如果您经常性地需要建立和开发新的网站,那么您就应该考虑使用模板创建,收集有用的代码片段等等。为了加快开发的进程,您就应该这样做,在需要的适 合您可以使用、修改并优化这些模板文件;如果是作为商业用途的您应该检查下许可条款。然而,到目前为止,这是从最榜的站点中挑选出来的最好的站点的普通清 单。好好地使用它们吧!
除此之外,您也可以参考下这些文章:
八种布局方案改善你的设计
IE不支持的10个非常有用的CSS属性
CSS处理大背景图片
五种方法让CSS实现垂直居中
针对IE8正式版的CSS hack

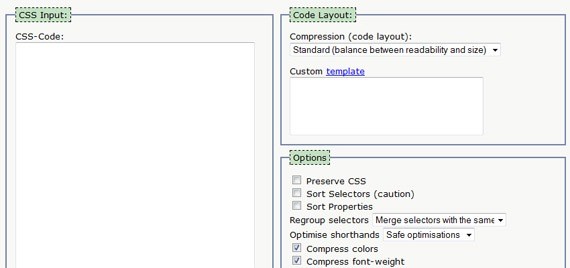
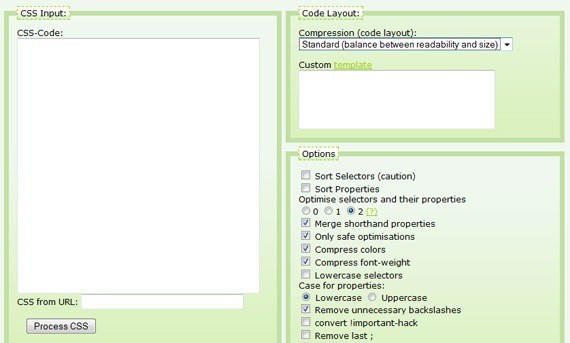
“CSSTidy 一个开源的CSS解析器和优化器。 它可以作为可执行文件 (Windows, Linux 和 Mac 中是有效的) 控制每个命令行和作为PHP脚本 (这两个功能几乎相同).
相反,大多数其它的CSS 解析器都没有使用正则表达式,而CSSTidy则完全支持CSS2且具有更高的可靠性。”
贴上它们的信息,因为它们说的比我说的要强多了。
某些人可能会有个疑问 - 为什么您需要优化自己的CSS代码? 仅仅因为,如果您想要更清洁的代码,更快的载入速度,这样,你们俩 - 您跟访问者都将得以与此!

您也可以使用这个非常类似的在线优化版本,但我是个反复无常的人,所以我用这个网站要更多一些。这就要求挑选一个您喜欢的吧!
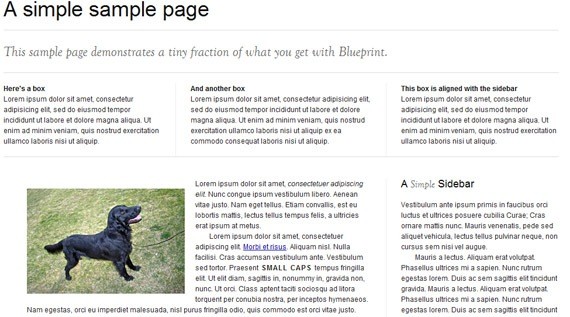
“Blueprint 是一个 CSS 框架, 其目的是减少你的CSS开发时间。在您项目的顶部预置它会给您的CSS打下坚实的基础。非常易于使用网格、合理的排版甚至是用样式进行打印。”
非常有用的模板文件,帮助您不是反复地从零开始编写代码 - 现在您可以花费更多的时间来天下新的特征和考虑如何设计,然后是反复的过程。

收藏了许多非常好的,如CSS布局、代码段 (CSS, JavaScript, PHP), 网站模板等。这使web的发展进程变得敏捷。良好的使用使用这些吧。

Snipplr是存储和组织很多代码片段的非常有用的地方 (Javascript, HTML, PHP, CSS, Ruby)。随着您的发展进程会经常使用。并且每个人都可以分享和添加它们的片段,当然,这部分中热门代码段无疑就是代表最佳的和经常被大家使用的。
Eric Meyer CSS reset 非常受还有。您应该使用重置来消除浏览器之前默认风格的不同。同时,Eric也指出,这仅仅是个起点,但非常好用。
“每个YUI库中的组件都有300个一些列的例子来说明它的实施。这些例子可以作为您研究YUI的出发点,如,获取代码段作为您编程的开始,或者只是作为您开发各种互动模式灵感的源泉。”
非常有用的模板文件,出发点非常好,并且收藏了很好的例子以满足于几乎所有的网页设计师。
这个网格系统正在变得很受欢迎 - 他们提供常用尺寸, 基于 960 像素的宽度,提供 12 列跟 16 列网格系统。设计师们使用网格是为了使它们的网站看起来更为和谐和精准。当您下载了该网格系统,会得到几个模板文件跟mockups,它会是您的得力助手。
Download / Demo
10. Sensible Standards CSS Framework
这个框架也是基于 Eric Meyer reset 系统, 当然也有许多新的基础样式特征,没有任何双重重置和更多,到它的首页查看更多的细节吧。
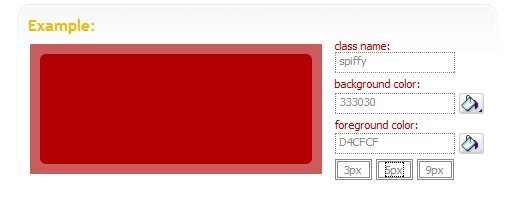
我猜测,您肯定听到过不少关于圆角实现的争论和如何创建它,从这里您可以快速地在线获得圆角跟样式。
良好的框架集有助于您迅速快捷开发新的网站,使您更加关心图形设计而不是代码的编写。
我希望这些参考网站有助于提升您的技能并加速您的发展进程!我相信除了这些网站之外还有许多,如果您知道一些,那么请您留下链接地址,感激不尽!