在上一节中我们介绍了环境搭建和配置介绍,并快速启动CC查看集成结果,在本节中我们将详细介绍CC构建操作及监视。
1. 启动CC服务器
通过执行其根目录下的cruisecontrol.bat文件来启动CC。控制台显示“BuildQueue - BuildQueue started”,则说明CC服务器已成功启动。

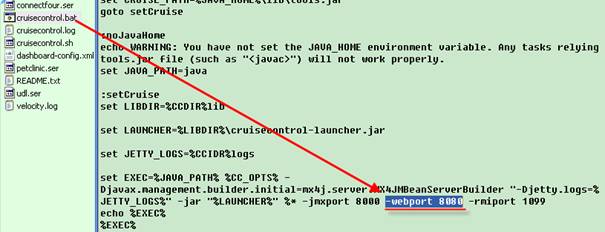
在启动服务器之前,我们可以打开cruisecontrol.bat文件并修改倒数第三行相应功能的端口数值来指定服务器占用的系统端口,在本例中我们将默认8080端口。

2. Report管理方式
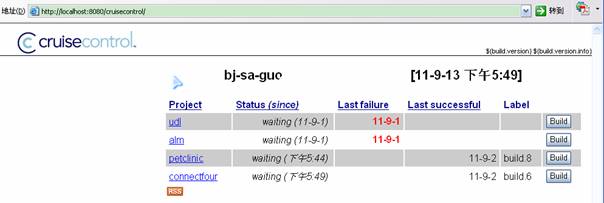
在前一节中介绍CC有两个入口可以管理集成项目,其中CC较早之前提供了Report方式控制主界面,通过http://localhost:8080/cruisecontrol/ 进入,界面如下:

在列表中显示了各个项目的相关信息,包括当前状态、上次失败时间、上次成功时间、构建次数等信息,同时Build按钮可以让CC立即检测工程状态。 点击相应工程名称,则可以进入该工程的详细页面首页,首页清晰明了,主要包括了构建历史信息、最近构建结果、最近构建版本信息等,该页面可以让我们对当前工程的集成信息一目了然,便于我们对不同的集成结果做出相应的处理。页面上部的导航按钮可以让我们进入不同信息的查看界面,包括构建结果、测试结果、XML详细日志文件、状态统计、应用配置、控制台配置等信息。这些导航按钮根据工程设置的不同扩展任务而有所不同。

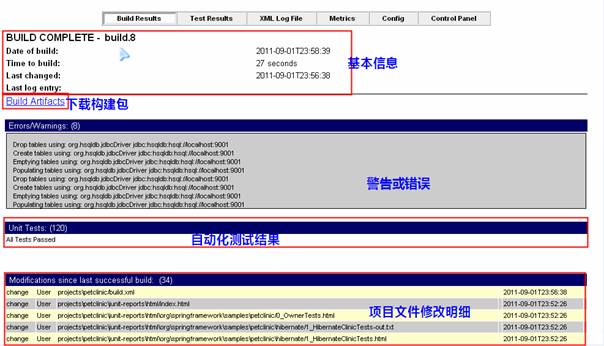
2.1. 构建结果
在第一个tag页上最上方显示的是该项目最新构建的基本信息(包括构建日期、时间、项目文件最近修改时间)、编译中的警告和错误、自动化测试结果以及本次项目变化具体的明细。

2.2. 测试结果
该tag页显示了自动化测试结果,该结果按照测试类分类,在每个测试类下显示了每一个方法的测试结果以及用时。每一个测试类中都有控制台输出日志,点击进入”system.out” 可以查看具体日志信息。

