如何用代理解决前端跨域
我们知道同源策略只是在浏览器中存在,不存在于服务器中。因此我们可以将需要跨域请求的地址转发给我们自己的服务器然后委托服务器去请求信息。(常见的有nginx转发、node代理。)
在vue项目中常用的是proxyTable,这个用起来很方便。
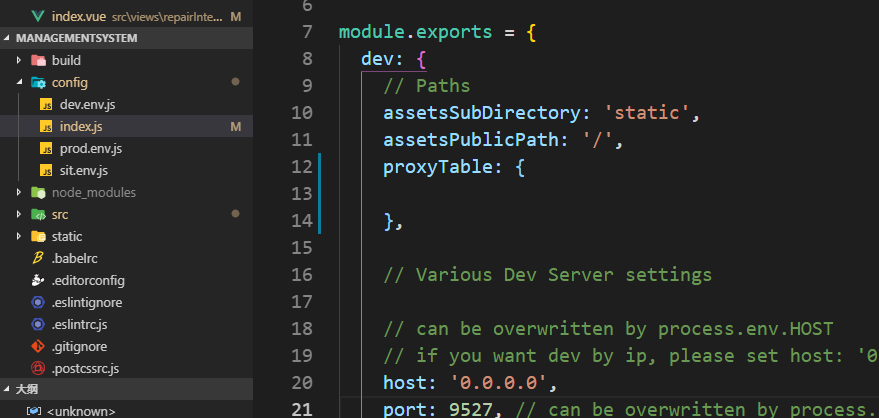
打开config下面的index.js,找到proxyTable,添加以下代码即可:
'/api': { //替换代理地址名称
target: 'http://api.douban.com/', //代理地址
changeOrigin: true, //可否跨域
pathRewrite: {
'^/api': '' //重写接口,去掉/api
}
}
(也就是将/api替换成http://api.douban.com/)
proxyTable的位置如下:

配置完之后需要重启下项目 npm run dev
重启之后,就可以调用,实现跨域了
具体使用:
在需要调用的接口前加上“/api”即可