
TableLayout简介
TableLayout意为表格布局,也可以称为网格布局,允许我们使用表格的方式来排列组件,也就是行和列的方式。
TableLayout提供了用于在表格中对齐和排列组件的接口。可配置表格的排列方式,行数和列数,以及组件的位置。
常用属性

ohos:alignment_type表示设置网格布局中的对齐方式,默认为align_contents(表示页边距对齐),还有一个参数是align_edges(表示边界对齐)。
<TableLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:id="$+id:tableLayout"
ohos:height="match_parent"
ohos:width="match_parent"
<!--这里参数可以为align_contents或者align_edges-->
ohos:alignment_type="align_contents"
ohos:background_element="#8AA7AA">
</TableLayout>
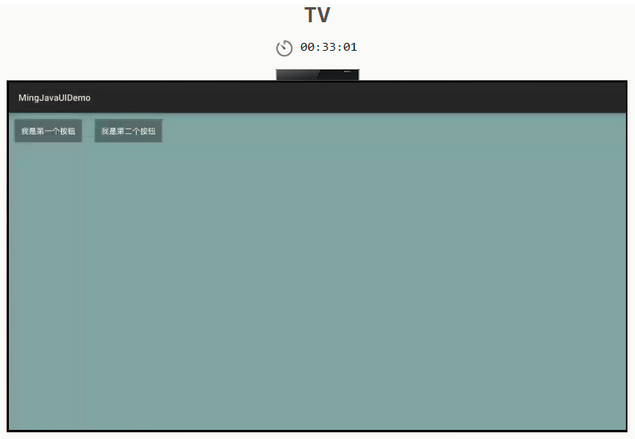
ohos:row_count表示设置网格布局中行数,ohos:column_count表示设置网格布局中的列数。如果没有为子组件设置值,则使用父组件默认的行数和列数。在网格布局中若子组件的数量超出列数设置,则会自动添加行数。比如下列代码,我们设置一行,两列,但是是三个子组件,我们监听其中一个按钮的点击事件,将行列数显示在文本组件中。
<?xml version="1.0" encoding="utf-8"?>
<TableLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:id="$+id:tableLayout"
ohos:height="match_content"
ohos:width="match_content"
ohos:row_count="1"
ohos:column_count="2"
ohos:background_element="#8AA7AA">
<Text
ohos:id="$+id:tableTxt"
ohos:height="match_content"
ohos:width="match_content"
ohos:text="我是文本组件"
ohos:text_size="20fp"/>
<Button
ohos:id="$+id:button"
ohos:height="match_content"
ohos:width="match_content"
ohos:text="我是第一个按钮"
ohos:background_element="#5C6E71"
ohos:text_color="#FFFFFF"
ohos:text_size="20fp"/>
<Button
ohos:id="$+id:btn"
ohos:height="match_content"
ohos:width="match_content"
ohos:text="我是第二个按钮"
ohos:background_element="#5C6E71"
ohos:text_color="#FFFFFF"
ohos:text_size="20fp"/>
</TableLayout>
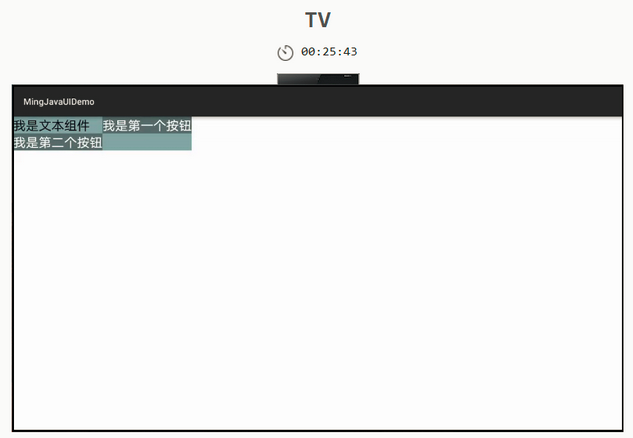
未触发按钮点击事件的时候页面显示效果。

