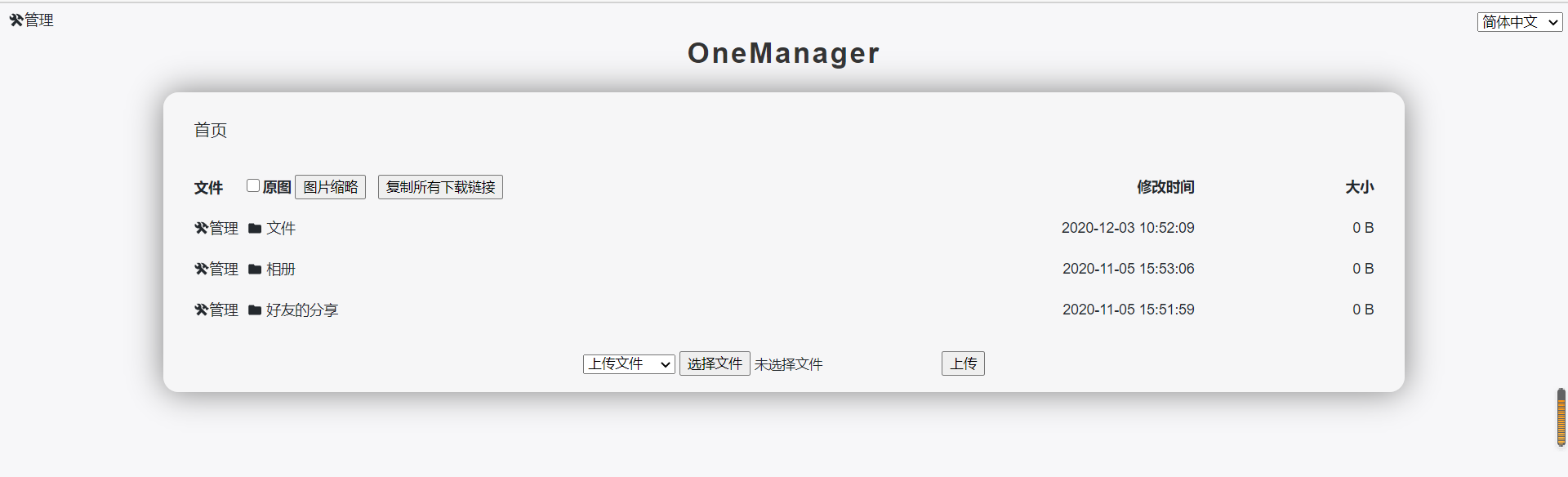
你是不是想和我一样把阿里云盘搭建成一个分享平台呢?像下面这样

实现直链下载,不通过客户端,还可以分享给别人
我们先来看看实现的方法
下面有两种挂载程序(任选其一)
1.Onemanager
https://github.com/qkqpttgf/OneManager-php
2.ShareList
https://github.com/reruin/sharelist
部署方式有许多种,我们这里采用Heroku部署(要白嫖嘛~)
准备工作
- 阿里云盘账户
- Heroku账户
- GitHub 项目地址
搭建步骤
我们先来讲Onemanager
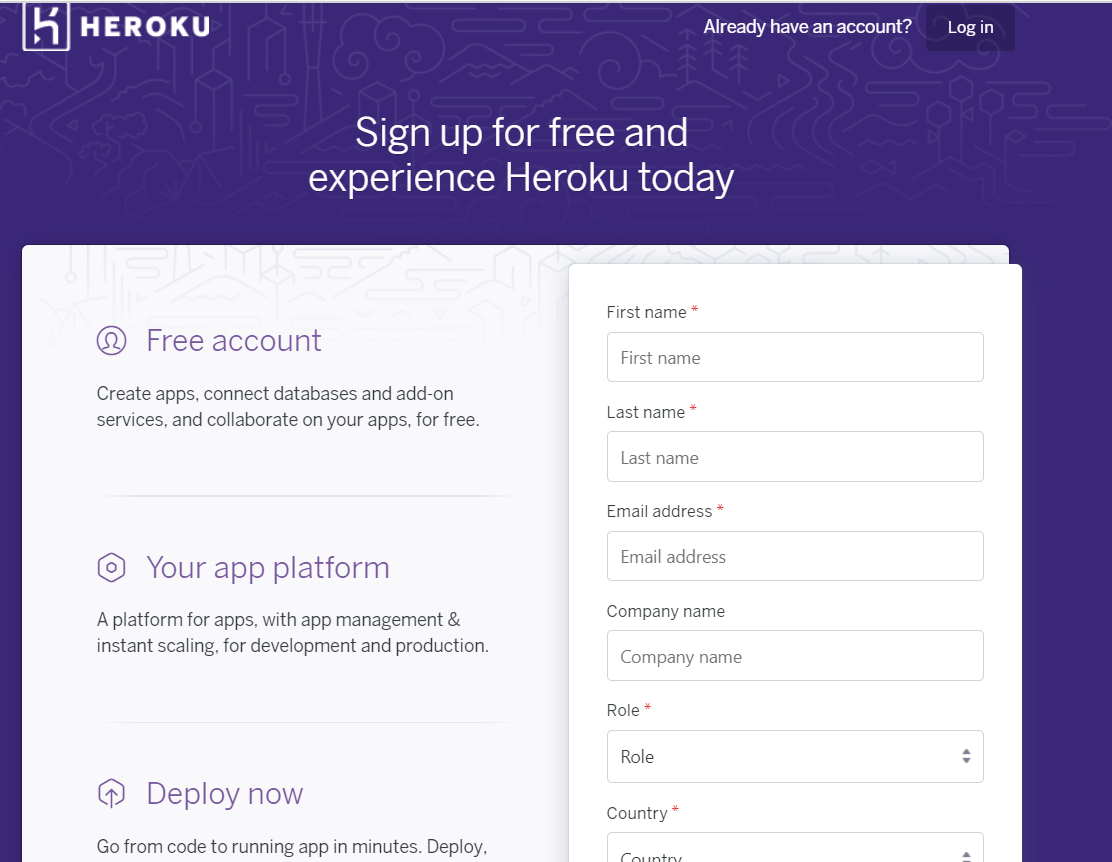
首先注册一个Heroku账号
https://signup.heroku.com/login

