小程序的代码包不能超过4M,为了压缩代码包的大小,可以通过第三方链接引入图标资源
Iconfont 无疑是最常用的第三方图标库,这里介绍一下在微信小程序引入 Iconfont 的方法
一、下载图标
首先挑选图标,添加入库

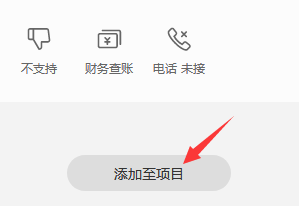
然后添加至项目

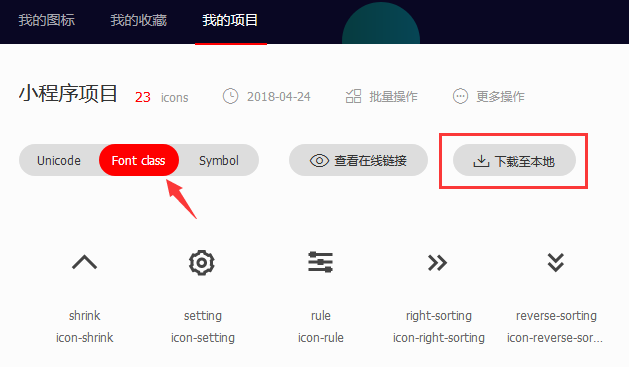
然后在“我的项目”中,将资源文件下载到本地

建议设置为 font class
二、在项目中引入资源
在小程序项目中建一个 iconfont.wxss

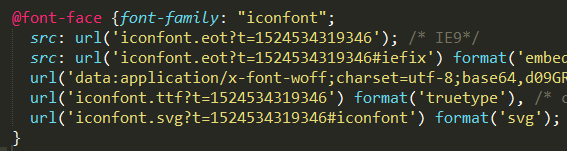
在下载的资源文件中有一个 iconfont.css,复制文件中所有代码,粘贴到 iconfont.wxss 中
然后在 app.wxss 中引入
/**app.wxss**/ @import 'styles/iconfont.wxss';
这时 font-face 中引入的资源文件还是本地路径

三、将资源路径改为外链
在“我的项目”中,将图标格式设为 Unicode,然后“查看在线链接”

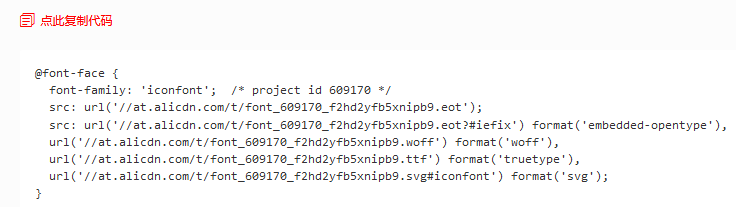
复制生成的代码

粘贴到 iconfont.wxss 中,替换掉原本的 font-face
保存之后即可正常使用