最近做前后端分离项目(.net core web api +vue)时,后台跨控制器不能获取到session。由于配置的是共享的session。本来以为是共享session出了问题,就在共享session这块找了大半天的问题,把相关组件删了一遍,到最后还是不行。最终转换了思路,是不是前后端分离的问题?是由前端引起的?一查资料,果然是前后端分离引起的问题。由于前台使用axios发送相应的请求,这里需要进行额外的配置
一.在请求的全局配置中添加如下配置
axios.defaults.withCredentials=true;
这段配置的主要功效是将header中的Access-Control-Allow-Credentials设置为true,意为开启cookie的认证请求。这个属性默认是关闭的
完成以上的配置问题大概也就解决了,于是再启动一波

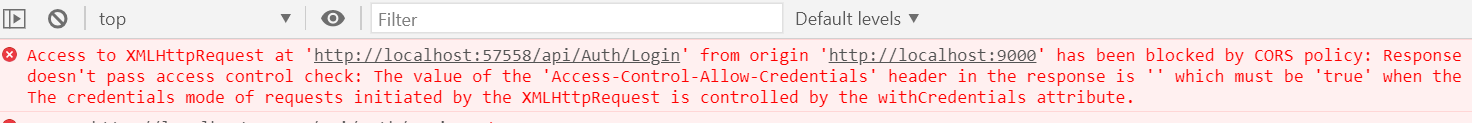
天不随人愿,浏览器竟然报跨域的错。本来配置的跨域是没问题的,加上axios的这个配置就成这样了。。。
二.后端跨域之前的配置
services.AddCors(options => { options.AddPolicy("all", builder => { builder.AllowAnyOrigin() //允许任何来源的主机访问 .AllowAnyMethod() .AllowAnyHeader(); //.AllowCredentials();//指定处理cookie }); });
之前的配置是这样的,由于.net core新版本出来之后,AllowAnyOrigin()和AllowCredentials()不能一起使用,于是就懒省事的把AllowCredentials()给注释了(自个给自个埋了个坑。。。)导致请求报跨域的错
三.后端跨域最终配置
由于AllowAnyOrigin()和AllowCredentials()不能同时使用,我们便使用WithOrigins()来限制指定的主机访问
services.AddCors(options => { options.AddPolicy("all", builder => { builder.WithOrigins("http://localhost:9000") //允许任何来源的主机访问 .AllowAnyMethod() .AllowAnyHeader() .AllowCredentials();//指定处理cookie }); });
万事大吉~~~