这个不用教了吧~
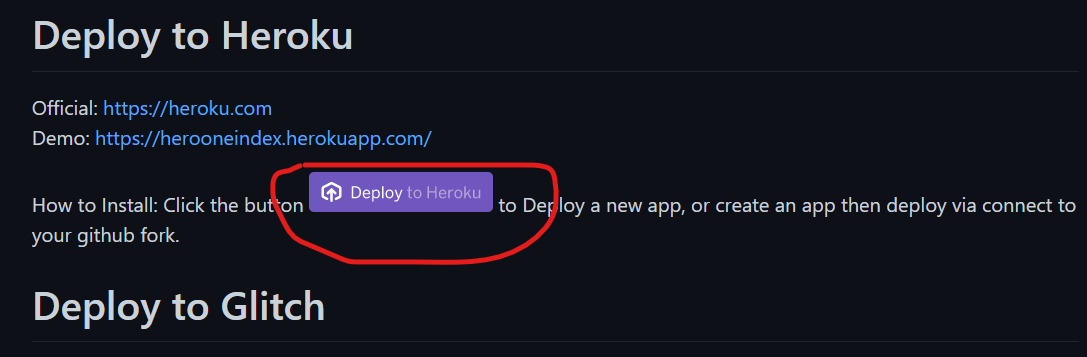
注册好后登陆,打开Onemanager的github项目
https://github.com/qkqpttgf/OneManager-php
点击“Deploy to Heroku”

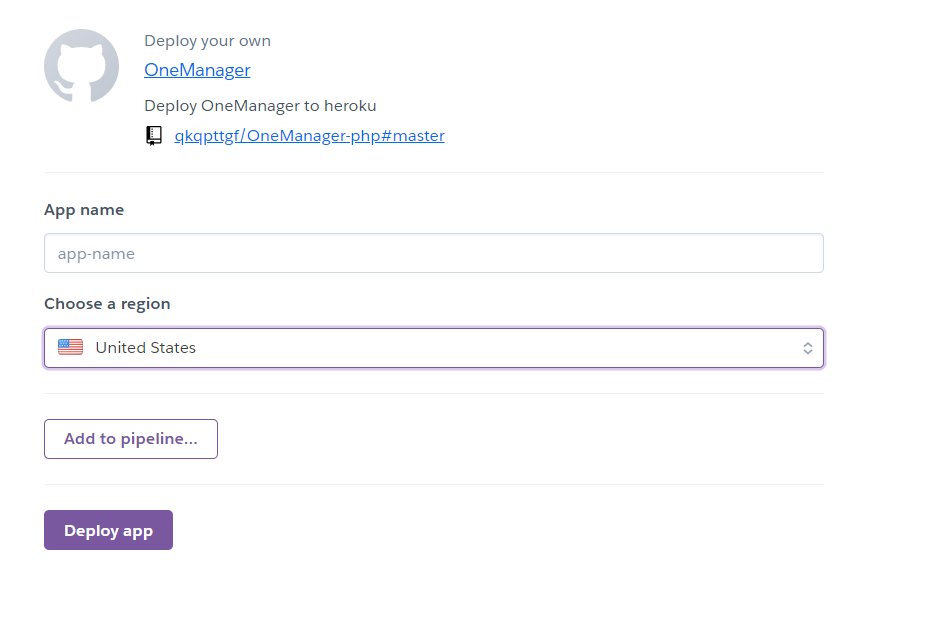
App name 随便填一个,下面选择美国或欧洲,然后点击“Deploy app”

