项目经常前台界面涉及到用户输入时,我们常常会用到数据有效性的验证。在网页中我们之前用js来校验Form中的数据有效性。在WPF中我们如何实现这种验证机制了?答案:INotifyDataErrorInfo
INotifyDataErrorInfo简介

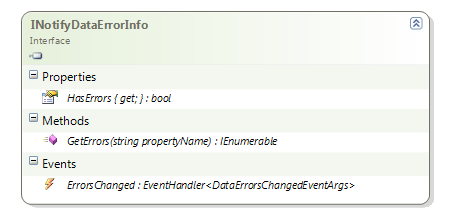
如图示该接口有三件宝贝:
- HasErrors: a read-only boolean property which tells if the object as a whole have any validation errors;
- GetErrors: a method which returns validation errors for a given property;
- ErrorsChanged: an event which must be raised when new errors – or the lacks of errors – is detected. You have to raise this event for each property.
如何使用INotifyDataErrorInfo?
With the traditionnal IDataErrorInfo, you have to set to true the ValidatesOnDataErrors property on each binding to your object. There is nothing really new under the sun because this time you have to set the ValidatesOnNotifyDataErrors property to true.
In the linked demo project I create a form which display the properties of an object named ‘Person’. Here is how the validation with INotifyDataErrorInfo is enabled in the Binding:
<TextBox Text="{Binding Name,Mode=TwoWay,ValidatesOnNotifyDataErrors=True}"/>
The binding will then register itself for the ErrorsChanged event of the binded Person. Eeach time this event is raised for the binded property, the controls will dress itself to display an error. As pointed out before, this is done only if the HasErrors is set to true.
实例代码片段
public class ViewModel : INotifyDataErrorInfo { private readonly IService _service; private readonly Dictionary<string, ICollection<string>> _validationErrors = new Dictionary<string, ICollection<string>>(); public ViewModel(IService service) { _service = service; } ... #region INotifyDataErrorInfo members public event EventHandler<DataErrorsChangedEventArgs> ErrorsChanged; private void RaiseErrorsChanged(string propertyName) { if (ErrorsChanged != null) ErrorsChanged(this, new DataErrorsChangedEventArgs(propertyName)); } public System.Collections.IEnumerable GetErrors(string propertyName) { if (string.IsNullOrEmpty(propertyName) || !_validationErrors.ContainsKey(propertyName)) return null; return _validationErrors[propertyName]; } public bool HasErrors { get { return _validationErrors.Count > 0; } } #endregion }
TextBox 错误模板以及效果图:
<TextBox Text="{Binding Age, UpdateSourceTrigger=PropertyChanged}"> <Validation.ErrorTemplate> <ControlTemplate> <StackPanel> <!-- Placeholder for the TextBox itself --> <AdornedElementPlaceholder x:Name="textBox"/> <TextBlock Text="{Binding [0].ErrorContent}" Foreground="Red"/> </StackPanel> </ControlTemplate> </Validation.ErrorTemplate> </TextBox>
首次bind不能触发校验
- 如果你使用了BindGroup 怎可为其添加 ValidatesOnTargetUpdated="True" 来促使前台验证。
- 如果没有则需要手动触发propertychanged事件。
菜单栏上的保存按钮如何和验证状态同步更新
参考
Aggregating WPF Commands with CommandGroup
WPF 4.5 – Part 1 : Asynchronous data validation
Displaying Data Validation Messages in WPF
Automatically validating business entities in WPF using custom binding and attributes
Business logic validation with Entity Framework and IDataErrorInfo
WPF 3.5 SP1 Feature: BindingGroups with Item-level Validation
BINDINGGROUPS FOR TOTAL VIEW VALIDATION
