目录:
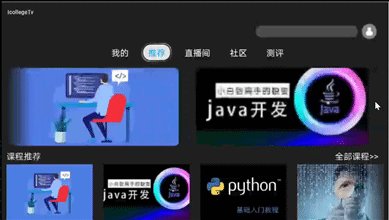
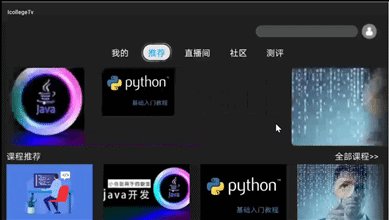
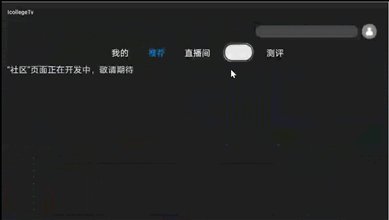
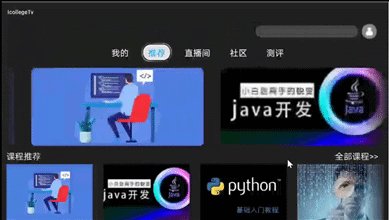
首页动态效果图展示
组件介绍
动手开发--新建模块(Module)
动手开发--技术栈分析
动手开发--代码编写--添加tabs容器
动手开发--代码编写--修改焦点和tab的默认索引
本章小结
首页模块开发之一
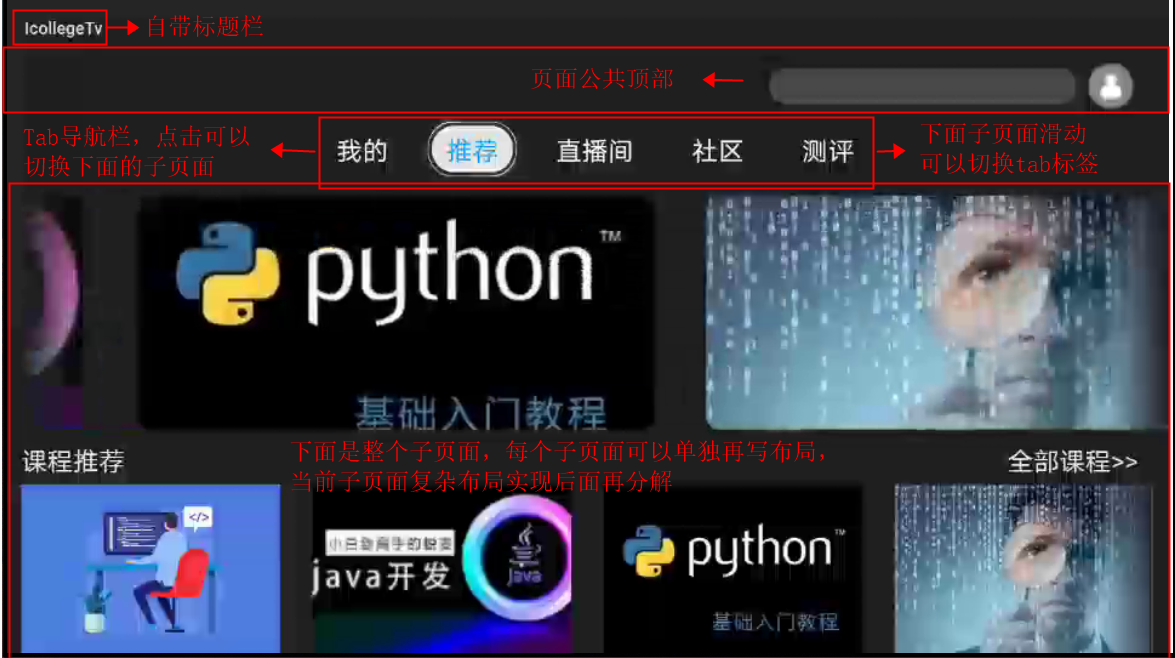
首页动态效果图展示

效果图分解

知识点讲解:
布局说明:
JS UI框架中智慧屏以720px(px指逻辑像素,非物理像素)为基准宽度,根据实际屏幕宽度进行缩放,例如当width设为100px时,在宽度为1440物理像素的屏幕上,实际显示的宽度为200物理像素。智能穿戴的基准宽度为454px,换算逻辑同理。
