魔方基础教程一:层先法
参考:http://www.mf100.org/beginner.htm
知识简介
(1)三阶魔方,是一个正6面体,有6种颜色,由26块组成,有8个角块;12个棱块;6个中心块(和中心轴支架相连)。

(2)相关术语:
面位:只有一面颜色与中心块颜色相同, 其他面颜色不相同;
到位:位置正确,但任一面的颜色和所在面的中心块颜色都不相同;
归位:每面块的颜色均和所在面的中心块的颜色同色,它是魔方块还原后的状态。
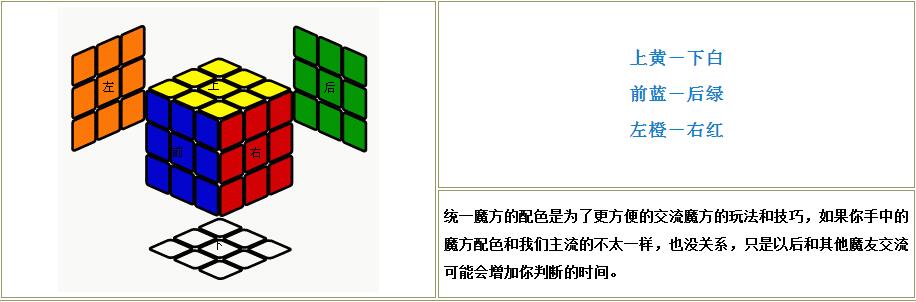
(3)流行配色: 
(4)常见公式符号:

注意:不加'代表顺时针旋转90度,公式符号后加'表示逆时针旋转90度,顺逆时针的判断是从所在面的方向来判断的。
例如:R'代表右层逆时针旋转90度,是从右边来看的视角逆时针旋转90度,如果从左边来看就会理解反了。再例如B代表顺时针旋转90度,B'代表逆时针旋转90度,这是从B的方向也就是后面来看的视角逆时针旋转90度,B'如果从前面来看,就是顺时针旋转90度,国际规则就是这样定的。
七步层先法

第一步:底棱归位(又称底部架十字,底层四个棱块正确复原的过程)

参照主流贴纸(上黄下白,前蓝后緑,左橙右红),自行将底棱归位
第二步:底角归位(复原魔方第一层四个角块)

魔方的四个底角正确归位以后一定会出现倒T字型。
复原基本思想:先将目标角块调至顶层侧面,再转动能与之相连形成顺色整体的面,使目标角与底棱连成一个(1×1×2)的归位整体,再转至正确的位置。


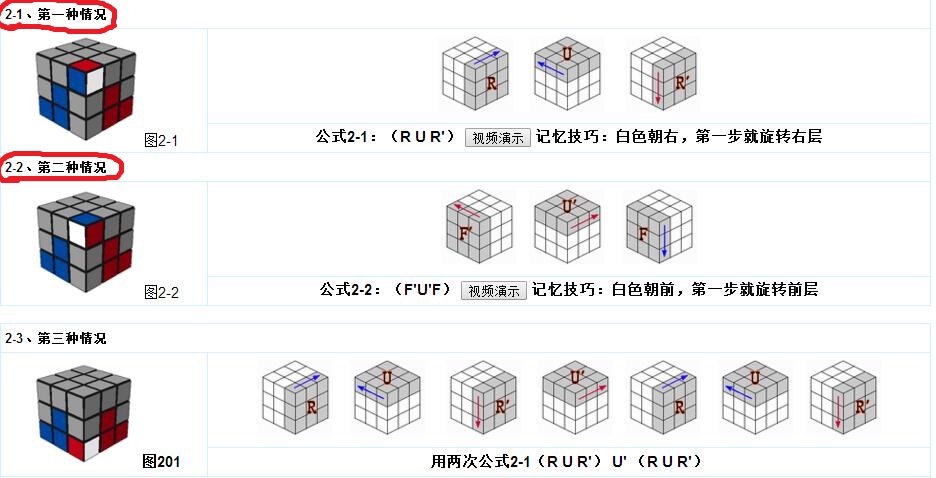
第三步:中棱归位(复原魔方中层四个棱块的步骤)

