一、原生请求
//1.创建ajax对象
var xhr = new XMLHttpRequest()
//2.告诉Ajax对象要向哪发送请求,以什么方式发送请求
(请求方式、请求地址)
xhr.open('get','http://localhost:3000/data')
//3.发送请求
xhr.send()
//4.获取服务器端响应到客户端的数据
xhr.onload = function(){
document.querySelector('.text').innerHTML = xhr.responseText
}
二、Promise
1、Promise是es6的新语法
Promise是一个构造函数
Promise对象用来封装一个异步操作并可以获取其结果
new Promise 生成一个 Promise对象,Promise里面需要传一个函数,函数有两个参数(函数类型)
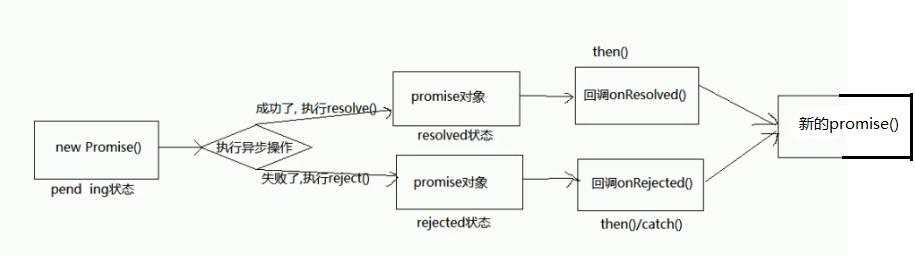
Promise 对象会有状态,默认是 Pending状态
let P = new Promise((resolve, reject)=> {
// 当你执行 resolve 函数并传参,那么 Promise 状态会变成 resolved,并且Promise的值变成你传的参数
resolve(1)
// 当你执行 reject 函数并传参,那么 Promise 状态会变成 rejected,并且Promise的值变成你传的参数
reject(2)
})

2、基于Promise发送Ajax请求
function queryData(url) {
var p = new Promise(function (resolve, reject) {
var xhr = new XMLHttpRequest();
xhr.onreadystatechange = function () {
if (xhr.readyState != 4) return;
if (xhr.readyState == 4 && xhr.status == 200) {
// 处理正常的情况
// 只要执行了resolve,Promise对象就成功了,会变成resolved状态
resolve(xhr.responseText);
} else {
// 处理异常情况
// 只要执行了reject,Promise对象就失败了,会变成reject状态
reject('错误');
}
};
xhr.open('get', url);
xhr.send();
});
return p;
}
// let p = queryData('http://localhost:3000/data')
// // console.log(p);
// p.then(res => {
// console.log(res);
// })
// 如果Promise执行了resolve,那么resolve的传参会到then的第1个函数的参数里面
// 如果Promise执行了reject,那么reject的传参会到then的第2个函数的参数里面
3、Promise方法
****** Promise 对象有一个 then方法, 传函数进去
成功之后会执行 then方法里面的第一个个函数并且后台数据会保存到函数参数里面,失败执行第二个参数
queryDate('http://localhost:3000/data'),then(res => {
console.log(res)
})
****** Promise 对象有一个 all 方法,返回一个数组
all方法要求所有接口全部调完才能走then,并且只要有一个接口错误,整个就终止了,无法走then
