目录:
#2020征文-手机# 零基础鸿蒙开发1 - IDE安装
#2020征文-手机# 零基础鸿蒙开发2-第一个世界版Hello World
#2020征文-手机# 零基础鸿蒙开发3 - 第一个页面互动(JS版)
简单的互动我们实现后,接下来来到整体了,先把视频播放实现了。
跟Java的实现方法相比,JS版本的简直简单到逆天。
转到index.hml,你会看到首页的结构,其实分为2个部分:
一个容器元素(div),一个文本元素(text)。一个页面只有一个根元素,可以包含若干子元素,子元素还可以有一个或若干子元素,形成一个树根型的结构。

class字段是两个元素的样式修饰,比如改变尺寸、颜色、边框、内部子元素排列方式等等。
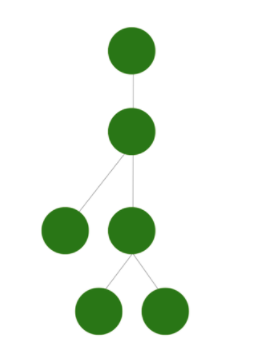
首先,我们来看下抖音首屏的UI结构:

不考虑上下刷多个视频列表,我们只考虑一个页面只有一个视频播放器的场景,那么这个根容器,应该具备以下特性:
其中的元素,层叠排列的,仅不是水平也不是竖直排列。播放按钮在视频播放器之上, 视频标题、右侧”社交栏“其实也在播放器之上。
俏皮一点,可以称之为按Z轴排列,3D排列等等。
那么,鸿蒙提供的JS组件中,有哪个容器可以堪此重任呢? 一番查找后,发现有一个可以完美胜任,快取酒来给这位英雄组件开路!
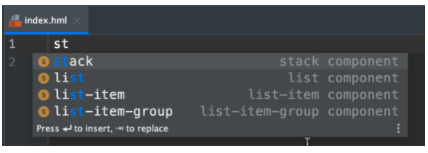
删除index.hml中所有代码,打上stack,其实打st就有语法提示,直接选就行:

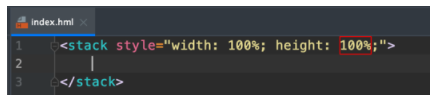
然后给stack加上样式,既然是根容器,那就占满整个屏幕,代码就是在style加入宽度和高度的描述(百分比):
<stack style=" 100%; height: 100%;">
</stack>

这时候我们需要导入一个短视频,那么放在什么位置呢?
在JS目录上右击菜单,New - Directory,新建一个Res目录用以存放工程所需资源文件,比如视频、图片、音乐等等

在其下再新建一个子目录video,把我准备好的视频mp4文件(你自己可以找一个或多个任何能播放的短视频文件)拖入video目录中,效果如图:

工程中加入视频后,就可以用一个新角色来播放了。
现在Stack之中,加入一个Video组件,这名字非常直观哈。
<stack style=" 100%; height: 100%;">
<video>
</video>
</stack>

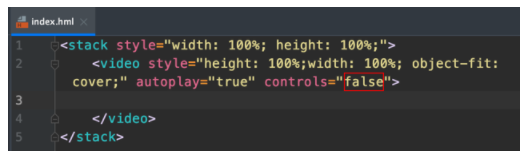
那么你自然可以想到,video组件本身的尺寸、视频填充方式(拉伸、平铺、居中)、是否一开始就自动播放、是否显示播放横条(暂停、进度条、全屏),所以有以下代码:
<video style="height: 100%; 100%; object-fit: cover;" autoplay="true" controls="false">
</video>

这其中,style="height: 100%; 100%; object-fit: cover;" , 样式style中有3个属性,object-fit是指视频的填充方式,cover是指拉伸视频适应容器大小。
autoplay="true" 指一开始就自动播放,controls="false"不显示自带的播放控制条。
没想到一个简单的视频展示,居然有这么多花样,这时候我好想打开抖音研究几分钟...
10分钟过去了... 短视频为什么能让人这么上瘾,可能你看这个教程后做一个类似的App最大的价值了,真的让人上瘾啊
不要忘了,视频源,视频播放啥很关键。加上Video组件的src属性,完整Video代码如下:
<video style="height: 100%; 100%; object-fit: cover;" autoplay="true" controls="false" src="/res/video/高崖跳水.mp4">
</video>

作者:yagamis
想了解更多内容,请访问: 51CTO和华为官方战略合作共建的鸿蒙技术社区https://harmonyos.51cto.com/#bky