jQueryEasyUI简介
jQuery EasyUI 是一组基于 jQuery 的 UI 插件集合,而 jQuery EasyUI 的目标就是帮助 Web 开发者更轻松的打造出功能丰富并且美观的 UI 界面。开发者不需要编写复杂的 JavaScript,也不需要对 css 样式有深入的了解,开发者需要了解的只有一些简单的 html 标签。
jQuery EasyUI 的特点
1.基于 jquery 用户界面插件的集合; 2.为一些当前用于交互的 js 应用提供必要的功能;
3.使用 EasyUI 你不需要写很多的 javascript 代码,通常只需要写 HTML 标记来定义用 户界面即可;
4.支持 HTML5;
5.开发产品时可节省时间和资源;
6.简单,但很强大;
7.支持扩展,可根据自己的需求扩展控件;
EasyUI 的准备:
1.EasyUI 的文件:我使用的是很早之前的版本jquery-easyui-1.3.6,做初学之用,有需要可以通过下面链接下载。
百度网盘链接: https://pan.baidu.com/s/1V6rqWdQYpUs3dUuPC-vqxA 提取码: xih3 或者去官网找找,官方网站:http://www.jeasyui.com
2.解压后放入easyUI文件夹,新建js文件夹存放自己的js文件

3.新建index.html后就可以开始使用
EasyUI 的使用:
1.引入easyui的文件,除了jq的文件库和自己的js文件,新引入了四个文件,两个js文件和两个css文件
<script src="easyUI/jquery.min.js"></script>
<script src="easyUI/jquery.easyui.min.js"></script>
<script src="easyUI/locale/easyui-lang-zh_CN.js"></script>
<script src="js/index.js"></script>
<link rel="stylesheet" href="easyUI/themes/default/easyui.css">
<link rel="stylesheet" href="easyUI/themes/icon.css">

2.加载 UI 组件有两种方式:
- 使用 class 方式加载;。
//使用 class 加载,格式为:easyui-组件名
<div class="easyui-dialog" id="box" title="标题" style="400px;height:200px;">
内容部分
</div>
- 使用 JS 调用加载,不用给标签添加class,可以避免class滥用,提高代码可读性,所以多使用这种方法
<!--第二种使用方式,用jq写,用class方法不方便并会造成大量class属性值,可读性变低,建议用jq写--> <div id='box' title="我是标题" style="400px; height: 200px">内容</div>
在index.js中写jq代码 $(function(){ $('#box').dialog(); });
两种方法都能得到结果:一般使用第二种

3.Parser 解析器
Parser 解析器是专门解析渲染各种 UI 组件,一般来说,我们并不需要使用它即可自动完成 UI 组件的解析工作。当然,有时候我们也能选择手动解析。
注意:如果要指定 UI 解析,必须要设置父类容器才可以解析到,比如上个例子的id="box"的div要写成父盒子
例:我们们手动选择解析#box的easyUI组件
$.parser.auto = false; 用来开启和关闭parser解析器自动解析easyUI的功能
$.parser.onComplete=funciton(){}; 设置解析器解析完成后的回调函数
<div id="box">
<div title="我是标题" class="easyui-dialog" style="400px; height: 200px">内容</div>
</div>
$(function(){
// $('#box').dialog();
$.parser.parse('#box');
});
//关闭parser解析器自动解析easyUI的功能
$.parser.auto = false;
//parser解析器解析完成后的回调函数
$.parser.onComplete=function(){
alert('easyUI组件加载完成');
};
EasyUI 的各个组件
说明:很多组件是具有相同功能的,本质很接近,只不过属性不同,代表的语义不同所以使用的情景不同。比如window的很多属性dialog也有,只不过它们的默认值是相反的。所以根据实际情景选择合适的组件
1.Draggable拖拽组件
Draggable拖拽组件,可以实现在页面拖拽元素
<div id="box" style="400px; height: 200px;background: pink;">内容</div>
$(function(){
$('#box').draggable();
});
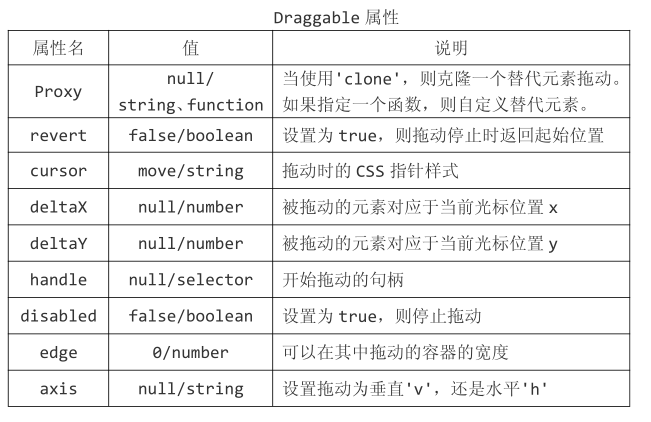
1.属性列表
通过给$('#box').draggable();传入json格式的属性值,实现对应的功能

使用示范:
edge : 20 指的是拖动的最大区域与元素边框距离20px;
handle:‘#pox’指按住哪个元素才可以拖得动,点击其他元素是无法拖动的
这三个属性是一起使用的。
- 当proxy属性值是clone时,在拖动时他会克隆当前元素并一直显示,拖动结束后消失
// proxy : 'clone' ,
// deltaX : 10 ,
// deltaY : 10 ,
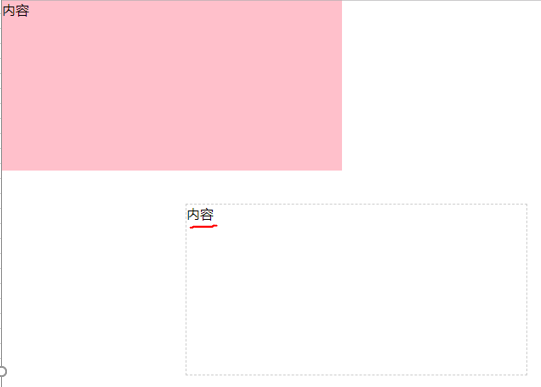
- 当proxy属性值是自定义函数时,我们可以创建一个div元素,它只有边框,这时候当我们按住红点处拖动#box时(下图),就会出现我们创建的div随着鼠标移动,等拖动结束后该元素就会消失
<div id="box" style="400px; height: 200px;background: pink;">
<span id="pox">内容</span>
</div>
$(function(){
$('#box').draggable({
// revert : true ,
// cursor : 'string' ,
// handle : '#pox' ,
// disabled : true ,
// edge : 20 ,
// axis : 'v' ,
// proxy : 'clone' ,
// deltaX : 10 ,
// deltaY : 10 ,
proxy : function (source){
var p = $('<div style="400px;height:200px;border:1px dashed #ccc">');
p.appendTo($('body'));
return p ;
}
});
});


传入的参数source指调用draggable的$('#box')对象,可以把它的内容传递给创建的div,使得内容也可以拖动(右图),代码如下
$('#box').draggable({
proxy : function (source){
var p = $('<div style="400px;height:200px;border:1px dashed #ccc">');
p.html($(source).html()).appendTo($('body'));
return p ;
}
2.Draggable事件
处于拖动不同过程时可以触发的事件
$('#box').draggable({
onBeforeDrag : function (e) {
console.log('拖动前触发该事件');
} ,
onStartDrag : function () {
console.log('拖动开始时触发该事件');
} ,
onDrag : function () {
console.log('拖动时触发该事件');
},
onStopDrag : function () {
console.log('拖动结束时触发事件');
},
});
3.Draggable方法

一般在进行某些判断后使用这些方法来对元素的拖动进行重新设定,可以在某些条件下停止或开始拖动。
$('#box').draggable({
proxy : 'clone' ,
onStartDrag : function () {
console.log('拖动开始时触发该事件');
console.log($('#box').draggable('proxy')); //当前被拖动元素
} ,
});
// $('#box').draggable('disable');
// $('#box').draggable('enable');
//console.log($('#box').draggable('options')); //当前被拖动的元素设定的属性值是什么
4.重写某属性的默认属性值
如果想修改draggable的默认属性值,可以使用$.fn.draggable.defaults 重写默认值对象。
但注意这一句要写在拖动事件的前面才有效
$.fn.draggable.defaults.cursor = 'text' ;
$('#box').draggable({
// revert : true ,
// cursor : 'string' ,
// handle : '#pox' ,
// disabled : true ,
// edge : 20 ,
// axis : 'v' ,
});
2.Droppable放置组件
Droppable放置组件,就是实现把一个元素拖入另一个元素内的功能,伴随实现的各种效果
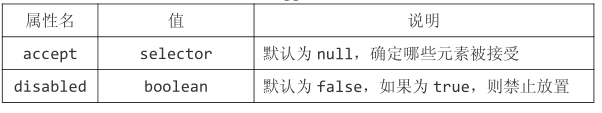
1.属性列表

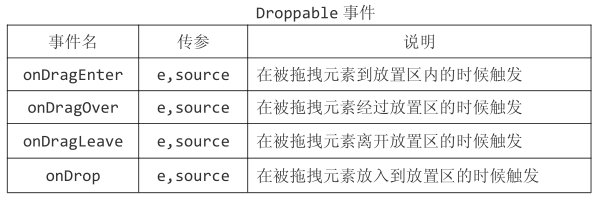
2.Droppable事件
处于放置不同过程时可以触发的事件

3.Droppable方法

案例代码:
accept : '#box', 可以接受#box这个元素放置到#wrap里面
方法和事件用法与draggable基本一致
$(function(){
$.fn.droppable.defaults.disabled = true;
$('#wrap').droppable({
accept : '#box',
disabled: false ,
//onDragEnter 进入时触发一次
onDragEnter : function (e,source) {
console.log('enter');
$(this).css('background','blue');
},
//onDragOver在拖动时不停触发
onDragOver : function (e,source) {
console.log('over');
$(this).css('background','orange');
},
//onDragLeave在#box离开#wrap时触发
onDragLeave : function (e,source) {
$(this).css('background','black');
},
//onDrop在#box投入#wrap时鼠标松开触发
onDrop : function (e,source) {
$(this).css('background','red');
},
});
console.log($("#wrap").droppable('options'));
// $("#wrap").droppable('disable');
// $("#wrap").droppable('enable');
$('#box').draggable();
});
3.Resizable调整大小组件
Resizable调整大小组件,可以调整元素的大小
1.属性列表

// 禁止拖动
// disabled : true ,
// 选择拖动方向,默认是all,所有方向都能拖动
// handles : 'e,s,se',
// 设定拖动的最大最小边界,注意不加单位
// minWidth : 200,
// minHeight : 200,
// maxWidth : 600 ,
// maxHeight : 400 ,
可以增加放大缩小元素时鼠标的生效范围
edge : 20 ,
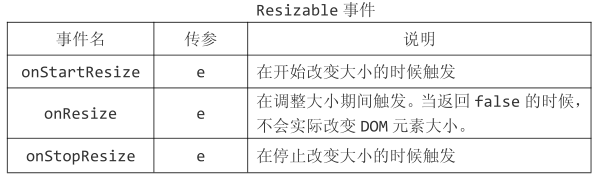
2.Resizable事件
处于缩放不同过程时可以触发的事件

onStartResize :'开始调整大小时触发';
onResize :调整过程中触发
onStopResize : 调整结束时触发
3.Resizable方法

案例代码:
$(function(){
$.fn.resizable.defaults.disabled = true;
$('#box').resizable({
// 禁止拖动
// disabled : true ,
// 选择拖动方向,默认是all,所有方向都能拖动
// handles : 'e,s,se',
// 设定拖动的最大最小边界,注意不加单位
// minWidth : 200,
// minHeight : 200,
// maxWidth : 600 ,
// maxHeight : 400 ,
edge : 20 ,
onStartResize : function(e){
console.log('开始调整大小时触发');
},
onResize : function(e){
console.log('调整过程中触发');
return false ; //拖拽过程不会变化,等拖拽结束才会变化大小
},
onStopResize : function(e){
console.log('调整结束时触发');
},
});
console.log($('#box').resizable('options'));
// $('#box').resizable('disable');
// $('#box').resizable('enable');
})
4.Tooltip显示提示框
Tooltip用于显示提示框,在鼠标移到某元素上时显示提示框
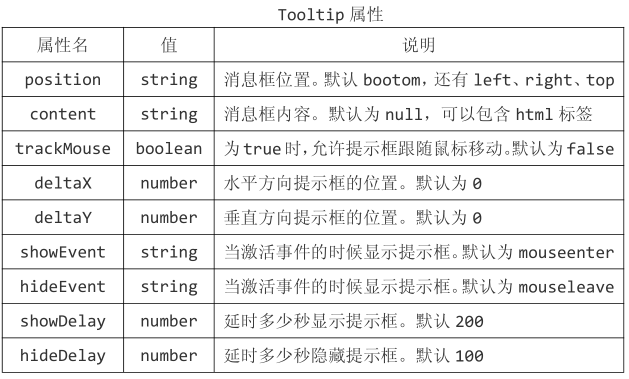
1.属性列表

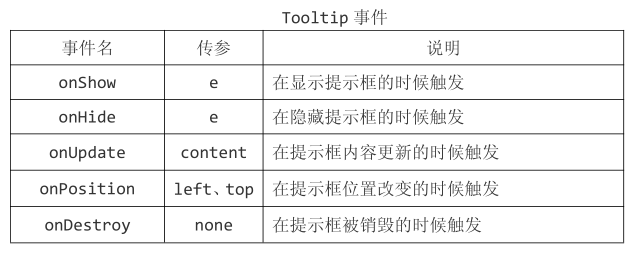
2.Tooltip事件
注意:onUpdate事件要与update方法结合使用,onDestroy事件要与destroy方法结合使用

3.Tooltip方法

案例代码:
<a href="" id='box'>Hi,World</a>
$(function(){
$.fn.tooltip.defaults.position = 'top';
$('#box').tooltip({
content : '<strong>内容提示框</strong>',
// position : 'top',
// 提示讯息跟随鼠标显示
// trackMouse : true,
// 设定提示框距离标签的位置
// deltaX : 100 ,
// deltaY : 100 ,
//未生效
// showEvent : 'click' ,
// hideEvent : 'dblclick',
// showDelay : 500,
// hideDelay : 500,
onShow : function (){
console.log('显示时触发');
console.log($('#box').tooltip('tip'));
console.log($('#box').tooltip('arrow'));
},
// onHide : function (){
// console.log('隐藏时触发');
// },
// onUpdate : function (content){ //与update方法结合使用
// console.log('更新内容了'+content);
// },
// onPosition : function (left,top){ //在提示框位置改变的时候触发,可以与trackMouse : true,连用
// console.log('left变为'+left+'top变为'+top);
// },
// onDestroy : function (left,top){ //与提示框销毁的方法配合使用
// console.log('提示栏被销毁了');
// },
});
$('#box').click(function(){
// $(this).tooltip('update','啦啦啦');
// $(this).tooltip('destroy');
});
// console.log($('#box').tooltip('options'));
// $('#box').tooltip('show');
// $('#box').tooltip('hide');
});
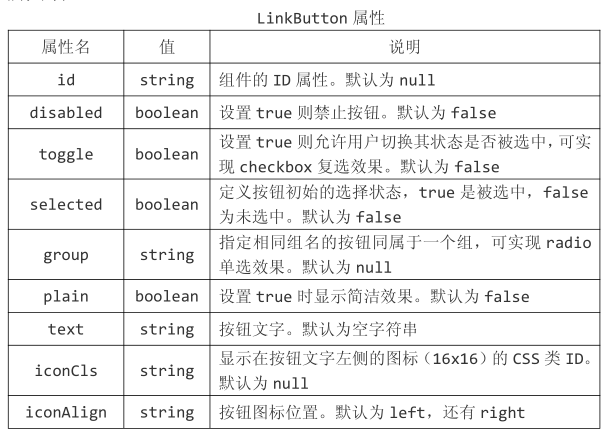
5.LinkButton按钮组件
LinkButton用于将元素变为按钮形式
1.属性列表
toggle与group可结合使用,可以实现复选和单选效果

2.LinkButton方法

案例代码:
<a href="#" id='box'>按钮</a>
<a href="#" id='pox'>按钮</a>
$(function(){
$('#box').linkbutton({
//改变元素的id属性
// id : 'pox' ,
// disabled : true ,
// 模拟复选效果,toggle与group可结合使用
// toggle : true ,
// selected : true ,
// group : 'sex' ,
// plain : true ,
text : '文字',
//用来增加图标和确定图标的位置
iconCls : 'icon-add',
iconAlign : 'right',
});
$('#pox').linkbutton({
// toggle : true ,
// group : 'sex' ,
iconCls : 'icon-min-add',
});
console.log($('#box').linkbutton('options'));
$('#box').linkbutton('disable');
$('#box').linkbutton('enable');
$('#box').linkbutton('select');
$('#box').linkbutton('unselect');
});
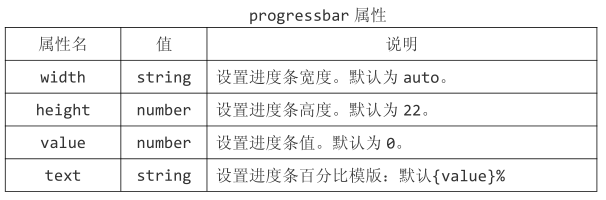
6.ProgressBar( 进度条)
ProgressBar将元素变为进度条形式
1.属性列表
这里的text指进度条显示,默认是百分比显示value值,一般不去改它

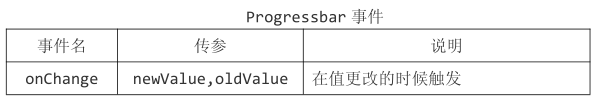
2.ProgressBar事件
注意:onChange和setValue可以结合使用

