1. 初始化一个docfx项目
1.创建一个文件夹D:docfx_walkthrough
2.运行cmd 到该文件下执行命令D:docfx_walkthrough
3.输入命令 docfx init -q (执行后会生成一个docfx_project的文件夹)
2. 搭建自己的网站
运行命令 docfx docfx_project/docfx.json
执行完后会生成一个子文件夹 _site,这就是静态网站的资源地址。
3. 预览资源网站
运行命令docfx serve docfx_project/_site
如果端口号8080没有被占用,那么网站的运行地址为 http://localhost:8080
如果端口号被占用了,那么运行命令 docfx serve _site -p <port>。
4. 修改网站结构
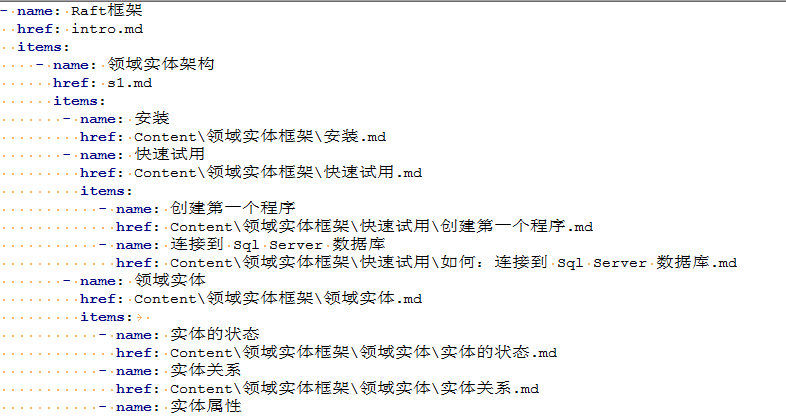
创建更多的md文件到一个指定的文件夹下,为了组织这些文件夹,我们需要编辑 toc.yml 文件(位于articles 文件夹下面)
内容大致如下:

5 . md文件注意事项
md文件的格式主要以 markdown 的基础语法为基本,但并不是全部都是 markdown 的语法,有些是不一样的,如下:
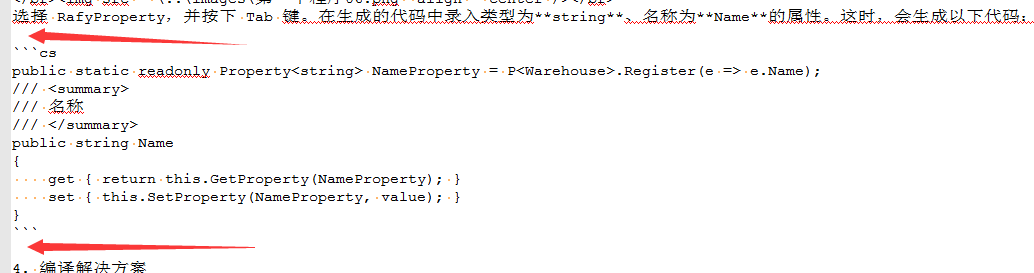
- 代码需要用 ``` 来控制 ,注意 ``` 前后需要空一行。如图

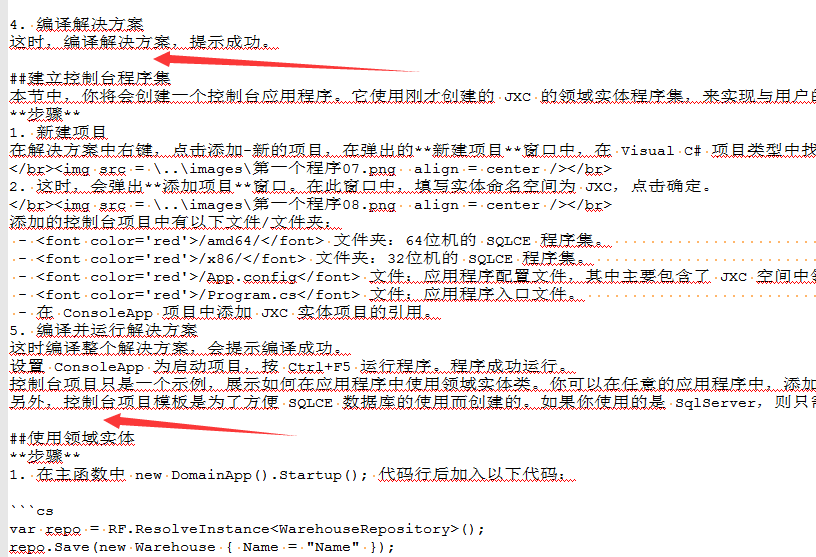
- 为了自动生成右边的导航小标题, 你需要在每个标题前面空一行

- 还有一些其他的可以参考 官方文档。
6. XML转 markdown
我写了一个 xml 文件转 markdown 文件的程序,基本上是满足80%到90%的语法转换,就这样就可以将一个 xml 文档的api 转换成 一docfx 为基础的api。