一个页面的基本元素包含标题区域、文本区域、图片区域等,每个基本元素内还可以包含多个子元素,开发者根据需求还可以添加按钮、开关、进度条等组件。在构建页面布局时,需要对每个基本元素思考以下几个问题:
该元素的尺寸和排列位置
是否有重叠的元素
是否需要设置对齐、内间距或者边界
是否包含子元素及其排列位置
是否需要容器组件及其类型
将页面中的元素分解之后再对每个基本元素按顺序实现,可以减少多层嵌套造成的视觉混乱和逻辑混乱,提高代码的可读性,方便对页面做后续的调整。
组件介绍:
组件(Component)是构建页面的核心,每个组件通过对数据和方法的简单封装,实现独立的可视、可交互功能单元。组件之间相互独立,随取随用,也可以在需求相同的地方重复使用。开发者还可以通过组件间合理的搭配定义满足业务需求的新组件,减少开发量,自定义组件的开发方法详见后面的自定义组件。
组件分类
根据组件的功能,可以将组件分为以下四大类:

动手开发--新建模块(Module):
注意:我这里省去了HelloWorld工程的创建,如果不会HelloWorld的请自行查看官网工具使用介绍。为了更好的循序渐进演示项目的迭代成型,我这里用一个Module为一个demo代码进行编写,下一个demo的Module会在前一个的基础上进行开发,直到最后项目成型。
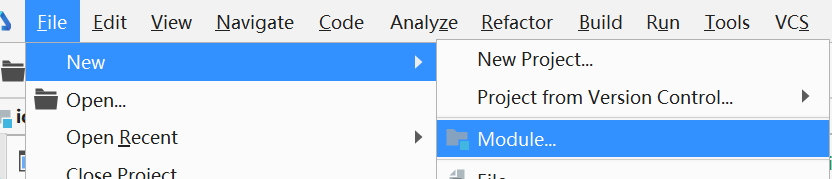
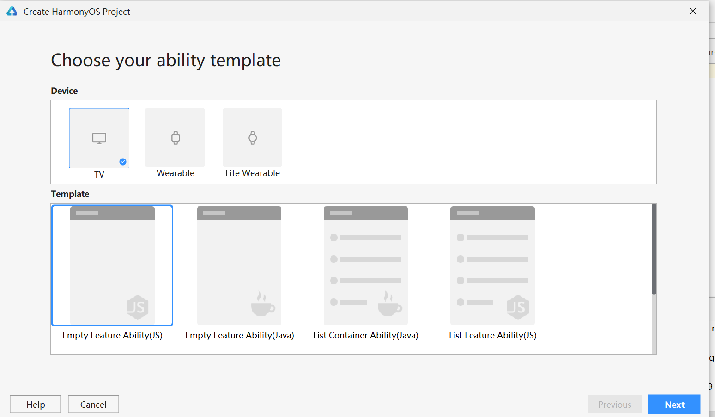
如果您已经创建好了一个TV 版JS UI开发的HelloWorld工程,请参照下面的步骤创建一个Module


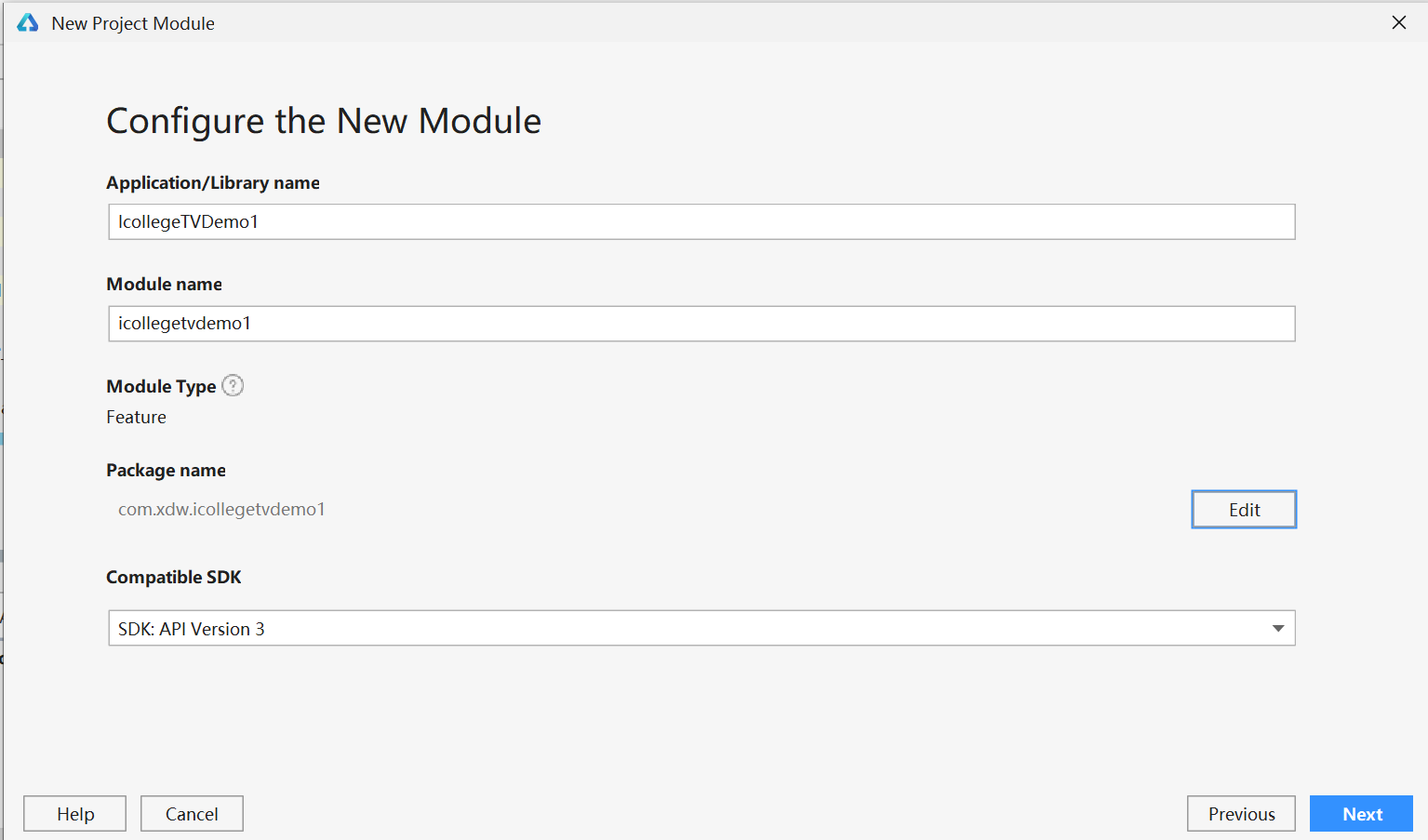
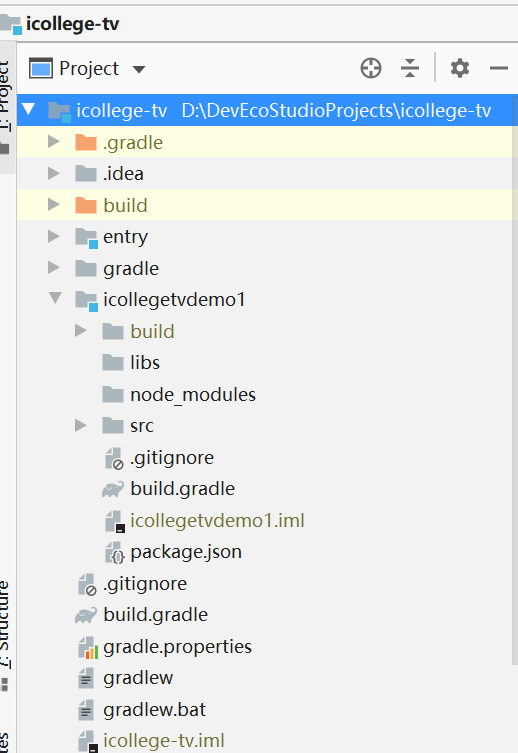
 给自己模块取个名字,注意名字首个字符为字母,并且不要包含特殊字符,我这里取名为IcollegeTVDemo1,创新好之后的工程结构如下图
给自己模块取个名字,注意名字首个字符为字母,并且不要包含特殊字符,我这里取名为IcollegeTVDemo1,创新好之后的工程结构如下图

项目创建完成之后,推荐大家使用git进行托管起来哦!