3.ProgressBar方法
resize是重新设置进度条的长度

案例代码:
<body>
<!-- <div id="box" class='easyui-progressbar' data-options='value:60' style=" 500px; height:50px; margin:100px;"></div> -->
<div id="box"></div>
</body>
$(function(){
$.fn.progressbar.defaults.value=30;
$('#box').progressbar({
width : 400 ,
height : 30 ,
// value : 5,
//这里的text指进度条显示,默认是百分比显示value值,一般不去改它
text : '{value}%',
// onChange和setValue结合使用
onChange : function(newValue,oldValue){
console.log('新值='+newValue+',旧值='+oldValue); //新值=70,旧值=100
},
});
setInterval(function(){
// 设置新的进度值
// $('#box').progressbar('setValue',70);
$('#box').progressbar('setValue',$('#box').progressbar('getValue')+5);
},200);
console.log($('#box').progressbar('options'));
$('#box').progressbar('resize',600);
})
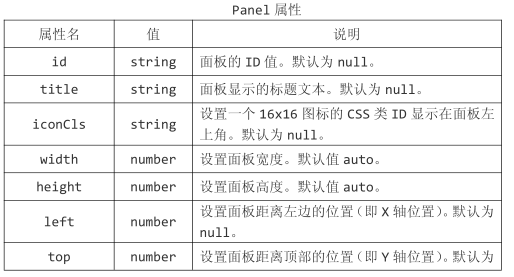
7.Panel面板组件
Panel组件是将当前元素变成面板内容,在当前元素(红圈)上面生成一个标签用来放置面板标题,同时在这两个元素外面生成新的标签用来表示整个面板。

1.属性列表
//title是给面板加一个标题,id是更改面板标签的id值
title : '面板',
// id : 'pox',
width : 500 ,
height : 150 ,
//给面板标题部分加图标
iconCls : 'icon-search',
//left和top要结合定位使用
left : 200 ,
top : 100 ,
//给面板标签增加class属性值
cls : 'abc',
//给面板标题增加class属性值
headerCls : 'b',
//给面板内容增加class属性值
bodyCls : 'c',


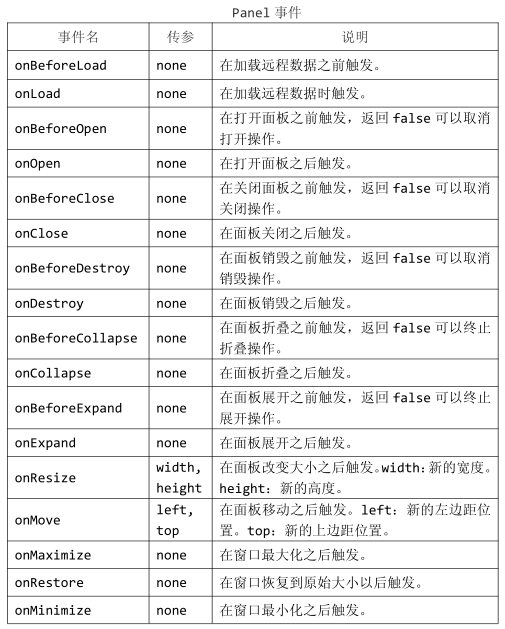
2.Panel事件

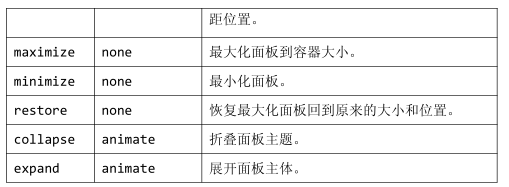
3.Panel方法


案例代码:
<div id="box">
<p>内容区域</p>
</div>
<div id="tt">
<a href="#" class="icon-add" onclick="javascript:alert('add')"></a>
</div>
$(function(){
$('#box').panel({
//title是给面板加一个标题,id是更改面板标签的id值
title : '面板',
// id : 'pox',
width : 500 ,
height : 150 ,
//给面板标题部分加图标
iconCls : 'icon-search',
//left和top要结合定位使用
left : 200 ,
top : 100 ,
//给面板标签增加class属性值
cls : 'abc',
//给面板标题增加class属性值
headerCls : 'b',
//给面板内容增加class属性值
bodyCls : 'c',
//style 设定后可能因为优先级不够无法生效
style : {
'background' : 'red' ,
},
// fit : true ,
// border : false ,
// doSize : true ,
// noheader : true ,
// content : '内容修改了' ,
collapsible : true ,
minimizable : true ,
maximizable : true ,
// tools : '#tt',
//自定义面板工具栏
tools : [
{
iconCls : 'icon-help' ,
handler :function (){
alert('help');
}
},
],
// collapsed : true,
// closed : true,
loadingMessage : '加载中',
});
$('#box').panel('panel').css('position','absolute');
// $('#box').panel('destroy'); 销毁panel
console.log($('#box').panel('options'));
console.log($('#box').panel('panel'));
console.log($('#box').panel('header'));
console.log($('#box').panel('body'));
$('#box').panel('setTitle','新标题');
});
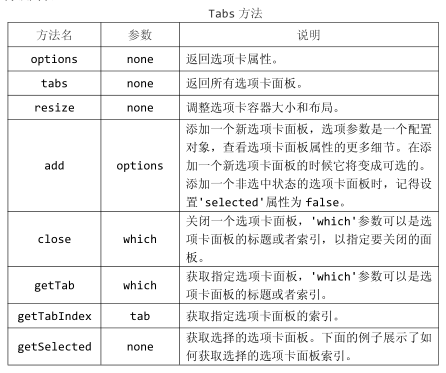
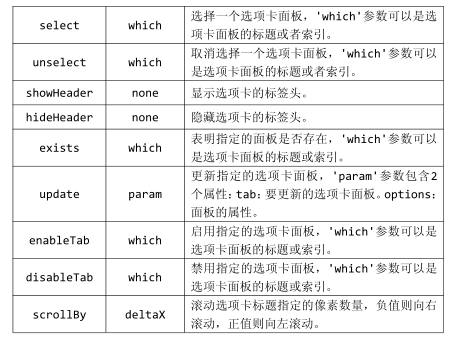
8.Tabs选项卡组件
Tabs是将元素变为选项卡的组件

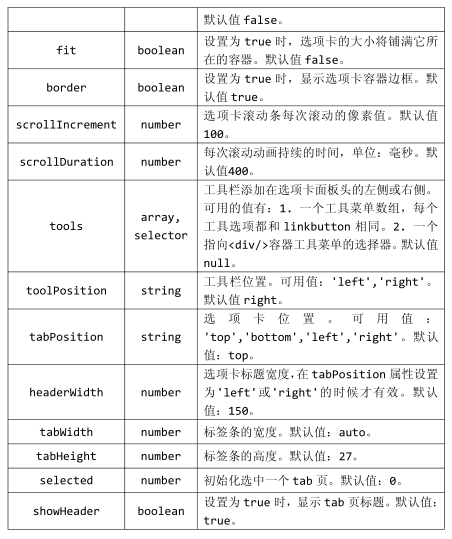
1.属性列表


2.Tabs事件
注意:

3.Tabs方法


案例代码:
<div id="box" style="500px;height:300px;">
<div title="tab1" id="tab1">tab1</div>
<div title="tab2" data-options="closable:true">tab2</div>
<div title="tab3">tab3</div>
</div>
$(function(){
$('#box').tabs({
width : 300,
height : 100,
// plain : true,
// fit : true,
// border : false,
// tabWidth : 300 ,
// tabHeight : 50,
//规定tab选项每次滚动多长
scrollIncrement : 300 ,
scrollDuration : 300,
tools : [{
//添加工具栏,包括图标和点击事件
iconCls : 'icon-add',
handler : function(){
alert('add');
}
},{}],
// toolPosition : 'left' ,
// tabPosition : 'right' ,
// handlerWidth : 300,
//选择默认被选中哪一项
selected : 1 ,
// showHeader : false , 不显示tab栏了
//被选中触发该事件
// onSelect : function(title,index){
// console.log(title+'|'+index);
// },
//关闭之前触发该事件
// onBeforeClose : function(title,index){
// console.log(title+'|'+index);
// },
// onClose :function (title,index) {
// alert(title+'|'+index);
// }
onContextMenu :function (e,title,index) {
alert(e.type+'|'+title+'|'+index);
}
});
// console.log($('#box').tabs('tabs'));
// $(document).click(function(){
// $('#box').css('display','block').tabs('resize');
// })
//增添新选项卡
// $('#box').tabs('add',{
// id : 'abc' ,
// title : '新选项卡',
// content : '新面板' ,
// href : 'content.html',
// cache : false ,
// iconCls : 'icon-add',
// collapsible : true,
// //是否选择型新添加的选项卡作为当前页
// selected :false ,
// })
// console.log($('#box').tabs('getTab',1));
// console.log($('#box').tabs('getTabIndex','#tab1'));
// $('#box').tabs('select',1);
// $('#box').tabs('unselect',1);
// console.log($('#box').tabs('exists',1));
// $('#box').tabs('update',{
// tab : $('#tab1'),
// options : {
// title : '修改标题',
// }
// });
// $('#box').tabs('disableTab',1);
// $('#box').tabs('enableTab',1);
// $('#box').tabs('scrollBy',100);
});
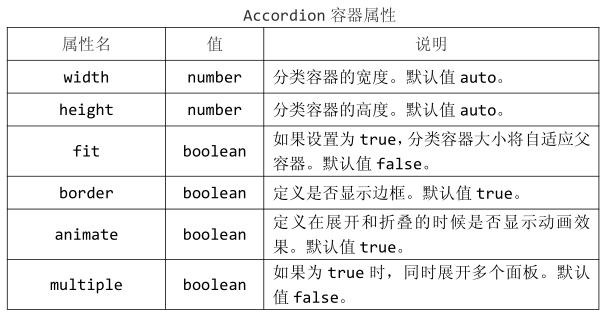
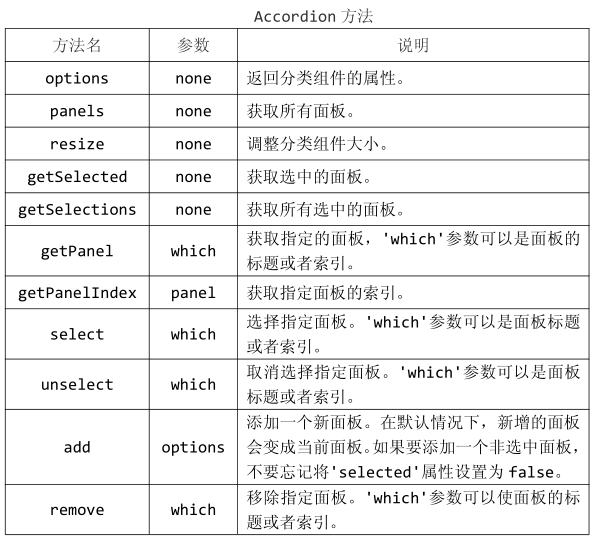
9.Accordion选项卡组件
这个组件依赖于panel组件
1.属性列表

分类组件面板继承了 panel 属性,我们参考 panel 属性即可,对分类的面板同样有效。
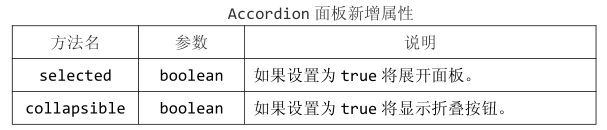
并且提供了新增的两个属性

2.Accordion事件

3.Accordion方法

案例代码:
<div id="box" style=" 300px;">
<div title="accordion1">accordion1</div>
<div title="accordion2">accordion2</div>
<div title="accordion3">accordion3</div>
</div>
$(function () {
$('#box').accordion({
width : 500,
height : 300,
// fit :true,
// border : false,
// animate : false,
// multiple :true ,
//选择序号为1的作为默认打开项
// selected : 1,
// onSelect : function(title,index){
// alert(title + '|' + index);
// },
// onUnselect : function(title,index){
// alert(title + '|' + index);
// },
});
// console.log($('#box').accordion('panels'));
// $(document).click(function(){
// $('#box').accordion().show();
// $('#box').accordion('resize');
// })
// console.log($('#box').accordion('getSelected'));
//accordion也支持panel的属性
$('#box').accordion('add',{
title : '新面板',
content : '新面板',
closable : true ,
selected : false,
// collapsible : false,
})
});
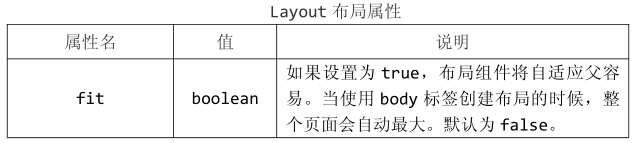
10.Layout布局组件
这个组件

1.属性列表
就一个属性:组件可以自适应页面大小的


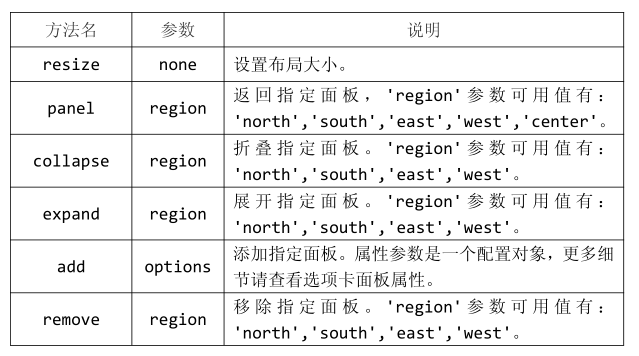
2.方法
resize方法一般是在布局有隐藏-显示,或其他调整的时候用来重新调整组件的尺寸

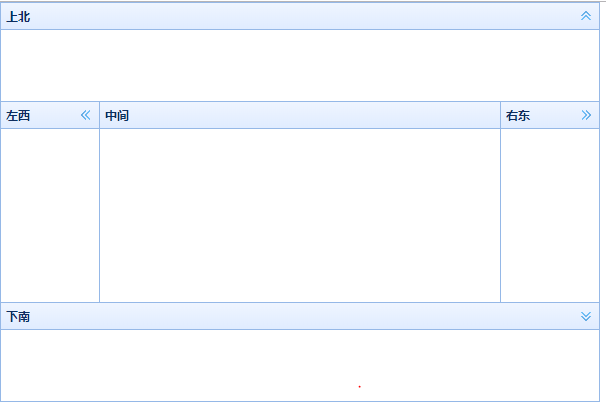
案例代码:
<div id="box" style=" 600px;height: 400px;">
<div data-options="
region : 'north',
title : '上北' ,
border : true ,
split : true ,
iconCls : 'icon-save' ,
href : 'content.html',
collapsible : false ,
" style ="height:100px;"></div>
<div data-options="region:'south',title:'下南'," style="height: 100px;"></div>
<div data-options="region:'west',title:'左西'," style=" 100px;"></div>
<div data-options="region:'east',title:'右东'," style=" 100px;"></div>
<!-- <div data-options="region:'center',title:'中间'," ></div>-->
</div>
$(function () {
$('#box').layout({
//使用自适应布局
// fit : true,
});
// $(document).click(function(){
// $('#box').layout().css('display','none');
// $('#box').layout('resize');
// });
//折叠和展示
// $('#box').layout('collapse','north');
// $('#box').layout('expand','north');
// $('#box').layout('add',{
// title : '中间',
// region : 'center',
// });
// $('#box').layout('remove','east');
});
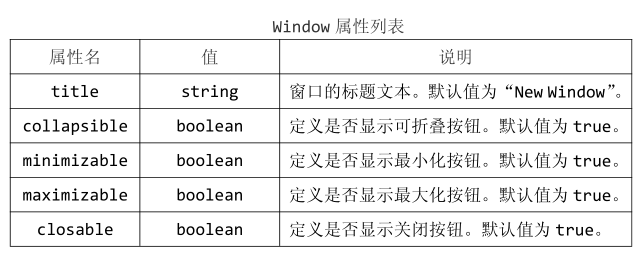
11.window窗口组件(☆)
这个组件是扩展自panel组件,和panel组件差不多,只不过可以拖动,调整大小,实现内部布局
1.属性列表
panel的属性都可以使用,还有一些自带的新属性


