小伙伴们久等了,在上一篇《【开发板试用报告】用OLED板实现FlappyBird小游戏(上)》中,我们本着拿来主义的原则,成功的让小鸟在OLED屏幕上自由飞翔起来,下面我们将加入按钮交互功能。
这里感谢唐佐林老师的无私分享,利用他开发的按钮组件,开箱即用,节省了大量的开发时间(链接)。首先将按钮组件的初始化函数InitButton搬到我们的主程序中,再写一个按钮事件回调函数Button_Callback,里面加入对逻辑的判断和处理即可。
//按钮事件回调函数
static void Button_Callback(const char* sender, BtnEvent event)
{
printf("[Button] Button_Callback() : %s -> %d\n", sender, event);
if( event == Pressed )
{
/* Pressed == 1 按下事件处理代码 */
if(isStarted == 0)
{
BirdStart();
}else{
BirdFlap();
}
}
}
//按钮组件初始化
int InitButton(void)
{
printf("InitButton\n");
int ret = 0;
ret += DTButton_Init(); // 初始化按键事件处理上下文
/* 设置GPIO_8按键的回调函数,同时需要响应按下,释放以及长按三个事件 */
/* 按键触发顺序: Pressed -> LongPressed(optional) -> Released */
ret += DTButton_Enable("GPIO_8", Button_Callback, Pressed | LongPressed | Released);
/* 设置S1按键的回调函数 */
ret += DTButton_Enable("S1", Button_Callback, Pressed);
printf("InitButton: %d\n", ret);
return ret;
}
其中isStart是一个全局变量,定义在Bird.h中,作为游戏是否开始的标志。
由于加入了游戏标题界面,在按钮按下时,这里有两种情况,如果是在游戏标题界面中,则开始游戏,即调用BirdInit和BirdStart函数;如果已经在游戏中,则调用小鸟扑腾函数BirdFlap。而BirdFlap就做一件事情,把小鸟的垂直方向速度置为固定值。这个值我经过多次调优,最终固定在-3.5。
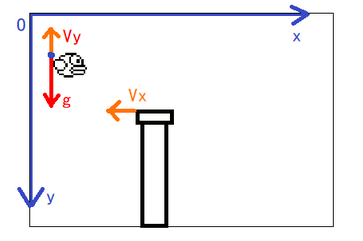
看这张图能更容易理解坐标系和物体的运动:

其他的改进,包括右上角增加了一个分数指示器,具体就是用飞过的距离除以10得到。
相较第一篇,游戏流程基本没有变化,增加的是按钮的控制,由于使用了回调函数,即异步处理,代码阅读起来更友好也更简洁。
下面是效果图:

本来打算到此结束,后来一想其实还能做更多功能,比如联网对战?也欢迎大家留言告诉你的想法。
代码奉上。
【获取源码】
作者:老船夫
想了解更多内容,请访问: 51CTO和华为官方战略合作共建的鸿蒙技术社区https://harmonyos.51cto.com