一、第一种:简单实现前后不分离
- 我们首先选一张图片做背景图,在项目中添加一个static文件夹,把选好的图片放入这个文件夹里,并且在templates里新建一个html文件来做前端页面语言

2.建好以后粘贴我们的css和jquery样式放到我们这个html文件的head头部

3.我们先来把图片给body添加为背景图

4.加好图片以后我们来渲染并配置路由地址:
路由:

视图views:

配置文件:
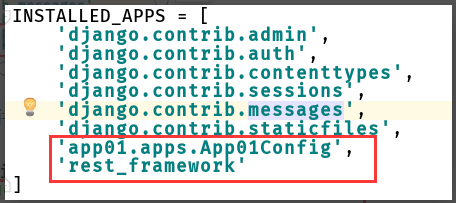
添加app应用和DRF框架,并且配置静态文件


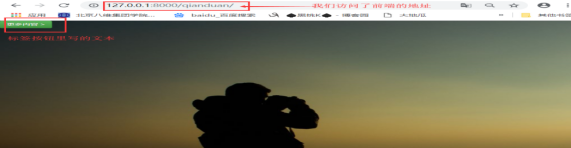
5.我们通过路由来看看这个背景图效果:

6.我们给这个body添加个按钮以及属性

再来看看效果:

7.接下来我们给这个按钮绑定功能,想要绑定功能我们就得引入jquray样式,这里我们也从平台来复制
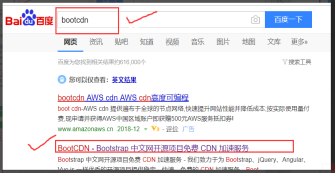
复制方法:在百度网站先找到我们要用的BootCDN平台的地址:


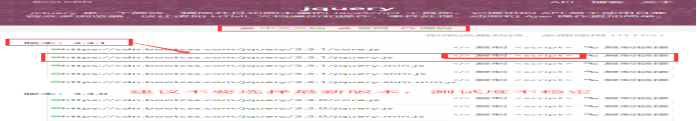
根据需求把jquery样式的源码复制粘贴到我们建好的项目html的head头里

粘贴到我们head头部:

8.接下来我们给这个按钮在script里做绑定事件:

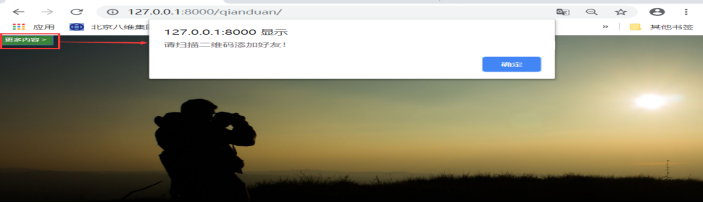
效果图:通过点击按钮实现弹框提示语

二、前后端分离渲染效果ajxs请求
1.新建一个项目用来做后端,同样我们先配置好框架和app应用

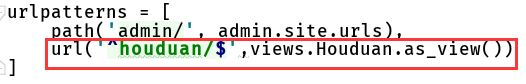
2.我们定义路由并渲染视图

View视图

3.我们在前端html的script里添加ajxs请求,指定后端的接口和方法

我们来看看后端获取的效果:

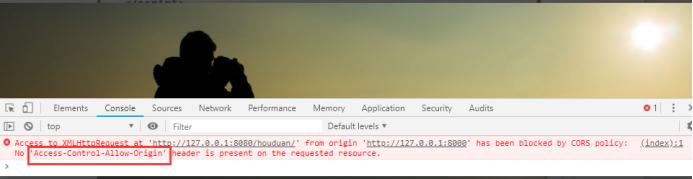
但是,再来看看前端重新请求后的控制台输出

注意:这个红框勾选的地方告诉我们两个项目域名不一致,出现了跨域问题
三、那么如何解决跨域问题呢?
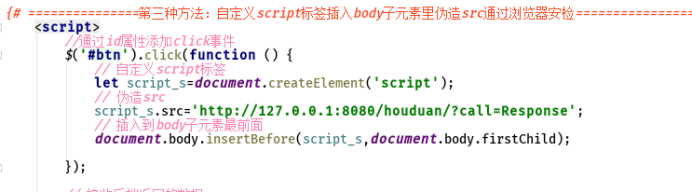
自定义script标签插入body子元素里伪造src通过浏览器安检

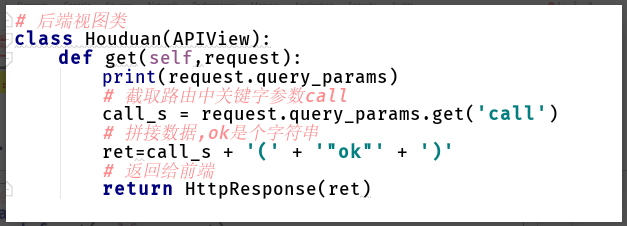
后端截取参数伪造数据返回给前端

接收后端返回数据

效果图:

感谢您的阅读,如果对您有所帮助,记得点个赞噢!!