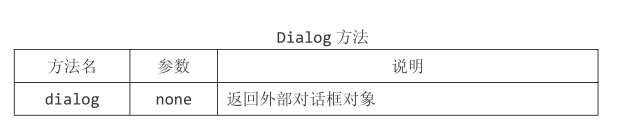
2.方法

案例代码:
<div id="box">
窗口
</div>
$(function () {
$('#box').window({
width : 600,
height :400,
title : '窗口',
// collapsible : false,
// minimizable : false,
// maximizable : false,
// closable : false,
// closed : true ,
zIndex : 9999,
draggable : false,
resizable : false ,
shadow : false ,
modal : true ,
//如果设置为 true,窗口将显示在它的父容器中,
// 否则将显示在所有元素的上面。默认值为 false。
// inline : true ,
iconCls : 'icon-add',
// fit : true,
// onClose : function(){
// console.log('关闭了');
// },
});
// console.log($('#box').window('window'));
$(document).click(function(){
$('#box').window('move',{
left : 0,
top : 0,
})
});
$(document).dblclick(function(){
$('#box').window('center');
});
});
window 组件最强大的地方就是可以内部布局和添加 linkbutton。
具体布局方法如下:
1.外部用 window 组件包裹一下;
2.内部用 layout 组件左右各分配一个,底部分配一个;
3.底部添加一个按钮即可。
<div class="easyui-window" style="400px;height:250px;">
<div class="easyui-layout" data-options="fit:true,">
<div data-options="region:'west',split:true,">左边</div>
<div data-options="region:'center'">内容</div>
<div data-options="region:'south',border:false," style="height: 50px;">
<a href="#" class="easyui-linkbutton" style="80px;" data-options="iconCls:'icon-ok'">确认</a>
<a href="#" class="easyui-linkbutton" style="80px;" data-options="iconCls:'icon-cancel'">取消</a>
</div>
</div>
</div>
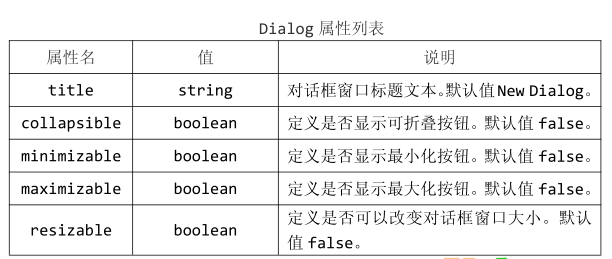
12.Dialog对话框组件(☆)
这个组件是依赖于window组件,相当于添加了linkbutton功能的window组件
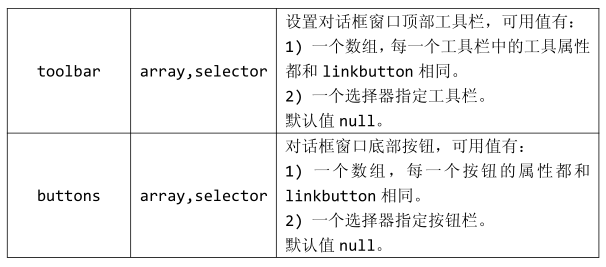
1.属性列表
对话框会多一些按钮组功能出来


注意toolbar的两种写法
写法一:
<div id='tt'>
<a href="#" class='easyui-linkbutton' data-options='iconCls : "icon-edit"'>编辑</a>
<a href="#" class='easyui-linkbutton' data-options='iconCls : "icon-help"'>帮助</a>
</div>
$(function(){
$('#box').dialog({
toolbar : '#tt',
});
})
第二种:直接在js中写
$(function(){
$('#box').dialog({
// toolbar : '#tt',
toolbar : [{
//需要新增几个工具栏就写几个
text : '编辑',
iconCls : 'icon-edit',
handler : function(){
alert('edit');
}
},{}]
});
})

<!-- <div id="box" class='easyui-dialog' style=" 500px; height:100px; margin:100px;"></div> -->
<div id="box">对话框</div>
<div id='tt'>
<a href="#" class='easyui-linkbutton' data-options='iconCls : "icon-edit"'>编辑</a>
<a href="#" class='easyui-linkbutton' data-options='iconCls : "icon-help"'>帮助</a>
</div>
$(function(){
$('#box').dialog({
width : 400,
height : 250,
title : '对话框',
modal : true,
// collapsible : true,
// toolbar : '#tt',
toolbar : [{
text : '编辑',
iconCls : 'icon-edit',
handler : function(){
alert('edit');
}
},{
text : '编辑2',
iconCls : 'icon-edit',
handler : function(){
alert('edit');
}
}],
buttons : [{
text : '确定',
//扁平化
plain : true ,
iconCls : 'icon-ok',
},{
text : '取消',
iconCls : 'icon-cancel',
}]
});
})
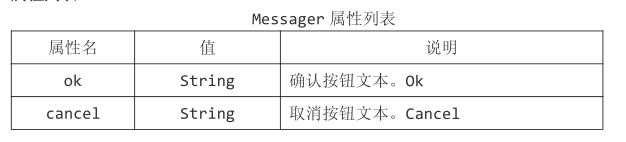
13.Messager消息组件(☆☆☆)
这个组件是依赖于window组件和进度条组件,消息窗口提供了不同的消息框风格,包含 alert(警告框)、confirm(确认框)、prompt(提示框)、progress(进度框)等。所有消息框都是异步的,用户可以在交互消息之后使用回调函数去处理结果。
由于这个组件的特殊性,没有 class 加载方式,全部在 JS 端完成。
1.属性列表
属性更改确认和取消两个按钮的内容按钮,

$.messager.defaults={
ok : '是',
cancel : '否',
};

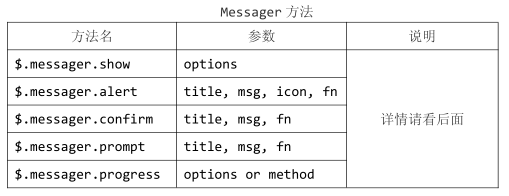
2.方法


$(function(){
$.messager.defaults={
ok : '是',
cancel : '否',
};
/*警告框
$.messager.alert('警告框','这是一个提示','info',function () {
alert('警告框');
});
*/
// 确认框,回调函数的第一个参数是布尔值,如果点确定那就是true,取消就是false
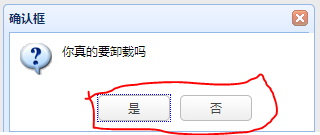
$.messager.confirm('确认框','你真的要卸载吗',function(flag){
if(flag){
alert('卸载成功');
} else {
alert('取消卸载');
}
});
// 提示框,回调函数第一个参数是你输入的讯息
// $.messager.prompt('提示框','请输入你的名字',function(content){
// if(content){
// alert(content);
// }
// });
/* 显示一个进度条样子的提示框,表示正在进行中
$.messager.progress({
title : '执行中',
msg : '努力上传中',
text : '{value}%',
//进度条每次跳动的时间
interval : 100,
});
// 获取进度条对象
console.log($.messager.progress('bar'));
// 关闭进度条
// console.log($.messager.progress('close'));
*/
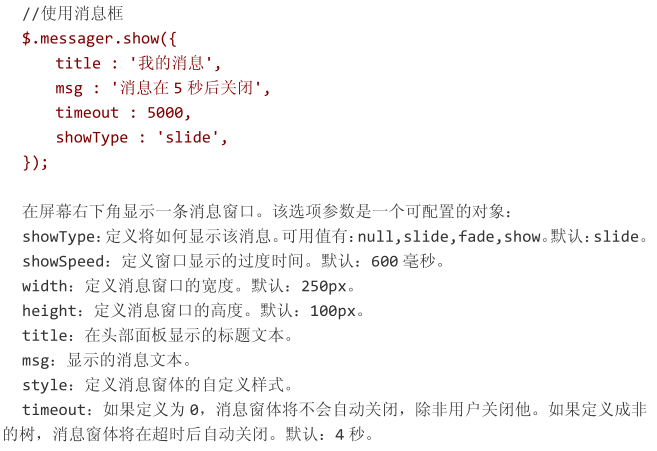
$.messager.show({
title : '我的消息',
msg : '消息5秒钟后关闭',
timeout : 5000,
showType : 'slide',
});
});
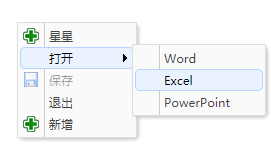
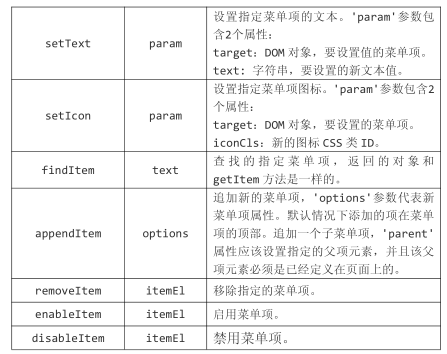
14.Menu菜单组件
该组件用来自定义页面右键的功能菜单,需要先注册页面的右击contextmenu事件,取消默认点击事件,然后用Menu组件自定义。

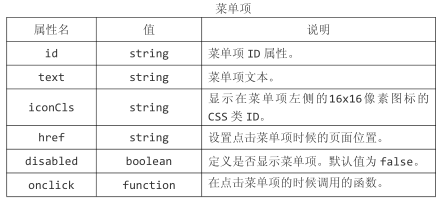
1.属性列表
菜单项属性指某一项的属性

菜单属性指整个菜单的样式,可以直接写在#box菜单标签的data-options属性中

<div id= 'box' class="easyui-menu" data-options="left:10,top:10,minWidth:120,hideOnUnhover:false,">
<div id="new">新建</div>
<div>打开
<div>
<div>Word</div>
<div>Excel</div>
<div>PowerPoint</div>
</div>
</div>
<div data-options="iconCls : 'icon-save',disabled :true ,">保存</div>
<div>退出</div>
</div>
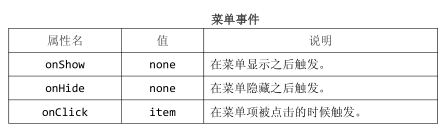
2.事件
规定整个菜单在显示,隐藏和被点击时的事件

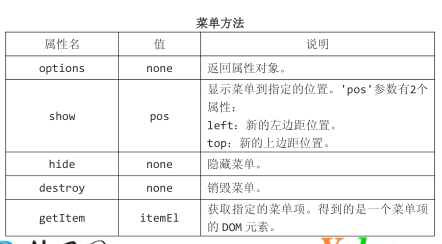
3.方法
通过这些方法提供了api,能设置菜单项的属性,也可以新增菜单项和移除菜单项


<div id= 'box' class="easyui-menu" data-options="left:10,top:10,minWidth:120,hideOnUnhover:false,">
<div id="new">新建</div>
<div>打开
<div>
<div>Word</div>
<div>Excel</div>
<div>PowerPoint</div>
</div>
</div>
<div data-options="iconCls : 'icon-save',disabled :true ,">保存</div>
<div>退出</div>
</div>
$(function () {
//首先注册一个鼠标右击事件
$(document).on('contextmenu',function(e){
e.preventDefault();
$('#box').menu('show',{
left : e.pageX ,
top : e.pageY ,
})
});
// console.log($('#box').menu('options'));
//通过id属性值获得指定的菜单项
// console.log($('#box').menu('getItem','#new'));
//通过文本内容找到指定的菜单项
// console.log($('#box').menu('findItem','退出'));
//通过id属性值设置菜单项的文本内容和图标
$('#box').menu('setText',{
target : '#new',
text : '星星',
});
$('#box').menu('setIcon',{
target : '#new',
iconCls : 'icon-add',
});
$('#box').menu('appendItem',{
id : 'add',
text : '新增',
iconCls : 'icon-add',
href : '123.html',
onclick : function () {
console.log($('#box').menu('findItem','新增'));
}
});
//销毁菜单
// $('#box').menu('destroy');
// $('#box').menu('removeItem','#add');
$('#box').menu({
onShow : function(){
alert('显示时触发');
},
onHide : function(){
alert('隐藏时触发');
},
onClick : function(item){
alert(item+'退出了');
},
});
});
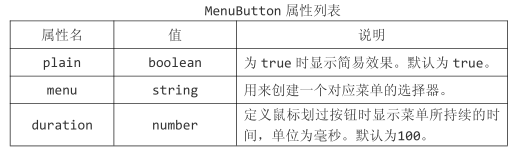
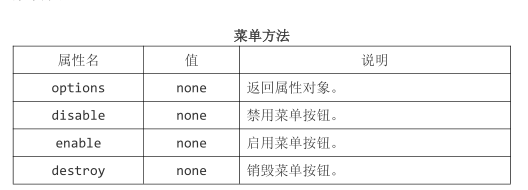
15.MenuButton菜单按钮组件
该组件依赖于Menu组件和linkButton组件,其实是这两个组件的结合体
注意:这是class的写法,要将写好的菜单#box添加到编辑按钮中去,也可以写成js的写法
<a href="javascript:void(0)" id="edit" class="easyui-menubutton"
data-options="
iconCls : 'icon-edit',
menu : '#box',
">编辑</a>
<div id="box" style="150px">
<div>剪切</div>
<div>复制</div>
<div class="menu-sep"></div>
<div>粘贴</div>
<div>删除</div>
</div>

1.属性列表
简易效果就是指图标没有边框,看起来比较简单

2.方法
该组件只有四个简单的方法

<a href="javascript:void(0)" id="edit">编辑</a>
<div id="box" style="150px">
<div>剪切</div>
<div>复制</div>
<div class="menu-sep"></div>
<div>粘贴</div>
<div data-options="iconCls:'icon-remove',">删除</div>
</div>
$(function () {
$('#edit').menubutton({
menu : '#box',
iconCls : 'icon-edit',
plain : false,
duration : 500,
});
$('#edit').menubutton('disable');
$('#edit').menubutton('enable');
$('#edit').menubutton('destroy');
});
16.splitButton分割组件
该组件和上面的菜单按钮组件基本一样,只不过多了一个分割符,鼠标点击右边的箭头才能出现下拉菜单,就这点区别,还是因为语义化的原因才分成两个

代码和上个组件一样
<a href="javascript:void(0)" id="edit" >编辑</a>
<div id="box" style="150px">
<div>剪切</div>
<div>复制</div>
<div class="menu-sep"></div>
<div>粘贴</div>
<div data-options="iconCls:'icon-remove',">删除</div>
</div>
$(function () {
$('#edit').splitbutton({
menu : '#box',
iconCls : 'icon-edit',
plain : false,
duration : 500,
});
$('#edit').splitbutton('disable');
$('#edit').splitbutton('enable');
$('#edit').splitbutton('destroy');
});
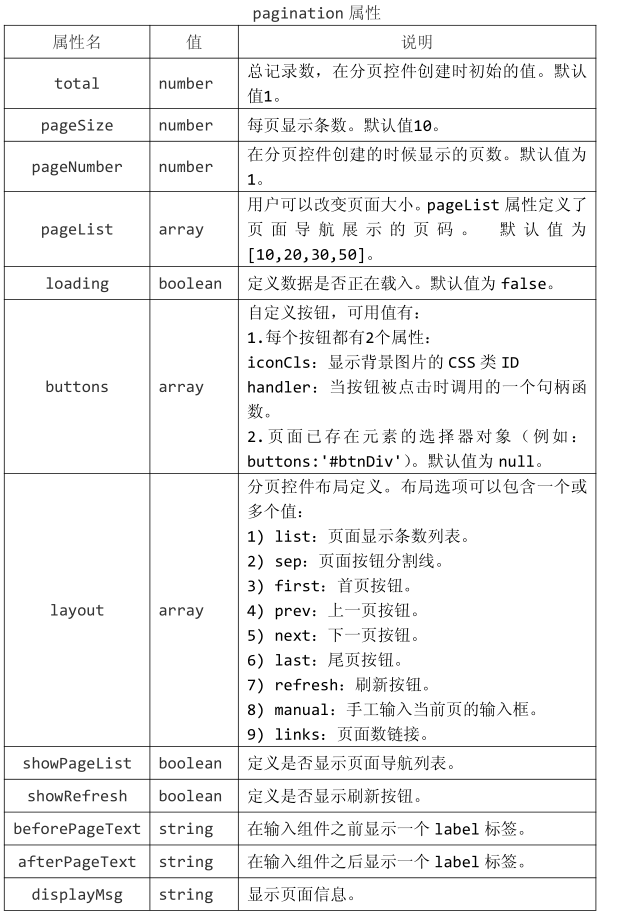
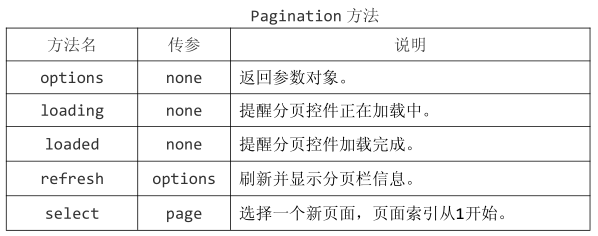
17.Pagination分页组件
1.属性列表

2.事件

3.方法

<!--<div id="box" class="easyui-pagination" style="border: 1px solid #ccc;" data-options="total:2000,pageSize:10,"></div>-->
<div id="content" class="easyui-panel" style="height:200px;" >内容</div>
<div id="box" style="border: 1px solid #ccc;" ></div>
$(function () {
$('#box').pagination({
total : 5,
pageSize :1 ,
pageNumber : 1,
pageList : [1,2],
// loading : true,
buttons : [{
iconCls : 'icon-add',
},'-', { //减号是分割线
iconCls: 'icon-edit',
}],
// showPageList : false,
// showRefresh : false,
beforePageText : '页数前面的文本',
afterPageText : '页数后面的文本',
onBeforeRefresh : function(pageNumber,pageSize){
alert('刷新之前');
},
onRefresh : function(pageNumber,pageSize){
alert('刷新之后');
},
onChangePageSize : function(pageSize){
alert('每页显示的条数被改变!');
},
// layout : ['first','prev','links','next','last',],
});
$(document).click(function () {
// $('#box').pagination('refresh',{
// pageSize : 2,
// pageNumber : 2 ,
// });
});
});
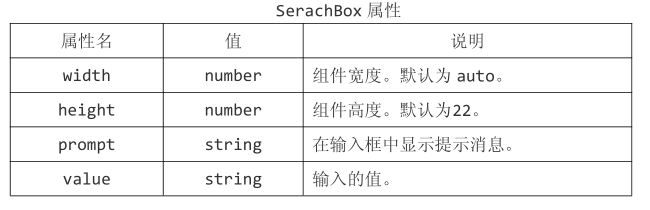
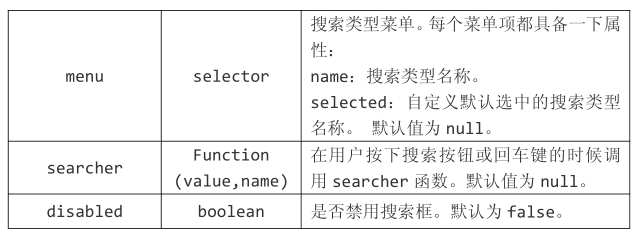
18.searchBox搜索组件
与menuButton组件可以搭配使用,左侧是menuButton,右侧是searchBox