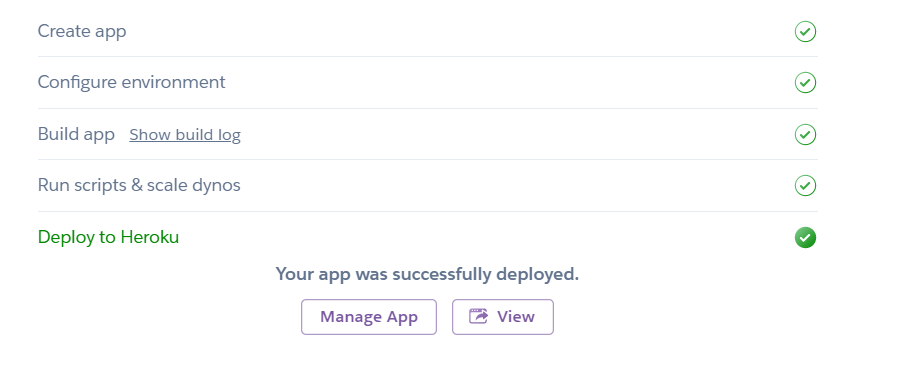
然后等它构建完成,点击“View”

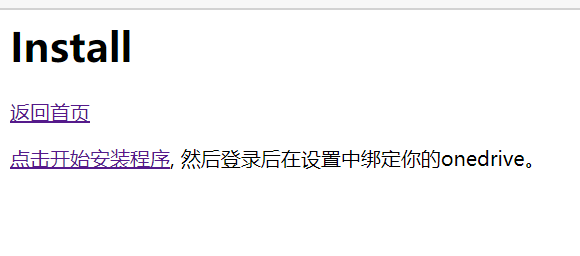
点击“点击开始安装程序”