Promise.all([])
****** Promise 对象有一个 race 方法
race方法只要有一个接口调成功,其他接口自动终止,then里面就拿到成功接口的数据
Promise.race([])
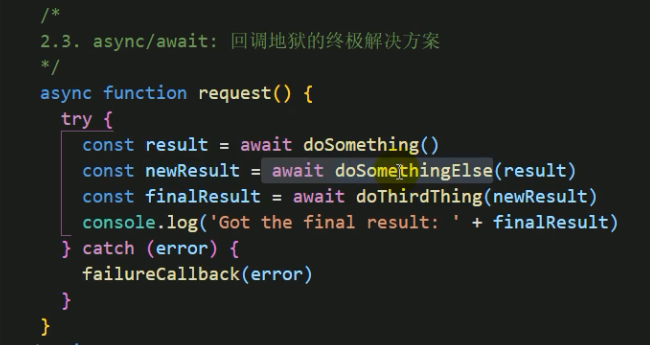
4、Async函数基本用法
async/await 处理异步操作:
async函数返回一个Promise实例对象
await后面可以直接跟一个 Promise实例对象
// async await 是2017年才出来的语法
// 在函数前面加async关键字,这个函数就变成了 async函数,async函数返回的是Promise,
// 并且await必须在async函数里面才合法
async function x() {
// await后面跟的是Promise对象,可以把异步then的写法转同步直接赋值
let res = await axios.get('/data')
console.log(res.data);
}
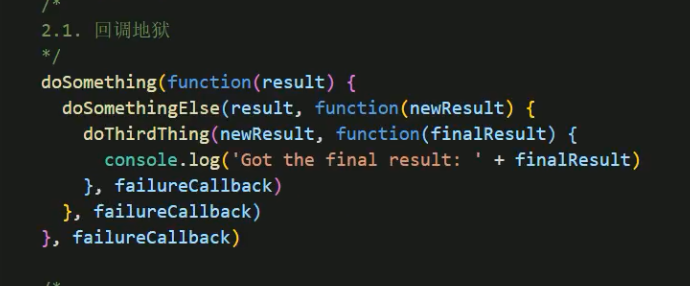
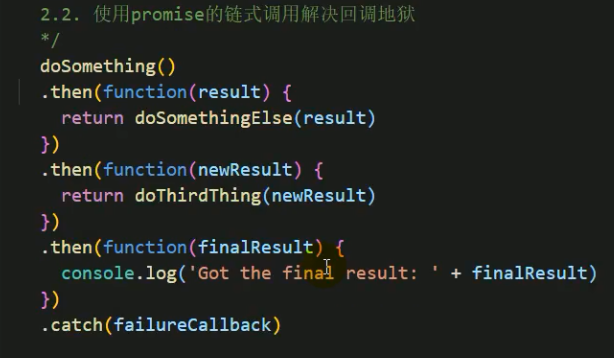
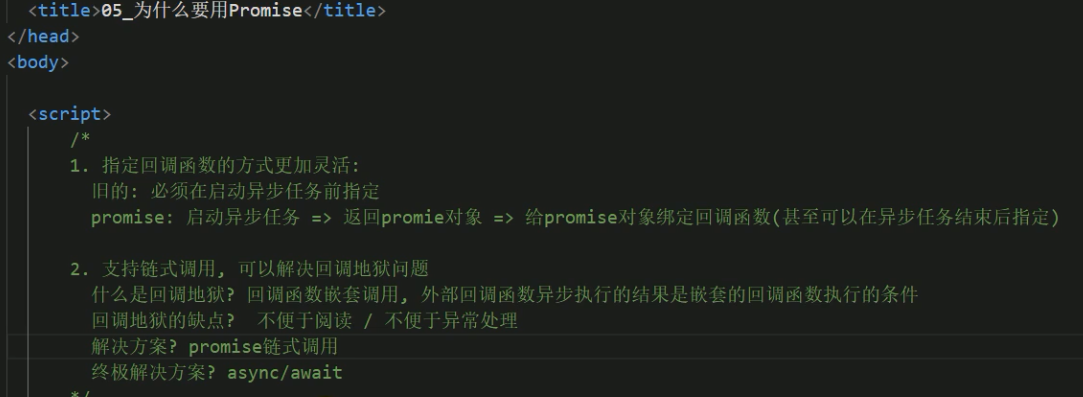
5、为什么使用promise?
三、Post请求与请求头
1、axios 响应结果与全局配置
// 配置请求的基准URL地址,就是每次调接口会把地址前面加上baseURL
// axios.defaults.baseURL = 'http://localhost:3000'
// 配置请求头信息
// java的后端一般设置x-www-form-urlencoded表单格式
// axios.defaults.headers['content-type'] = 'application/x-www-form-urlencoded'
2、post与get的区别
1.post传参可以传很大,甚至文件,get传参只能转很小,无法传文件
2.post穿参是在请求实体里面,get传参是地址后面跟参数
(如果是上传文件,得传FormData类型)
3、axios拦截器
request请求拦截器
axios.interceptors.request.use(req => {})
response响应拦截器
axios.interceptors.response.use(res => {
每次调接口后端返回后,都会先走拦截器,再走我自己的then回调
console.log(res)
提前把res的data点出来返回给我的then成功回调函数,这样就不用每次都点data出来了
})
4、异步请求
then传的函数是异步的,同步代码执行完了才会去执行异步代码
四、状态码与响应头
200 - 成功
201 - 新增成功
301 - 永久重定向
302 - 临时重定向
304 - 返回缓存
如果有缓存首先会去走-强制缓存
如果强制缓存没命中失败了?
就会走协商缓存if-none-match + etag
当第一次访问后端的1.jpg的时候,后端会把这个文件用hash哈希算法转成!!!唯一!!!的字符串,并且放到响应头的etag里面
然后后端返回这张图片的时候,浏览器会把图片缓存并且etag也会存起来
下次浏览器再次请求这张图片,浏览器请求头if-none-match会把之前的etag设置进来,
然后后端再次把这次请求的文件转唯一字符串并且与if-none-match进行对比,
如果相同说明是同一个文件,304缓存!!!!!
如果etag没命中?