1.属性列表


2.方法

<!-- <div class="easyui-searchbox" style=" 300px;" data-options="-->
<!-- menu:'#box',prompt: '请输入关键字',search:'qq',"-->
<!-- ></div>-->
<div id="ss" style=" 300px;"></div>
<div id="box">
<div data-options="iconCls:'icon-ok',">所有频道</div>
<div name="sports">体育频道</div>
<div>财经频道</div>
</div>
$(function () {
$('#ss').searchbox({
width : 300,
height : 22,
menu : '#box',
searcher : function (name,value) {
console.log(name+'-'+value);
},
prompt : '请输入关键字',
value : '固定的值',
// disabled : true ,
});
var m = $('#ss').searchbox('menu');
// console.log(m);
m.menu('setIcon',{
target : m.menu('findItem','体育频道').target,
iconCls : 'icon-save',
});
console.log($('#ss').searchbox('textbox'));
console.log($('#ss').searchbox('getName'));
//选择默认name是sports的频道显示
$('#ss').searchbox('selectName','sports');
$(document).dblclick(function(){
$('#ss').searchbox('clear');
});
});
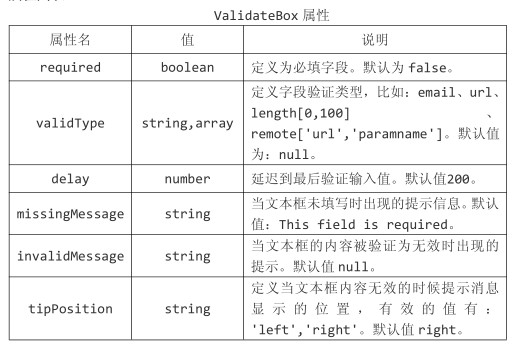
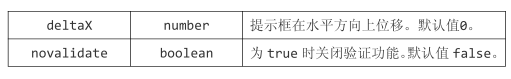
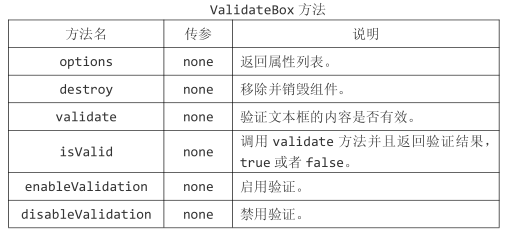
19.validateBox验证框组件
1.属性列表


2.方法

<input type="text" id="email" name="abc">
$(function () {
$.extend($.fn.validatebox.defaults.rules,{
minLength : {
validetor : function(value,param){
return value.length >=param ;
},
message : '请输入不小于{0}的字符',
}
});
$('#email').validatebox({
required : true,
validType : 'email',
// validType : 'url',
validType : 'minLength[5]',
// validType : 'remote["content.php","abc"]',
// validType : ['email','length[5,10]'],
//提示信息相关设定
// delay : 300, 提示信息的延迟
missingMessage : '请输入内容',
invalidMessage : '你输入的电子邮件格式不合法',
// tipPosition : 'right',
// deltaX : 100,
});
console.log($('#email').validatebox('options'));
// $('#email').validatebox('destroy');
// $(document).click(function () {
// console.log($('#email').validatebox('validate'));
// });
// $(document).click(function () {
// // 返回验证结果是true还是false
// // console.log($('#email').validatebox('isValid'));
// // });
});
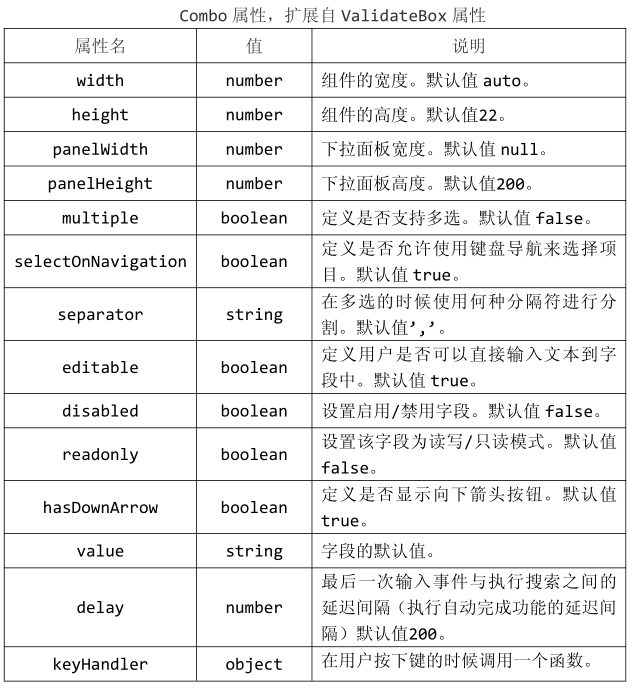
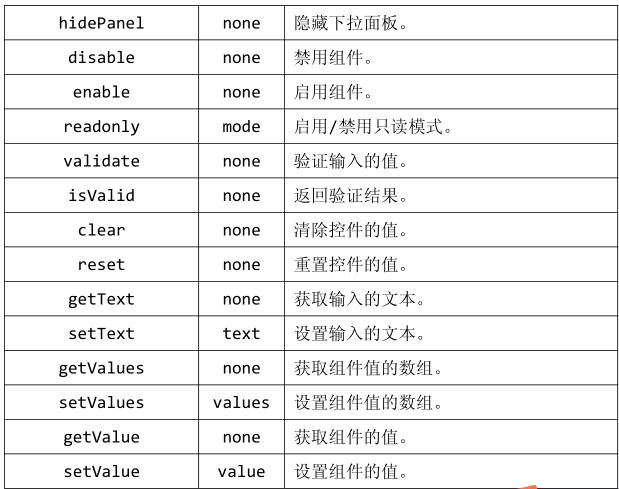
20.Combo自定义下拉框组件
1.属性列表

2.事件

3.方法


<input id="box" >
<div id="food">
<div style="background: #eee;padding:5px;">请选择一个食物</div>
<div style="padding:5px;">
<input type="radio" name="food" id="01" value="01"><label for="01">煎饼果子</label>
<input type="radio" name="food" id="02" value="02"><label for="02">果子煎饼</label>
<input type="radio" name="food" id="03" value="03"><label for="03">煎果饼子</label>
<input type="radio" name="food" id="04" value="04"><label for="04">煎子饼果</label>
</div>
</div>
$(function () {
$('#box').combo({
required : true,
// editable : false,
//value : '123', //会提交出去
//下拉菜单延时多久出现
// delay : 1000,
// onShowPanel :function () {
// console.log('显示出来了')
// },
// onHidePanel :function () {
// console.log('隐藏了')
// },
onChange :function (newValue,oldValue) {
console.log(newValue+'-'+oldValue);
},
});
$('#food').appendTo($('#box').combo('panel'));
$('#food input').click(function () {
var v = $(this).val();
var s = $(this).next('label').text();
$('#box').combo('setValue',v).combo('setText',s).combo('hidePanel');
// console.log($('#box').combo('isValid'));
console.log($('#box').combo('getText'));
});
});
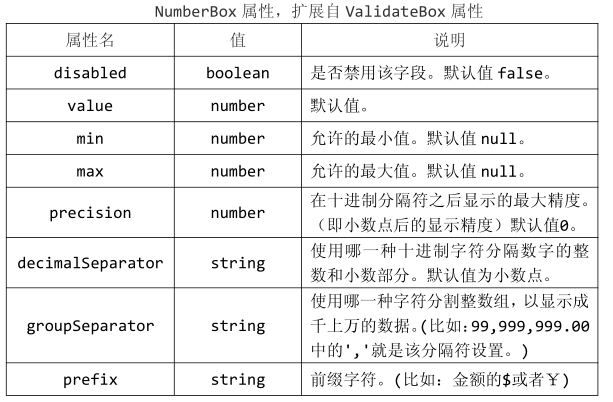
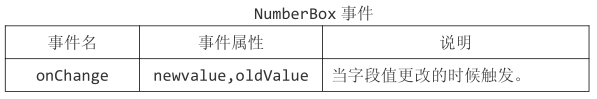
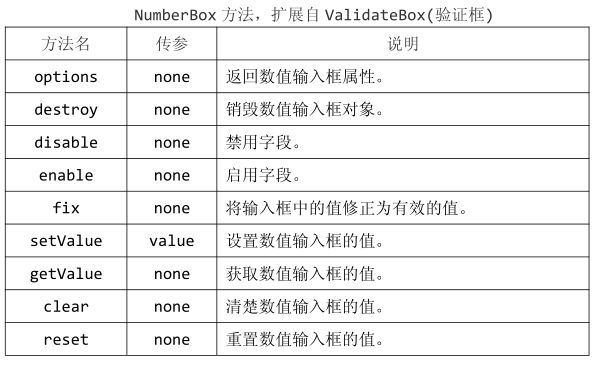
21.NumberBox数值输入框组件
1.属性列表


2.事件

3.方法

<input type="text" id="box" >
$(function () {
$('#box').numberbox({
// value : 555,
min : 5,
// max :500,
//小数点后保留几位,超过会进位
precision : 2,
// groupSeparator : ',',
// filter : function () {
// return true;
// },
// formatter : function(value){
// return '111,'+ value;
// },
// parser : function(s){
// return '111,'+s ;
// },
});
$(document).click (function(){
// $('#box').numberbox('fix');
console.log($('#box').numberbox('getValue'));
$('#box').numberbox('setValue',300);
});
});
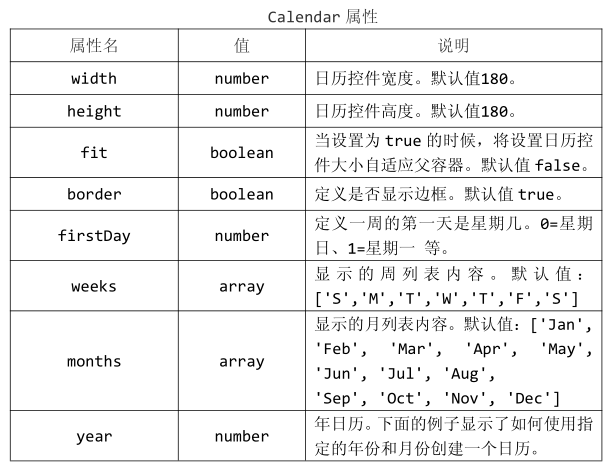
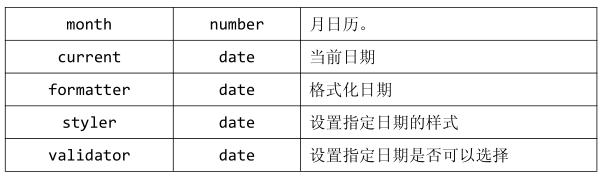
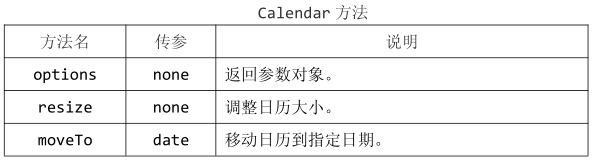
22.calendar日历组件(☆☆☆)
此组件可以方便的做一个日历,可以更改菜单栏和文字,也可以设定点击事件

1.属性列表


2.事件

3.方法

<div id="box"></div>
$(function () {
$('#box').calendar({
width : 300,
height : 300,
//设置日历控件自适应父盒子大小
// fit : true,
// border : false,
//规定第一天是星期几
firstDay : 1,
//规定周列表,可以自定义是周一还是monday
// weeks : ['S','M','T','W','T','F','S'],
//months同理
// months : ['Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun', 'Jul', 'Aug',
// 'Sep', 'Oct', 'Nov', 'Dec'],
// year : 2019,
// month : 6 ,
//这句可以选择当前显示的日期
// current : new Date(2019,11,1),
//格式化当前日期,对显示的日期进行操作
// formatter : function(date){
// return '#'+date.getDate();
// },
// 设置指定日期的样式,可以按照日期或星期设定
styler : function(date){
// if(date.getDate()===1){
// return 'background-color:hotpink'
// };
if(date.getDay()===1){
return 'background-color:hotpink'
}
},
// validator : function(date){
// //只有星期一才能点击
// if(date.getDay()===1){
// return true;
// } else {
// return false;
// }
// },
//选择日历某一天时触发
onSelect : function(date){
console.log(date);
},
// 在用户改变选择的时候触发
onChange : function(newDate,oldDate){
console.log(newDate+'-'+oldDate);
},
});
});
23.Datebox日期输入框组件(☆☆☆)
引入一个下拉框,点开后是一个日历组件,通过选择日期可以让下拉框的内容变为选择的日期
可以先写一个calendar组件#cc,将这个组件添加到两个日期输入框中,它们就不会使用默认的日历,而会使用#cc这个日历,可以修改#cc这个日历组件
<input type="text" id="box"> <input type="text" class="easyui-datebox" data-options="sharedCalendar: '#cc'"> <input type="text" class="easyui-datebox" data-options="sharedCalendar: '#cc'"> <div id="cc"></div>
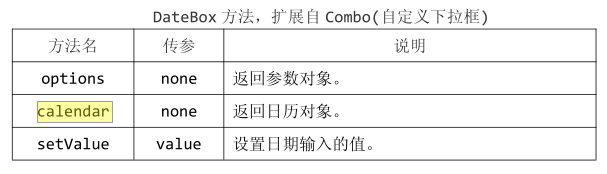
1.属性列表


2.事件

3.方法
也可以通过calendar方法得到内置的日历组件,直接修改,代码如下

<input type="text" id="box">
<!--<input type="text" class="easyui-datebox" data-options="sharedCalendar: '#cc'">-->
<!--<input type="text" class="easyui-datebox" data-options="sharedCalendar: '#cc'">-->
<!--<div id="cc"></div>-->
$(function () {
//这段是新增按钮,比较麻烦,直接赋值的代码
var buttons = $.extend([], $.fn.datebox.defaults.buttons);
buttons.splice(1, 0, {
text: 'MyBtn',
handler: function(target){
alert('click MyBtn');
}
});
$('#box').datebox({
panelWidth : 300,
panelHeight : 300,
// currentText : 'T',
// closeText : 'C',
// okText : 'O',
//格式化就是设定选中日期后下拉框中显示什么,默认是选中的时间,下面改成了当前时间
// formatter : function(date){
// return date.getFullYear()+'/'+(date.getMonth()+1)+'/'+date.getDate();
// },
//感觉和上面的formatter效果一样,但写法有不同
// parser : function (date) {
// return new Date(2016,11,31);
// },
onSelect : function () {
console.log('选择日期了');
}
});
//修改内置的日历组件
$('#box').datebox('calendar').calendar({
firstDay : 1,
});
$('#cc').calendar({
firstDay : 1,
});
});
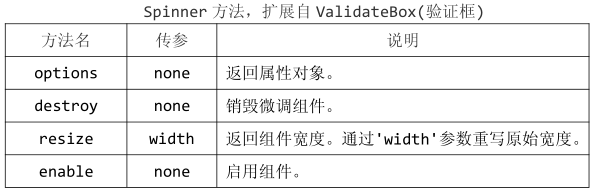
23.spinner基础微调组件
Spinner(微调)组件是其他两款高级微调组件的基础组件,有的功能无法微调,实际是使用下两节的高级微调组件
不支持class方式,要通过js写

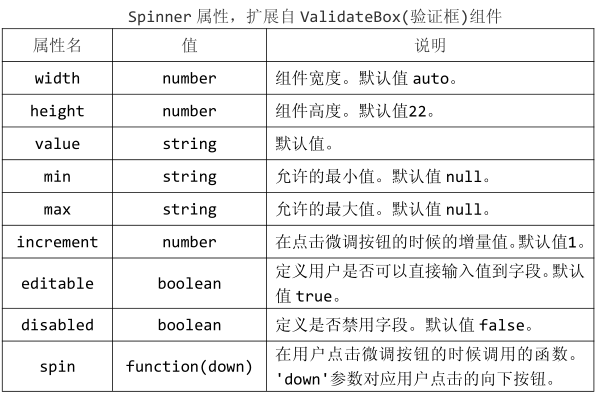
1.属性列表
这个组件属于微调的低级组件,有的功能是没效果的,如min和max

2.事件

3.方法


<input type="text" id="box">
$(function () {
// 这个组件属于微调的低级组件,有的功能是没效果的,如min和max和按钮的增加减少功能
$('#box').spinner({
required : true,
// width :300,
// height : 50,
value : 5,
// min : 3,
// max : 10,
// increment : 2,
// editable : false,
// spin : function(down){ //上面按钮是false,下面按钮是true
// console.log(down);
// }
onSpinUp : function () {
$('#box').spinner('setValue',parseInt($('#box').spinner('getValue'))+1);
},
onSpinDown : function () {
$('#box').spinner('setValue',parseInt($('#box').spinner('getValue'))-1);
},
});
});
24.NumberSpinner数字微调组件
这个组件完全依赖于上面的Spinner(微调)组件,支持class方式,他的属性和方法和上面完全一样,只不过Spinner组件无法生效的功能在这个组件可以正常使用
<input type="text" id="box">
$(function () {
$('#box').numberspinner({
required : true,
// width :300,
// height : 50,
value : 5,
min : 3,
max : 10,
increment : 2,
onSpinUp : function () {
console.log('上升');
},
onSpinDown : function () {
console.log('下降');
},
});
});
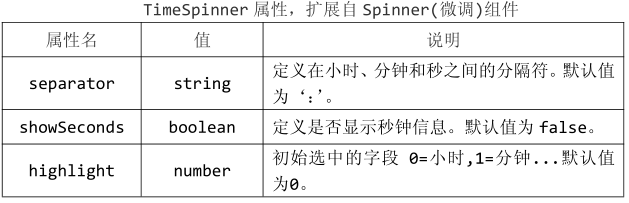
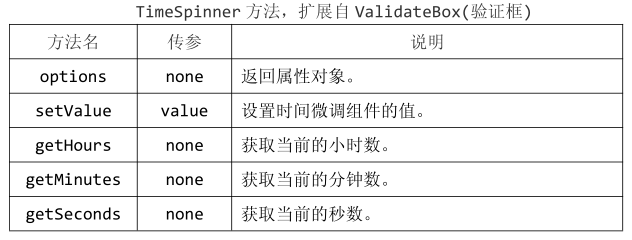
25.TimeSpinner时间微调组件
这个组件完全依赖于上面的Spinner(微调)组件,支持class方式,他的属性和方法和上面完全一样,只不过Spinner组件无法生效的功能在这个组件可以正常使用
1.属性列表
除了基础微调组件的属性,这里新增了几个