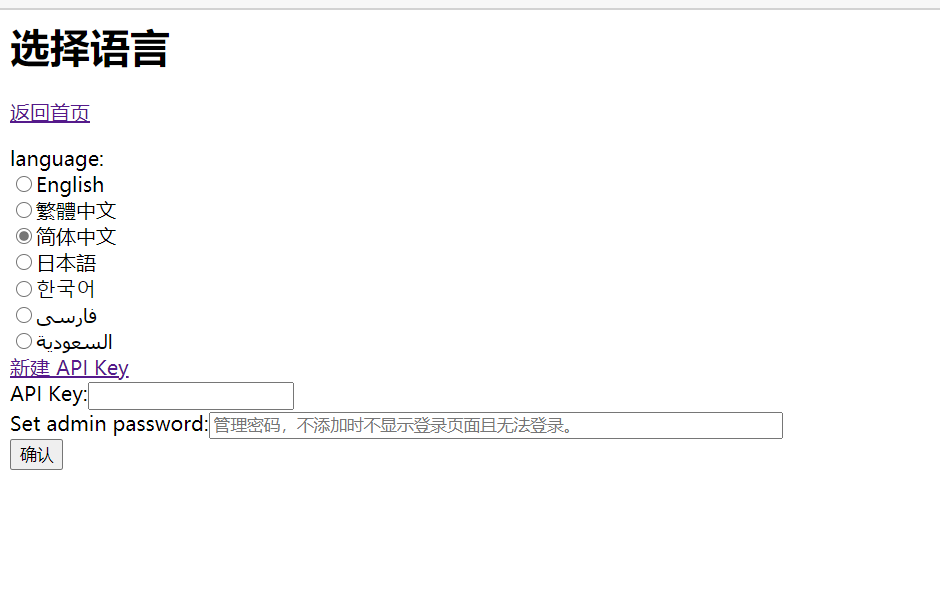
语言选择中文,然后点击新建API Key

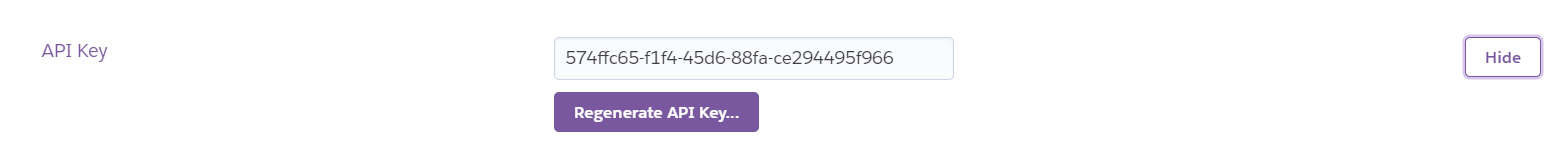
然后滑到下边找到API Key点击Reveal,复制key

然后返回刚才的页面,粘贴key并设置管理密码
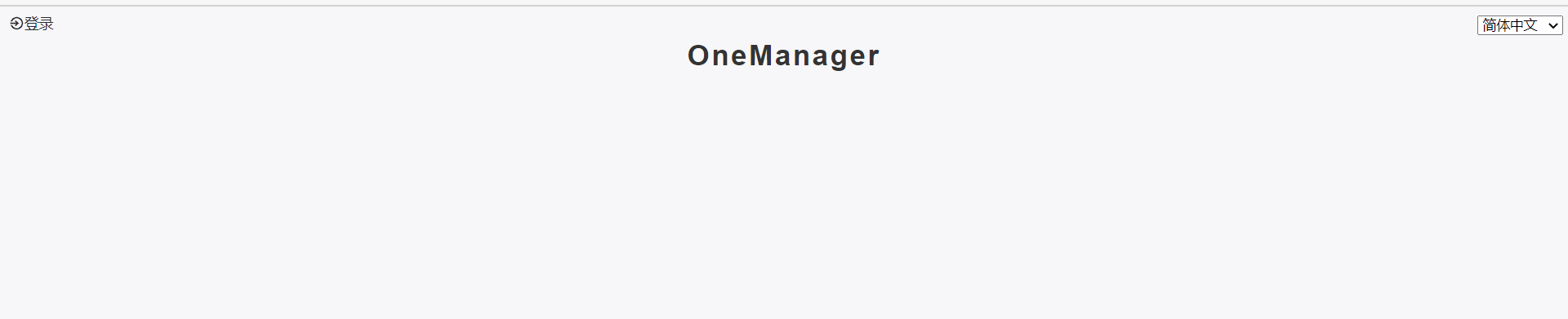
之后会进入这个页面,点击“登陆”,输入你刚才设置的密码

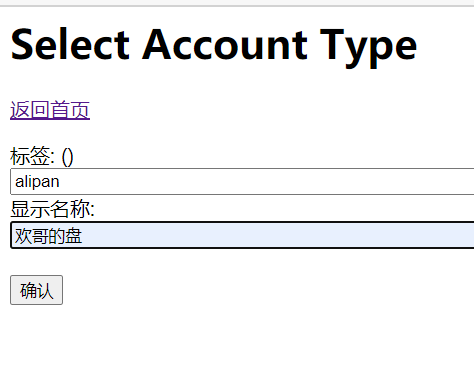
然后点击“管理-设置”,然后在添加盘那里选择“Aliyundrive”,然后点击“添加盘”

这个随便填一下

然后点击“确认”

接下来我们获取refresh_token
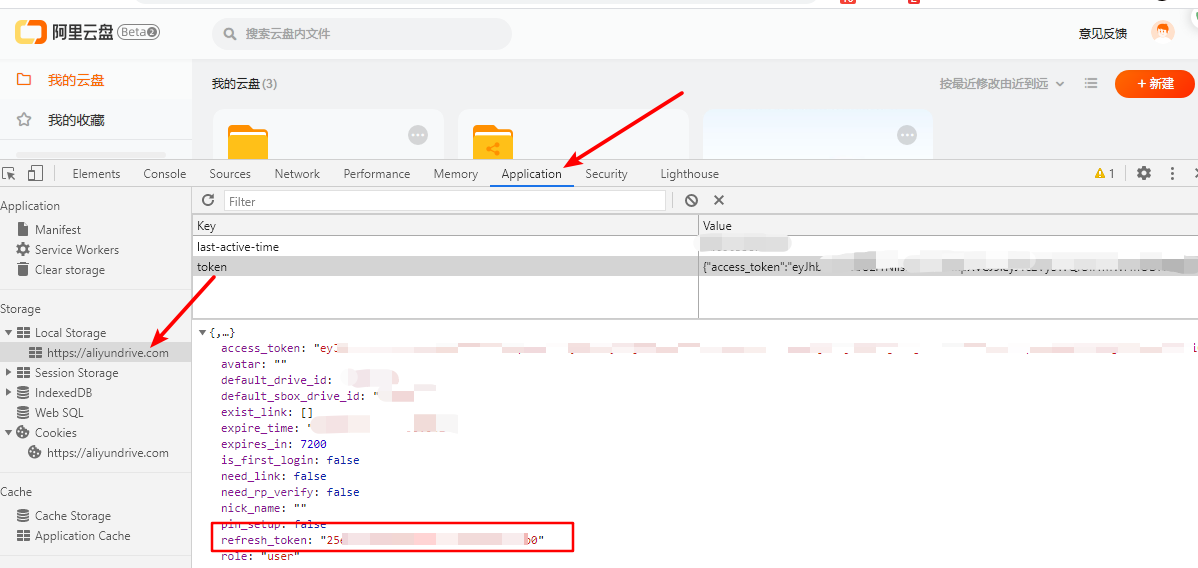
首先登陆阿里云盘
https://www.aliyundrive.com/drive
登陆阿里云盘之后,打开开发者工具,切换到Application选项卡,点开Local storage,会有一个token项,点开就可以看到refresh_token了

