WKWebView加载问题
- (nullable WKNavigation *)loadRequest:(NSURLRequest *)request; - (nullable WKNavigation *)loadFileURL:(NSURL *)URL allowingReadAccessToURL:(NSURL *)readAccessURL API_AVAILABLE(macosx(10.11), ios(9.0)); - (nullable WKNavigation *)loadHTMLString:(NSString *)string baseURL:(nullable NSURL *)baseURL; - (nullable WKNavigation *)loadData:(NSData *)data MIMEType:(NSString *)MIMEType characterEncodingName:(NSString *)characterEncodingName baseURL:(NSURL *)baseURL API_AVAILABLE(macosx(10.11), ios(9.0));
baseURL需要注意
- 其中2个方式是ios9以后提供的
- 方法参数baseURL,此参数是html加载的资源是基于的基础路径,也可以理解为资源加载引入的相对路径,一般为[[NSBundle mainBundle] bundleURL], 如果设置的是bundleURL那么html中使用的资源引用相对路径,相对路径相对于bundle路径 比如:<img src="base.png">,base.png就会在bundle资源中查找;
- 如果baseURL设置的为bundleURL,也可以写绝对路径,绝对路径为bundle资源的绝对路径. 比如html中引入了一些Js. css,png文件,如:
<script type="text/javascript" src="/Users/HJiang/Library/Developer/CoreSimulator/Devices/BFE72029-56CE-4768-8312-05CA50250212/data/Containers/Bundle/Application/02F79F9E-AE1C-4BCA-9F2F-F9B253113E2C/xxxx.app/jquery.js">
baseURL设置为bundleURL后,引入资源方式
- 相对路径
<img src="tab.png">
- 绝对路径
<img src="/Users/HJiang/Library/Developer/CoreSimulator/Devices/BFE72029-56CE-4768-8312-05CA50250212/data/Containers/Bundle/Application/02F79F9E-AE1C-4BCA-9F2F-F9B253113E2C/xxxx.app/tab.png">
WebKit访问沙盒资源问题
baseURL设置为bundleURL
如果资源访问的是沙盒中的资源,如:
模拟器目录
<body isAutoLoadImage ='1' background = '/Users/HJiang/Library/Developer/CoreSimulator/Devices/BFE72029-56CE-4768-8312-05CA50250212/data/Containers/Data/Application/6CD99493-3C89-40F0-A7C4-353DBA7893F3/Documents/waterfile/6005001463_2025.jpg'>
真机路径
<body isAutoLoadImage ='1' background = '/var/xxxx/Library//Devices/BFE72029-56CE-4768-8312-05CA50250212/data/Containers/Data/Application/6CD99493-3C89-40F0-A7C4-353DBA7893F3/Documents/waterfile/6005001463_2025.jpg'>
使用的是沙盒中绝对路径,经测试此方式在模拟器上资源可以正常访问,真机无法访问资源
因webkit框架访问沙盒资源存在bug,无法加载通过绝对路径访问到资源.
本人是通过以下方式解决的
webkit可以通过路径为服务器方式就可以加载
GitHub上有个神器:GCDWebServer,这次就用的这个
通过pod集成
pod "GCDWebServer", "~> 3.0",直接上代码
// 官方给的示例是在AppDelegate里启动本地服务器,但是我这个并没有必要在APP启动时就启动本地服务器,所以我放在了核心功能控制器的viewDidLoad方法内 // 1.导入头文件 #import <GCDWebServer/GCDWebDAVServer.h> // 2.定义全局属性 @property (nonatomic,strong) GCDWebServer *webSever; // 3. 主要代码 _webSever = [[GCDWebServer alloc] init]; [_webSever addGETHandlerForBasePath:@"/" directoryPath:NSHomeDirectory() indexFilename:nil cacheAge:3600 allowRangeRequests:YES]; [_webSever startWithPort:8007 bonjourName:nil]; // 说明:上面代码就会在沙盒的根目录中建立服务,端口为8007;通过startWithPort就已经创建了服务 // 好了,这就结束了!WTF,这就完了,是的,可以这么说 // 比方说文件存在Library下有一个123的文件 NSString *basePath = @"http://localhost:8007/Library/water"; // 这样就可以访问到这个文件了,我只需要把我的文件名拼上localhost路径然后传给前端,他们拿到这个链接直接访问就可以拿到这个文件了
.这样就可以访问沙盒中的任何资源,填写好路径就OK 比如访问Library目录下water文件夹下的123.jpg,那么路径可以为<img src="http://localhost:8007/Library/water/123.jpg" .如果想把服务的根路径修改为沙盒的Documents目录可以修改directoryPath:参数路径 [NSSearchPathForDirectoriesInDomains(NSDocumentDirectory, NSUserDomainMask, YES) lastObject]
这样就模拟器和真机都可以访问沙盒中的资源.