2.方法

<input type="text" id="box">
$(function () {
$('#box').timespinner({
editable : false,
value : '00:00:00',
// min : '00:00',
// max : '23:59',
// separator : '/',
showSeconds : true,
//初始选中的字段 0表示小时,1表示分钟
highlight : 2,
});
$('#box').timespinner('setValue','21:00:00');
});
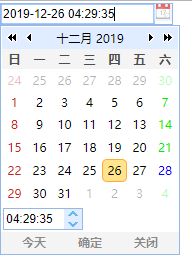
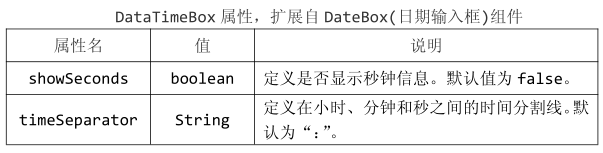
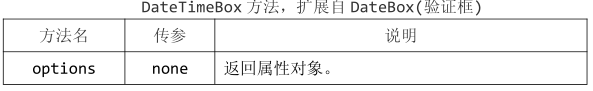
27.DateTimeBox日期时间输入框
这个组件依赖于 DateBox(日期输入框)组件和 TimeSpinner(时间微调)组件
有年月日,时分秒

1.属性列表
除了基础微调组件的属性,这里新增了几个

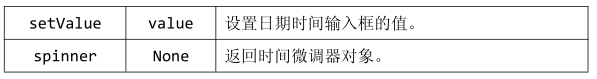
2.方法


<input type="text" id="box" >
$(function () {
$('#box').datetimebox({
value : '2015-6-1 11:11:11',
// showSeconds : false,
});
$('#box').datetimebox('setValue','2015-6-1 12:11:11')
console.log($('#box').datetimebox('spinner').spinner('getValue'));
});
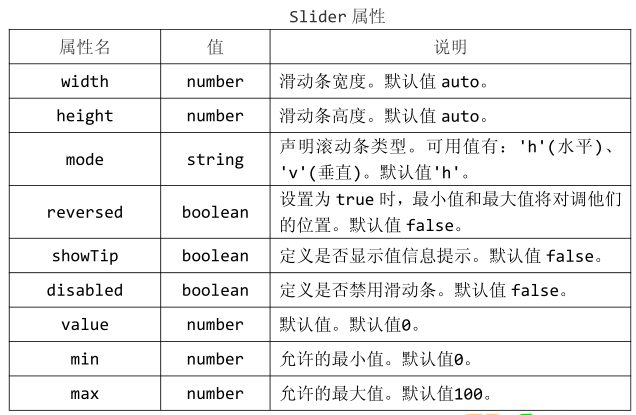
28.Slider滑动条组件
1.属性列表


2.事件

3.方法

<div style="margin:100px;">
<input type="text" id="box">
</div>
<span id="text">文字</span>
$(function () {
$('#box').slider({
width : 300,
height : 100,
//滑动块是横向还是纵向
mode : 'h',
rule : [0,'|',25,'|',50,'|',75,'|',100],
showTip : true,
// reversed : true,
// value : 50,
//这里指可以滑动的最大最小值,不是滑动条的最大最小值
// min : 20,
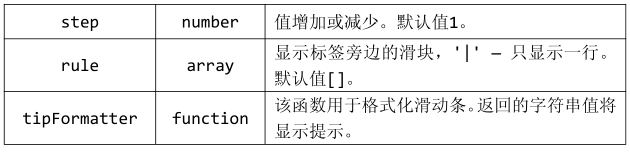
// max : 90,
// step : 10,
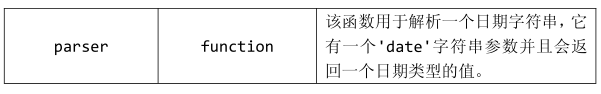
tipFormatter : function (value) {
//这个函数用来修改滑动条的提示信息的
return value+'%';
},
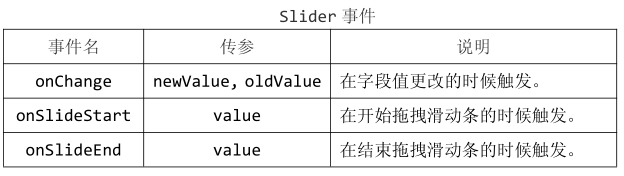
// onSlideStart :function (value) {
// console.log(value);
// },
// onSlideEnd :function (value) {
// console.log(value);
// },
onChange :function(newValue,oldValue){
$('#text').css('fontSize',newValue);
},
});
$('#box').slider('resize',{
width : 500,
height : 30,
});
});
29.Form表单组件
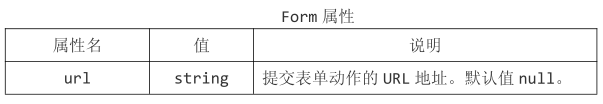
1.属性列表

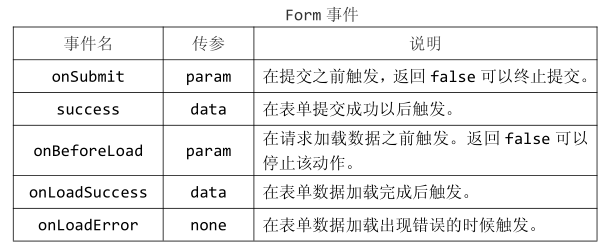
2.事件

<form id="box" method="post">
<div>
<label for="name">Name:</label>
<input class="easyui-validatebox" type="text" name="name"
data-options="required:true" />
</div>
<div>
<label for="email">Email:</label>
<input class="easyui-validatebox" type="text" name="email"
data-options="validType:'email'" />
</div>
<input type="submit">
</form>
$(function () {
//组件中向后台提交数据都是通过ajax的方式进行的,所以不会直接echo在页面上
$('#box').form({
url : 'content.php',
//提交之前执行
onSubmit : function(param){
param.code = 11111;
return $(this).form('validate');
},
// //提交成功后执行,这个data参数是指php文件
// success : function(data){
// //data是字符串,通过eval将他转化为json格式的对象
// var data = eval('('+data+')');
// if(data.email){
// console.log(data.email);
// }
// },
});
// $('#box').form('load',{
// name : '小新',
// email : 'xiaoxin@163.com',
// });
// $('#box').form({
// onBeforeLoad : function(){
// console.log('load之前');
// },
// onBeSuccess : function(data){
// console.log('load成功'+data.email);
// },
// onBeforeError : function(){
// console.log('load错误');
// },
// });
// //load可以读取文件到表单中
// $('#box').form('load','load.php');
$('#box').form('load','load.php');
});
<?php
// echo 123;
// echo $_POST['name'];
// echo '|' ;
// echo $_POST['email'];
// echo $_POST['code'];
?>
{
'name' : 'xiaoming',
'email' : 'xiaoming@gmail.com'
}
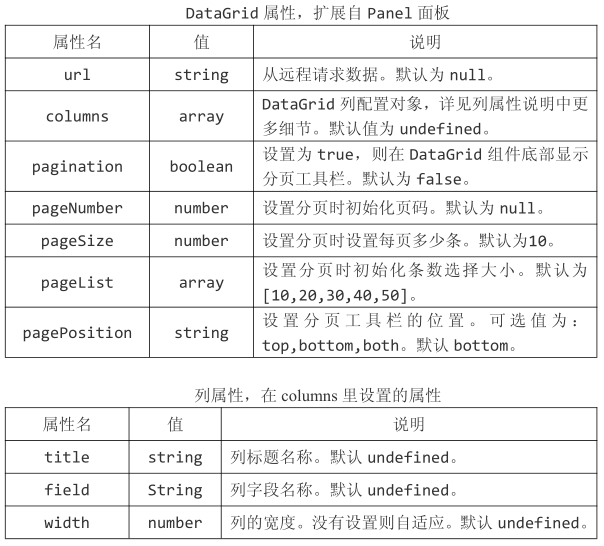
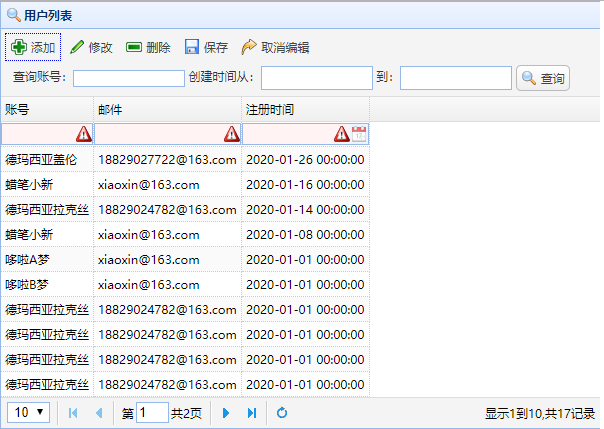
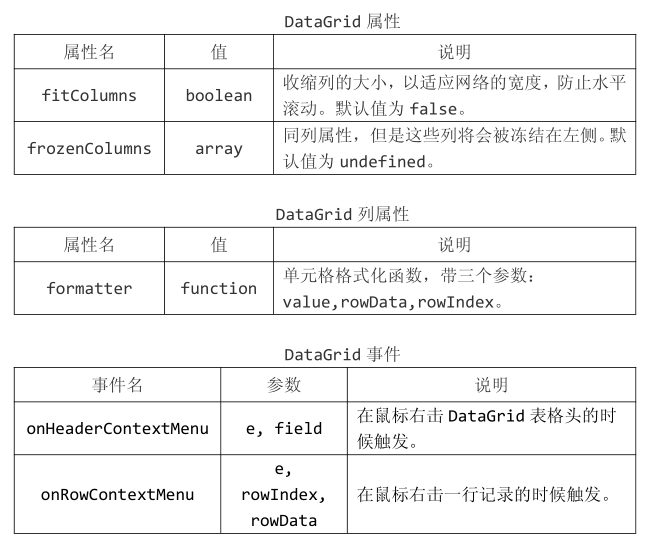
30.DataGrid数据表格组件(1)
第一部分主要是实现分页功能
1.属性列表

其中user.php文件代码:主要是从Navicat的数据库中获取数据,并将数据显示在组件中
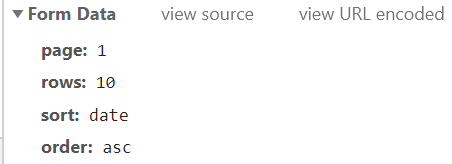
组件会通过POST方式向后台发送一些数据,包括当前页码,每页数据的条数,排序列,排序的方式等,在PHP中就能接受这些数据并操作

<table id="box"></table>
index.js文件代码:
$(function () {
$('#box').datagrid({
// url : 'content.json',
//通过ajax来请求php文件,上面是直接从json文件中得到数据,两种当时二选一
url : 'user.php',
width : 400,
title : '用户列表',
iconCls : 'icon-search',
//设置列的一些属性
columns : [[
{
field : 'user',
title : '账号',
},
{
field : 'email',
title : '邮件',
},
{
field : 'date',
title : '注册时间',
}
]],
pagination : true ,
//设置每页显示多少条
pageSize : 5,
pageList : [5,10,15],
pageNumber : 1,
pagePosition : 'bottom',
});
});
user.php文件代码:
<?php
sleep(1);
$connection = mysqli_connect('127.0.0.1','root','123456','datagrid demo');
if (!$connection) {
//链接数据库失败
exit('<h1>链接数据库失败</h1>');
}
/*page是列表组件的当前页码,通过根据每次请求时的页码,来计算第一个数据从数据库的哪行开始获取,
比如当前是第二页,每页五个数据,那么5*(2-1), $first=5,从第五个数据开始抓,抓取5个数据
row是指组件的当前设置是每页多少个数据,也就是上面的pageSize属性
limit 第一个参数是第几位开始查询,默认从第0位开始,第二个参数是查询多少个数据
*/
$page = $_POST['page'];
$pageSize = $_POST['rows'];
$first = $pageSize * ($page - 1);
//php中多用双引号,双引号会解释变量的值,而单引号会把它当做字符串输出
$query = mysqli_query($connection,"SELECT * FROM test limit $first,$pageSize");
$json = '';
while ($row = mysqli_fetch_assoc($query)) {
//.=是连续定义的意思,并且给每句后面加上逗号
$json .= json_encode($row).',';
}
//动态获取数据总条数,不写死
$total = mysqli_num_rows(mysqli_query($connection,"SELECT * FROM test"));
//要将多行对象拼接成json格式,去除末尾的逗号,从最后一位开始清除,清除一位
$json = '{"total": '.$total.',"rows":['.substr($json,0,-1).']}';
echo $json;
mysqli_close($connection);
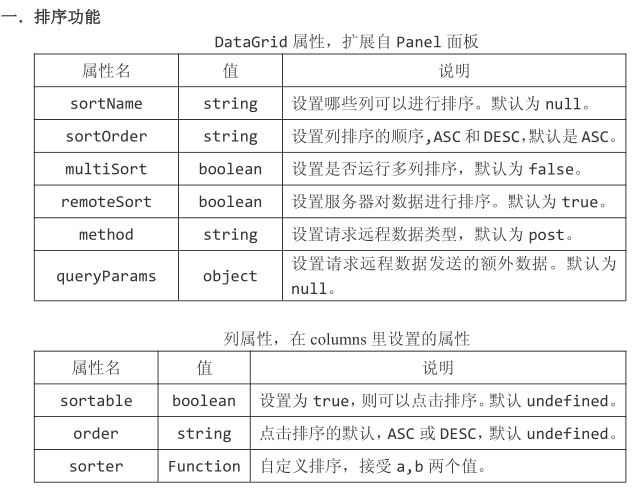
30.DataGrid数据表格组件(2)
第二部分主要是实现排序功能
1.属性列表