复制粘贴到刚才的页面,选择下面的其中之一

这样就搭建好了,你可以在设置里美化页面,设置参数

接下来我们讲ShareList
还是注册登陆好 Heroku
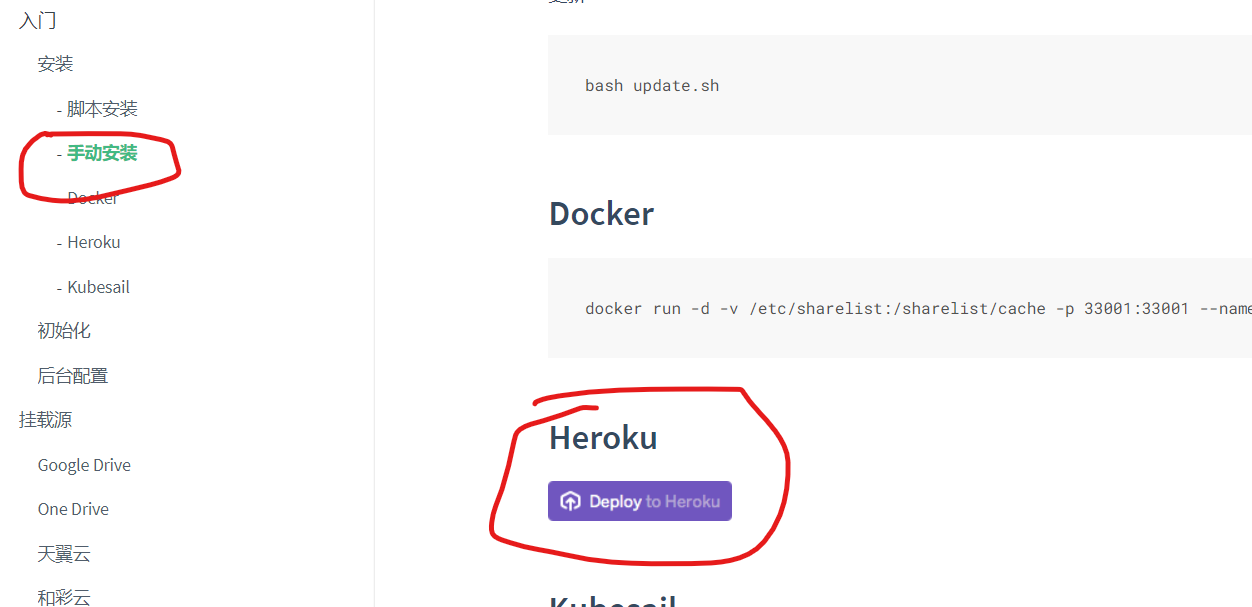
打开https://github.com/reruin/sharelist,点击“查看文档”

点击“Deploy toHeroku”

