HTML
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="Style.css"> </head> <body> <ul id="nav"> <li class="menu2" onmouseover="this.className='menu1'" onmouseout="this.className='menu2'"><a href="#">查看样式表css</a> <ul class="list"> <li><a href="#">子菜单1</a></li> <li><a href="#">子菜单2</a></li> <li><a href="#">子菜单3</a></li> </ul> </li> <li class="menu2" class="menu2" onmouseover="this.className='menu1'" onmouseout="this.className='menu2'"> <a href="#">Css参考资料</a> <ul class="list"> <li><a href="#">子菜单1</a></li> <li><a href="#">子菜单2</a></li> </ul> </li> <li class="menu2" class="menu2" onmouseover="this.className='menu1'" onmouseout="this.className='menu2'"> <a href="#">常见问题</a> <ul class="list"> <li><a href="#">子菜单1</a></li> </ul> </li> <li class="menu2"><a href="#">投稿</a></li> <li class="menu2"><a href="#">翻译文件</a></li> </ul> </body> </html>
CSS
#nav{ position: absolute; z-index: 1; left: 0px; top: 124px; width: 700px; height: 30px; padding: 0px 4px; } #nav ul{margin: 0px;padding: 0px} #nav li a{ text-decoration: none; } #nav li{ list-style: none; text-align: center; font-weight: bold; float: left; } #nav .list{ line-height: 20px; text-align: left; padding: 2px; font-weight: normal; } #nav .list a{ color: #FF3AC1; text-decoration: none; float: left; width: 100px; padding: 3px 5px 0 5px; } #nav .list a:hover{ color: white; padding: 3px 3px 0px 20px; width: 88px; background-color: #FF3AC1; } #nav .menu1{ width: 120px; height: auto; margin: 6px 4px 0px 0px; border: 1px solid #FF3AC1; background-color: #f1FBEC; color: #FF3ac1; padding: 6px 0px 0px 0px; cursor: hand; overflow-y: hidden; filter: Alpha(opacity=70); -moz-opacity: 0.7; } #nav .menu2{ width: 120px; height: 18px; margin: 6px 4px 0px 0px; background-color: #F5F5F5; color: #999999; border: 1px solid #eee8dd; padding: 6px 0px 0px 0px; overflow-y: hidden; cursor: hand; }
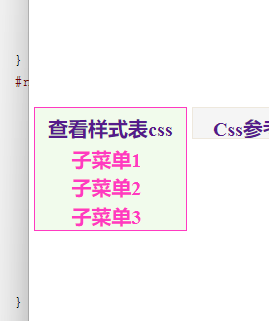
效果