要点概论:
1. 认识JSON
2. stringify 和 parse 方法
3. AJAX 简介
4. 序列化
1. 认识JSON
1)JSON 指的是 JavaScript 对象表示法。
2)JSON 是轻量级的文本数据交换格式。
3)JSON 独立于语言。
4)JSON 具有自我描述性,更易理解
5)JSON 使用 JavaScript 语法来描述数据对象,但是 JSON 仍然独立于语言和平台。JSON 解析器和 JSON 库
支持许多不同的编程语言。
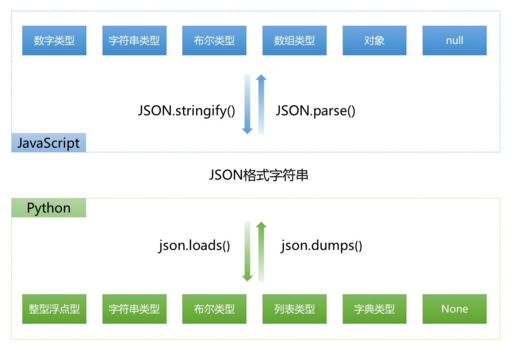
具体转换方式如下图所示:

1.1 JSON格式(来源于JS格式)
1)js 支持单引号,也支持双引号,也可以没有引号
//在js中吧{}这样的类型叫做对象,js中没有字典一说 data = { 'name':'haiyan', "name":"haiyan", name:"haiyan" } //js对象默认会把自己的键当成字符串处理,所以可以加引号也可以不加
2)JSON 对象标准(json 只认双引号,json 一定是一个字符串)

# 合格的json对象 ["one", "two", "three"] { "one": 1, "two": 2, "three": 3 } {"names": ["张三", "李四"] } [ { "name": "张三"}, {"name": "李四"} ] # 不合格的json对象 { name: "张三", 'age': 32 } // 属性名必须使用双引号 [32, 64, 128, 0xFFF] // 不能使用十六进制值 { "name": "张三", "age": undefined } // 不能使用undefined { "name": "张三", "birthday": new Date('Fri, 26 Aug 2011 07:13:10 GMT'), "getName": function() {return this.name;} // 不能使用函数和日期对象 }
2. stringify 和 parse 方法
说明:JavaScript中关于JSON对象和字符串转换的两个方法。
# 转换成 JSON 对象 JSON.parse('{"name":"Q1mi"}'); JSON.parse('{name:"Q1mi"}') ; // 错误 JSON.parse('[18,undefined]') ; // 错误 # 将 JavaScript 值转换为 JSON字符串 JSON.stringify({"name":"Q1mi"}
3. AJAX (异步 JavaScript 和 XML)简介
AJAX 即使用 JavaScript 语言与服务器进行异步交互:
1)同步交互:客户端发出一个起高球后,需要等待服务器响应结束后,才能发出第二个请求。
2)异步交互:客户端发出一个请求后,无需等待服务器相应结束,就可以发出第二个请求。
AJAX除了异步的特点外,还可以做到浏览器页面局部刷新。
页面输入两个整数,通过 AJAX 传输到后端计算出结果并返回,示例如下:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>AJAX局部刷新实例</title> </head> <body> <input type="text" id="i1">+ <input type="text" id="i2">= <input type="text" id="i3"> <input type="button" value="AJAX提交" id="b1"> <script src="/static/jquery-3.2.1.min.js"></script> <script> $("#b1").on("click", function () { $.ajax({ url:"/ajax_add/", type:"GET", data:{"i1":$("#i1").val(),"i2":$("#i2").val()}, success:function (data) { $("#i3").val(data); } }) }) </script> </body> </html>

def ajax_demo1(request): return render(request, "ajax_demo1.html") def ajax_add(request): i1 = int(request.GET.get("i1")) i2 = int(request.GET.get("i2")) ret = i1 + i2 return JsonResponse(ret, safe=False)

urlpatterns = [ ... url(r'^ajax_add/', views.ajax_add), url(r'^ajax_demo1/', views.ajax_demo1), ... ]
AJAX 的优点:
- AJAX使用JavaScript技术向服务器发送异步请求;
- AJAX请求无须刷新整个页面;
- 因为服务器响应内容不再是整个页面,而是页面中的部分内容,所以AJAX性能高;

!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>ajax test</title> <script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.min.js"></script> </head> <body> <button id="ajaxTest">AJAX 测试</button> <script> $("#ajaxTest").click(function () { $.ajax({ url: "/ajax_test/", type: "POST", data: {username: "Q1mi", password: 123456}, success: function (data) { alert(data) } }) }) </script> </body> </html>

def ajax_test(request): user_name = request.POST.get("username") password = request.POST.get("password") print(user_name, password) return JsonResponse("OK")
$.ajax 参数:data参数中的键值对,如果值不为字符串,需要将其转换成字符串类型,例如:

$("#b1").on("click", function () {
$.ajax({
url:"/ajax_add/",
type:"GET",
data:{"i1":$("#i1").val(),"i2":$("#i2").val(),"hehe": JSON.stringify([1, 2, 3])},
success:function (data) {
$("#i3").val(data);
}
})
})
AJAX请求设置 csrf_token:Django官方文档中关于 CSRF 的内容。
4. 序列化

def books_json(request):
book_list = models.Book.objects.all()[0:10]
from django.core import serializers
ret = serializers.serialize("json", book_list)
return HttpResponse(ret)
我们的数据中经常有日期时间,也就是 datetime 对象,而 json dumps 是无法处理这样的类型的,
那就需要通过自定义处理器来做扩展,如下:

class JsonCustomEncoder(json.JSONEncoder): """ 自定义一个支持序列化时间格式的类 """ def default(self, o): if isinstance(o, datetime): return o.strftime("%Y-%m-%d %H:%M:%S") elif isinstance(o, date): return o.strftime("%Y-%m-%d") else: return json.JSONEncoder.default(self, o) def books_json(request): book_list = models.Book.objects.all().values_list("title", "publish_date") ret = json.dumps(list(book_list), cls=JsonCustomEncoder) return HttpResponse(ret)