这部分的重点
js中主要是sortName ,sortOrder,sortable :true属性的设定,分为页面刚打开时的默认排序和点击排序两部分
php文件中是排序请求的接收
<table id="box"></table>
index.js:
$(function () {
$('#box').datagrid({
// url : 'content.json',
//通过ajax来请求php文件,上面是直接从json文件中得到数据,两种当时二选一
url : 'user.php',
// method : 'get',
width : 400,
title : '用户列表',
iconCls : 'icon-search',
//设置列的一些属性
columns : [[
{
field : 'user',
title : '账号',
//设置这一列是否可以点击排序
sortable : true ,
},
{
field : 'email',
title : '邮件',
sortable : true ,
//自定义排序-本质是冒泡排序,是客户端自己通过冒泡排序方式进行排序,使用该功能时要设置remoteSort : false,
sorter : function(a,b){
console.log(a,b)
},
},
{
field : 'date',
title : '注册时间',
sortable : true ,
}
]],
pagination : true ,
//设置每页显示多少条
pageSize : 10,
pageList : [10,20,30],
pageNumber : 1,
pagePosition : 'bottom',
//设置哪些列可以排序(因为刚打开网页时,默认是按照下面排序的,之后就可以根据上面设置的sortable进行点击排序)
sortName : 'date',
sortOrder : 'DESC',
//是否使用服务器进行排序,为true时,每次点击排序都会通过user.php向服务器发送请求,请求sortName是当前点击的列,
// 为false时就不会发送请求,直接在客户端自己排序
// 服务器会返回排序后的列
// remoteSort : false,
// multiSort : true, 多项排序提交请求的格式会改,也排不出什么,就不使用了
// 设置请求远程数据发送的额外数据
queryParams : {
id : 1,
}
});
});
user.php:
<?php
sleep(1);
$connection = mysqli_connect('127.0.0.1','root','123456','datagrid demo');
if (!$connection) {
//链接数据库失败
exit('<h1>链接数据库失败</h1>');
}
/*page是列表组件的当前页码,通过根据每次请求时的页码,来计算第一个数据从数据库的哪行开始获取,
比如当前是第二页,每页五个数据,那么5*(2-1), $first=5,从第五个数据开始抓,抓取5个数据
limit 第一个参数是第几位开始查询,默认从第0位开始,第二个参数是查询多少个数据
*/
$page = $_POST['page'];
$pageSize = $_POST['rows'];
$first = $pageSize * ($page - 1);
//下面两个是和排序有关的
$order = $_POST['order'];
$sort = $_POST['sort'];
//php中多用双引号,双引号会解释变量的值,而单引号会把它当做字符串输出
//ORDER是依照组件提交的$order,$sort这两个参数,在数据库中排序后返回到php文件,再返回给组件
$query = mysqli_query($connection,"SELECT * FROM test ORDER BY $sort $order LIMIT $first,$pageSize");
$json = '';
while ($row = mysqli_fetch_assoc($query)) {
//.=是连续定义的意思,并且给每句后面加上逗号
$json .= json_encode($row).',';
}
//动态获取数据总条数,不写死
$total = mysqli_num_rows(mysqli_query($connection,"SELECT * FROM test"));
//要将多行对象拼接成json格式,去除末尾的逗号
$json = '{"total": '.$total.',"rows":['.substr($json,0,-1).']}';
echo $json;
mysqli_close($connection);
30.DataGrid数据表格组件(3)
第三部分主要是组件一些样式的设定
1.属性列表
fitColumns : true,
width : 400,
columns : [[
{
field : 'user',
title : '账号',
//设置这一列是否可以点击排序
sortable : true ,
halign : 'center',
width : 100,
},{},{}]
这三个设定自适应布局,也就是给组件一个width,给每列一个width,这时候会和flex布局一样按每列width的比例分配总组件的width。
index.js:
$(function () {
$('#box').datagrid({
// url : 'content.json',
//通过ajax来请求php文件,上面是直接从json文件中得到数据,两种当时二选一
url : 'user.php',
// method : 'get',
width : 400,
title : '用户列表',
iconCls : 'icon-search',
//斑马线效果,各行交替变换颜色
striped : true ,
// fitColumns : true,
//当文字显示不全是,是换行显示还是隐藏
// nowrap : false,
//当未从外部引入数据时,默认是显示data这里的数据
// data : [
// {
// user : '手工用户',
// email : '手工邮件',
// date : '2020-1-3',
// }
// ],
//load时的提示讯息
loadMsg : '努力展开中',
rownumbers : true,
singleSelect : true,
// showHeader : false,
showFooter : true,
//设置列的一些属性
columns : [[
{
field : 'user',
title : '账号',
//设置这一列是否可以点击排序
sortable : true ,
//设置标题和文字的对齐方式
// align : 'center',
halign : 'center',
// hidden : true,
// width : 100,
//下面两个是对单元格操作
formatter : function(value,row,index){ //value是第一列的属性值
return "["+value+"]" ;
},
styler : function (value,row,index) {
if(value == '蜡笔小新'){
return 'background-color: red';
}
},
},
{
field : 'email',
title : '邮件',
sortable : true ,
//自定义排序-本质是冒泡排序,是客户端自己通过冒泡排序方式进行排序,使用该功能时要设置remoteSort : false,
sorter : function(a,b){
console.log(a,b)
},
},
{
field : 'date',
title : '注册时间',
sortable : true ,
}
]],
//这里可以return 样式,也可以return class类名
rowStyler : function(index,row){
if(row.user ==="哆啦B梦"){
return 'background-color:red';
}
},
pagination : true ,
//设置每页显示多少条
pageSize : 10,
pageList : [10,20,30],
pageNumber : 1,
pagePosition : 'bottom',
//设置哪些列可以排序(因为刚打开网页时,默认是按照下面排序的,之后就可以根据上面设置的sortable进行点击排序)
sortName : 'date',
sortOrder : 'DESC',
//是否使用服务器进行排序,为true时,每次点击排序都会通过user.php向服务器发送请求,请求sortName是当前点击的列,
// 为false时就不会发送请求,直接在客户端自己排序
// 服务器会返回排序后的列
// remoteSort : false,
// multiSort : true, 多项排序提交请求的格式会改,也排不出什么,就不使用了
// 设置请求远程数据发送的额外数据
queryParams : {
id : 1,
}
});
});
user.php:
<?php
sleep(1);
$connection = mysqli_connect('127.0.0.1','root','123456','datagrid demo');
if (!$connection) {
//链接数据库失败
exit('<h1>链接数据库失败</h1>');
}
/*page是列表组件的当前页码,通过根据每次请求时的页码,来计算第一个数据从数据库的哪行开始获取,
比如当前是第二页,每页五个数据,那么5*(2-1), $first=5,从第五个数据开始抓,抓取5个数据
limit 第一个参数是第几位开始查询,默认从第0位开始,第二个参数是查询多少个数据
*/
$page = $_POST['page'];
$pageSize = $_POST['rows'];
$first = $pageSize * ($page - 1);
//下面两个是和排序有关的
$order = $_POST['order'];
$sort = $_POST['sort'];
//php中多用双引号,双引号会解释变量的值,而单引号会把它当做字符串输出
//ORDER是依照组件提交的$order,$sort这两个参数,在数据库中排序后返回到php文件,再返回给组件
$query = mysqli_query($connection,"SELECT * FROM test ORDER BY $sort $order LIMIT $first,$pageSize");
$json = '';
while ($row = mysqli_fetch_assoc($query)) {
//.=是连续定义的意思,并且给每句后面加上逗号
$json .= json_encode($row).',';
}
//动态获取数据总条数,不写死
$total = mysqli_num_rows(mysqli_query($connection,"SELECT * FROM test"));
//要将多行对象拼接成json格式,去除末尾的,
//footer部分是设定footer部分的内容都有什么,要注意写法
$json = '{"total": '.$total.',"rows":['.substr($json,0,-1).'],"footer":[{"user": "统计","email": "统计","date": "统计"}]}';
echo $json;
mysqli_close($connection);
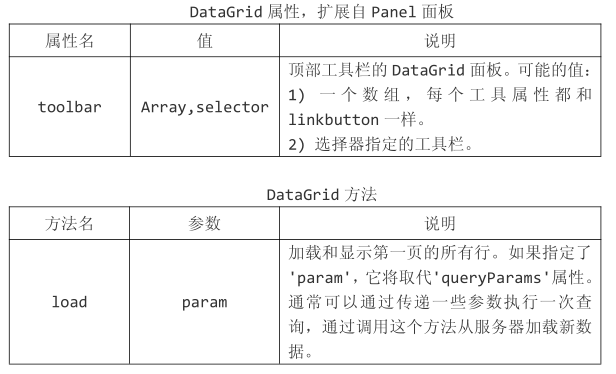
30.DataGrid数据表格组件(4)
第四部分主要是组件工具栏和查询功能
1.属性列表

本部分新增代码:新增了user查询,日期选择两个功能,主要是通过组件的load属性通过ajax方式将三个input中输入的内容提交给后台,后台php文件接收到后将三个讯息拼接成sql查询语句,就可以从数据库中得到想要的结果
<table id="box"></table>
<div id="tb" style="padding:5px">
<div style="margin-bottom: 5px">
<a href="#" class="easyui-linkbutton" iconCls="icon-add" plain="true">添加</a>
<a href="#" class="easyui-linkbutton" iconCls="icon-edit" plain="true">修改</a>
<a href="#" class="easyui-linkbutton" iconCls="icon-remove" plain="true">删除</a>
</div>
<div style="padding-left:7px;color:#333" >
查询账号:<input type="text" name="user" class="textbox" style="110px">
创建时间从:<input type="text" name="date_from" class="easyui-datebox" style="110px">
到:<input type="text" name="date_to" class="easyui-datebox" style="110px">
<a href="#" class="easyui-linkbutton" iconCls="icon-search" onclick="obj.search()">查询</a>
</div>
</div>
js代码:
$(function () {
obj = {
search : function(){
$('#box').datagrid('load',{
//这句是ajax方式提交名为user的键值对,后面是user这一栏输入的内容
//其中要注意:$.trim是取消字符串前后的空格
user : $.trim($('input[name=user]').val()),
date_from: $.trim($('input[name=date_from]').val()),
date_to : $.trim($('input[name=date_to]').val()),
});
}
};
php代码:
$user = '';
$sql = '';
$date_from = '';
$date_to = '';
// sql查询语句: "SELECT * FROM test WHERE user LIKE '%德玛%' AND date >= '2020-01-14'
// 找出test表user列中有“德玛”两个字的项和date列日期大于2020-01-14的项
// $query = mysqli_query($connection,"SELECT * FROM test WHERE user LIKE '%德玛%' AND date >= '2020-01-14' ORDER BY $sort $order LIMIT $first,$pageSize");
if(isset($_POST['user']) && !empty($_POST['user'])){
$user = "user LIKE '%{$_POST['user']}%' AND ";
$sql .= $user;
}
if(isset($_POST['date_from']) && !empty($_POST['date_from'])){
$date_from = "date >='{$_POST['date_from']}' AND ";
$sql .= $date_from;
}
if(isset($_POST['date_to']) && !empty($_POST['date_to'])){
$date_to = "date <='{$_POST['date_to']}' AND ";
$sql .= $date_to;
}
if(!empty($sql)){
$sql = 'WHERE '.substr($sql,0,-4);
}
//php中多用双引号,双引号会解释变量的值,而单引号会把它当做字符串输出
//ORDER是依照组件提交的$order,$sort这两个参数,在数据库中排序后返回到php文件,再返回给组件
$query = mysqli_query($connection,"SELECT * FROM test $sql ORDER BY $sort $order LIMIT $first,$pageSize");
源代码:
<table id="box"></table>
<div id="tb" style="padding:5px">
<div style="margin-bottom: 5px">
<a href="#" class="easyui-linkbutton" iconCls="icon-add" plain="true">添加</a>
<a href="#" class="easyui-linkbutton" iconCls="icon-edit" plain="true">修改</a>
<a href="#" class="easyui-linkbutton" iconCls="icon-remove" plain="true">删除</a>
</div>
<div style="padding-left:7px;color:#333" >
查询账号:<input type="text" name="user" class="textbox" style="110px">
创建时间从:<input type="text" name="date_from" class="easyui-datebox" style="110px">
到:<input type="text" name="date_to" class="easyui-datebox" style="110px">
<a href="#" class="easyui-linkbutton" iconCls="icon-search" onclick="obj.search()">查询</a>
</div>
</div>
js代码:
$(function () {
obj = {
search : function(){
$('#box').datagrid('load',{
//这句是ajax方式提交名为user的键值对,后面是user这一栏输入的内容
//其中要注意:$.trim是取消字符串前后的空格
user : $.trim($('input[name=user]').val()),
date_from: $.trim($('input[name=date_from]').val()),
date_to : $.trim($('input[name=date_to]').val()),
});
}
};
$('#box').datagrid({
// url : 'content.json',
//通过ajax来请求php文件,上面是直接从json文件中得到数据,两种当时二选一
url : 'user.php',
// method : 'get',
width : 600,
title : '用户列表',
iconCls : 'icon-search',
//斑马线效果,各行交替变换颜色
striped : true ,
fitColumns : true,
//当文字显示不全是,是换行显示还是隐藏
// nowrap : false,
//当未从外部引入数据时,默认是显示data这里的数据
// data : [
// {
// user : '手工用户',
// email : '手工邮件',
// date : '2020-1-3',
// }
// ],
//load时的提示讯息
// loadMsg : '努力展开中',
// rownumbers : true,
// singleSelect : true,
//设置列的一些属性
columns : [[
{
field : 'user',
title : '账号',
//设置这一列是否可以点击排序
sortable : true ,
// halign : 'center',
},
{
field : 'email',
title : '邮件',
sortable : true ,
//自定义排序-本质是冒泡排序,是客户端自己通过冒泡排序方式进行排序,使用该功能时要设置remoteSort : false,
// sorter : function(a,b){
// console.log(a,b)
// },
},
{
field : 'date',
title : '注册时间',
sortable : true ,
}
]],
toolbar : '#tb',
pagination : true ,
//设置每页显示多少条
pageSize : 10,
pageList : [10,20,30],
pageNumber : 1,
// pagePosition : 'bottom',
//设置哪些列可以排序(因为刚打开网页时,默认是按照下面排序的,之后就可以根据上面设置的sortable进行点击排序)
sortName : 'date',
sortOrder : 'DESC',
});
});
php代码:
<?php
// sleep(1);
$connection = mysqli_connect('127.0.0.1','root','123456','datagrid demo');
if (!$connection) {
//链接数据库失败
exit('<h1>链接数据库失败</h1>');
}
/*page是列表组件的当前页码,通过根据每次请求时的页码,来计算第一个数据从数据库的哪行开始获取,
比如当前是第二页,每页五个数据,那么5*(2-1), $first=5,从第五个数据开始抓,抓取5个数据
limit 第一个参数是第几位开始查询,默认从第0位开始,第二个参数是查询多少个数据
*/
$page = $_POST['page'];
$pageSize = $_POST['rows'];
$first = $pageSize * ($page - 1);
//下面两个是和排序有关的
$order = $_POST['order'];
$sort = $_POST['sort'];
$user = '';
$sql = '';
$date_from = '';
$date_to = '';
// sql查询语句: "SELECT * FROM test WHERE user LIKE '%德玛%' AND date >= '2020-01-14'
// 找出test表user列中有“德玛”两个字的项和date列日期大于2020-01-14的项
// $query = mysqli_query($connection,"SELECT * FROM test WHERE user LIKE '%德玛%' AND date >= '2020-01-14' ORDER BY $sort $order LIMIT $first,$pageSize");
if(isset($_POST['user']) && !empty($_POST['user'])){
$user = "user LIKE '%{$_POST['user']}%' AND ";
$sql .= $user;
}
if(isset($_POST['date_from']) && !empty($_POST['date_from'])){
$date_from = "date >='{$_POST['date_from']}' AND ";
$sql .= $date_from;
}
if(isset($_POST['date_to']) && !empty($_POST['date_to'])){
$date_to = "date <='{$_POST['date_to']}' AND ";
$sql .= $date_to;
}
if(!empty($sql)){
$sql = 'WHERE '.substr($sql,0,-4);
}
//php中多用双引号,双引号会解释变量的值,而单引号会把它当做字符串输出
//ORDER是依照组件提交的$order,$sort这两个参数,在数据库中排序后返回到php文件,再返回给组件
// $query = mysqli_query($connection,"SELECT * FROM test WHERE user LIKE '%德玛%' AND date >= '2020-01-14' ORDER BY $sort $order LIMIT $first,$pageSize");
$query = mysqli_query($connection,"SELECT * FROM test $sql ORDER BY $sort $order LIMIT $first,$pageSize");
$json = '';
while ($row = mysqli_fetch_assoc($query)) {
//.=是连续定义的意思,并且给每句后面加上逗号
$json .= json_encode($row).',';
}
//动态获取数据总条数,不写死
$total = mysqli_num_rows(mysqli_query($connection,"SELECT * FROM test $sql"));
//要将多行对象拼接成json格式,去除末尾的,
//footer部分是设定footer部分的内容都有什么,要注意写法
$json = '{"total": '.$total.',"rows":['.substr($json,0,-1).'],"footer":[{"user": "统计","email": "统计","date": "统计"}]}';
echo $json;
mysqli_close($connection);
30.DataGrid数据表格组件(5)
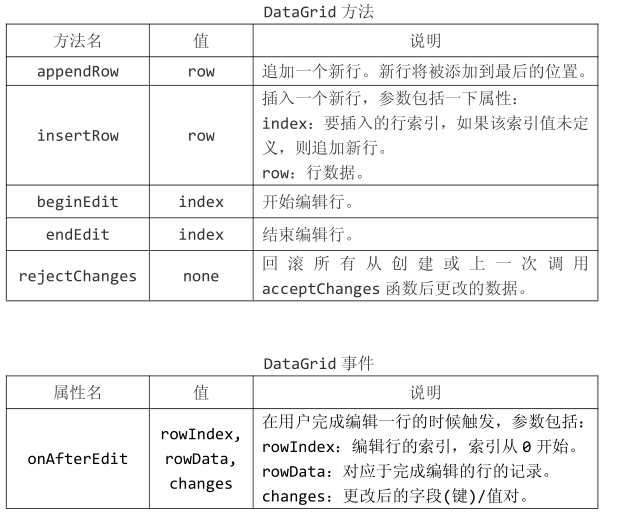
第五部分主要是,添加,撤销等功能

1.属性列表


新增代码:
<table id="box"></table>
<div id="tb" style="padding:5px">
<div style="margin-bottom: 5px">
<a href="#" class="easyui-linkbutton" iconCls="icon-add" plain="true" onclick="obj.add()">添加</a>
<a href="#" class="easyui-linkbutton" iconCls="icon-edit" plain="true">修改</a>
<a href="#" class="easyui-linkbutton" iconCls="icon-remove" plain="true">删除</a>
<a href="#" class="easyui-linkbutton" iconCls="icon-save" plain="true" style="display:none;" id="save" onclick="obj.save()" >保存</a>
<a href="#" class="easyui-linkbutton" iconCls="icon-redo" plain="true" style="display:none;" id="redo" onclick="obj.redo()" >取消编辑</a>
</div>
<div style="padding-left:7px;color:#333" >
查询账号:<input type="text" name="user" class="textbox" style="110px">
创建时间从:<input type="text" name="date_from" class="easyui-datebox" editable="false" style="110px">
到:<input type="text" name="date_to" class="easyui-datebox" editable="false" style="110px">
<a href="#" class="easyui-linkbutton" iconCls="icon-search" onclick="obj.search()">查询</a>
</div>
</div>
js代码:
obj = {
editRow : false, //写一个允许添加的开关
search : function(){
$('#box').datagrid('load',{
//这句是ajax方式提交名为user的键值对,后面是user这一栏输入的内容
//其中要注意:$.trim是取消字符串前后的空格
user : $.trim($('input[name=user]').val()),
date_from: $.trim($('input[name=date_from]').val()),
date_to : $.trim($('input[name=date_to]').val()),
});
},
add : function(){
$('#save,#redo').show();
if(!this.editRow){
//appendRow是在当前一页的结尾添加一行
// $('#box').datagrid('appendRow',{
// user : 'abcd',
// email : 'abcd@163.com',
// date : '2020-01-05',
// })
//insertRow是在index的位置添加一行
$('#box').datagrid('insertRow',{
index : 0,
row : {
// user : 'abcd',
// email : 'abcd@163.com',
// date : '2020-01-05',
},
});
//将第一行设置为可编辑状态
$('#box').datagrid('beginEdit',0);
this.editRow = true ;
}
},
save : function(){
//这里结束编辑后,会触发下面的onAfterEdit方法
$('#box').datagrid('endEdit',0);
},
redo : function(){
//回 滚 所 有 从 创 建 或 上 一 次 调 用acceptChanges 函数后更改的数据
$('#box').datagrid('rejectChanges');
this.editRow = false ;
$('#save,#redo').hide();
},
};
30.DataGrid数据表格组件(6)(7)
第六第七部分主要是完成增删改的功能,第六部分是增删改的前端,第七部分是增删改的后台php部分
1.属性列表