动手开发--技术栈分析:
我们已经把布局做好了切割,并且对鸿蒙系统JS UI开发做了简单介绍,下面我们来选取合适的容器和组件进行开发。
首先整个页面时放置在一个根容器div里面,该div采用垂直方向至上而下布局,页面里面的顶部采用div容器水平居右排列,该div内部放置一个搜索框和一张用户图片。然后该div下面放置一个tabs容器,能够通过点击tab切换子页面,并且滑动子页面能够切换tab标签。
思考:
1、div容器如何使用?如何横向排列和纵向排列,如何设置居中、居左、居右,如何设置宽度和高度,如何设置留白空间。
2、tabs容器如何使用,如何添加tabs标签,如何添加子页面,如何让tab标签变化跟随子页面变化?
解决思路:查找鸿蒙官方API手册
div容器api介绍地址:https://developer.harmonyos.com/cn/docs/documentation/doc-references/js-components-container-div-0000000000611484
tabs容器api介绍地址:https://developer.harmonyos.com/cn/docs/documentation/doc-references/js-components-container-tabs-0000000000611572
作为一个开发者,最好的方式就是多阅读官方API,我也是通读了好几遍之后才开始着手这个项目开发的
动手开发--代码编写--添加顶部布局:
编写Module下的index.hml代码:
<div class="container"> <div class="top"> <search class="search" focusable="false"></search> <image src="common/image/user.png" class="user" ></image> </div> </div>
重点讲解:
注意该文件后缀是hml,并不是html。它里面的组件是由鸿蒙底层使用c语言编写封装而成的,并不是html中的标签,所以一定不要想着把html里的标签在这里面写,比如<ul>和<li>标签,在hml里面就没有这个组件,具体能使用哪些组件请以鸿蒙官方api手册为准。
<div>是容器组件,一般用来承载组件。
<image>是图片组件,用来添加图片,src指定图片路径,这里指定的本地路径,需要先在common目录下创建image文件夹,并且放置相应图片。
<search>是搜索组件。
编写index.css代码:
.container { flex-direction: column; padding-left: 10px; align-items:flex-start; } .top { flex-direction: row; height: 36px; justify-content:flex-end; align-items: center; } .user { height:32px; width: 32px; margin-right: 20px; } .search{ width: 200px; height:32px; padding: 5px; }
重点讲解:
JS UI布局方式默认采用的是flex布局,这个布局与web开发中的css3里面的flex基本一致,只是有个别属性在鸿蒙中不存在,具体属性以鸿蒙官网手册为准。
flex-direction是主轴排列方向及内部组件排列方向,column是竖直方向排列,row是水平方向排列。详细了解请看另一篇flex布局详解以及官方api介绍。
align-items是定义子组件如何在交叉轴上对齐
justify-content:定义了子组件如何在主轴上对齐
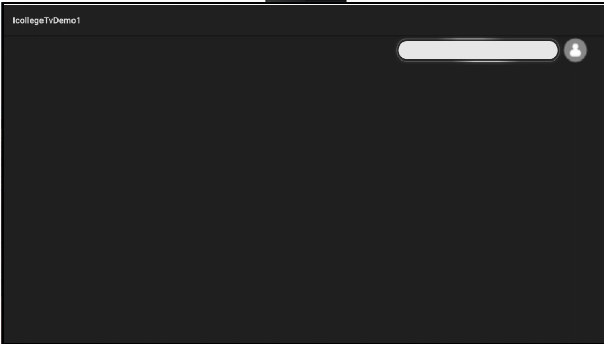
此时我们来查看下运行效果

当写好代码之后,我们可以在模拟器中运行查看效果,根据效果再来修改代码,注意模拟器是没有像浏览器F12那种直接调试标签和css样式的功能的。
小技巧:如果想调整css细节,可以给组件加上不同颜色的border边框,来观察细节
作者:软通夏德旺
想了解更多内容,请访问: 51CTO和华为官方战略合作共建的鸿蒙技术社区https://harmonyos.51cto.com/