技术:
1、vue:
- slot插槽:动态渲染不同组件,可接收参数与组件进行通信
- provider/inject依赖注入(类似react中的context,可以多层级子组件数据共享)
- 局部注册component,父组件引入子组件
2、vuex数据状态管理
- action:通过dispatch触发
- mutation:通过外层包裹action触发,接收参数是当前state和action返回的新数据,返回新的state
- store拿到新的state,通知给各个使用该数据的组件,进行数据更新
- getter在store中的state中派生的一些状态,通过store.getters.xxx来访问
- module类似redux中的reducer,将store分割成不同的模块,每个模块拥有自己的state、mutation、action、getter
//vuex分多模块的使用方式
const moduleA = {
state: () => ({ ... }),
mutations: { ... },
actions: { ... },
getters: { ... }
}
const moduleB = {
state: () => ({ ... }),
mutations: { ... },
actions: { ... }
}
const store = new Vuex.Store({
modules: {
a: moduleA,
b: moduleB
}
})
store.state.a // -> moduleA 的状态
store.state.b // -> moduleB 的状态
3、脚手架formula-cli
- 封装了webpack的配置
- 封装了webpack-dev-server的服务器启动功能
- 封装了eslint代码检查
- 封装了pre-commit,git commit之前的代码检查
- 封装了docker的镜像打包
- 封装了git ci/cd的build、deploy过程
4、ssr的脚手架orbit
5、npm-link开发npm包,本地关联引用该npm包的项目
npm publish是发布npm包的命令
6、git多项目repo管理工具monorepo结合lerna和yarn workspace
- Monorepo是可以将多个模块/包(package)放在一个库(repo)中管理,
优点:
(1)在一个库中可以方便的查看多个package的代码;
(2)可以统一commit提交修改的多个package的代码,统一测试发版本,不用一个一个repo中修改提交发版。一句话概述:只要搭建一套脚手架,就能管理(构建、测试、发布)多个 package。
缺点:
(1)、repo体积大,dependences依赖重复导致的重复安装,node_modules体积就会很大;
(2)、多个package的统一commit修改,针对同一个package没有修改历史时间线查看。 - 最常见的monorepo解决方案是lerna和yarn的workspaces特性。
- lerna解决monorepo依赖爆炸的方式:在安装依赖时提供—hoist选项,相同的依赖会提升到repo的根目录下安装。(意义不大,原因是:lerna 直接以字符串对比 dependency 的版本号,完全相同才提升,semver 约定在这并不起作用,比如pkg1的package.json中node@7.10.1版本,pkg2package.json的版本node@7.10.2其实是相互兼容的,可以视为同一个包)
- yarn中的workspaces字段中证明packeages,yarn就会解决上面的lerna的问题,使用了semver约定分析dependencies的版本。缺点:缺少统一工作流方面的实现
实际项目使用,会结合lerna和yarn workspaces
7、gitlab CI/CD流程,熟悉gitlab-ci.yml文件的配置项
小的技术点:
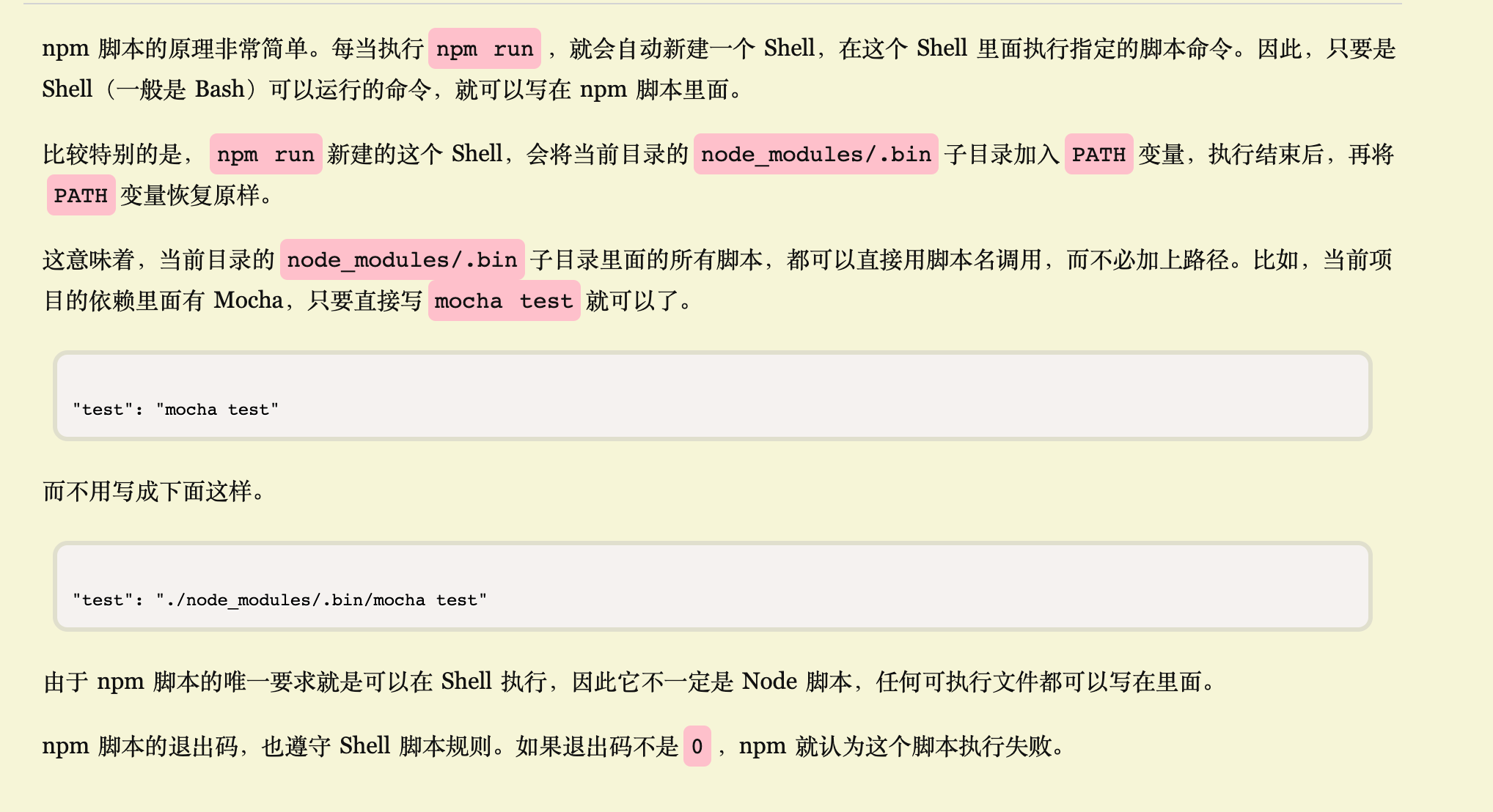
npm脚本:npm允许在package.json文件里面,使用scripts字段定义脚本命令。
原理:https://www.ruanyifeng.com/blog/2016/10/npm_scripts.html

1、npm中的postinstall是什么?
钩子:npm脚本有两个钩子pre和post。举例来说,build脚本命令的钩子就是prebuild和postbuild

Npm默认提供的钩子: