-
环境搭建
系统mac
使用npm install webpack -g 安装webpack
-
项目创建
mkdir demo && cd demo
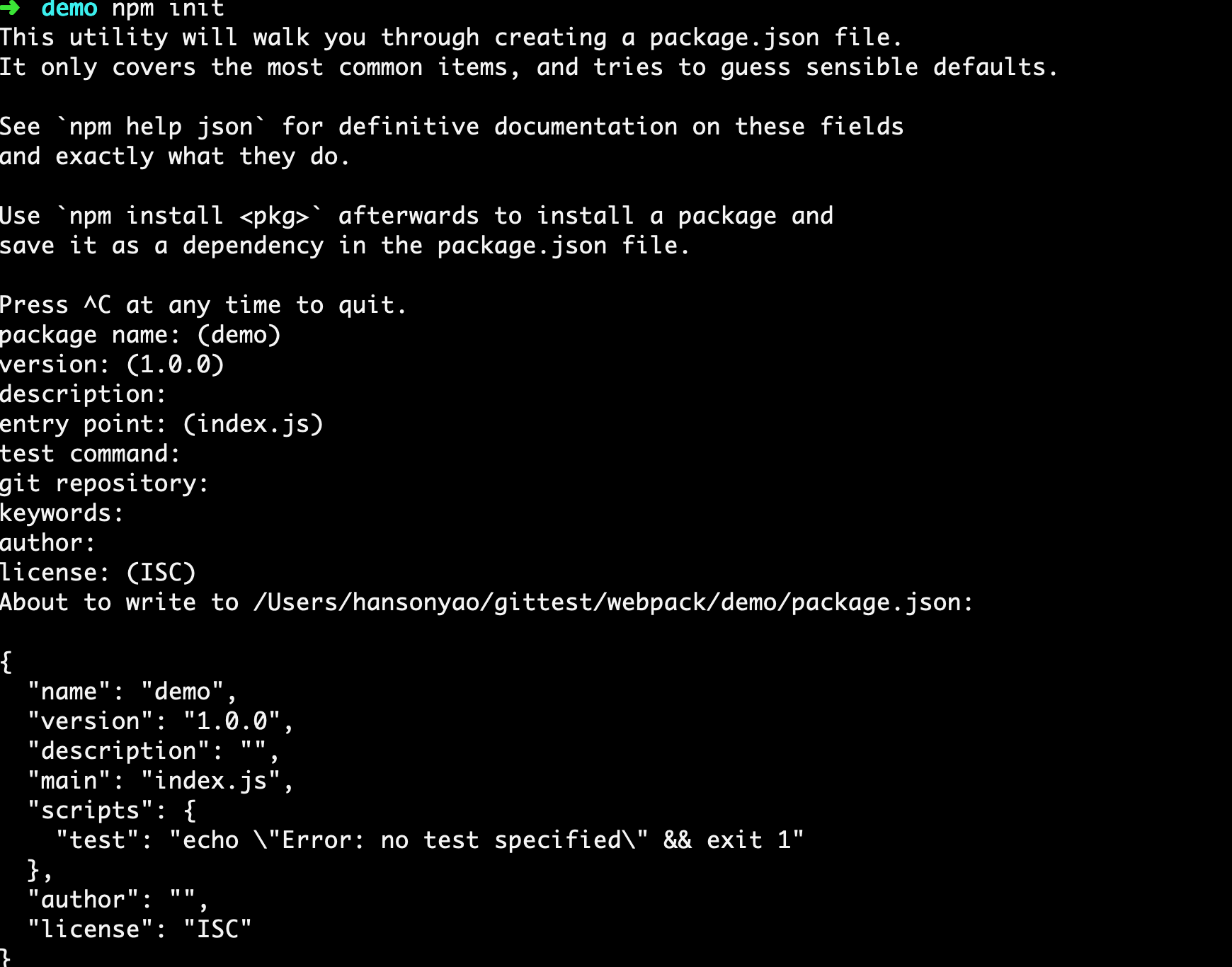
npm init 如图

创建项目内容,在项目根目录创建个src文件夹
mkdir src && cd src
添加两个文件a.js 和入口文件index.js
echo "console.log('this is a.js')" >a.js
echo "require('./a.js');
console.log('this is index.js')" >index.js
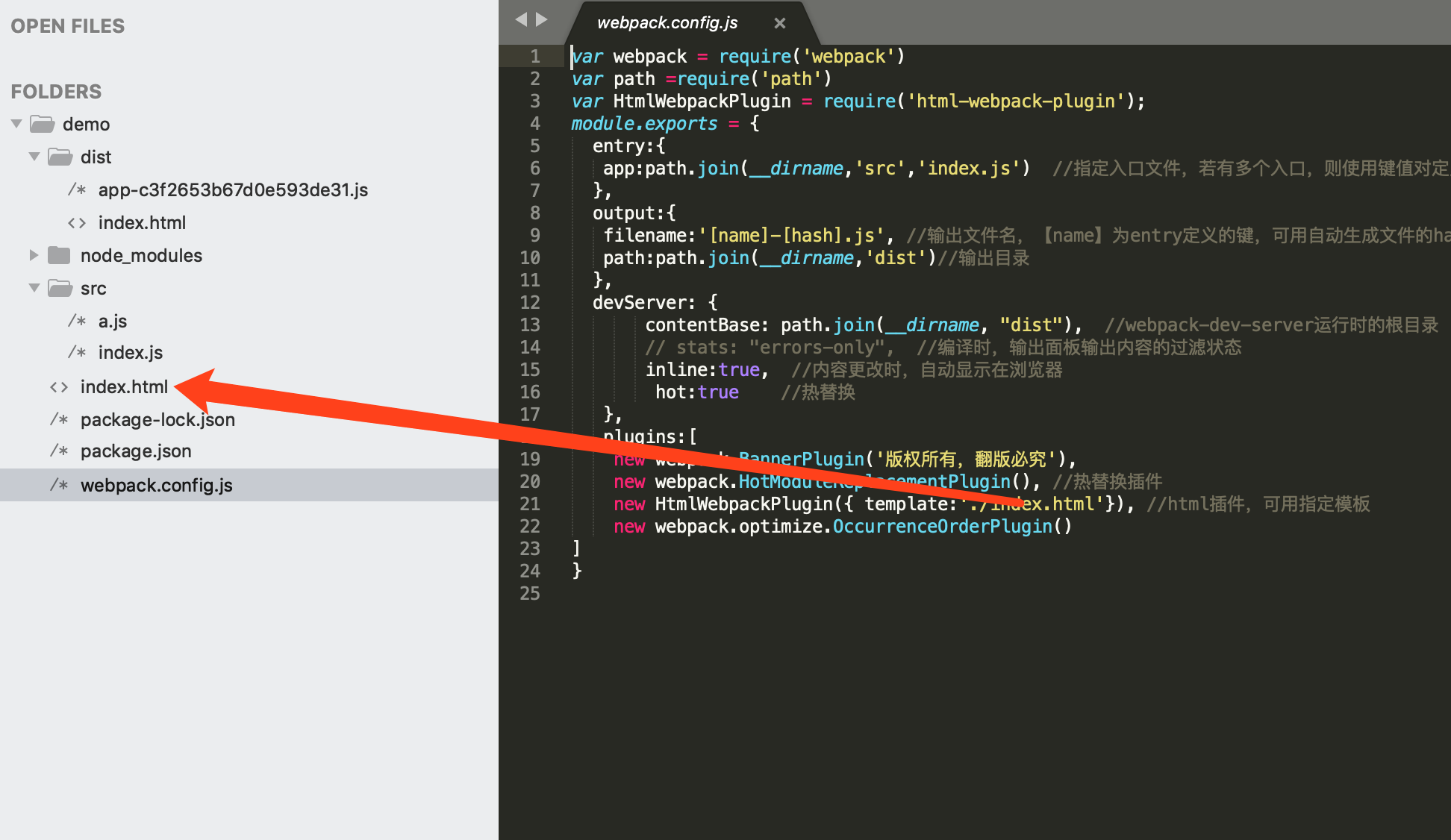
回到项目根目录,创建webpack 配置文件 webpack.config.js
var webpack = require('webpack')
var path =require('path')
var HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
entry:{
app:path.join(__dirname,'src','index.js') //指定入口文件,若有多个入口,则使用键值对定义
},
output:{
filename:'[name]-[hash].js', //输出文件名,【name】为entry定义的键,可用自动生成文件的hash值,若不更改内容则hash不变
path:path.join(__dirname,'dist')//输出目录
},
plugins:[
new webpack.BannerPlugin('版权所有,翻版必究'),
new webpack.HotModuleReplacementPlugin(), //热替换插件
new HtmlWebpackPlugin({ template:'./index.html'}), //html插件,可用指定模板
new webpack.optimize.OccurrenceOrderPlugin()
]
}
打包项目
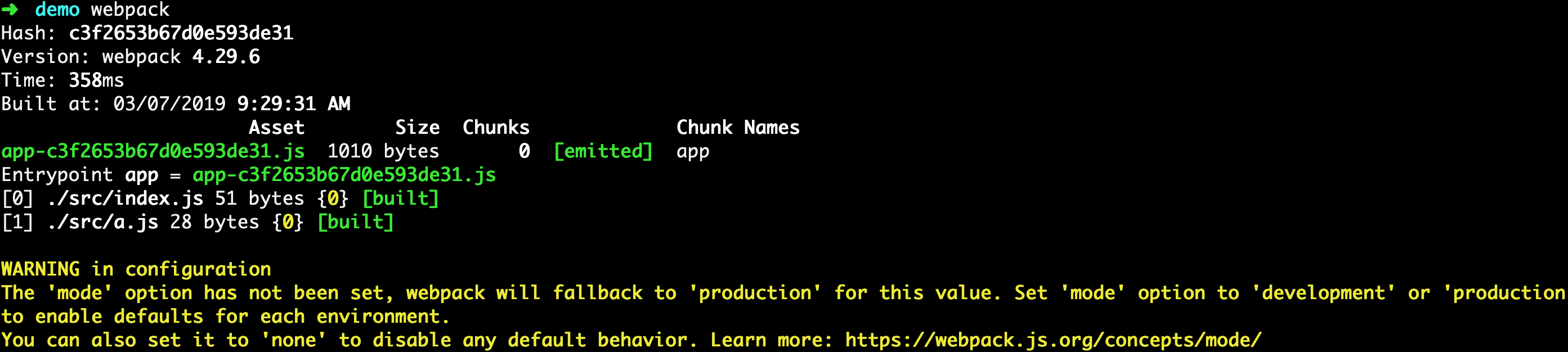
执行指令webpack 会自动检测执行目录下的webpack.config.js 配置文件
结果如图

运行项目
还需添加webpack-dev-server 的依赖
npm i webpack-dev-server -D //-D 等价于--save-dev