就会走协商缓存-last-modifed,根据文件最后的修改时间
400 - 请求参数错误
401 - 没有登录
403 - 没有权限
404 - 找不到资源
500 - 服务器异常
五、跨域
1、你的页面的协议、端口号、主机地址(域名或者IP)如果和 你ajax请求的服务器的 协议、端口号、主机地址(域名或者IP),有一个不一样,就是跨域请求
2、浏览器降级
创建一个chrome的快捷方式
右键属性目标后面加(空格后再加) --disable-web-security --user-data-dir=C:MyChromeDevUserData
这样浏览器的安全等级就降到最低了,就可以跨域了
3、后端使用cors协议在响应头设置相关属性
4、使用jsonp向非同源服务器端请求数据
- 将非同源服务器端的请求地址写在script标签的src属性中,script标签是支持跨域的,只不过只能get请求
- 后端的jsonp接口返回一个字符串 "cb('后端的数据')" 长得像函数, 浏览器会执行这个函数,这样就可以通过js拿到数据填写到页面上
- // 获取按钮
var btn = document.getElementById('btn');
// 为按钮添加点击事件
btn.onclick = function () {
// 创建script标签
var script = document.createElement('script');
// 设置src属性
script.src = 'http://localhost:3000/jsonp';
// 将script标签追加到页面中
Document.body.appendChild(script);
// 为script标签添加onload事件
script.onload = function () {
