<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="Style.css"> </head> <body> <div class="music_cort"> <h1>音乐排行榜</h1> <div class="content"> <ol> <li><a href="https://music.163.com/song?id=1880886636"><strong>以爱为囚</strong></a><span>满舒克</span></li> <li><a href="https://music.163.com/song?id=1859245776"><strong>STAY</strong></a><span>The KMuid LAROI/Justin BicN9eber</span></li> <li><a href="https://music.163.com/song?id=1880886636"><strong>以爱为囚</strong></a><span>满舒克</span></li> <li><a href="https://music.163.com/song?id=1880886636"><strong>以爱为囚</strong></a><span>满舒克</span></li> <li><a href="https://music.163.com/song?id=1880886636"><strong>以爱为囚</strong></a><span>满舒克</span></li> <li><a href="https://music.163.com/song?id=1880886636"><strong>以爱为囚</strong></a><span>满舒克</span></li> <li><a href="https://music.163.com/song?id=1880886636"><strong>以爱为囚</strong></a><span>满舒克</span></li> <li><a href="https://music.163.com/song?id=1880886636"><strong>以爱为囚</strong></a><span>满舒克</span></li> <li><a href="https://music.163.com/song?id=1880886636"><strong>以爱为囚</strong></a><span>满舒克</span></li> <li><a href="https://music.163.com/song?id=1880886636"><strong>以爱为囚</strong></a><span>满舒克</span></li> </ol> </div> </div> </body> </html>
CSS
.music_cort{ width: 200px; border: 1px solid #e8e8e8; } .music_cort *{ margin: 0; padding: 0; font:normal 12px/24px "黑体",Verdana,Lucida,Arial,Helvetica,sans-serif; } .music_cort h1{ height: 24px; text-indent: 10px; font-weight: bold; color: #ffffff; background-color: #cb1a1a; } .music_cort ol{ height: 220px; padding-left: 26px; list-style: none; background-color: #ededed; } .music_cort li{ width: 100%; height: 22px; list-style: decimal; } .music_cort li span{ color: #cccccc; padding-left: 10px; } .music_cort a{ color: black; text-decoration: none; }
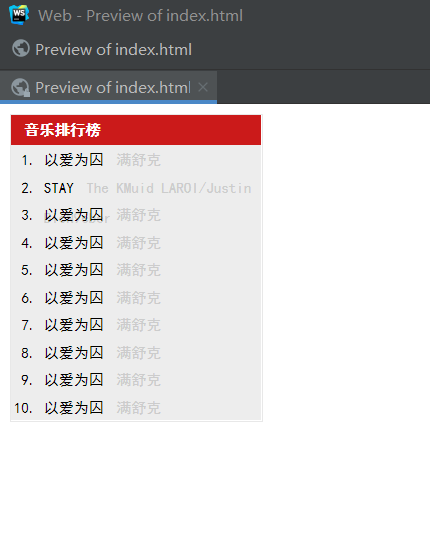
效果