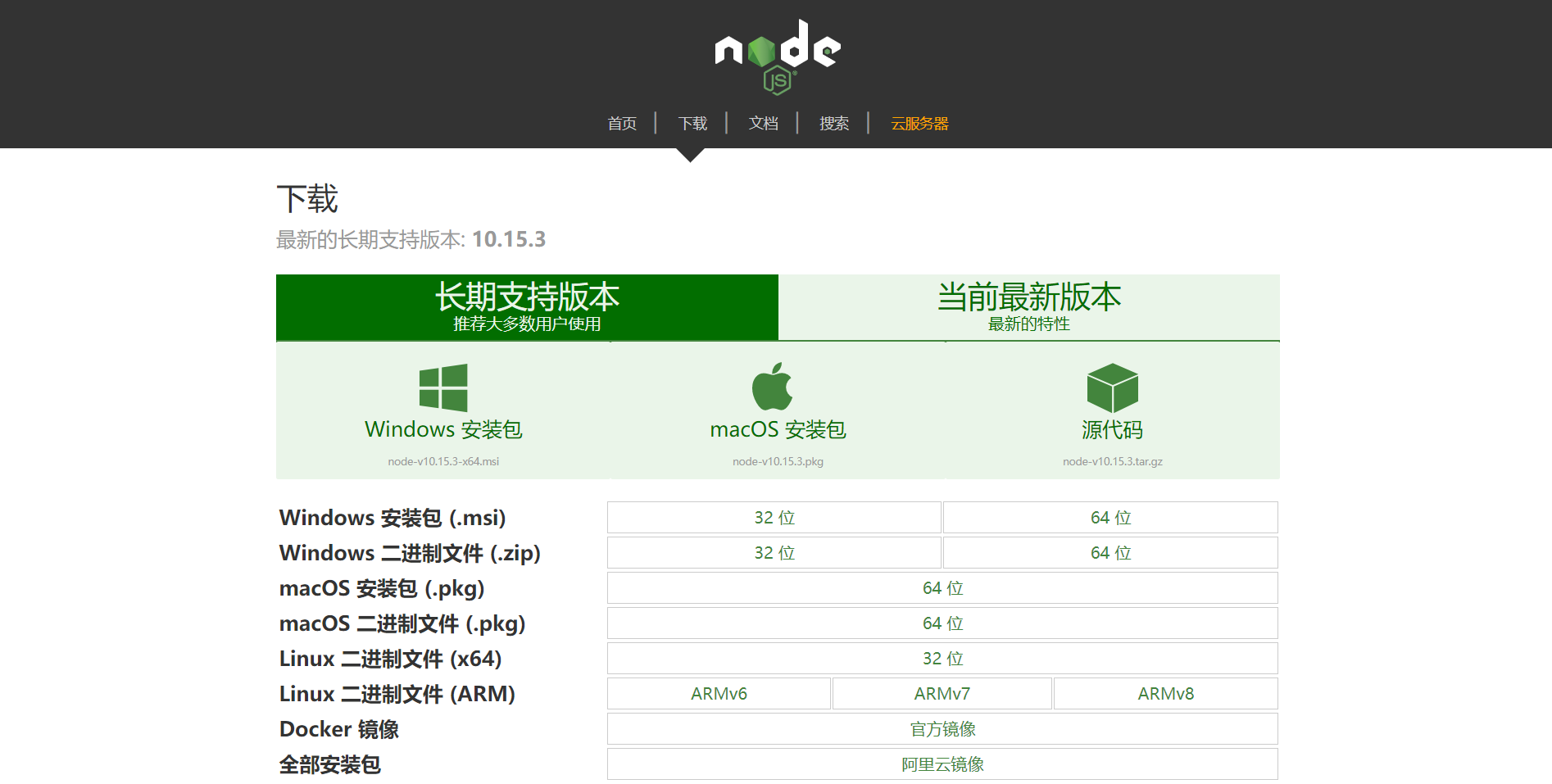
Hexo基于Node.js,所以需要安装Node.js及npm工具。可进入Node.js中文网下载,选择LTS(长期支持版本)即可。

