目录:
前言
基于安卓平台的轮播组件Banner(https://github.com/youth5201314/banner/tree/release-1.4.10),实现了鸿蒙化迁移和重构,代码已经开源到(https://gitee.com/isrc_ohos/banner_ohos),目前已经获得了很多人的Star和Fork,欢迎各位下载使用并提出宝贵意见!
背景
Banner一般位于APP的顶部或中部,通过循环播放和手动滑动的方式对一些图片进行展示,其底部通常放置一行圆圈状的指示器,表示当前正在展示的图片的页码。Banner组件播放图片美观且节约页面,目前已经被广泛应用于各大APP。
功能展示
基于鸿蒙系统,通过自定义控件属性的方式实现了Banner组件,该组件支持图片的循环播放、手动滑动两种功能。
1、循环播放
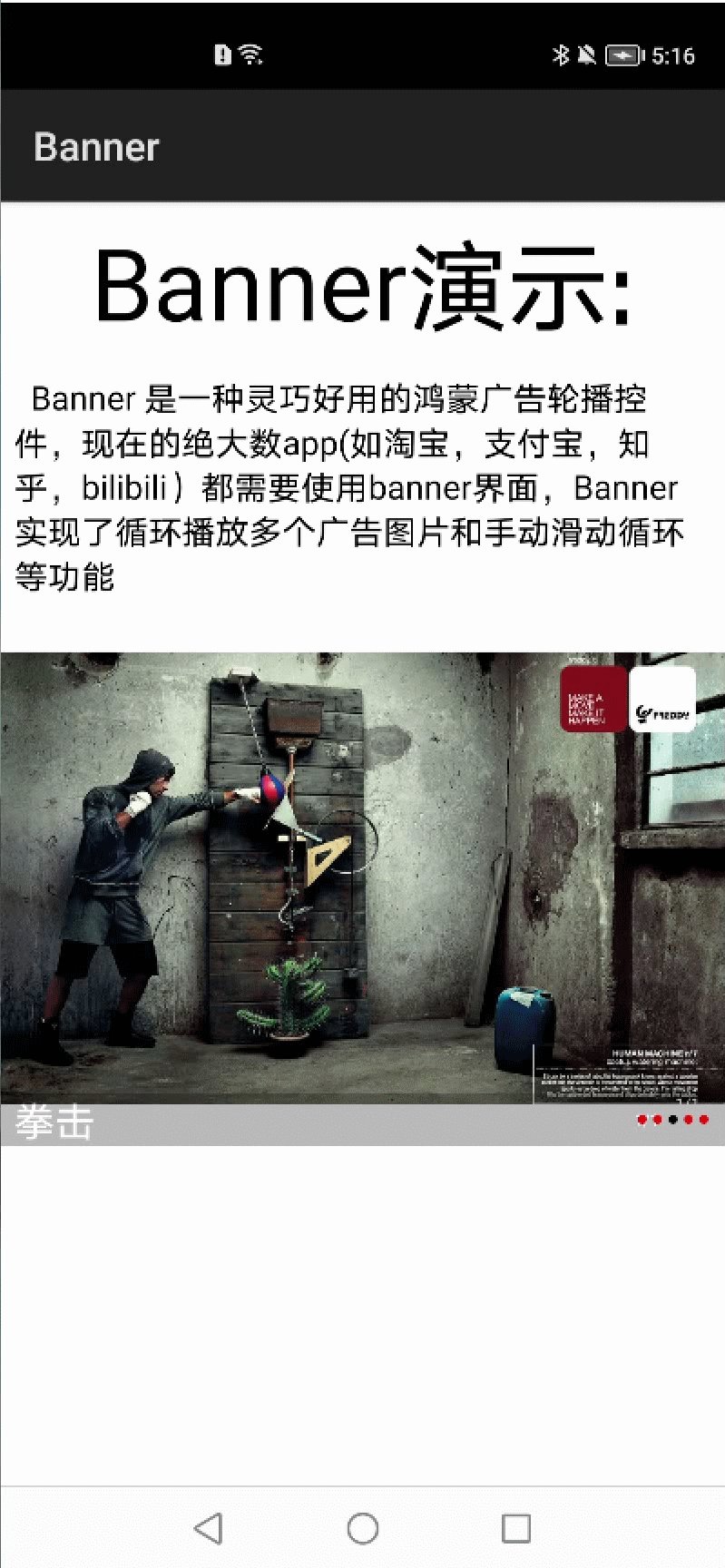
当页面没有任何操作时,Banner内部的图片按照提前设定时间间隔和顺序自动轮播,这种方式称为循环播放,效果如图一所示。