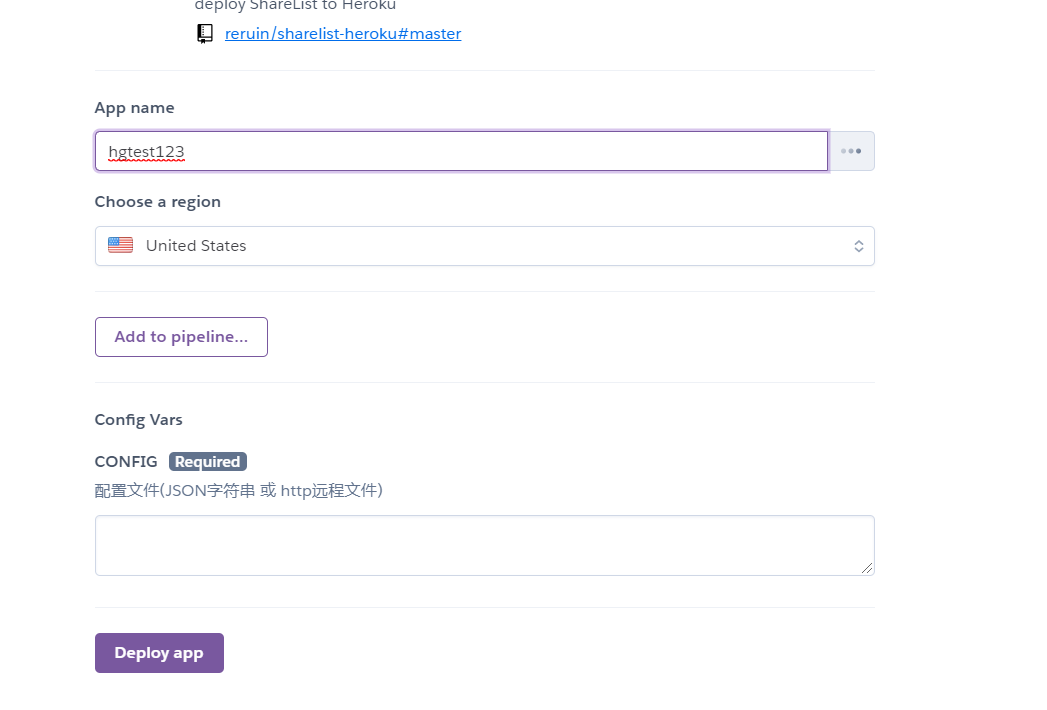
名字name随便起,json地址
https://raw.githubusercontent.com/reruin/sharelist/master/package.json
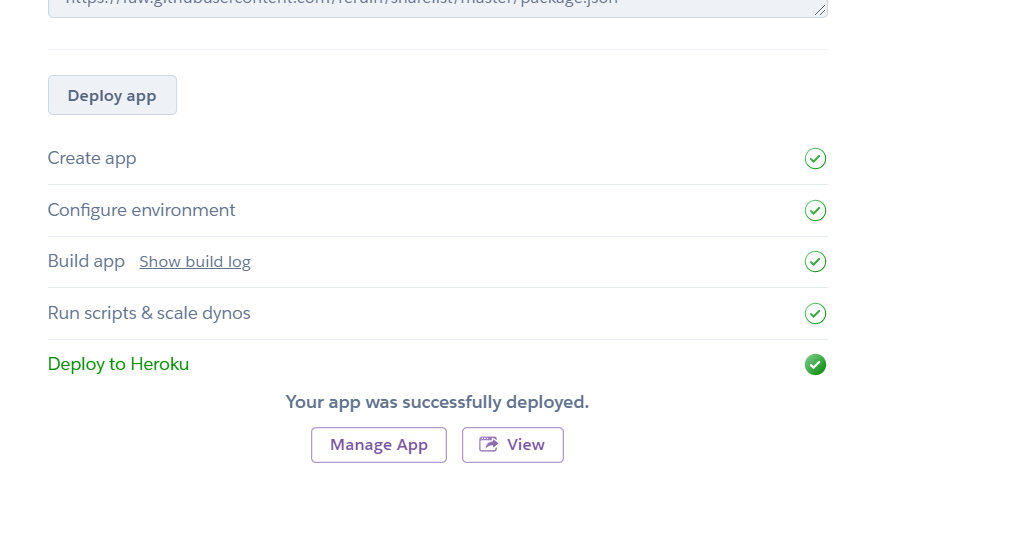
点击Deploy app,开始创建