并追加webpack配置文件关于devserver的配置
devServer: {
contentBase: path.join(__dirname, "dist"), //webpack-dev-server运行时的根目录
// stats: "errors-only", //编译时,输出面板输出内容的过滤状态
inline:true, //内容更改时,自动显示在浏览器
hot:true //热替换
}
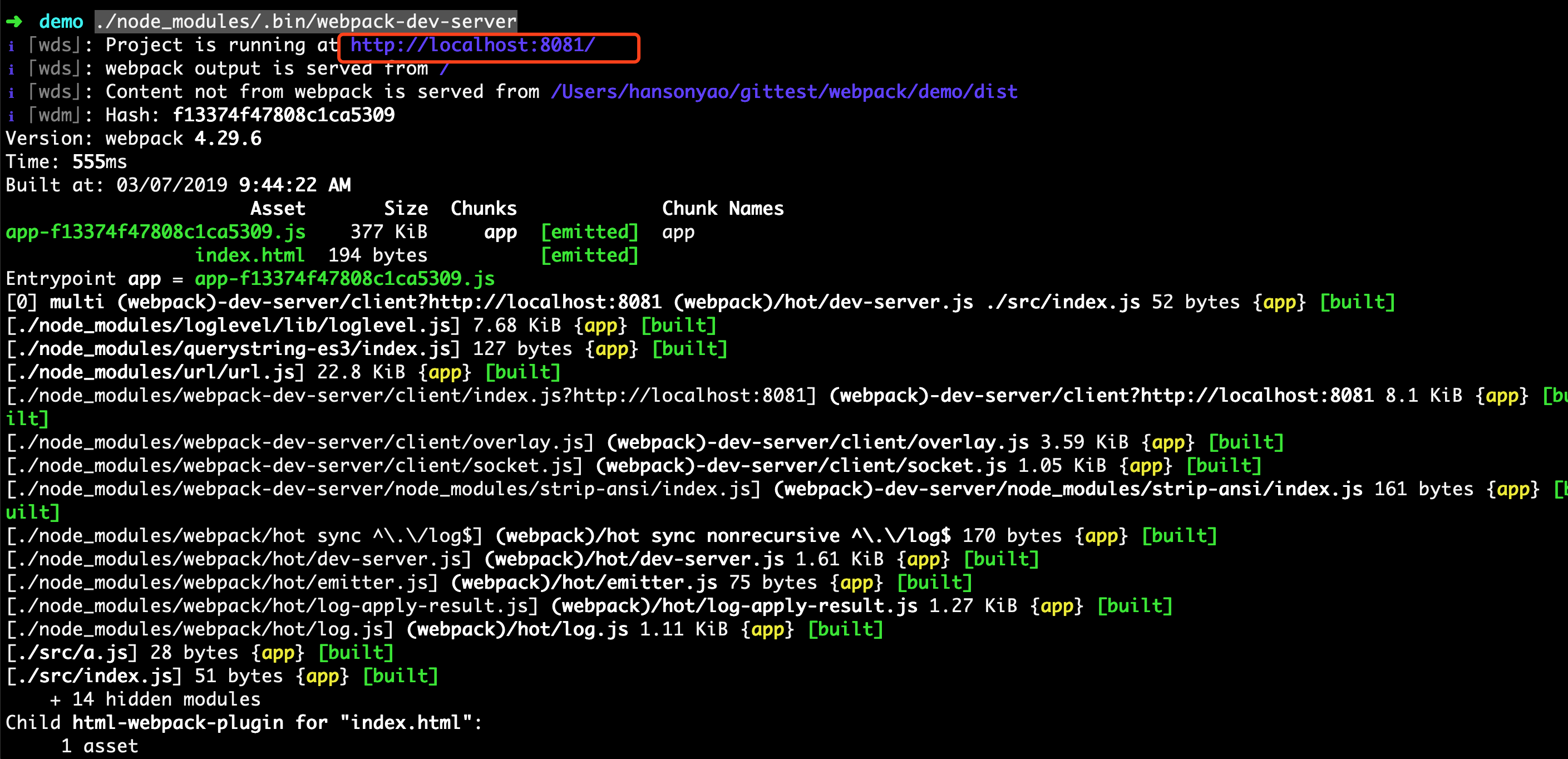
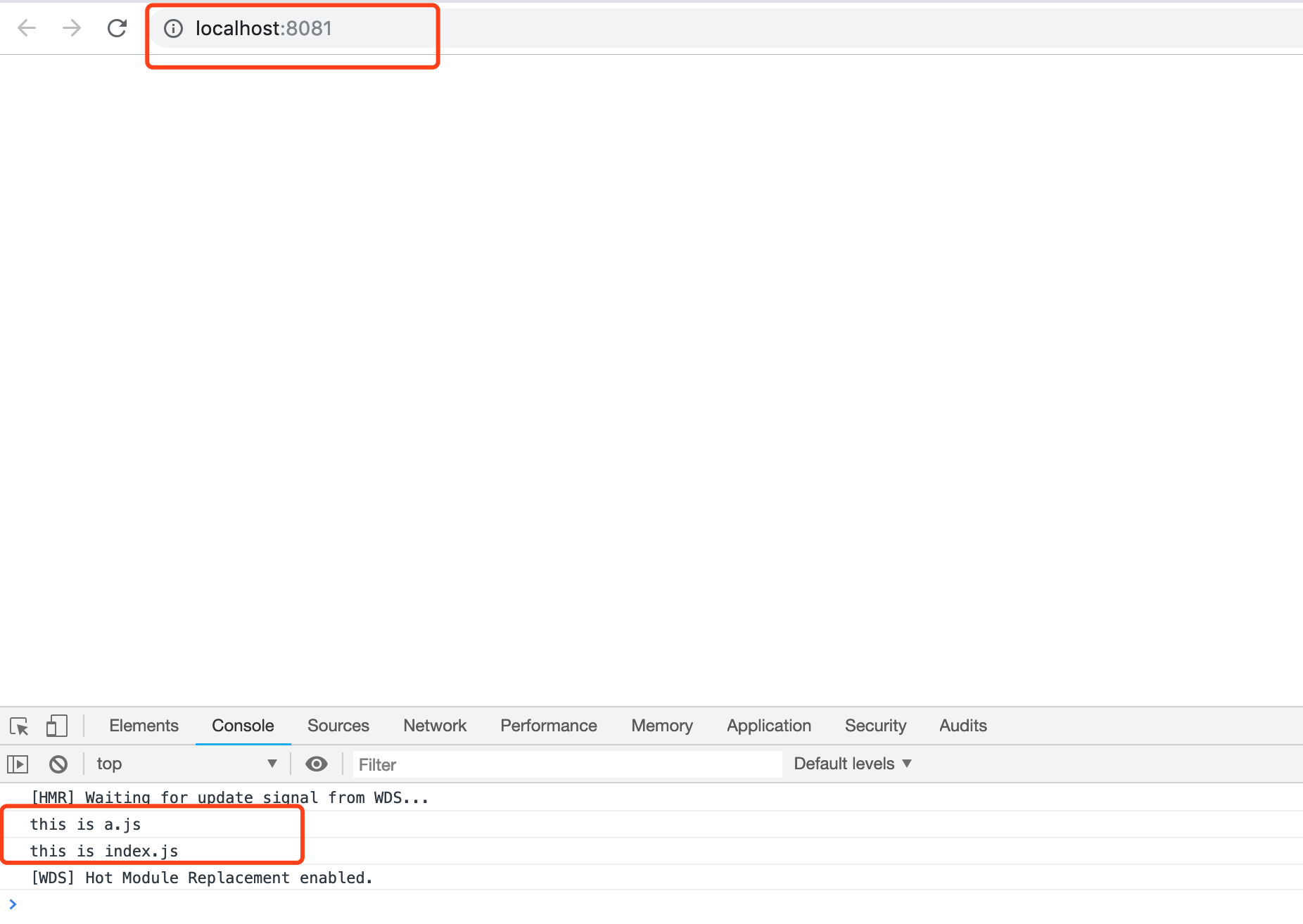
执行./node_modules/.bin/webpack-dev-server
结果如图


最终项目结构如图