图一 循环播放功能展示
2、手动滑动
手指在组件处滑动时,也可以实现图片的播放,此时图片的播放顺序由用户的滑动方向决定,播放时间间隔由用户的滑动速度决定。

图二 手动滑动功能展示
Sample解析

图三 Banner组件的标题和指示器
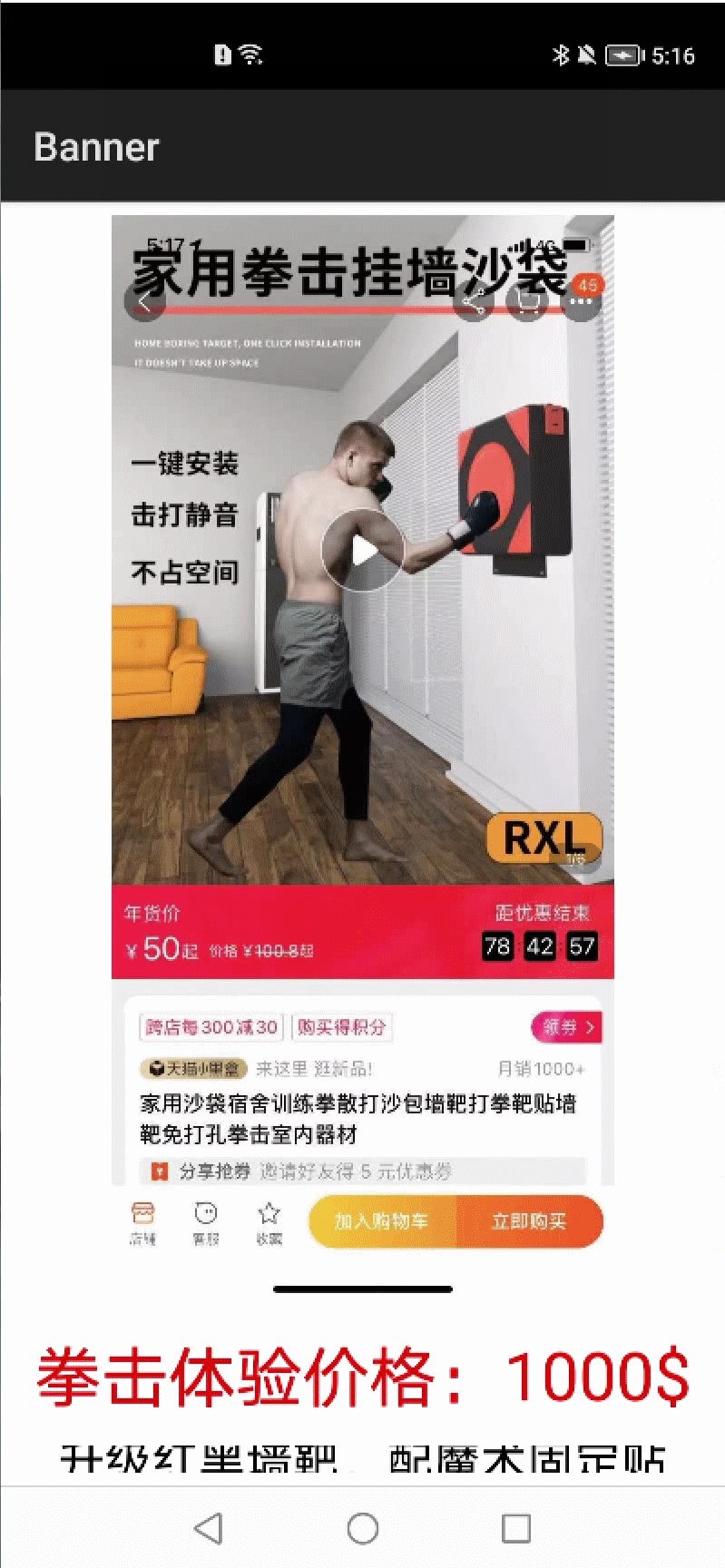
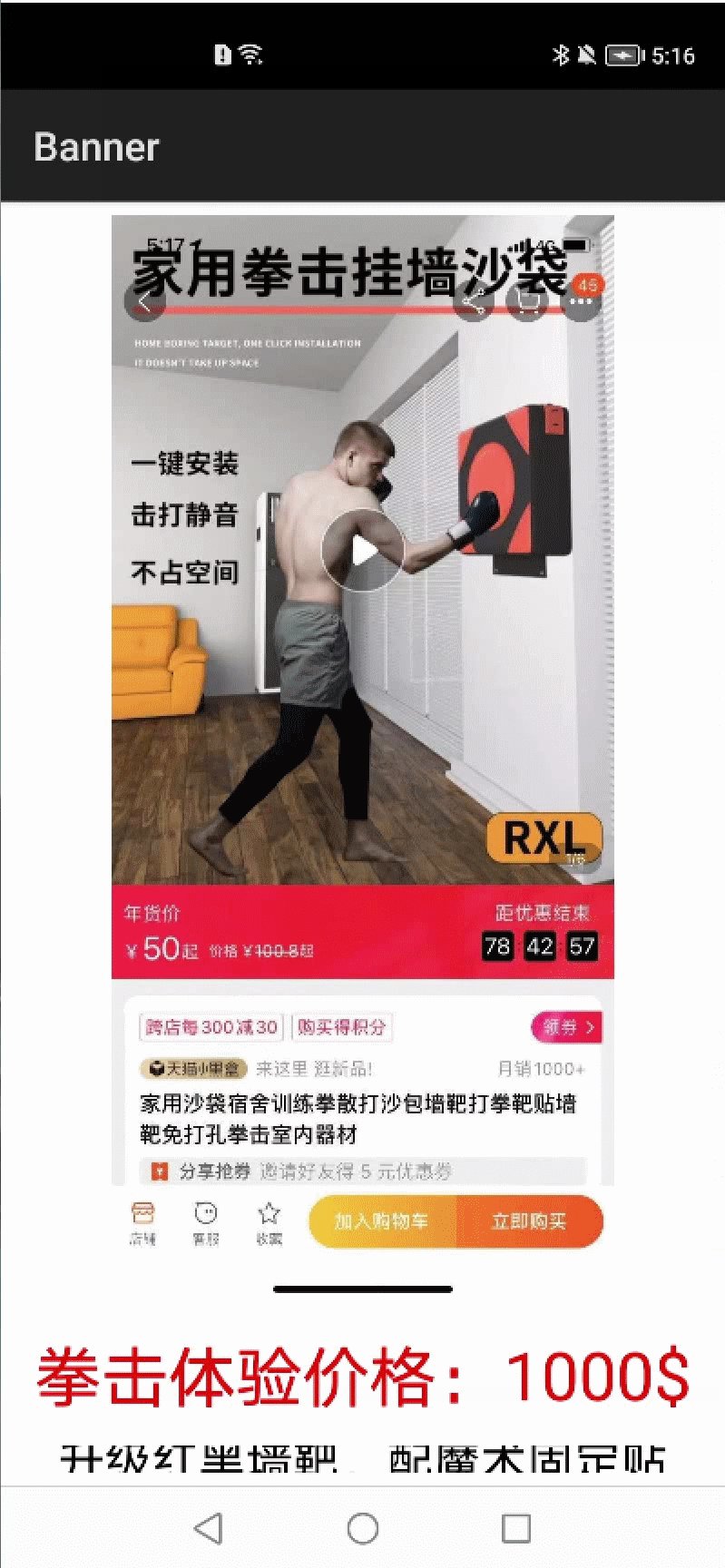
Sample中选取了五张图片进行轮播展示,每一张图片下方都添加了页码指示器和图片标题。页码指示器用于显示当前正在播放的图片的页码,标题用于显示图片的关键信息,效果如图三所示。Sample中给图片增加了点击事件,当用户对页面内容感兴趣时,可通过手指进行点击,图片会链接到另外的展示界面,效果如图四所示。