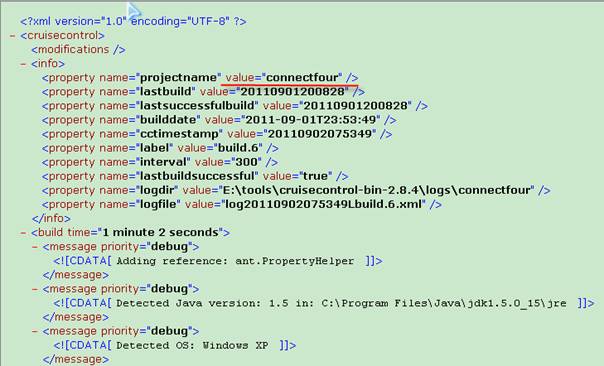
2.3. XML详细日志文件
记录该项目所有构建信息,如下图所示。
在该文件中记录了项目的基本信息、最后构建时间、最后成功构建时间、构建时间等信息,另外也包括项目配置信息,如JDK版本、构建操作系统等。

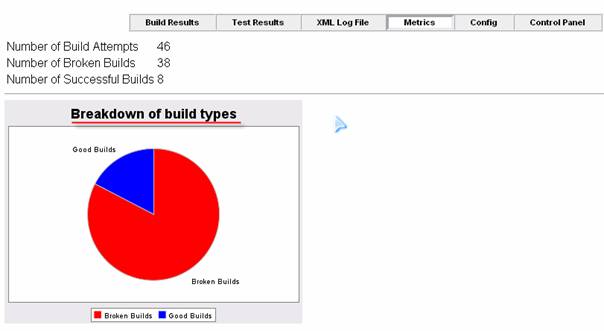
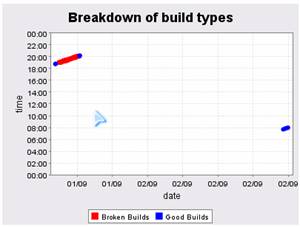
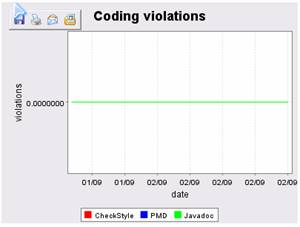
2.4. 状态统计
该tag页面通过不同类型图形显示了项目构建状态信息,在tag页面上方显示了页面总构建次数、成功次数和失败次数,接下来通过饼图显示成功与失败次数对比等统计信息。



2.5. 应用配置
CC支持在页面是配置Config.xml文件,首先可以通过“Reload from server”加载该应用的配置信息,配置内容包括Listeners、bootstrappers、Source Controls、Schedule、Log、Publishers等节点,修改完毕后点击“OK”按钮保存配置信息。

2.6. 控制台配置
在该tag页中可以对该项目控制进行配置,具体包括构建轮询时间、版本标签号、发布包命名格式等信息。

3. Dashboard管理方式
我们现在比较常用的(也是CC推荐)是通过Dashboard界面来管理项目集成,其地址为 http://localhost:8080/dashboard。该方式以不同颜色的色块表示不同项目构建的状态,能够直观地观察到不同项目当前状态,当把鼠标放在小方块上时,会显示该项目的主要信息。在页面的右边显示了构建项目的状态统计,能够了解构建概况。另外几个小工具,提供了RSS连接以及更加人性化页面配置工具。
在介绍Dashboard之前我们熟悉CC中项目的状态, CC把项目分成三类,Discontinued(停止),Inactive(不活动),及Active(活动)。
- Discontinued(停止)表示CC可以找到该项目的日志文件,但在配置文件(Config.xml)中并没有该文件。所以CC不会去构建它,但你可以看到这个项目过去构建的历史信息。如果想把这个项目从CC中删除,只有把该项目的日志目录删除才行。如果该项目名为"petclinic",目录当该是${CruiseContor.Home}/logs/petclinic。
- Inactive(不活动)表示CC在配置文件(Config.xml)中发现了该项目,但是没有发现关于这个项目的任何历史信息,即在CC的日志目录中还没有该项目的日志文件,或日志文件被人为删除了。CC会根据配置信息对这个项目进行检查新版本并进行构建,当第一次构建完成后,CC就会生成日志,这个项目状态就会转为Active了
- Active(活动)表示CC即可以找到该项目的日志文件,又在配置文件(Config.xml)中可以发现它。此时,这个项目可能是构建成功,也可能是构建失败,还可能是构建中。
Dashboard主要有四个tag页面,它们分别是Dashboard,Builds,Build Details和Administatiorn。
3.1. Dashboard
在Dashboard tab页面左边可看到所有项目的状态,不同颜色色块表示不同的构建状态
- 红色方块表示该项目最近一次构建是失败的
- 绿色方块表示该项目最近一次构建是成功的
- 灰色方块表示该项目可能是Inactive的,也可能是Discontinued。
另外在页面的右边看以看到对所有构建项目的统计信息,不同图标、数目表示所处不同状态项目的个数。

