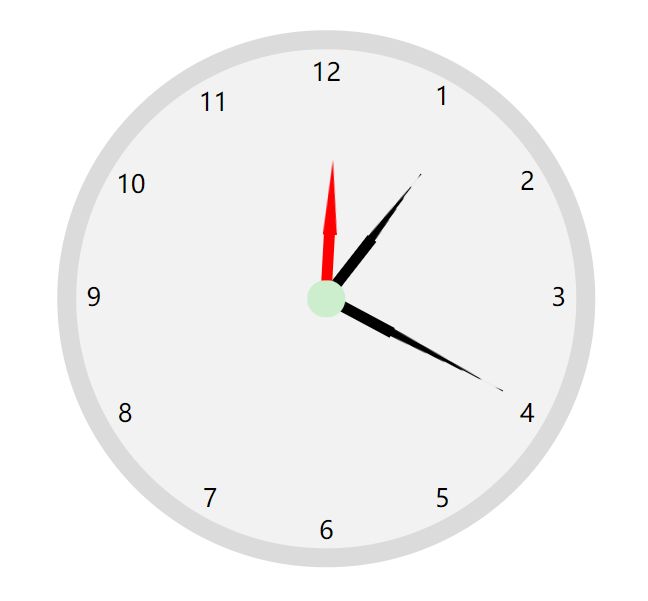
写了一个小Demo,用html,css渲染的时钟效果:
Html代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>css实现时针</title>
<link rel="stylesheet" href="css/style01.css" />
</head>
<body>
<div class="watch">
<ul class="num num1"><span>1</span></ul>
<ul class="num num2"><span>2</span></ul>
<ul class="num num3"><span>3</span></ul>
<ul class="num num4"><span>4</span></ul>
<ul class="num num5"><span>5</span></ul>
<ul class="num num6"><span>6</span></ul>
<ul class="num num7"><span>7</span></ul>
<ul class="num num8"><span>8</span></ul>
<ul class="num num9"><span>9</span></ul>
<ul class="num num10"><span>10</span></ul>
<ul class="num num11"><span>11</span></ul>
<ul class="num num12"><span>12</span></ul>
</div>
<div class="pointer">
<div class="hour-pointer"></div>
<div class="min-pointer"></div>
<div class="sec-pointer"></div>
</div>
</body>
</html>
Css代码:
*{
margin: 0px;
padding: 0px;
}
ul{
list-style: none;
}
.watch{
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
400px;
height: 400px;
background-color: #f2f2f2;
border: 15px solid #dbdbdb;
border-radius: 50%;
}
.num{
position: absolute;
top: 50%;
left: 50%;
/* transform: translate (0%, -50%) ; */
font-size: 20px;
margin-top: -15px;
/* border: 1px solid red; */
48%;
text-align: right ;
transform-origin: left;
}
.num1{
transform: rotate(-60deg);
}
.num1 span{
transform: rotate(60deg);
}
.num2{
transform: rotate(-30deg);
}
.num2 span{
transform: rotate(30deg);
}
.num3{
transform: rotate(-0deg);
}
.num3 span{
transform: rotate(0deg);
}
.num4{
transform: rotate(30deg);
}
.num4 span{
transform: rotate(-30deg);
}
.num5{
transform: rotate(60deg);
}
.num5 span{
transform: rotate(-60deg);
}
.num6{
transform: rotate(90deg);
}
.num6 span{
transform: rotate(-90deg);
}
.num7{
transform: rotate(120deg);
}
.num7 span{
transform: rotate(-120deg);
}
.num8{
transform: rotate(150deg);
}
.num8 span{
transform: rotate(-150deg);
}
.num9{
transform: rotate(180deg);
}
.num9 span{
transform: rotate(-180deg);
}
.num10{
transform: rotate(210deg);
}
.num10 span{
transform: rotate(-210deg);
}
.num11{
transform: rotate(240deg);
}
.num11 span{
transform: rotate(-240deg);
}
.num12{
transform: rotate(270deg);
}
.num12 span{
transform: rotate(-270deg);
}
.num span{
display:inline-block ;
/* transform: rotate(90deg); */
}
.pointer{
100%;
height: 100%;
transform-origin: left center;
}
.pointer::after{
content: '';
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
30px;
height: 30px;
background-color: #cceecc;
border-radius: 50%;
transform-origin: left center;
}
.pointer>div{
position: absolute;
top: 50%;
left: 50%;
margin-top: -5px;
60px;
height:9px;
transform-origin: left center;
}
.hour-pointer{
30%;
background-color: red;
animation: ani 43200s linear infinite;
}
.hour-pointer::after{
content: '';
position: absolute;
top: -1px;
left: 50px;
0;
height: 0;
border: 6px solid transparent;
border- 5px 0px 6px 60px;
border-left-color: red;
}
.sec-pointer{
45%;
background-color: black;
transform: rotate(-60deg);
animation: ani 60s linear infinite;
}
.sec-pointer::after{
content: '';
position: absolute;
top: 0.5px;
left: 60px;
0;
height: 0;
border: 4px solid transparent;
border- 3px 0px 4px 100px;
border-left-color: black;
}
.min-pointer{
30%;
background-color: black;
transform: rotate(-120deg);
animation: ani 3600s linear infinite;
}
.min-pointer::after{
content: '';
position: absolute;
top: 0.5px;
left: 60px;
0;
height: 0;
border: 10px solid transparent;
border- 3px 0px 4px 65px;
border-left-color: black;
}
@keyframes ani{
from{
transform: rotate(-90deg);
}
to{
transform: rotate(270deg);
}
}
渲染的效果:

欢迎大家改进留言,嘻嘻嘻O_O