1.属性列表

全部代码整合如下:
index.html:
<!DOCTYPE HTML>
<html>
<head>
<title>jQuery EasyUI</title>
<meta charset="utf-8">
<meta name="Author" content="Helen">
<style>
* {
margin: 0;
padding: 0;
}
</style>
<script src="../easyUI/jquery.min.js"></script>
<script src="../easyUI/jquery.easyui.min.js"></script>
<script src="../easyUI/locale/easyui-lang-zh_CN.js"></script>
<script src="js/index.js"></script>
<link rel="stylesheet" href="../easyUI/themes/default/easyui.css">
<link rel="stylesheet" href="../easyUI/themes/icon.css">
</head>
<body>
<table id="box"></table>
<div id="tb" style="padding:5px">
<div style="margin-bottom: 5px">
<a href="#" class="easyui-linkbutton" iconCls="icon-add" plain="true" onclick="obj.add()">添加</a>
<a href="#" class="easyui-linkbutton" iconCls="icon-edit" plain="true" onclick="obj.edit()">修改</a>
<a href="#" class="easyui-linkbutton" iconCls="icon-remove" plain="true" onclick="obj.remove()">删除</a>
<a href="#" class="easyui-linkbutton" iconCls="icon-save" plain="true" style="display:none;" id="save" onclick="obj.save()" >保存</a>
<a href="#" class="easyui-linkbutton" iconCls="icon-redo" plain="true" style="display:none;" id="redo" onclick="obj.redo()" >取消编辑</a>
</div>
<div style="padding-left:7px;color:#333" >
查询账号:<input type="text" name="user" class="textbox" style="110px">
创建时间从:<input type="text" name="date_from" class="easyui-datebox" editable="false" style="110px">
到:<input type="text" name="date_to" class="easyui-datebox" editable="false" style="110px">
<a href="#" class="easyui-linkbutton" iconCls="icon-search" onclick="obj.search()">查询</a>
</div>
</div>
</body>
</html>
index.js:
$(function () {
//扩展datetimebox,因为列属性editors中没有datetimebox
$.extend($.fn.datagrid.defaults.editors, {
datetimebox : {
init: function(container, options){
var input = $('<input type="text">').appendTo(container);
options.editable = false;
input.datetimebox(options);
return input;
},
getValue: function(target){
return $(target).datetimebox('getValue');
},
setValue: function(target, value){
$(target).datetimebox('setValue', value);
},
resize: function(target, width){
$(target).datetimebox('resize', width);
},
destroy : function (target) {
$(target).datetimebox('destroy');
},
}
});
obj = {
//editRow是有两个作用:即是开关,也可以传值,默认为undefined,当双击或添加某一行时,会把当前行的index赋给editRow,当保存或双击另一行时,会通过editRow的值保存
editRow : undefined,
search : function(){
$('#box').datagrid('load',{
//这句是ajax方式提交名为user的键值对,后面是user这一栏输入的内容
//其中要注意:$.trim是取消字符串前后的空格
user : $.trim($('input[name=user]').val()),
date_from: $.trim($('input[name=date_from]').val()),
date_to : $.trim($('input[name=date_to]').val()),
});
},
add : function(){
$('#save,#redo').show();
if(this.editRow === undefined){
//appendRow是在当前一页的结尾添加一行
// $('#box').datagrid('appendRow',{
// user : 'abcd',
// email : 'abcd@163.com',
// date : '2020-01-05',
// })
//insertRow是在index的位置添加一行
$('#box').datagrid('insertRow',{
index : 0,
row : {
// user : 'abcd',
// email : 'abcd@163.com',
// date : '2020-01-05',
},
});
//将第一行设置为可编辑状态
$('#box').datagrid('beginEdit',0);
this.editRow = 0 ;
}
},
save : function(){
//这里结束编辑后,会触发下面的onAfterEdit方法
$('#box').datagrid('endEdit',this.editRow);
},
redo : function(){
//回 滚 所 有 从 创 建 或 上 一 次 调 用acceptChanges 函数后更改的数据
$('#box').datagrid('rejectChanges');
this.editRow = undefined ;
$('#save,#redo').hide();
},
edit :function () {
//首先要知道哪几行被选中了,getSelections可以返回被选中的行组成的数组
var rows = $('#box').datagrid('getSelections');
if(rows.length === 1){ //只有选中一行时才能编辑
if(obj.editRow !== undefined){
$('#box').datagrid('endEdit',obj.editRow);
this.editRow = undefined;
}
if(obj.editRow === undefined){
//注意这个getRowIndex方法使用必须要把该行对象传进去,才能得到他的索引,不是根据鼠标位置来的
var index = $('#box').datagrid('getRowIndex',rows[0]);
$('#save,#redo').show();
$('#box').datagrid('beginEdit',index);
this.editRow = index;
//unselectRow这个方法取消指定选择的行,???
$('#box').datagrid('unselectRow',index);
}
} else {
$.messager.alert('警告','修改只能选中一行');
}
},
remove : function () {
//原理:通过rows[i].id 可以获得第i个被选中元素的id值
var rows = $('#box').datagrid('getSelections');
if(rows.length > 0){
$.messager.confirm('确定操作','您确定要删除选中的数据吗',function (flag) {
if(flag){
var ids = [];
for(var i=0,l=rows.length;i<l;i++){
ids.push(rows[i].id);
}
$.ajax({
type : 'POST',
url : 'delete.php',
data : {
//向后台提交 ids 键的内容
ids : ids.join(','),
},
//提交成功之前loading显示载入状态。
beforeSend : function () {
$('#box').datagrid('loading');
},
// 提交成功后loaded隐藏载入状态。load是重新刷新页面
success : function (data) {
//data是后台php返回来的数据
if(data){
$('#box').datagrid('loaded');
$('#box').datagrid('load');
//unselectAll取消所有选定,放置被删除的造成影响
$('#box').datagrid('unselectAll');
$.messager.show({
title : '提示',
msg : data + '条用户已被删除',
});
}
},
});
}
});
} else {
$.messager.alert('警告','请选择要删除的记录');
}
},
};
$('#box').datagrid({
// url : 'content.json',
//通过ajax来请求php文件,上面是直接从json文件中得到数据,两种当时二选一
url : 'user.php',
// method : 'get',
width : 600,
title : '用户列表',
iconCls : 'icon-search',
//斑马线效果,各行交替变换颜色
striped : true ,
fitColumns : true,
//当文字显示不全是,是换行显示还是隐藏
// nowrap : false,
//当未从外部引入数据时,默认是显示data这里的数据
// data : [
// {
// user : '手工用户',
// email : '手工邮件',
// date : '2020-1-3',
// }
// ],
//load时的提示讯息
// loadMsg : '努力展开中',
// rownumbers : true,
// singleSelect : true,
//设置列的一些属性
columns : [[
{
field : 'id',
title : '编号',
//设置这一列是否可以点击排序
sortable : true ,
width : 100,
//加一个多选框用来删除
checkbox : true,
},
{
field : 'user',
title : '账号',
//设置这一列是否可以点击排序
sortable : true ,
//将第一行设置为可编辑状态,并且设置这个类型是text文本框还是validatebox验证框,或者直接是email这种样式
editor : {
type : 'validatebox',
options : {
required : true,
},
},
width : 100,
},
{
field : 'email',
width : 100,
title : '邮件',
sortable : true ,
//自定义排序-本质是冒泡排序,是客户端自己通过冒泡排序方式进行排序,使用该功能时要设置remoteSort : false,
// sorter : function(a,b){
// console.log(a,b)
// },
editor : {
type : 'validatebox',
options : {
required : true,
validType : 'email',
},
}
},
{
field : 'date',
title : '注册时间',
sortable : true ,
width : 100,
editor : {
type : 'datetimebox', //这个类型是通过上面的函数添加的,本来没有这个类型的
options : {
required : true,
},
}
}
]],
toolbar : '#tb',
pagination : true ,
//设置每页显示多少条
pageSize : 10,
pageList : [10,20,30],
pageNumber : 1,
// pagePosition : 'bottom',
//设置哪些列可以排序(因为刚打开网页时,默认是按照下面排序的,之后就可以根据上面设置的sortable进行点击排序)
sortName : 'date',
sortOrder : 'DESC',
//上面的endEdit方法执行后这个方法会被调用
onAfterEdit : function(rowIndex,rowData,changes){
//为了区分是新增一行还是编辑已有的行,需要做区分,
// 如果是新增一行,inserted里就是新增行的对象,如果是编辑,updated就是编辑行的对象
var inserted = $('#box').datagrid('getChanges','inserted');
var updated = $('#box').datagrid('getChanges','updated');
//新增用户
var url = '';
var info = '';
if(inserted.length > 0){
url = 'add.php';
info = '新增';
}
//修改用户
if(updated.length > 0){
url = 'update.php';
info = '修改';
}
$.ajax({
type : 'POST',
url : url,
data : {
//向后台提交新增的内容
row : rowData,
},
//提交成功之前loading显示载入状态。
beforeSend : function () {
$('#box').datagrid('loading');
},
// 提交成功后loaded隐藏载入状态。load是重新刷新页面
success : function (data) {
//data是后台php返回来的数据
if(data){
$('#box').datagrid('loaded');
$('#box').datagrid('load');
//unselectAll取消所有选定,放置被删除的造成影响
$('#box').datagrid('unselectAll');
$.messager.show({
title : '提示',
msg : data + '条用户已'+info+'',
});
obj.editRow = undefined ;
}
},
});
$('#save,#redo').hide();
//这个数据可以通过ajax方式与后台进行交互
// console.log(rowData);
},
onDblClickRow :function(rowIndex,rowData){
if(obj.editRow !== undefined){
$('#box').datagrid('endEdit',obj.editRow);
obj.editRow = undefined;
}
if(obj.editRow === undefined){
$('#save,#redo').show();
$('#box').datagrid('beginEdit',rowIndex);
obj.editRow = rowIndex;
}
},
});
});
user.php:
<?php
// sleep(1);
$connection = mysqli_connect('127.0.0.1','root','123456','datagrid demo');
if (!$connection) {
//链接数据库失败
exit('<h1>链接数据库失败</h1>');
}
/*page是列表组件的当前页码,通过根据每次请求时的页码,来计算第一个数据从数据库的哪行开始获取,
比如当前是第二页,每页五个数据,那么5*(2-1), $first=5,从第五个数据开始抓,抓取5个数据
limit 第一个参数是第几位开始查询,默认从第0位开始,第二个参数是查询多少个数据
*/
$page = $_POST['page'];
$pageSize = $_POST['rows'];
$first = $pageSize * ($page - 1);
//下面两个是和排序有关的
$order = $_POST['order'];
$sort = $_POST['sort'];
$user = '';
$sql = '';
$date_from = '';
$date_to = '';
// sql查询语句: "SELECT * FROM test WHERE user LIKE '%德玛%' AND date >= '2020-01-14'
// 找出test表user列中有“德玛”两个字的项和date列日期大于2020-01-14的项
// $query = mysqli_query($connection,"SELECT * FROM test WHERE user LIKE '%德玛%' AND date >= '2020-01-14' ORDER BY $sort $order LIMIT $first,$pageSize");
if(isset($_POST['user']) && !empty($_POST['user'])){
$user = "user LIKE '%{$_POST['user']}%' AND ";
$sql .= $user;
}
if(isset($_POST['date_from']) && !empty($_POST['date_from'])){
$date_from = "date >='{$_POST['date_from']}' AND ";
$sql .= $date_from;
}
if(isset($_POST['date_to']) && !empty($_POST['date_to'])){
$date_to = "date <='{$_POST['date_to']}' AND ";
$sql .= $date_to;
}
if(!empty($sql)){
$sql = 'WHERE '.substr($sql,0,-4);
}
//php中多用双引号,双引号会解释变量的值,而单引号会把它当做字符串输出
//ORDER是依照组件提交的$order,$sort这两个参数,在数据库中排序后返回到php文件,再返回给组件
// $query = mysqli_query($connection,"SELECT * FROM test WHERE user LIKE '%德玛%' AND date >= '2020-01-14' ORDER BY $sort $order LIMIT $first,$pageSize");
$query = mysqli_query($connection,"SELECT * FROM test $sql ORDER BY $sort $order LIMIT $first,$pageSize");
$json = '';
while ($row = mysqli_fetch_assoc($query)) {
//.=是连续定义的意思,并且给每句后面加上逗号
$json .= json_encode($row).',';
}
//动态获取数据总条数,不写死
$total = mysqli_num_rows(mysqli_query($connection,"SELECT * FROM test $sql"));
//要将多行对象拼接成json格式,去除末尾的,
//footer部分是设定footer部分的内容都有什么,要注意写法
$json = '{"total": '.$total.',"rows":['.substr($json,0,-1).'],"footer":[{"user": "统计","email": "统计","date": "统计"}]}';
echo $json;
mysqli_close($connection);
增删改三部分php代码,大同小异,主要是sql语句不同
add.php
<?php
sleep(2);
//先链接数据库
$connection = mysqli_connect('127.0.0.1','root','123456','datagrid demo');
if (!$connection) {
//链接数据库失败
exit('<h1>链接数据库失败</h1>');
}
$row = $_POST['row'];
$user = $row['user'];
$email = $row['email'];
$date = $row['date'];
//print_r($row);
mysqli_query($connection,"INSERT INTO test (user,email,date) VALUES ('$user','$email','$date')");
//echo 'ok';
echo mysqli_affected_rows($connection);
mysqli_close($connection);
update.php:
<?php
sleep(2);
//先链接数据库
$connection = mysqli_connect('127.0.0.1','root','123456','datagrid demo');
if (!$connection) {
//链接数据库失败
exit('<h1>链接数据库失败</h1>');
}
$row = $_POST['row'];
$id = $row['id'];
$user = $row['user'];
$email = $row['email'];
$date = $row['date'];
//print_r($row);
mysqli_query($connection," UPDATE test SET user='$user',email='$email',date='$date' WHERE id='$id'");
echo mysqli_affected_rows($connection);
mysqli_close($connection);
delete.php:
<?php
sleep(2);
//先链接数据库
$connection = mysqli_connect('127.0.0.1','root','123456','datagrid demo');
if (!$connection) {
//链接数据库失败
exit('<h1>链接数据库失败</h1>');
}
$ids = $_POST['ids'];
mysqli_query($connection,"DELETE FROM test WHERE id IN ($ids)");
//输出受影响的行数
//echo mysql_affected_rows($connection);
echo mysqli_affected_rows($connection);
mysqli_close($connection);
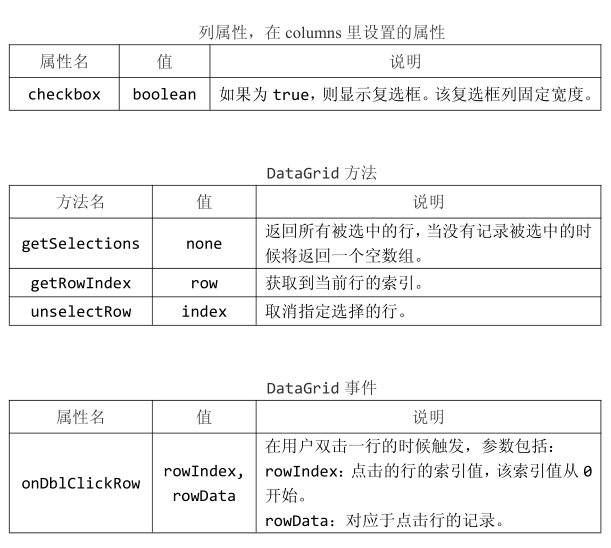
30.DataGrid数据表格组件(8)
这部分是几个属性和方法的使用,
1.属性列表