检查是否安装成功:
node -v
npm -v
正常显示版本号,无报错即为安装成功。
博客本地搭建
安装Hexo
右键打开Git Bash,输入命令:
npm install -g hexo-cli
检查是否安装成功:
hexo -v
初始化博客
在电脑上新建一个文件夹作为博客的目录,例如这里我将博客目录设置为myblog,执行以下命令:
hexo init myblog
cd myblog
npm install
博客目录介绍
新建完成后,指定文件夹的目录如下:
.
├── _config.yml
├── package.json
├── scaffolds
├── source
| ├── _drafts
| └── _posts
└── themes
_config.yml
网站的配置信息,可以在此配置大部分的参数。
package.json
应用程序的信息,新添加的插件内容也会显示在这里,可以不做修改。
scaffolds
模板文件夹,新建文章时,Hexo会根据scaffolds来建立文件。
Hexo的模板是指在新建的Markdown文件中默认填充的内容,我们可以在模板上添加自定义内容,比如categories,tags等。
source
source文件夹是存放用户资源的地方,也就是我们的博客内容。初始设置两个文件夹,posts(文章)和drafts(草稿)。之后通过命令新建页面后,文件夹数量会增加。
themes
主题文件夹,用于存放主题文件包,Hexo会根据主题内容生成静态页面,默认主题为landscape,可根据个人喜好进行更改。
博客本地效果
Git Bash执行以下命令:
hexo -g
hexo server
启动hexo服务,访问http://localhost:4000即可看到生成的博客页面。使用Ctrl+C可关闭本地服务。

博客Github部署
创建个人仓库
这里需要Github账号,如果没有可以去注册一个。

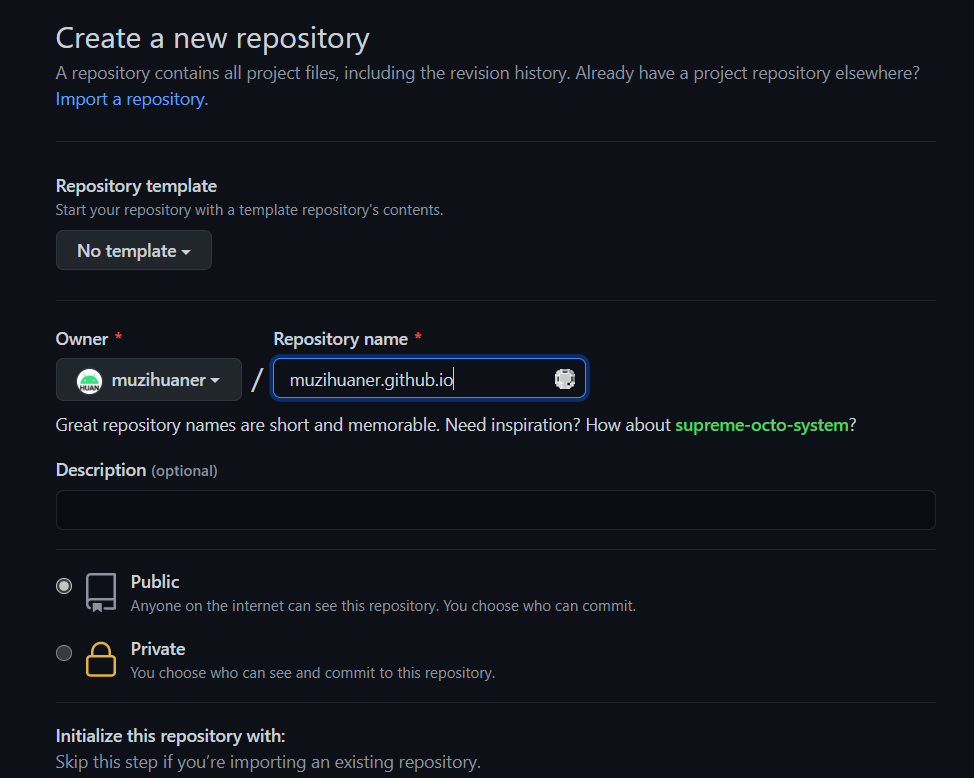
登录Github,新建一个仓库,命名格式为:用户名.github.io。比如,我的用户名是muzihuaner,我的仓库名为muzihuaner.github.io`。注意这里必须按此格式命名,只有这样,之后部署到GitHub pages的时候,才会被识别。

