(webrtc-69分支,IDE:vs2017) 一直想一个容易理解的方式来写出来,但是一直没找到,欢迎提供好的描述方式
webrtc中解码器是由PeerConnection实例中SetRemoteDescription方法触发,此方法做了很多事这里不详述。
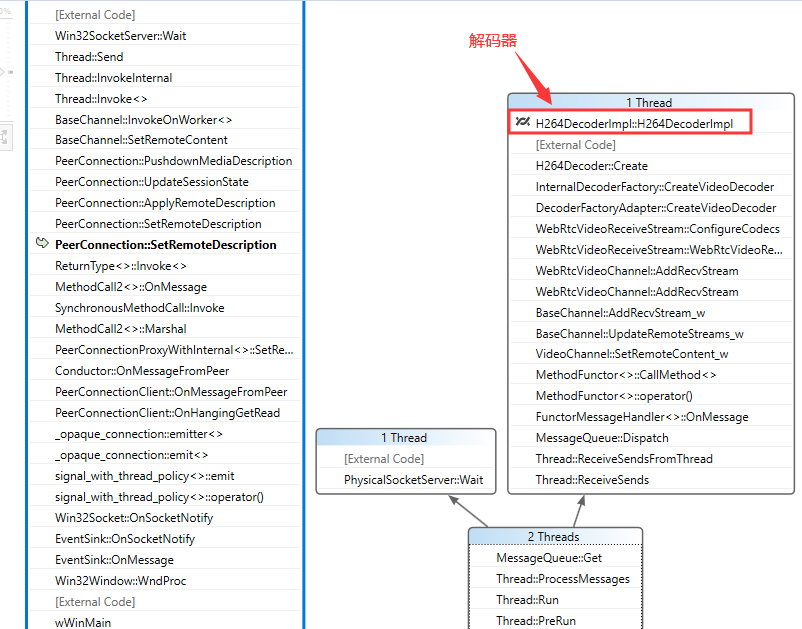
看如下堆栈图

1、PeerConnection实例的SetRemoteDescription方法被调用
在做一些合法性检查(valide check)和预处理之后,调用 PeerConnection::ApplyRemoteDescription 方法
2、PeerConnection实例的ApplyRemoteDescription方法中 通过sdp创建相关transport和channel之后,调用UpdateSessionState方法
3、PeerConnection实例的UpdateSessionState方法中调用 PushdownMediaDescription方法
4、PeerConnection实例的PushdownMediaDescription方法,
4.1、遍历peerconnection的RtpTransceiver实例(也是通过sdp创建的),获取RtpTransceiver实例中的cricket::BaseChannel实例。
4.2、把解析sdp之后的相关信息设置给BaseChannel实例,通过BaseChannel::SetRemoteContent方法
5、BaseChannel::SetRemoteContent方法,此方法中进一步解析了sdp信息之后调用BaseChannel::UpdateRemoteStreams_w方法
6、BaseChannel::UpdateRemoteStreams_w方法先对现有的remotestream进行处理(主要是删除一些失效的remotestream),然后根据新的sdp信息创建新的remotestream(AddRecvStream_w方法)
7、BaseChannel::AddRecvStream_w方法调用mediachannel的AddRecvStream方法
8、WebRtcVideoChannel::AddRecvStream方法中创建了WebRtcVideoReceiveStream实例
9、WebRtcVideoReceiveStream的构造函数中调用 WebRtcVideoChannel::WebRtcVideoReceiveStream::ConfigureCodecs 方法调用decode_factory实例创建了相关的decoder