1、官网下载:http://pandao.github.io/editor.md/

2、使用例子:
<!DOCTYPE html> <html lang="zh-cn"> <head> <meta charset="utf-8"> <title>添加编辑广告图</title> <link rel="stylesheet" type="text/css" href="../../css/editormd.css"> <script type="text/javascript" src="../../js/editormd.min.js"></script> <div class="editormd" id="test-editormd"> <textarea class="editormd-markdown-textarea" name="test-editormd-markdown-doc"></textarea> <!-- 第二个隐藏文本域,用来构造生成的HTML代码,方便表单POST提交,这里的name可以任意取,后台接受时以这个name键为准 --> <textarea class="editormd-html-textarea" name="text"></textarea> </div>
</body>
</html>
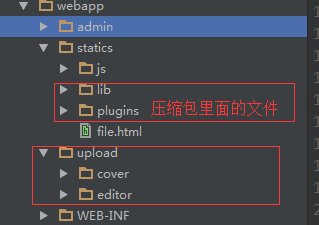
$(function() { editormd("test-editormd", { width : "90%", height : 640, syncScrolling : "single", //你的lib目录的路径, path : "../../../statics/lib/", //这个配置在simple.html中并没有,但是为了能够提交表单,使用这个配置可以让构造出来的HTML代码直接在第二个隐藏的textarea域中,方便post提交表单。 saveHTMLToTextarea : true, imageUpload : true, imageFormats : ["jpg", "jpeg", "gif", "png", "bmp", "webp"], imageUploadURL : "/upload/image", }); });

java 上传后台代码:
package com.bbkj.admin.upload.controller; import org.apache.commons.io.FileUtils; import org.springframework.stereotype.Controller; import org.springframework.web.bind.annotation.RequestMapping; import org.springframework.web.bind.annotation.RequestMethod; import org.springframework.web.bind.annotation.RequestParam; import org.springframework.web.multipart.MultipartFile; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import java.io.File; import java.io.IOException; /** * Created by Administrator on 2016/12/23. */ @Controller @RequestMapping("/upload") public class UploadController { @RequestMapping(value="/image",method= RequestMethod.POST) public void hello(HttpServletRequest request, HttpServletResponse response, @RequestParam(value = "editormd-image-file", required = false) MultipartFile attach) { try { request.setCharacterEncoding("utf-8"); response.setHeader("Content-Type", "text/html"); String rootPath = request.getSession().getServletContext().getRealPath("/upload/editor/"); /** * 文件路径不存在则需要创建文件路径 */ File filePath = new File(rootPath); if (!filePath.exists()) { filePath.mkdirs(); } //最终文件名 File realFile = new File(rootPath + File.separator + attach.getOriginalFilename()); FileUtils.copyInputStreamToFile(attach.getInputStream(), realFile); //下面response返回的json格式是editor.md所限制的,规范输出就OK response.getWriter().write("{"success": 1, "message":"上传成功","url":"/upload/editor/" + attach.getOriginalFilename() + ""}"); } catch (Exception e) { try { response.getWriter().write("{"success":0}"); } catch (IOException e1) { e1.printStackTrace(); } } } }
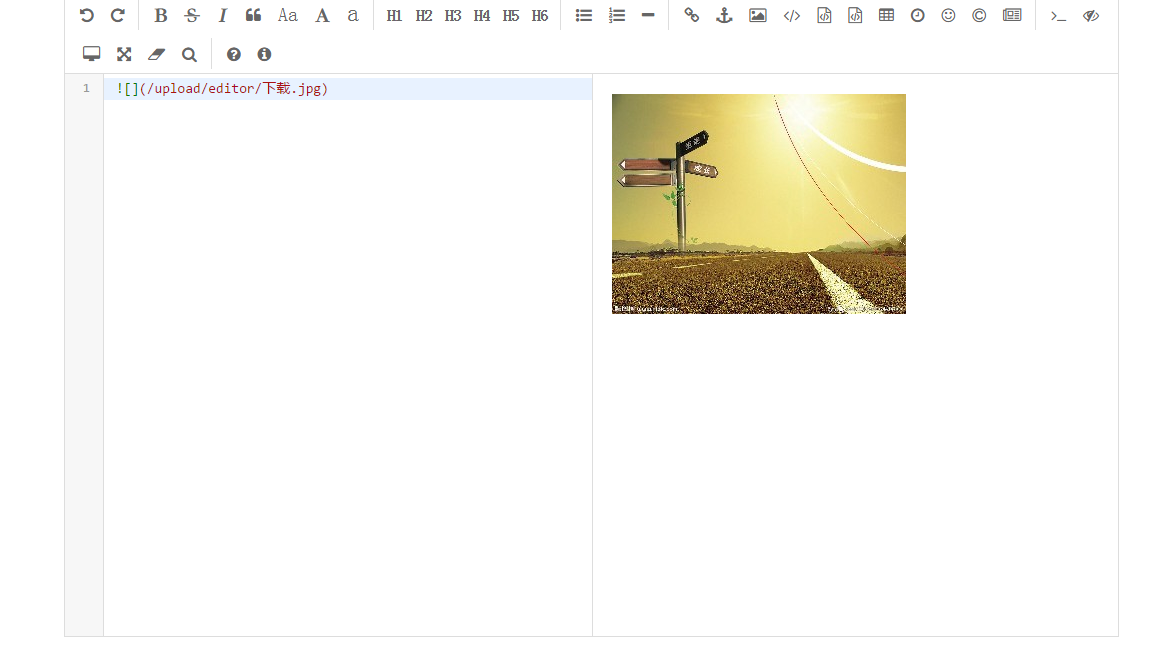
最后效果: