Java第七次作业
(一)学习总结
1.写出事件处理模型中的几个关键词,并通过具体代码实例说明你对事件处理模型的理解。
- 关键词:
事件源、事件、事件监听器接口。
事件源:是一个产生(或触发)事件的对象。
事件:承载事件源状态改变时的信息对象。
事件监听器接口:定义了处理对应事件的接口,事件监听者实际上是一个类。
通过事件监听器监听事件源是否产生事件,如果产生,则将事件的对象传入到事件监听器中,执行监听器的相应方法来处理事件。为了让事件源知道要把事件传递给哪一个“事件监听者”,必需先把“事件监听者”在事件源注册。
-
理解:
public class MainGUI { public static void main(String[] args) { JFrame f = new JFrame("Test"); f.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); JButton b = new JButton("Press Me!");//事件源 b.addActionListener(new ButtonHandler());//注册监听器 f.add(b); f.setSize(200, 100); f.setVisible(true); } private static class ButtonHandler implements ActionListener{//监听器 public void actionPerformed(ActionEvent e) { System.out.println("Action occurred"); System.out.println(e.getSource());//获得事件源 } } }
首先定义事件源JButton b = new JButton("Press Me!");表示点击该按钮时为事件的产生。然后b.addActionListener(new ButtonHandler());注册监听器,并且在类中实现监听接口,写出当在事件源中监听到事件发生时e.getSource(),执行的程序,此例中为System.out.println("Action occurred");。
2.其他需要总结的内容。
-
java.awt 包:
java.awt 包中提供了 GUI 设计所使用的类和接口,提供了基本的 java 程序的 GUI 设计工具。
主要包括下述三个概念:
1).组件(Component)---按钮、标签、菜单等组件的抽象基本类.
2).容器(Container)---有两类:窗口Window(可以独立存在)和面板Panel(必须放在其他容器内). 而窗口类又分为框架Frame和对话框Dialog.
3).布局管理器(LayoutManager)---定义容器中组件摆放位置和大小接口.AWT 中的五种布局管理器:
边界布局管理器(BorderLayout),流式布局管理器(FlowLayout), 网格布局管理器(GridLayout), 卡片布局管理器(CardLayout), 网格包布局管理器(GridBagLayout).
窗体(Frame,Dialog)的默认布局为 BorderLayout(边界布局管理器)。
面板()的默认布局管理器是 FlowLayout 布局管理器。
4).Graphics(图形类)——组件内与图形处理相关的类. -
Frame和JFrame(框架):
Frame 是带有标题和边框的顶层窗口。窗体的默认布局为 BorderLayout(边界布局管理器)。
JFrame 类是AWT Frame 类的一个子类。它还加入了一些 Swing 所独有的特性。与 Frame 的使用十分相似。唯一的区别在于,你不能将组件加入到JFrame中。你可以将组件加入到 JFrame 的contentpane(内容面板) 中,或者提供一个新的contentpane(内容面板)。 -
Panel和JPanel(面板):
Panel 是最简单的容器类。不能独立存在,必须依赖其他容器才能显示,可放置其他组件,甚至其他面板,自然就可设置布局管理器,其默认布局管理器是 FlowLayout (流式布局管理器)。
JPanel 是一般轻量级容器. -
java图形用户界面的构成:
容器,控制组件和用户自定义成分(自定义的图形或者标志,不能实现交互) -
Java中的绘图操作:
Java 中使用Graphics对象可以进行各种绘图操作。//继承Panel类 public class TestDraw extends Panel{ //重写paint()方法,窗口刷新时自动执行paint()方法。 public void paint(Graphics g){ g.drawOval(50,50,30,30); //画椭圆 } }
(二)实验总结
实验内容:
基本要求:
使用GUI,编写一个宠物商店管理系统实现对宠物信息的统一管理。假设宠物种类有猫、狗,宠物信息包括:编号、品种、年龄、数量、价格。系统启动进入登录界面,登录成功进入管理界面,否则提出错误信息后退出系统。
在管理界面实现以下功能:
(1)显示所有宠物列表
(2)添加宠物到列表
(3)删除宠物
(4)对宠物信息进行修改
(5)退出
功能扩展:
用户分为管理员和普通用户两种,增加普通用户注册功能,增加普通用户界面。
实现以下功能:
(1)显示所有宠物
(2)能够按照品种对宠物进行查找
(3)购买宠物
(4)显示购买清单
(5)退出
完成实验内容,代码上传到码云,在随笔中分析程序设计思路,用PowerDesigner画出类图结构,并对完成实验内容过程中遇到的问题、解决方案和思考等进行归纳总结,注意代码中必须有必要的注释。
格式如下:
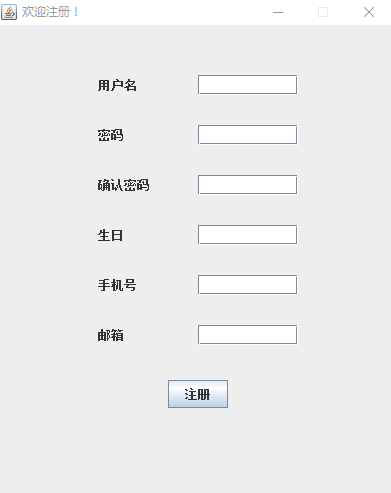
- 程序设计思路:用户注册系统,设计UsersJFame窗口,显示用户注册页面,定义各属性和输入文本框的位置及大小,定义一个面板,放置注册按钮。

宠物信息窗口,定义三个按钮,查找,购买和显示清单,两个存储工具,分别存储宠物列表和购买的宠物清单。

注册按钮调用注册用户的检查程序,参考程逸飞的实验六,但是未能实现之间的联系。
购买,从原宠物列表中删除,然后添加到显示列表信息中,将购买信息存储到新建的表格中
-
类图结构:

-
问题1:老师给的程序复制粘贴到eclipse时,全是错
原因:程序需要的包,没有导入
解决方案:询问同学,将老师发的文件夹解压之后直接导入到eclipse
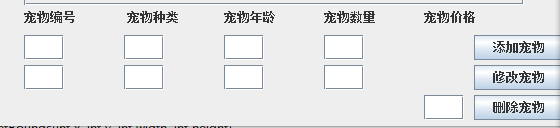
问题2:添加和修改的文本框,只能显示4个,因此点击添加按钮和修改按钮时出错updateNumberText.setBounds(50, 310, 40, 25); updatePinText.setBounds(150, 310, 40, 25); updateAgeText.setBounds(250, 310, 40, 25); updateNText.setBounds(350, 310, 40, 25); updatePriceText.setBounds(250, 310, 40, 25);


原因:复制粘贴的语句,没有注意到文本框大小和位置,两条语句重复了
解决方案:修改各文本框的大小
-
问题3:注册按钮显示不出来
原因:定义位置时出错JPanel btnPanel = new JPanel(); btn.setBounds(150, 350, 100, 90); // 定义按钮边界位置 this.add(btnPanel); btnPanel.add(btn);
解决方案:修改程序,定义按钮面板位置
JPanel btnPanel = new JPanel();
btnPanel.setBounds(150, 350, 100, 90); // 定义按钮边界位置
this.add(btnPanel);
btnPanel.add(btn);
- 问题4:有想法,但是没有实现查找,和显示清单功能
(三)代码托管
码云commit历史截图
上传实验项目代码到码云,在码云项目中选择“统计-commits”,设置搜索时间段,搜索本周提交历史,并截图。