这个功能是将columns中某几列放在里面,当总宽度不够时可以将这几列单独用进度条展示,其他列全部显示不受影响
frozenColumns : [[
// {
// field : 'id',
// title : '编号',
// //设置这一列是否可以点击排序
// sortable : true ,
// width : 100,
// //加一个多选框用来删除
// checkbox : true,
// },
// {
// field: 'user',
// title: '账号',
// //设置这一列是否可以点击排序
// sortable: true,
// //将第一行设置为可编辑状态,并且设置这个类型是text文本框还是validatebox验证框,或者直接是email这种样式
// editor: {
// type: 'validatebox',
// options: {
// required: true,
// },
// }
// }
]],
formatter是列属性:可以编辑每列内容的样式,写在某列下面
两个时间都是列菜单和列内容的右击事件,使用方便,注意先关闭鼠标默认事件e.preventDefault
formatter : function (value,rowData,rowIndex) {
return '['+value+']' ;
},
//右击某一列会有执行,filed是当前列名
onHeaderContextMenu : function (e,filed) {
console.log(filed);
},
onRowContextMenu :function (e,rowIndex,rowData) {
e.preventDefault();
$('#menu').menu('show',{
left : e.pageX,
top : e.pageY,
})
},
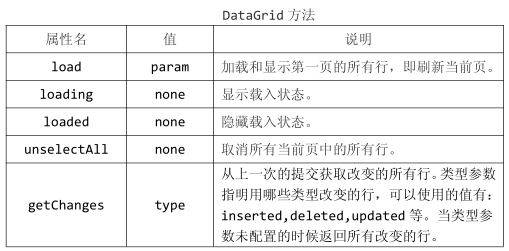
30.DataGrid数据表格组件(9)
这部分是剩下的属性和方法的使用
1.属性列表
太多了,省略了,用的时候查表就行,下面附上典型的一些方法
onClickRow : function () {
alert('你好');
},
onClickCell : function () {
alert('单击单元格触发');
},
//取消勾选时触发
onUnselect : function () {
alert('取消选择');
}
onCancelEdit : function () {
alert('取消编辑');
},
onSortColumn : function (sort,order) {
alert('开始'+sort+'的'+order+'排序');
},
*/
function clickManual() {
// $('#box').datagrid('deleteRow',3);
// $('#box').datagrid('checkAll');
// $('#box').datagrid('highlightRow',2);
$('#box').datagrid('mergeCells',{
//index表示合并第几行
index : 2,
//index表示合并哪一列
field : 'user',
//横向/纵向合并几列
rowspan : 2 ,
colspan : 2 ,
});
}
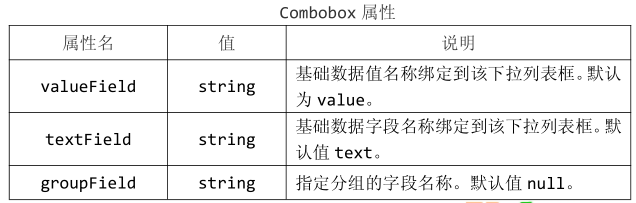
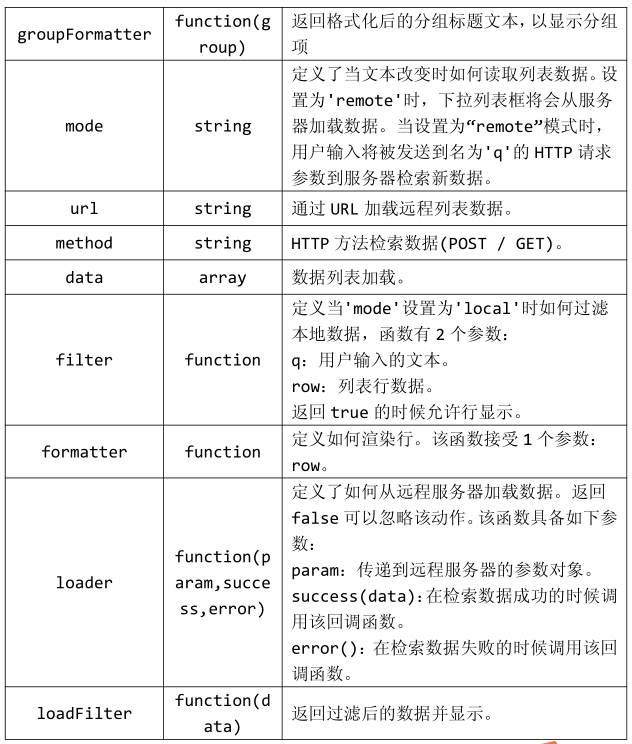
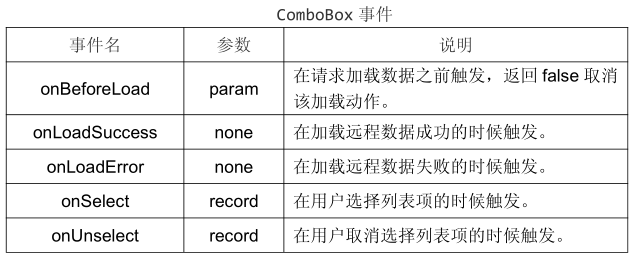
31.Combobox下拉列表框组件
这个组件依赖于Combo(自定义下拉框)组件
1.属性列表


2.事件列表

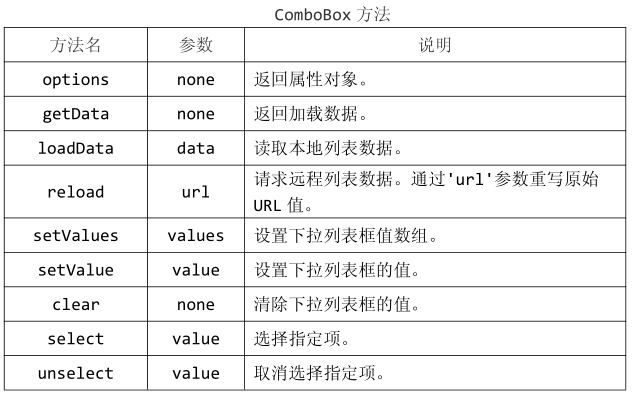
3.方法列表

<input id="box" name="box">
<input type="button" value="按钮" onclick="abc()">
index.js:
$(function () {
$('#box').combobox({
valueFiled : 'id',
textField : 'user',
// url : 'content.json',
url : 'user.php',
//根据某一项分组,比如按名字或email
groupField : 'email',
//设定分组group的样式
groupFormatter : function(group){
return '['+group+']';
},
//直接把数据显示在这里,不用引入json或从后台获取
// data : [
// {
// "id" : 1,
// "user" : "蜡笔小新",
// "email" : "xiaoxin@163.com",
// "date" : "2020-01-01"
// },
// {
// "id" : 2,
// "user" : "蜡笔中新",
// "email" : "xiaoxin@163.com",
// "date" : "2020-01-01"
// },
// {
// "id" : 3,
// "user" : "蜡笔大新",
// "email" : "xiaoxin@163.com",
// "date" : "2020-01-01"
// }
// ],
//当设置为“remote”模式时,用户输入将被发送到名为'q'的 HTTP 请求参数到服务器检索新数据。
mode : 'remote',
//当mode是local时可以用filter过滤本地数据,q是输入的关键词,row是行数据对象
// filter: function(q, row){
// var opts = $(this).combobox('options');
// return row[opts.textField].indexOf(q) >= 0;
// },
formatter : function(row){
var opts = $(this).combobox('options');
return '['+row[opts.textField]+']';
},
onSelect : function(record){
alert('选择一个项时触发');
console.log(record);
},
onUnselect : function(record){
alert('取消选择一个项时触发');
console.log(record);
},
});
});
function abc() {
// $('#box').combobox('unselect',1);
$('#box').combobox('reload');
}
user.php:
<?php
// sleep(1);
$connection = mysqli_connect('127.0.0.1','root','123456','datagrid demo');
if (!$connection) {
//链接数据库失败
exit('<h1>链接数据库失败</h1>');
}
$query = mysqli_query($connection,"SELECT * FROM test");
//接受查询的id值,在sql语句中查询
if(isset($_POST['q']) && !empty($_POST['q'])){
$q = $_POST['q'];
$query = mysqli_query($connection,"SELECT * FROM test WHERE id='$q'");
}
$json = '';
while ($row = mysqli_fetch_assoc($query)) {
//.=是连续定义的意思,并且给每句后面加上逗号
$json .= json_encode($row).',';
}
$json = substr($json,0,-1);
echo '['.$json.']';
mysqli_close($connection);
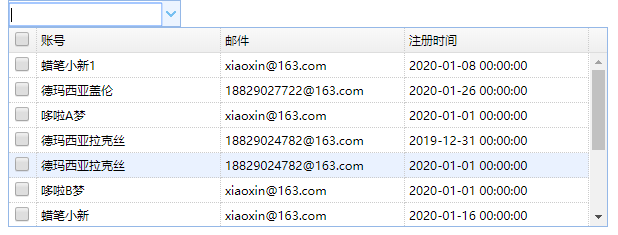
32.ComboGrid数据表格下拉框组件
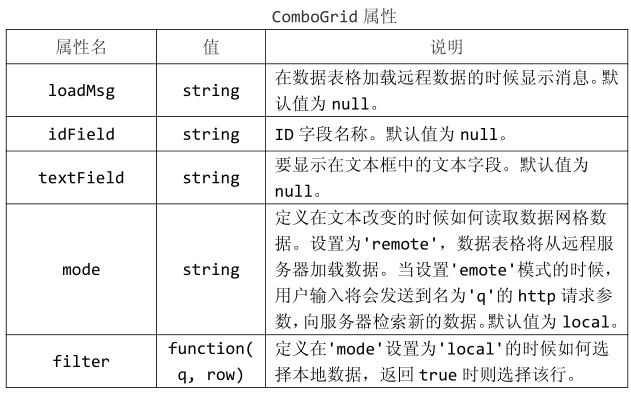
这个组件是把 Combo(自定义下拉框)和 DataGrid(数据表格)组件结合起来,点击下拉框会把DataGrid(数据表格)显示出来

1.属性列表

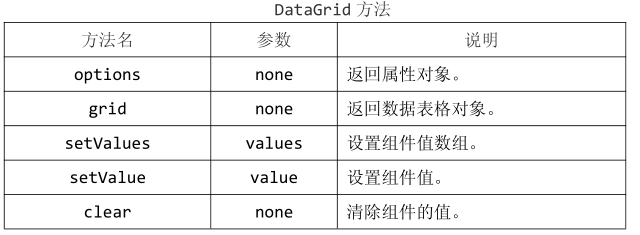
2.方法列表

<input id="box" name="box">
<input type="button" value="按钮" onclick='abc()'>
index.js:
$(function () {
$('#box').combogrid({
panelWidth : 600,
idField : 'id',
textField : 'user',
url : 'user.php',
loadMsg : '加载中',
//自适应布局
fitColumns : true,
//设定可以复选
multiple : true,
mode : 'remote',
columns : [[
{
field : 'id',
title : '编号',
width : 100,
checkbox : true,
},
{
field : 'user',
title : '账号',
width : 100,
},
{
field : 'email',
width : 100,
title : '邮件',
},
{
field : 'date',
title : '注册时间',
width : 100,
}
]]
});
});
function abc() {
//清空输入框的内容
// $('#box').combogrid('clear');
//将index为2的值显示为输入框的value值
$('#box').combogrid('setValue',2);
}
user.php部分代码同上个组件
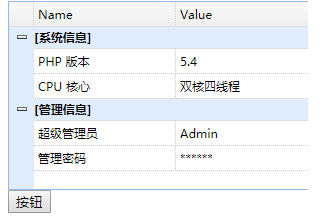
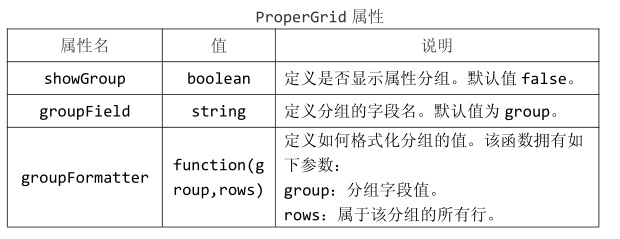
33.propertygrid属性表格组件
这个组件依赖是于 DataGrid(数据表格)
属性表格扩展自 datagrid(数据表格)。它的行数据格式和数据表格相同。作为一个属性行,按下面格式写成json数据:
name:字段名称。
value:字段值。
group:分组字段值。
editor:在编辑属性值的时候使用的编辑器对象。

属性和方法


<table id="box" style="300px;"></table>
<input type="button" value="按钮" onclick="abc()">
index.js:
$(function () {
$('#box').propertygrid({
url : 'content.json',
//按照数据中的group项分组数据
showGroup : true,
groupFormatter : function (group,row) {
return '['+group+']';
}
});
});
function abc(){
//折叠某一行
$('#box').propertygrid('collapseGroup',0);
}
content.json:
[
{
"name" : "PHP 版本",
"value" : "5.4",
"group" : "系统信息",
"editor" : "text"
},
{
"name" : "CPU 核心",
"value" : "双核四线程",
"group" : "系统信息",
"editor" : "text"
},
{
"name" : "超级管理员",
"value" : "Admin",
"group" : "管理信息",
"editor" : "text"
},
{
"name" : "管理密码",
"value" : "******",
"group" : "管理信息",
"editor" : "text"
}
]
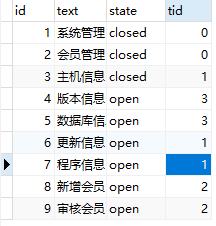
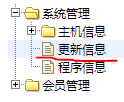
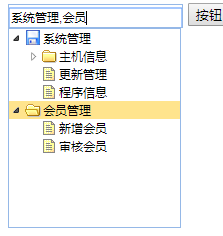
34.tree树组件(1)
这个组件主要是用来做目录的,它依赖于 Draggable(拖动)和 Droppable(放置)组件

属性和方法

注意content.json的套娃(嵌套)格式,也可以加属性在json文件中
<ul id="box"></ul>
index.js :
$(function () {
$('#box').tree({
url : 'content.json',
//展开子目录有动画效果
animate : true,
//定义在所有项前是否显示复选框
checkbox : true,
//点击复选框时不会关联
cascadeCheck : false,
//取消目录的复选框
onlyLeafCheck : true,
//加虚线
lines : true,
//添加拖拽功能,很强大
dnd : true,
data : [{
"text" : "本地节点",
}],
formatter : function (node) {
return '['+node.text+']';
}
});
});
content.json:
[
{
"id" : 1,
"text" : "系统管理",
"iconCls" : "icon-save",
"children" : [
{
"text" : "主机信息",
"state" : "closed",
"children" : [
{
"text" : "版本信息"
},
{
"text" : "数据库信息"
}
]
},
{
"text" : "更新管理"
},
{
"text" : "程序信息"
}
]
},
{
"id" : 2,
"text" : "会员管理",
"children" : [
{
"text" : "新增会员",
"checked" : true
},
{
"text" : "审核会员"
}
]
}
]
34.tree树组件(2)
在数据库中,每一项的id值在点击时候会发送给后台,所以我们就知道点击的是哪一项,这时候我们通过tid来进行子目录的设计
如果前台没有传过来id值,说明网页时第一次打开或者没点击某一项,这时候数据库将tid是0的返回,网页上显示的就是系统管理和会员信息这两个主目录。
这时候如果我们点击系统管理,前台就会返回id=1,后台根据id值匹配tid=1,这时候主机信息,更新信息和程序信息就会变成系统管理的子目录。
state是设定该项是否可以展开的,设定系统管理这项的id是1,那么主机信息这项的tid也设置为1,这样点击真开系统管理时,php文件中sql语句根据tid为1查找的就是主机信息这项。


<ul id="box"></ul>
$(function () {
$('#box').tree({
/*
url : 'content.json',
//展开子目录有动画效果
animate : true,
//定义在所有项前是否显示复选框
checkbox : true,
//点击复选框时不会关联
cascadeCheck : false,
//取消目录的复选框
onlyLeafCheck : true,
//加虚线
lines : true,
//添加拖拽功能,很强大
dnd : true,
data : [{
"text" : "本地节点",
}],
formatter : function (node) {
return '['+node.text+']';
}
*/
url : 'user.php',
lines : true,
//data是主目录下的项对象
onLoadSuccess : function (node,data) {
//这部分是根据后台设定的closed属性,展开它们
if(data){
$(data).each(function(index,value){
if(this.state == 'closed'){
$('#box').tree('expandAll');
}
});
}
}
});
});
<?php
// sleep(1);
$connection = mysqli_connect('127.0.0.1','root','123456','demo');
if (!$connection) {
//链接数据库失败
exit('<h1>链接数据库失败</h1>');
}
$id=0;
//接受查询的id值,在sql语句中查询
if(isset($_POST['id']) && !empty($_POST['id'])){
$id = $_POST['id'];
}
$query = mysqli_query($connection,"SELECT * FROM tree WHERE tid=$id");
$json = '';
while ($row = mysqli_fetch_assoc($query)) {
//.=是连续定义的意思,并且给每句后面加上逗号
$json .= json_encode($row).',';
}
$json = substr($json,0,-1);
echo '['.$json.']';
mysqli_close($connection);
35.ComboTree( 树型下拉框) 组件
这个组件依赖于Combo(下拉框)和 Tree(树)组件,该组件就是把下拉框和tree合在一起,没啥新增的方法

属性和方法


<input type="text" id="box">
<input type="button" value="按钮" onclick="abc()">
$(function () {
$('#box').combotree({
url : 'content.json',
required : true,
editable : true,
});
});
function abc() {
//这里的t是整个下拉框树形对象,可以通过.tree()来使用tree组件的功能
/*
var t= $('#box').combotree('tree');
console.log(t.tree('getSelected'));
$('#box').combotree('loadData',[
{
text : '加载'
}
]);
$('#box').combotree('reload');
$('#box').combotree('clear');
*/
$('#box').combotree('setValues',[1,2]);
}
36.TreeGrid( 树形表格) 组件(最后一个组件)
这个组件就是表格datagrid,只不过每列的内容变成了树形的数据,需要注意的是html和js的两种写法,以及idField和treeField的代表的意思

属性和方法

html的写法:
<!--这里的idField是向后台发送的id,而treeField是把json文件中哪一项作为树形结构显示-->
<!--<table class="easyui-treegrid" data-options="url:'content.json',idField:'id',treeField:'name'">-->
<!-- <thead>-->
<!-- <tr>-->
<!-- <!–这里只是规定菜单导航这个题目下显示哪一项,和上面的设定没啥关系–>-->
<!-- <th data-options="field:'name'">菜单导航</th>-->
<!-- <th data-options="field:'date'">创建时间</th>-->
<!-- </tr>-->
<!-- </thead>-->
<!--</table>-->
<table id="box"></table>
js的写法:
$(function () {
$('#box').treegrid({
url : 'content.json',
width : 400,
idField : 'id',
treeField : 'name',
columns : [[
{
field : 'name',
title : '菜单名称',
width : 180,
},
{
field : 'date',
title : '创建时间',
width : 180,
},
]]
});
});
content.json:
[
{
"id" : 1,
"name" : "系统管理",
"date" : "2015-05-10",
"children" : [{
"id" : 2,
"name" : "主机信息",
"date" : "2015-05-11"
}]
},
{
"id" : 3,
"name" : "会员管理",
"date" : "2015-05-10",
"children" : [{
"id" : 4,
"name" : "认证审核",
"date" : "2015-05-11"
}]
}
]