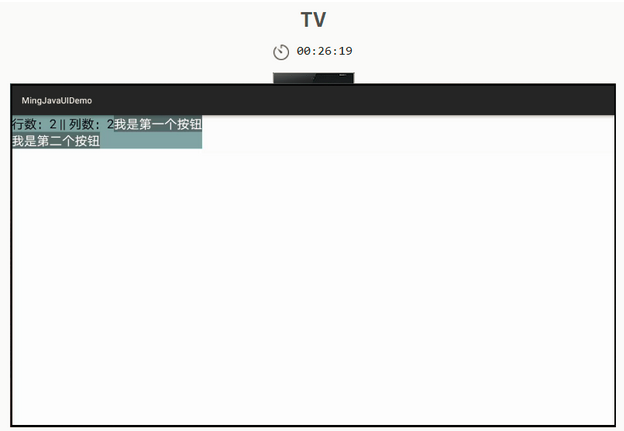
触发按钮点击事件的时候页面显示效果。

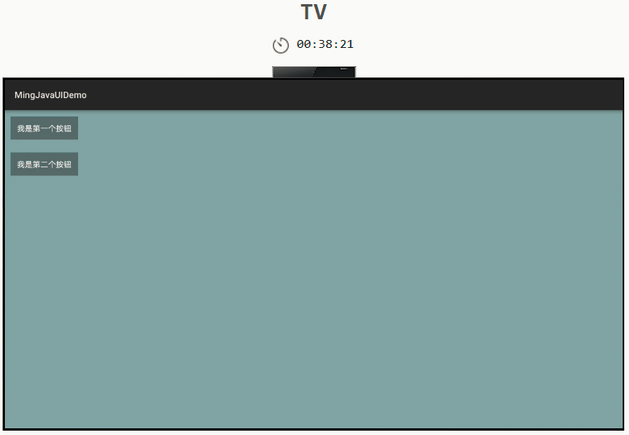
ohos:orientation表示设置表格中组件的排列方式,水平(vertical)和垂直(horizontal)。如果我们设置行为1,列为2,子组件三个,设置水平方向显示,那么我们的列将失效,自动会添加一列。
<!--表格内组件垂直显示,也可以理解为一列多行-->
<TableLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:id="$+id:tableLayout"
ohos:height="match_parent"
ohos:width="match_parent"
ohos:orientation="horizontal"
ohos:background_element="#8AA7AA">
</TableLayout>

<!--表格内组件水平显示,可以理解为一行多列-->
<TableLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:id="$+id:tableLayout"
ohos:height="match_parent"
ohos:width="match_parent"
ohos:orientation="vertical"
ohos:background_element="#8AA7AA">
</TableLayout>

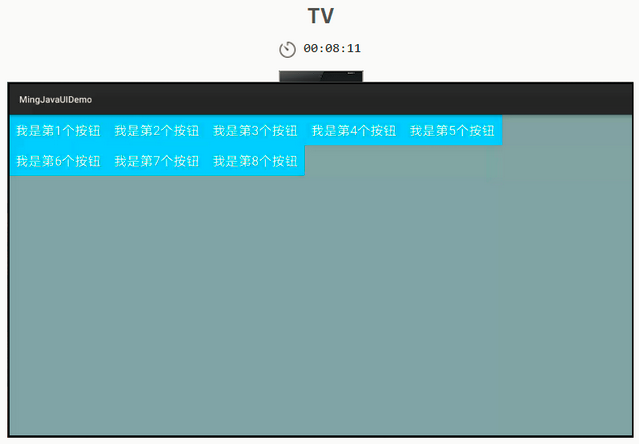
示例
<?xml version="1.0" encoding="utf-8"?>
<TableLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:id="$+id:tableLayout"
ohos:height="match_parent"
ohos:width="match_parent"
ohos:row_count="3"
ohos:column_count="5"
ohos:background_element="#8AA7AA">
<Button
ohos:height="match_content"
ohos:width="match_content"
ohos:text="我是第1个按钮"
ohos:background_element="#07CCFF"
ohos:text_color="#FFFFFF"
ohos:text_size="20fp"
ohos:padding="10vp"/>
.....
</TableLayout>

作者:IT明
想了解更多内容,请访问:
51CTO和华为官方战略合作共建的鸿蒙技术社区
https://harmonyos.51cto.com#bky