配置SSH
打开Git Bash,输入以下命令,生成本地密钥。这里用户名和邮箱仅作演示,用户名为你Github的用户名,邮箱为你Github的邮箱。
git config --global user.name "muzihuaner"
git config --global user.email "xxxxxx@qq.com"
输入以下命令,检查输入是否正确:
git config user.name
git config user.email
确认无误后,输入以下命令,创建SSH:
ssh-keygen -t rsa -C "youremail"
无脑下一步即可
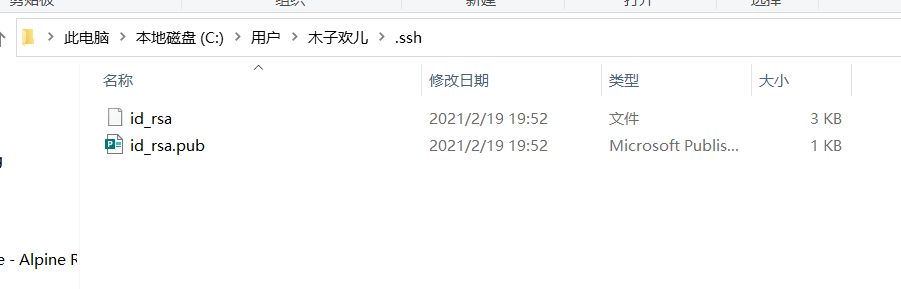
此时在用户文件夹下,已经生成了.ssh文件夹,在本地找到这个文件夹。

id_rsa是你这台电脑的私人秘钥,id_rsa.pub是公共秘钥。把公钥放在GitHub上,当你连接自己的Github账号时,它就会根据公钥匹配你的私钥,当能够相互匹配时,才能够顺利的通过Git上传你的文件到GitHub上。
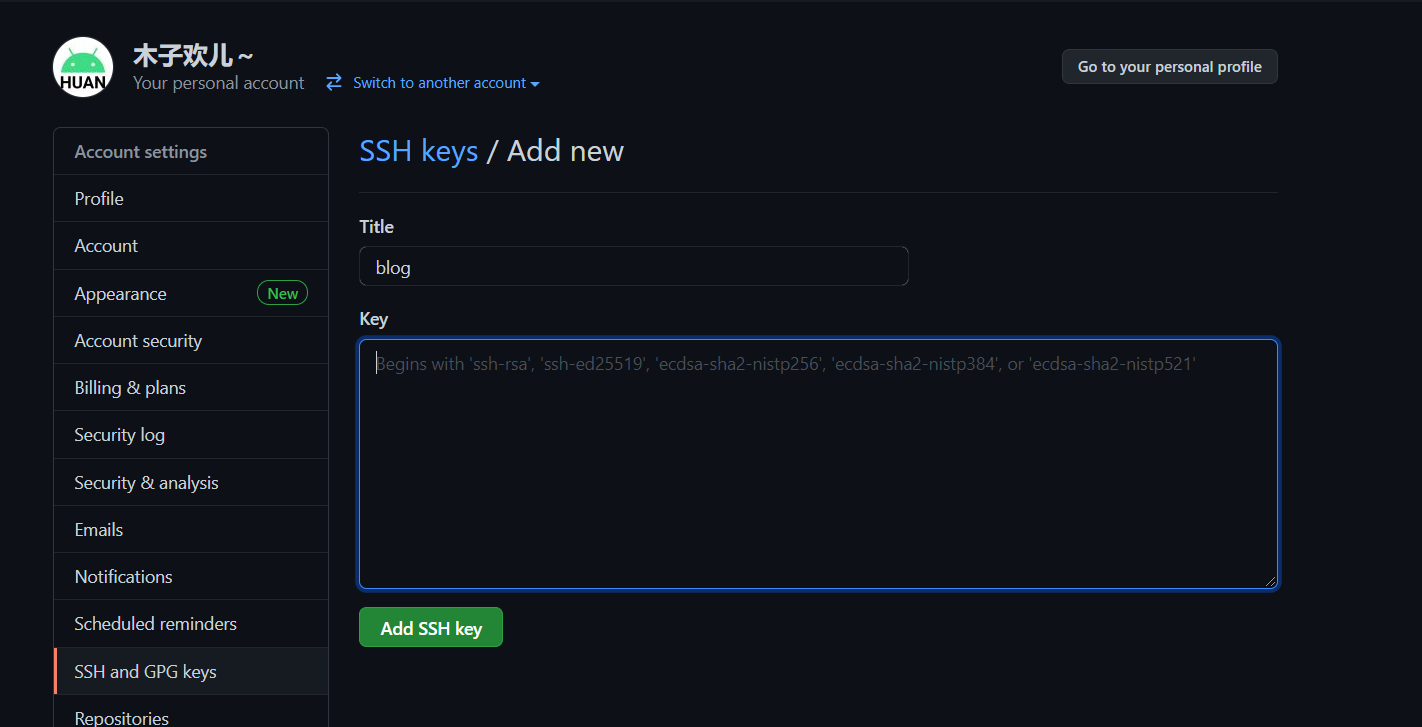
在Github的设置中,找到SSH and GPG keys,新建SSH Key,以文本方式打开id_rsa.pub文件,将内容复制到Key,标题随便起,添加Key。

部署代码到Github
打开站点配置文件_config.yml,拉到最底部,找到deploy字段,按如下格式修改其内容:
deploy:
type: git
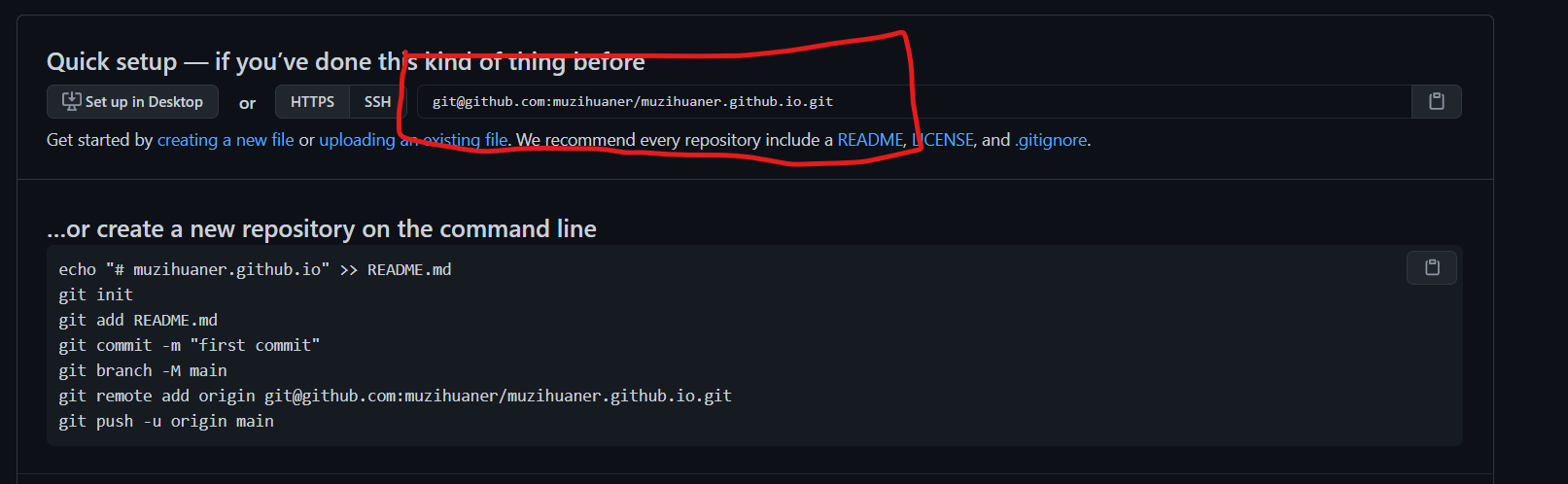
repository: git@github.com:muzihuaner/muzihuaner.github.io.git
branch: main
其中repo字段可在Github获取:

回到Git Bash,安装deploy-git ,用于使用命令部署到Github。
npm install hexo-deployer-git --save
然后执行:
hexo clean //可省略
hexo generate
hexo deploy
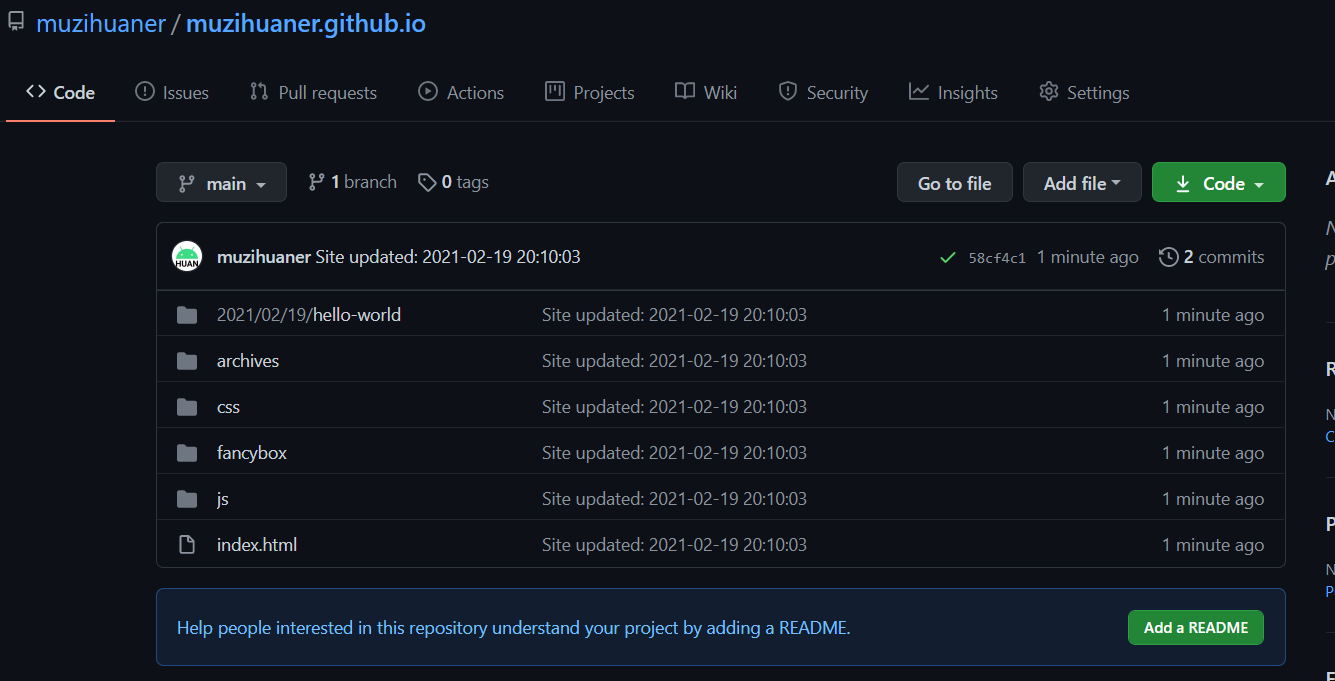
出现下图所示说明部署成功,此时代码已同步至Github。


打开网址http://yourname.github.io就可以看到Hexo博客了。
常用命令
Hexo文档中命令很多,但你并不需要记住每一个。在博客的使用过程中,主要的命令如下:
init用于新建网站
hexo init <folder>
new用于新建文章或页面
hexo new [layout] <title>
generate用于生成静态页面
hexo generate
hexo g //简写
deploy用于将内容部署到网站
hexo deploy
hexo -g
publish用于将内容从drafts文件夹移动到posts文件夹
hexo publish [layout] <title>
server用于启动服务器进行预览,默认情况下,访问入口为http://localhost:4000/
hexo server
hexo s //简写
实际上,除了第一次部署时,需要用到hexo init这个命令,平时写博客的过程中,最常用的就是:
hexo n 新建文章/页面
hexo g 生成静态页面
hexo s 本地查看内容
hexo d 部署到Github
如果需要清除之前生成的内容,可以在生成静态页面前执行hexo clean,其他情况只需要以上四条命令即可。
之后你就可以使用各种各样的主题啦!详细使用主题的教程,看主题的文档就可以了哦!
设置个人域名
现在你的个人网站的地址是 yourname.github.io,如果觉得这个网址逼格不太够,这就需要你设置个人域名了。但是需要花钱。推荐在良心云上买域名
因为Github的Page服务处于半墙状态,所以我们这里使用Vercel代理
打开Vercel,使用Github账号登录