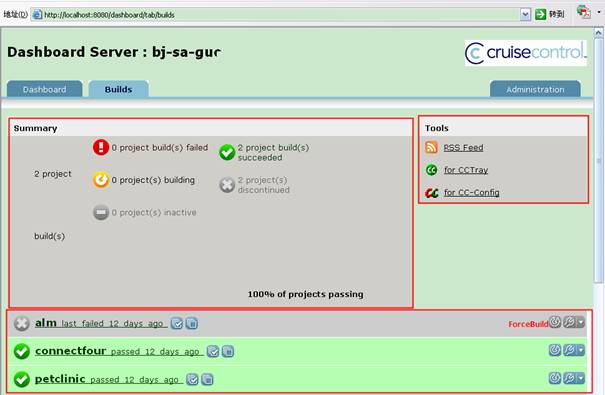
3.2. Builds
在该tab页面左中部显示了所有构建项目状态统计信息,右中部则是不同工具的链接,页面底部以列表方式展示了所有项目构建信息。

在每一笔构建信息中点击  可以看到所有构建,点击
可以看到所有构建,点击  图标可以查看所有成功构建。如果你将Force Build配置为true,在列表右侧有一个按钮
图标可以查看所有成功构建。如果你将Force Build配置为true,在列表右侧有一个按钮  ,点击该图标可以强迫该项目进行构建,而不必等到其下一次检查,也不必等到它有版本变化。点击后在Builds页面和Dashboard页面可以看到正在构建图标。
,点击该图标可以强迫该项目进行构建,而不必等到其下一次检查,也不必等到它有版本变化。点击后在Builds页面和Dashboard页面可以看到正在构建图标。


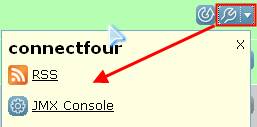
另外可以通过有工具图标进行该项目RSS和JMX控制台配置,其操作见Report管理方式1.2.6部分

3.3. Build Details
此tab页面会列出该项目某次构建的详细信息,包括项目文件最近修改记录、构建日志、自动化测试结果、构建警告和错误,如果构建成功的话,在配置文件(config.xml)中配置的Artifacts也会在名为Artifacts的tab页上看到。
右侧的列表是该项目所有历史构建列表,点击其中一个构建,你就可以得到该次构建的详细信息。

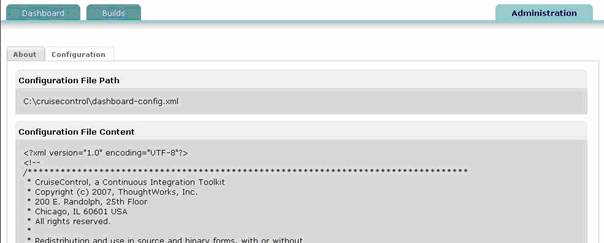
3.4. Administration
该页面你可以看到About和Configuration两个子标签。
在About子标签中,你可以看到CC所用的环境信息,如CC的版本号、所用的操作系统和JDK版本等。

在Administration子标签中,你可以看到CC的Dashboard-config.xml文件内容。