创建成功,点击“View“

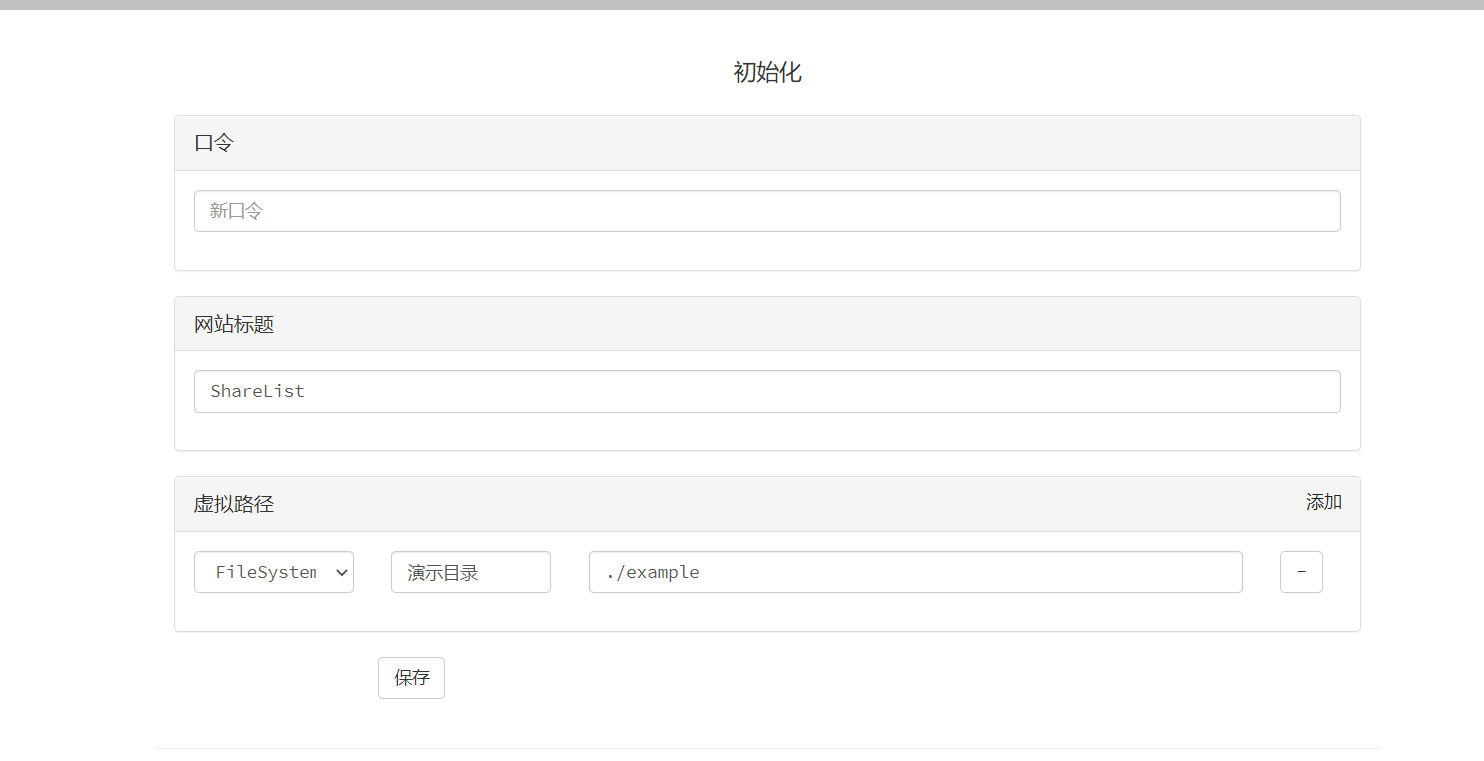
进行初始化

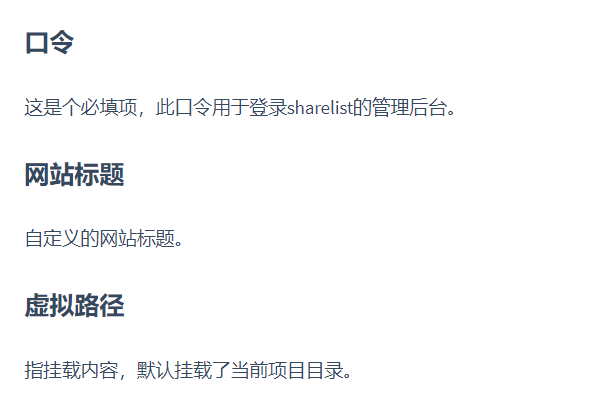
要求按下面这个,虚拟路径那里选择“AliyunDrive”,然后点击保存

下一步填入refresh_token,方法还是上面那个

好了,这样就搭建好了。为了更好的访问速度可以进行CF Workers部署
CF Workers部署
打开
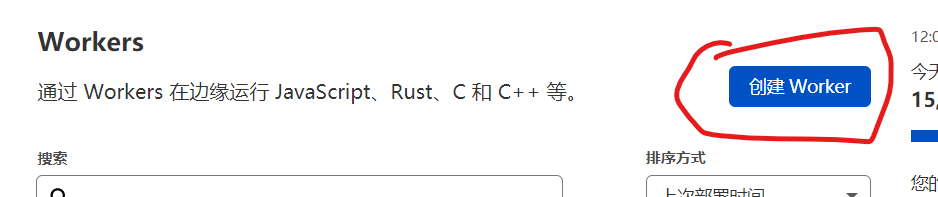
1.进入cf workers后台,选择新建worker