图四 图片支持点击事件的效果
下面对Sample部分的代码进行具体解释:
1、导入Banner类、OnBannerListener类
//用于实例化Banner对象
import com.youth.banner.Banner;
//用于图片接收点击事件
import com.youth.banner.listener.OnBannerListener;2、实例化对象
Banner banner = new Banner(this);3、设置Banner的Layout参数
//组件宽度跟随父控件,高度固定为800
DirectionalLayout.LayoutConfig layoutConfig = new DirectionalLayout.LayoutConfig (ComponentContainer.LayoutConfig.MATCH_PARENT, 800); 4、设置组件的监听
banner.setOnBannerListener(this); //用于图片接收点击事件
@Override
public void OnBannerClick(int position) {
//此处为了展示图片支持点击事件的功能,为第0、2、3幅图片设置了点击事件
if (position == 0){ // “标题1” 所在图片
present(new forthAbilitySlice(),new Intent());
}
if (position == 2){ // “红色法拉利大促销” 所在图片
present(new five AbilitySlice(),new Intent());
}
if (position == 3){ // “拳击” 所在图片
present(new SecondAbilitySlice(),new Intent());
}
}5、准备组件需播放的图片
List<Integer> list=new ArrayList<>(); //将5张图片提前放入List
list.add(ResourceTable.Media_1);
list.add(ResourceTable.Media_2);
list.add(ResourceTable.Media_3);
list.add(ResourceTable.Media_4);
list.add(ResourceTable.Media_5);6、准备图片的标题
List<String> title=new ArrayList<>(); //将5个标题提前放入List
title.add("蓝色夹克");
title.add("圆您星梦");
title.add("拳击");
title.add("红色法拉利大促销");
title.add("边看边买");7、设置组件参数
在此步骤中,图片模式、图片轮播的时间间隔、组件风格、标题大小四个属性可以不设置,当用户不设置时,属性采用默认值。
banner.setImages(list) //组件载入图片list
.setBannerTitles(title) //组件载入图片标题list
.setScaleType(3) //图片模式设置
.setDelayTime(3000) //图片轮播的时间间隔设置
.setBannerStyle(5) //组件风格设置
.setTitleTextSize(60) //标题大小设置
.start();8、将Banner添加到Layout中
myLayout.addComponent(banner);Library解析
1、功能实现
(1)循环播放

