Pivot
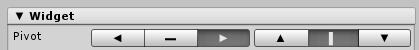
1.创建一个Sprite类型的Sprite1节点,关联一个图集和一张贴图,用图中的六个按钮调整这个贴图的Pivot点,一共有八个点可以选择
2.再创建一个Sprite类型的Sprite2节点,作为Sprite1节点的子节点,关联一个图集和一张贴图,用图中的六个按钮调整这个贴图的Pivot点,一共有八个点可以选择,当Sprite2坐标设置为(0,0)的时候,子节点Sprite2的Pivot会和父节点Sprite1的Pivot位置重合。

3.这就是Pivot的作用,pivot是定位原点用的,相对于父对象


锚点
用法一
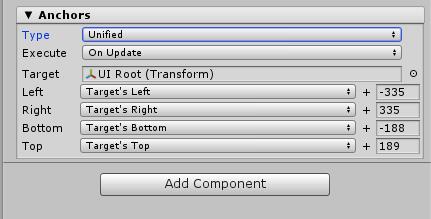
1.创建一个Sprite类型的Sprite1节点,关联一个图集和一张贴图,Type选择Unified统一类型,Advance是高级类型选择每条边参照不同的对象。Execute选择On Update是每一帧都去刷新,性能消耗大,On Enable是一开始的时候刷新一下

2.把UI Root拖进Target中作为目标节点
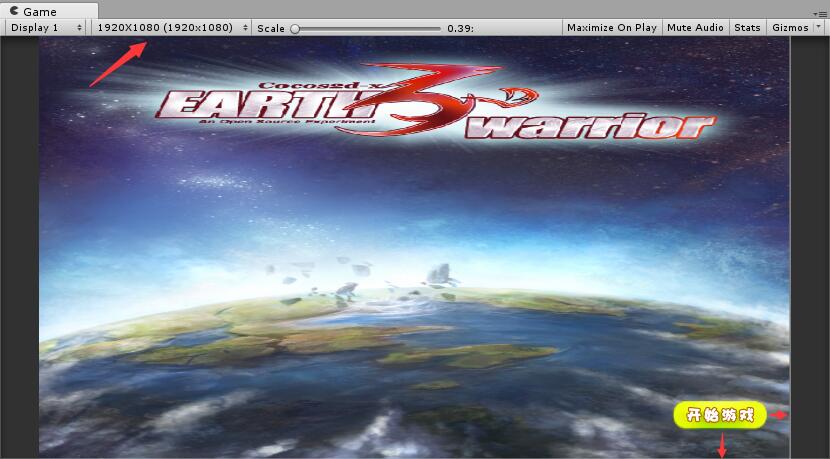
3.把Left Right Buttom Top距离Target的Left Right Buttom Top都设置为0,这时候就做了背景的适配,这样怎么拉伸都会显示全部背景在Game视图中,但是图会变形,这种解决方案常用于背景。
用法二
1.创建一个Sprite类型的Sprite1节点,关联一个图集和一张贴图,Type选择Unified统一类型,Execute选择On Update。
2.把UI Root拖进Target中作为目标节点
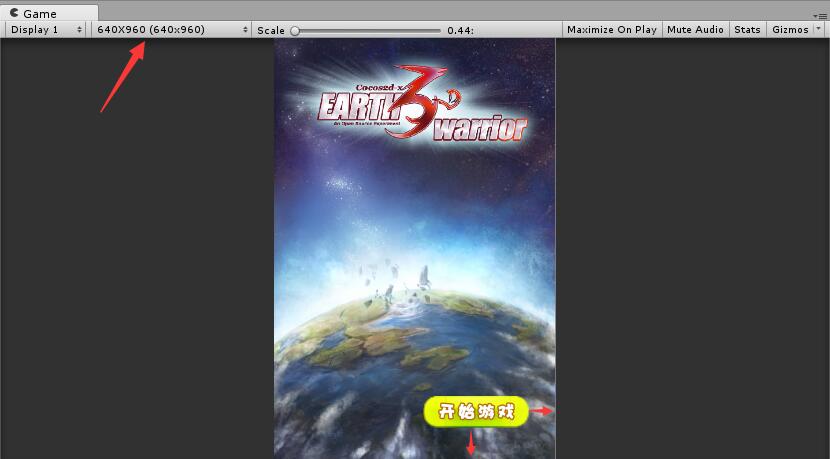
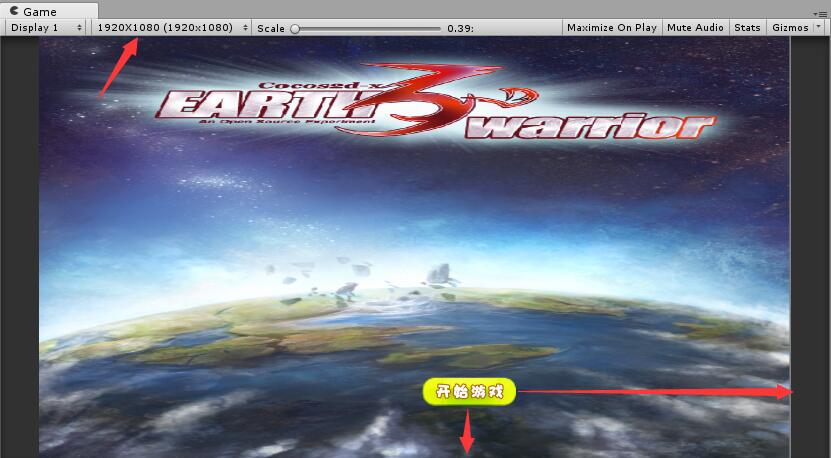
3.再创建一个Sprite类型的Spritebutton节点,关联一个图集和一张贴图,作为开始游戏的按钮,发现这时候如果改变Game视图的分辨率,Spritebutton节点的位置会不断改变,和右边以及下边的距离也不是固定的。


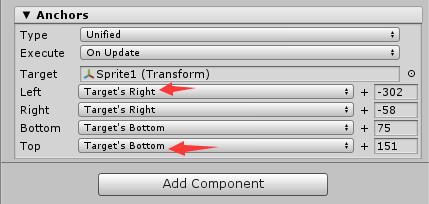
4.要解决上面的问题,就要用到锚点,选择Spritebutton节点,Anchors的Type选择Unified统一类型,Execute选择On Update。把Sprite1拖进Target中作为目标节点

5.之后再改变Game视图的分辨率,按钮始终和右边和下边有一定的距离,这就是锚点的第二个作用,像订书钉一样,把一个节点固定在父节点的某个位置,保持了两边的距离不会随着拉伸而改变。