在不用的时候需要停止服务
[[ZTELocalResourceServer sharedLocalResourceServer] stop];
抽取了一个管理类
/** 本地资源服务 */ @interface LocalResourceServer : ZTEManagerBase + (instancetype)sharedLocalResourceServer; - (void)start; - (void)stop; @end
#import "LocalResourceServer.h" #import <GCDWebServer/GCDWebServer.h> #import "LocalResourceDefine.h" @interface LocalResourceServer () @property (nonatomic,strong) GCDWebServer *webSever; @end @implementation LocalResourceServer + (instancetype)sharedLocalResourceServer{ static LocalResourceServer *localResourceServer = nil; static dispatch_once_t predicatemail; dispatch_once(&predicatemail, ^{ localResourceServer = [[LocalResourceServer alloc] init]; }); return localResourceServer; } - (void)start{ // 3. 启动服务 self.webSever = [[GCDWebServer alloc]init]; // NSHomeDirectory() or [NSSearchPathForDirectoriesInDomains(NSDocumentDirectory, NSUserDomainMask, YES) lastObject] [self.webSever addGETHandlerForBasePath:@"/" directoryPath:kDocumentsPath indexFilename:nil cacheAge:3600 allowRangeRequests:YES]; [self.webSever startWithPort:kLocalServerPort bonjourName:nil]; } - (void)stop{ // 停止服务 [self.webSever stop];
self.webSever = nil; }
WKWebView创建方法
+ (instancetype)sharedWebView:(CGRect)frame configuration:(WKWebViewConfiguration *)config{ ZTEWebView *webView = nil; if(config == nil){ // 禁止选择CSS NSString *css = @"body{-webkit-user-select:none;}"; // CSS选中样式取消 此方式可能会影响dataDetectorTypes属性 NSMutableString *javascript = [NSMutableString string]; [javascript appendString:@"var style = document.createElement('style');"]; [javascript appendString:@"style.type = 'text/css';"]; [javascript appendFormat:@"var cssContent = document.createTextNode('%@');", css]; [javascript appendString:@"style.appendChild(cssContent);"]; [javascript appendString:@"document.body.appendChild(style);"]; // javascript注入 WKUserScript *noneSelectScript = [[WKUserScript alloc] initWithSource:javascript injectionTime:WKUserScriptInjectionTimeAtDocumentEnd forMainFrameOnly:YES]; WKUserContentController *userContentController = [[WKUserContentController alloc] init]; // [userContentController addUserScript:noneSelectScript]; WKWebViewConfiguration *configuration = [[WKWebViewConfiguration alloc] init]; configuration.userContentController = userContentController; // if(greaterIOS10){ // configuration.dataDetectorTypes = WKDataDetectorTypePhoneNumber | WKDataDetectorTypeLink | WKDataDetectorTypeCalendarEvent; // } WKPreferences *preferences = [[WKPreferences alloc] init]; preferences.javaScriptCanOpenWindowsAutomatically = YES; // 不通过用户交互,是否可以打开窗口 preferences.javaScriptEnabled = YES; //是否支持JavaScript preferences.minimumFontSize = 15.0; // 最小字体大小 configuration.preferences = preferences; // 偏好设置 webView = [[self alloc] initWithFrame:frame configuration:configuration]; }else{ webView = [[self alloc] initWithFrame:frame configuration:config]; } return webView; }
WebView调试
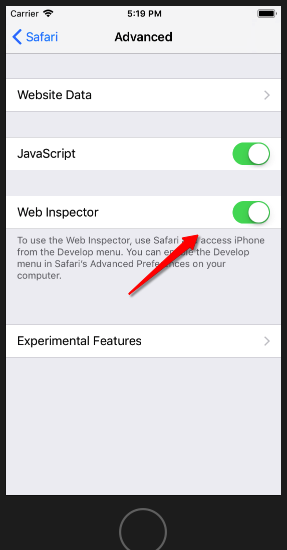
打开通用设置->Safari->高级->Web 检查器 (模拟器和真机都一样)

然后打开Mac Safari 偏好设置->高级

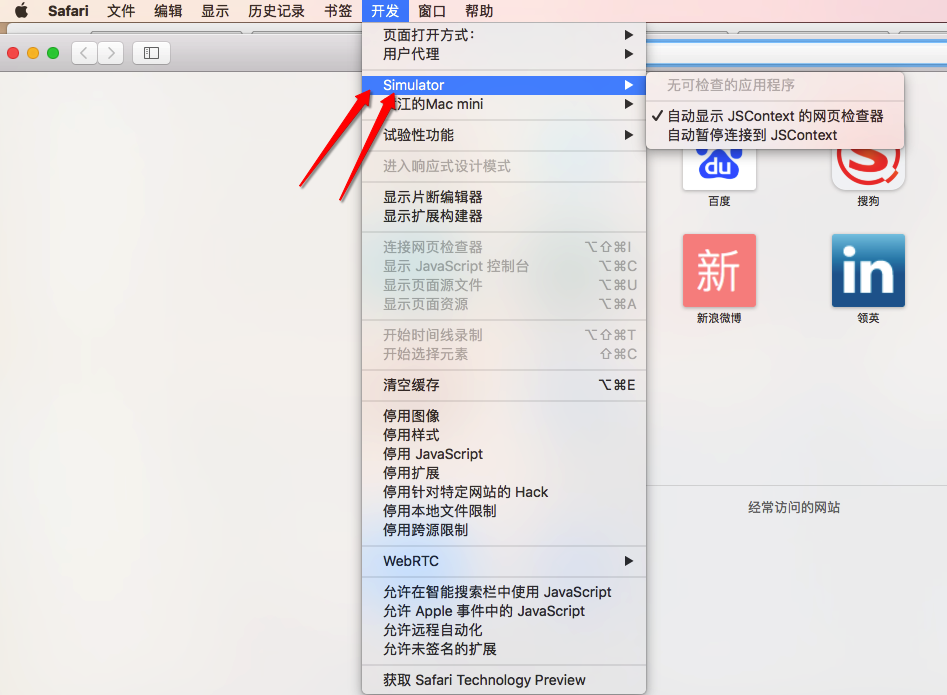
运行app,打开webView,然后打开safari开发菜单,选择模拟器还是iPhone,选择对应的app就可以跳出Html调试界面,此处就不调试截图.