图五 循环播放原理图
如图五所示,图片(1)到(5)是我们载入组件的5张原图,复制图片(1)放在(6)的位置,第(1)张和第(6)张图片相同。当组件循环播放时,会依次播放图片(1)到(5),并为每张图片设置停留时间,当播放到图片(6)时,不设停留时间,直接跳转到图片(1)进行播放,由于图片(1)和(6)相同,此时用户肉眼看不出图片的转换。同样,我们需要复制图片(5)放在(0)的位置,适用于手动滑动模式下,用户向左滑动图片的情况。
采用上述循环播放原理,图片(5)和(1)的切换效果如图六(b)所示,为滑动播放效果。若不采用上述原理,播放完图片(5)后直接跳转到图片(1)进行播放,会导致两张图片出现如图六(a)所示的闪现播放的效果,与前四张图片的切换效果不一致,所以此处需要使用图五所示的循环播放原理。

(a)图片闪现播放效果

b)图片滑动播放效果
图六 图片闪现播放和滑动播放效果对比
循环播放原理代码分析如下:
switch (state) {
case 0: // 无任何操作时
if (currentItem == 0) { //播放第0张时
viewPager.setCurrentPage(count, true); //跳转到第5张播放
} else if (currentItem == count + 1) { //播放第6张时
viewPager.setCurrentPage(1, true); //跳转到第1张播放
}
break;
case 1: //开始滑动时
if (currentItem == count + 1) {
viewPager.setCurrentPage(1, true);
} else if (currentItem == 0) {
viewPager.setCurrentPage(count, true);
}
break;
case 2: //结束滑动
break; //不再执行任何操作
}
}
}
};2、 指示器的构建
鸿蒙系统Banner组件的指示器可以5个种类,分别是:圆形指示器、数字指示器、数字指示器和标题、圆形指示器和标题(垂直显示)、圆形指示器和标题(水平显示)。此处以圆形指示器为例,讲解指示器的构建方法。
(1)指示器初始化
当组件开始运行时,第一张图片所在的圆点为黑色选中状态,其余的圆点为红色未选中状态。
if (i == 0) { //初始状态播放第一张图片
params = new DirectionalLayout.LayoutConfig(mIndicatorSelectedWidth, mIndicatorSelectedHeight);
component1.setBackground( ElementScatter.getInstance(getContext()).parse(mIndicatorSelectedResId)); //圆点的背景设置为黑色选中状态
} else { //除第一张以外的其他图片
params = new DirectionalLayout.LayoutConfig(mIndicatorWidth, mIndicatorHeight); component1.setBackground(ElementScatter.getInstance(getContext()).parse(mIndicatorUnselectedResId));
} //圆点的背景设置为红色未选中状态(2) 指示器更新
当图片轮播到下一张时,指示器状态更新,新播放的图片所在的圆点被置为黑色选中状态,其余的圆点为红色未选中状态。
//将上一张图片所在的圆点置为红色未选中状态
indicatorImages.get((lastPosition - 1 + count) % count).setBackground( ElementScatter.getInstance(getContext()).parse(mIndicatorUnselectedResId));
indicatorImages.get((lastPosition - 1 + count) % count).setLayoutConfig(Unselectedparams);
//将正在播放的图片所在的圆点置为黑色选中状态
indicatorImages.get((position - 1 + count) % count).setBackground( ElementScatter.getInstance(getContext()).parse(mIndicatorSelectedResId));
indicatorImages.get((position - 1 + count) % count).setLayoutConfig(Selectedparams);2、 移植方法
鸿蒙Banner组件在移植的时候,大部分采用API替换的方式,将原来安卓的API替换为鸿蒙的API,例如使用鸿蒙的PageSlider类替换安卓的ViewPage类。
项目贡献人
陈丛笑 郑森文 朱伟 陈美汝
作者:朱伟ISRC
想了解更多内容,请访问51CTO和华为合作共建的鸿蒙社区:https://harmonyos.51cto.com/