// 将body中的script标签删除掉
document.body.removeChild(script);
}
}
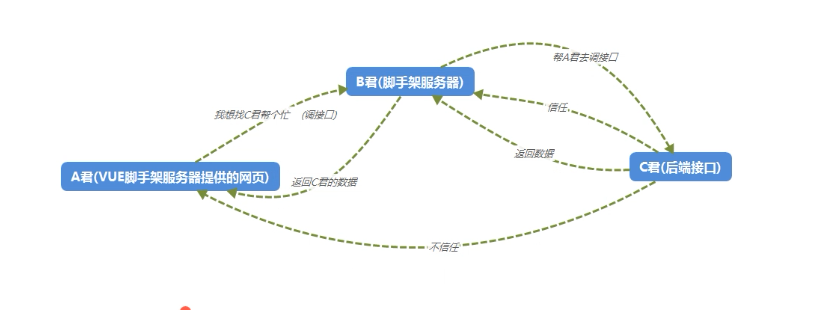
5、Vue的代理请求(vue.config.js -> 配置文件里设置)
配置脚手架服务器
module.exports = {
devServer:{
port:4002,
// 脚手架服务器提供的网页,主机地址和端口号可能跟后端接口不同,是跨域
// proxy 就可以设置脚手架服务器代你去请求后端接口,因为服务器请求服务器允许跨域
proxy:{
target: 'http://localhost:3000'
}
}
}

6、综合
① Web安全
1.跨站脚本攻击(英语:Cross-site scripting,通常简称为:XSS)
插入script攻击脚本到html里面运行,比如通过文本框等,可以通过校验或者转义预防
<!-- 转义 encodeURI('<script>攻击代码</script>') -->
2.跨站请求伪造(英语:Cross-site request forgery),通常缩写为 CSRF
拿到别人的令牌,然后伪装是登录者调取别人接口
后端设置cors限制网站域名,这样可以杜绝非法网站(比如长得很像支付宝的非法网页)利用令牌进行请求
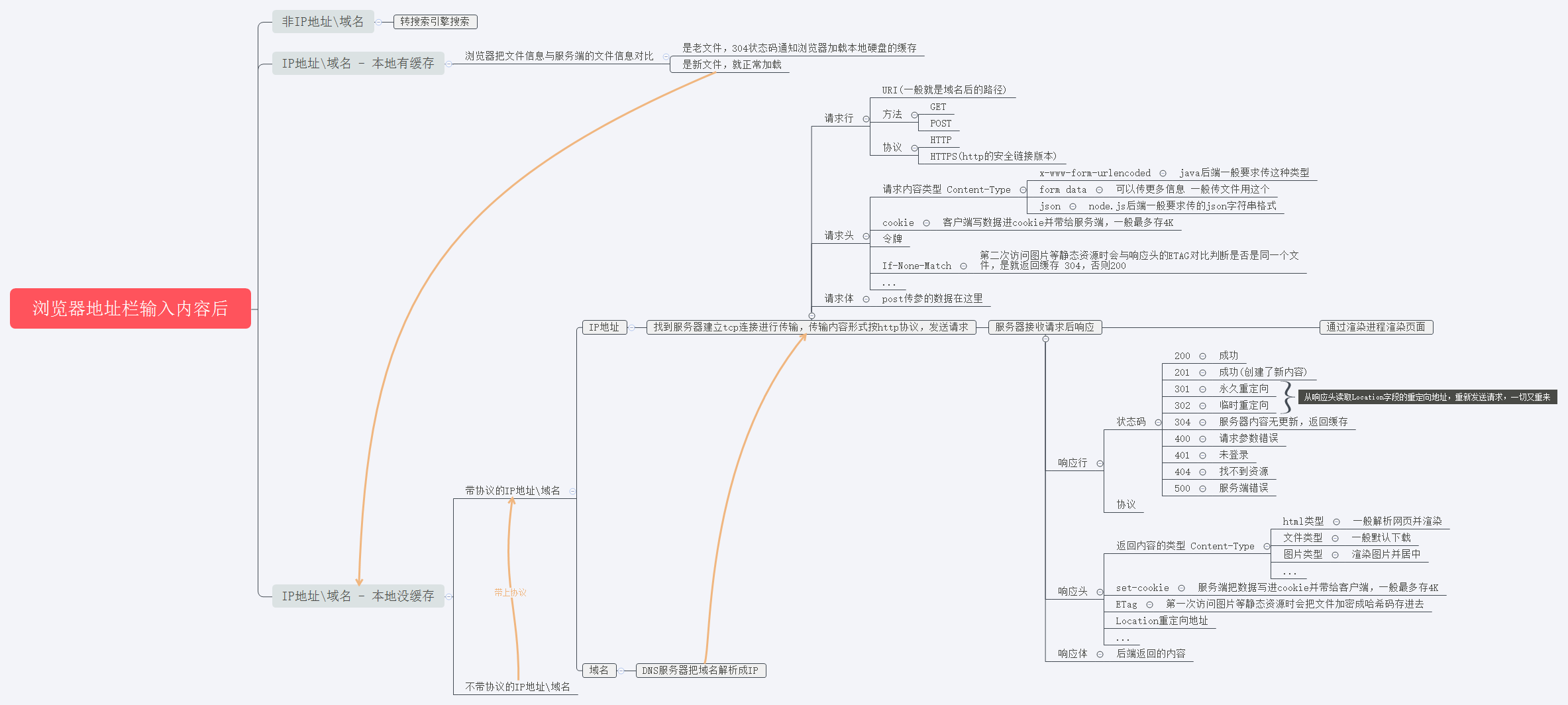
② 浏览器地址栏输入后发生了什么?

③ 密码加密
md5算法
md5('密码') 可以生成加密字符串,再传输给后端更加安全
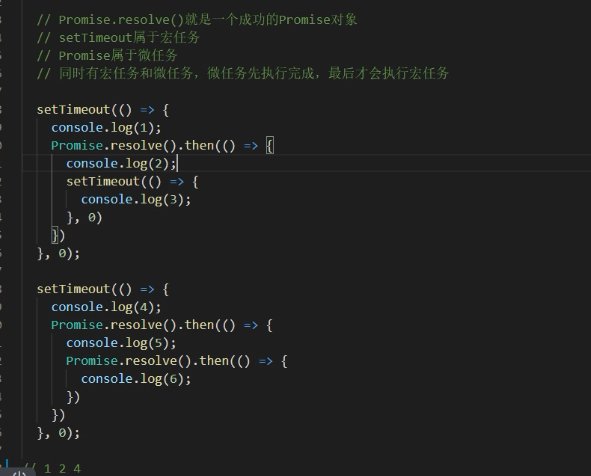
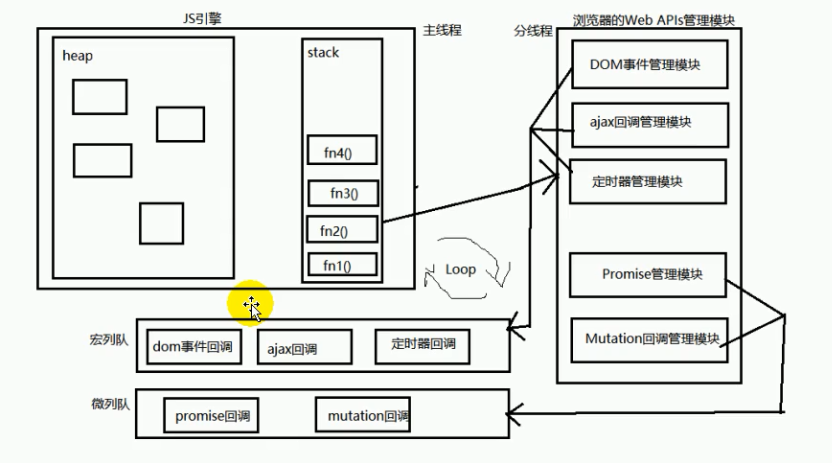
7、宏队列与微队列