2.复制如下代码,到worker编辑器中(xxxx.herokuapp.com改成你自己的)
// 替换成你想镜像的站点
const upstream = 'xxxx.herokuapp.com'
// 如果那个站点有专门的移动适配站点,否则保持和上面一致
const upstream_mobile = 'xxxx.herokuapp.com'
// 你希望禁止哪些国家访问
const blocked_region = ['KP']
// 禁止自访问
const blocked_ip_address = ['0.0.0.0', '127.0.0.1']
// 替换成你想镜像的站点
const replace_dict = {
'$upstream': '$custom_domain',
'//google.com': ''
}
//以下内容都不用动
addEventListener('fetch', event => {
event.respondWith(fetchAndApply(event.request));
})
async function fetchAndApply(request) {
const region = request.headers.get('cf-ipcountry').toUpperCase();
const ip_address = request.headers.get('cf-connecting-ip');
const user_agent = request.headers.get('user-agent');
let response = null;
let url = new URL(request.url);
let url_host = url.host;
if (url.protocol == 'http:') {
url.protocol = 'https:'
response = Response.redirect(url.href);
return response;
}
if (await device_status(user_agent)) {
upstream_domain = upstream
} else {
upstream_domain = upstream_mobile
}
url.host = upstream_domain;
if (blocked_region.includes(region)) {
response = new Response('Access denied: WorkersProxy is not available in your region yet.', {
status: 403
});
} else if(blocked_ip_address.includes(ip_address)){
response = new Response('Access denied: Your IP address is blocked by WorkersProxy.', {
status: 403
});
} else{
let method = request.method;
let request_headers = request.headers;
let new_request_headers = new Headers(request_headers);
new_request_headers.set('Host', upstream_domain);
new_request_headers.set('Referer', url.href);
let original_response = await fetch(url.href, {
method: method,
headers: new_request_headers
})
let original_response_clone = original_response.clone();
let original_text = null;
let response_headers = original_response.headers;
let new_response_headers = new Headers(response_headers);
let status = original_response.status;
new_response_headers.set('access-control-allow-origin', '*');
new_response_headers.set('access-control-allow-credentials', true);
new_response_headers.delete('content-security-policy');
new_response_headers.delete('content-security-policy-report-only');
new_response_headers.delete('clear-site-data');
const content_type = new_response_headers.get('content-type');
if (content_type.includes('text/html') && content_type.includes('UTF-8')) {
original_text = await replace_response_text(original_response_clone, upstream_domain, url_host);
} else {
original_text = original_response_clone.body
}
response = new Response(original_text, {
status,
headers: new_response_headers
})
}
return response;
}
async function replace_response_text(response, upstream_domain, host_name) {
let text = await response.text()
var i, j;
for (i in replace_dict) {
j = replace_dict[i]
if (i == '$upstream') {
i = upstream_domain
} else if (i == '$custom_domain') {
i = host_name
}
if (j == '$upstream') {
j = upstream_domain
} else if (j == '$custom_domain') {
j = host_name
}
let re = new RegExp(i, 'g')
text = text.replace(re, j);
}
return text;
}
async function device_status (user_agent_info) {
var agents = ["Android", "iPhone", "SymbianOS", "Windows Phone", "iPad", "iPod"];
var flag = true;
for (var v = 0; v < agents.length; v++) {
if (user_agent_info.indexOf(agents[v]) > 0) {
flag = false;
break;
}
}
return flag;
}
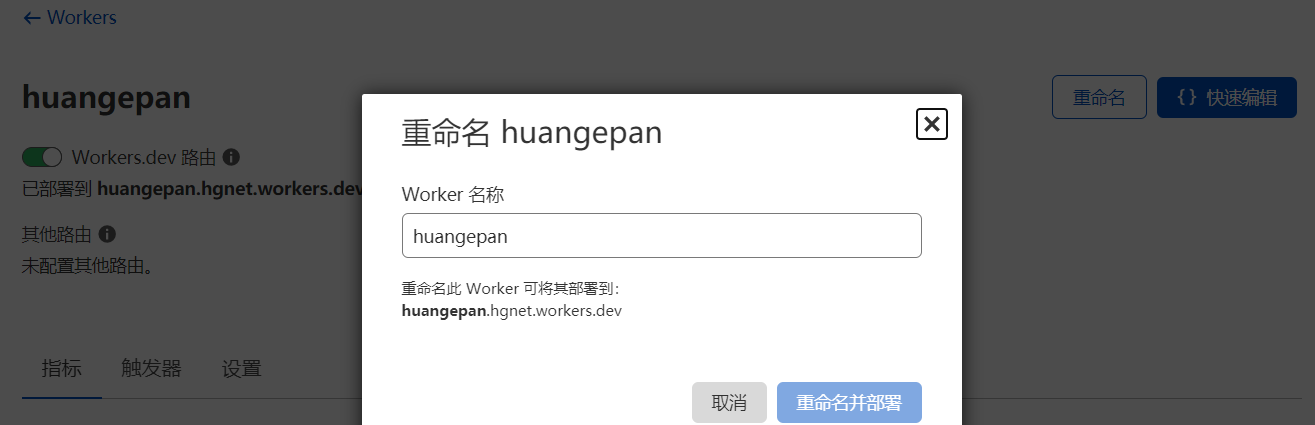
然后点击“保存并部署“,然后你可以改一个你喜欢的名称

自定义域名可以参考这篇文章
https://vircloud.net/exp/cf-worker-domain.html
演示站点
https://huangepan.hgnet.workers.dev/
好了,快去实践吧!