新建Project


填写对应的github仓库https地址,单击Continue

此处直接点击Continue

此处可以填写下PROJECT NAME,也可默认,毕竟后面要添加域名。然后点击Deploy,这个Project就建好了
添加域名解析记录
在域名控制台添加域名解析记录,如下方所示。
| 线路类型 | 记录值 |
|---|---|
| 默认 | 76.76.21.21 |
添加对应的域名
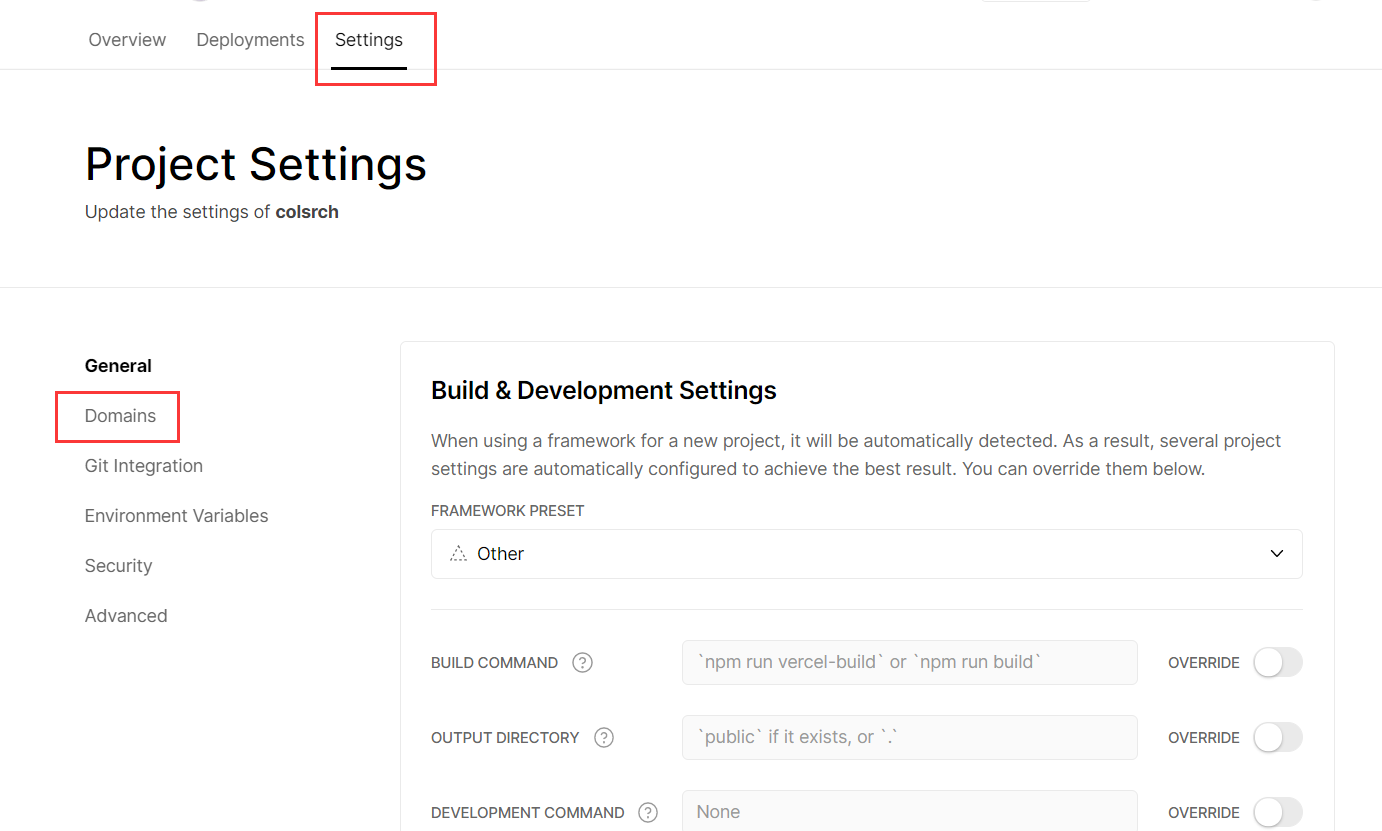
回到Vercel,点击之前创建的Project的settings打开设置,选择Domains

添加对应的域名即可。
除此之外你还可以使用Coding来部署博客(教程自行百度)
好了,基本的安装方法到此结束,尽情折腾吧!