魔方中间层共有四个棱块,也只是四个棱块需要复原。

当碰到图3-1的情形时, 如果需要的棱色块不在顶面,而在中间层棱块的位置,但颜色反了,碰到这种情况或者类似这种情况,就用3-1或者3-2的公式把最上面一层的其他颜色的棱块转移到该位置,需要的那个蓝红棱块就自然换到顶层了。好好领会这种转换的思想。
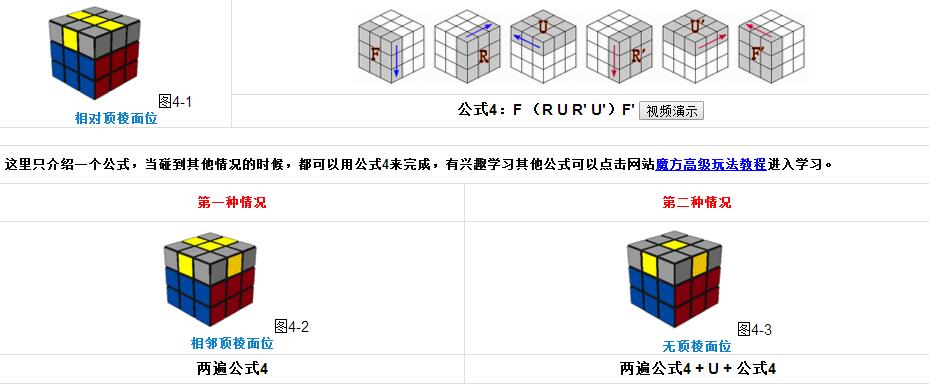
第四步:顶棱面位(也称顶层架十字,顶层四个棱块的顶面颜色和顶层中心块颜色一样)

接着复原顶层。首先要在顶层架一个十字,也就是让顶层的四个棱块先面位(先不考虑顺序是否正确),顶层四个棱块面位以后的效果如上。 当顶棱已经面位,请省略这一步。

提示:在使用公式之前,请注意魔方上层的位置,如图4-1,我们是把已经面位的两个棱块的位置旋转放置在左上和右上位置,如果我们没有这样放置,是放置到前上和后上的位置,我们就用公式4,用过公式后是不能形成十字的。
第五步:顶角面位(魔方的四个顶角的顶面色全部调至顶面的步骤)

完成顶层十字后,再来完成顶角的面位(即顶层角块的翻色)。

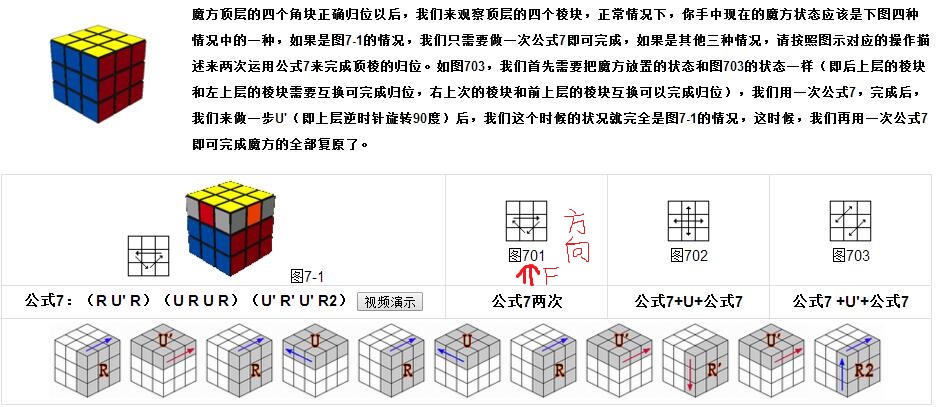
第六步:顶角归位(面位的四个顶角的其他两面颜色和对应面的中心块颜色同色)

第七步:顶棱归位(已经面位的四个顶棱的另一面的颜色和所在的另四个面的中心块颜色同色)