1、Vue引言
渐进式 JavaScript 框架
# 渐进式
1. 易用 html css javascript
2. 高效 开发前端页面 非常高效
3. 灵活 开发灵活 多样性
# 总结
Vue 是一个javascript框架
# 作者
尤雨溪
2、Vue入门
2.1、引入Vue.js
//开发版本:
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
//生产版本:
<!-- 生产环境版本,优化了尺寸和速度 -->
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
2.2、第一个Vue入门
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<div id="app">
<h1>{{msg}}</h1>
<span>{{name}}</span>
</div>
<script src="./vue.js"></script>
<script>
const vue=new Vue({
el:'#app',
data:{
msg:'Vue入门教程',
name:'池三岁'
}
})
</script>
</body>
</html>
# 总结:
1.vue实例(对象)中el属性: 代表Vue的作用范围 日后在Vue的作用范围内都可以使用Vue的语法
2.vue实例(对象)中data属性: 用来给Vue实例绑定一些相关数据, 绑定的数据可以通过{{变量名}}在Vue作用范围内取出
3.在使用{{}}进行获取data中数据时,可以在{{}}中书写表达式,运算符,调用相关方法,以及逻辑运算等
4.el属性中可以书写任意的CSS选择器[jquery选择器],但是在使用Vue开发是推荐使用 id选择器
3、v-text和v-html
3.1、v-text
v-text 用来获取data中的数据将数据以文本的形式渲染到指定标签内部,与javascript的innerText类似
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<div id="app">
<h1 v-text="msg"></h1>
<span v-text="name"></span>
</div>
<script src="./vue.js"></script>
<script>
const vue=new Vue({
el:'#app',
data:{
msg:'Vue入门教程',
name:'池三岁'
}
})
</script>
</body>
</html>
# 总结
相同点:
v-text和{{}}功能类似,都是将数据显示到标签上。
不同点:
1、使用v-text取值会将标签中原有的数据覆盖,使用{{}}时不会覆盖标签原有的数据
2、使用v-text可以避免在网络环境较差的情况下出现插值闪烁
3.2、v-html
v-html:用来获取data中数据含有HTML标签先解析标签然后在渲染到指定的标签内部,类似于innerHtml
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<div id="app">
<p v-html="name"></p>
</div>
<script src="./vue.js"></script>
<script>
const vue=new Vue({
el:'#app',
data:{
name:'<h1 style="color:red">池三岁</h1>'
}
})
</script>
</body>
</html>
4、Vue中事件绑定(v-on)
4.1、绑定事件的基本语法
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<div id="app">
<h2>{{msg}}</h2>
<h2 v-text="msg"></h2>
<h2>年龄:{{age}}</h2>
<button v-on:click="changAge" >点我改变年龄</button>
</div>
<script src="./vue.js"></script>
<script>
const vue=new Vue({
el:'#app',
data:{
name:'池三岁',
msg:'天下第一帅',
age:18
},
methods:{
changAge:function(){
alert('测试')
}
}
})
</script>
</body>
</html>
# 总结
事件 事件源:发生事件dom元素 事件: 发生特定的动作 click.... 监听器 发生特定动作之后的事件处理程序 通常是js中函数
1.在vue中绑定事件是通过v-on指令来完成的 v-on:事件名 如 v-on:click
2.在v-on:事件名的赋值语句中是当前时间触发调用的函数名
3.在vue中事件的函数统一定义在Vue实例的methods属性中
4.在vue定义的事件中this指的就是当前的Vue实例,日后可以在事件中通过使用this获取Vue实例中相关数据
4.2、Vue的简化语法
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<div id="app">
<h2>{{msg}}</h2>
<h2 v-text="msg"></h2>
<h2>年龄:{{age}}</h2>
<button @click="changAge" >点我改变年龄</button>
</div>
<script src="./vue.js"></script>
<script>
const vue=new Vue({
el:'#app',
data:{
name:'池三岁',
msg:'天下第一帅',
age:18
},
methods:{
changAge(){
alert('测试')
}
}
})
</script>
</body>
</html>
# 总结
v-on可以简写成@
4.3、Vue事件函数两种写法
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<div id="app">
<h2>{{msg}}</h2>
<h2 v-text="msg"></h2>
<h2>年龄:{{age}}</h2>
<button @click="changAge" >点我改变年龄</button>
</div>
<script src="./vue.js"></script>
<script>
const vue=new Vue({
el:'#app',
data:{
name:'池三岁',
msg:'天下第一帅',
age:18
},
methods:{
/* 第一种 */
changAge:function(){
alert('测试')
}
/* 第二种 */
changAge(){
alert('测试')
}
}
})
</script>
</body>
</html>
4.4、Vue事件参数传递
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<div id="app">
<h2>{{count}}</h2>
<button @click="changAge(23,'池三岁')" >点我</button>
</div>
<script src="./vue.js"></script>
<script>
const vue=new Vue({
el:'#app',
data:{
count:1
},
methods:{
/* 定义方法 */
changAge(age,name){
alert(age+name)
}
}
})
</script>
</body>
</html>
# 总结:
1.在使用事件时,可以直接在事件调用出给事件进行参数传递,在事件定义出通过定义对应变量接收传递的参数
5、v-show v-if v-bind
5.1、V-show
v-show:用来控制页面中某个标签元素是否展示 底层使用控制是 display 属性
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<div id="app">
<h2 v-show="false">池三岁</h2>
<h2 v-show="show">池三岁</h2>
<button v-on:click="showmsg" >展示隐藏的标签</button>
</div>
<script src="./vue.js"></script>
<script>
const vue=new Vue({
el:'#app',
data:{
show:false,
},
methods:{
showmsg(){
this.show=true
}
}
})
</script>
</body>
</html>
# 总结
1.在使用v-show时可以直接书写boolean值控制元素展示,也可以通过变量控制标签展示和隐藏
2.在v-show中可以通过boolean表达式控制标签的展示课隐藏
5.2、 v-if
v-if: 用来控制页面元素是否展示 底层控制是DOM元素 操作DOM
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<div id="app">
<h2 v-if="false">池三岁</h2>
<h2 v-if="show">池三岁</h2>
</div>
<script src="./vue.js"></script>
<script>
const vue=new Vue({
el:'#app',
data:{
show:true,
},
methods:{
}
})
</script>
</body>
</html>
5.3、V-bind
v-bind: 用来绑定标签的属性从而通过vue动态修改标签的属性
<div id="app">
<button v-on:click="counter += 1">Add 1</button>
<p>The button above has been clicked {{ counter }} times.</p>
</div>
<!--引入vue.js-->
<script src="./vue.js"></script>
<script>
const app = new Vue({
el:"#app",
data:{
counter: 0
},
methods:{
}
})
</script>
5.4 v-bind 简化写法
vue为了方便我们日后绑定标签的属性提供了对属性绑定的简化写法如v-bind:属性名简化之后:属性名
<div id="app">
<button :click="counter += 1">Add 1</button>
<p>The button above has been clicked {{ counter }} times.</p>
</div>
<!--引入vue.js-->
<script src="./vue.js"></script>
<script>
const app = new Vue({
el:"#app",
data:{
counter: 0
},
methods:{
}
})
</script>
6、v-for的使用
<div id="app">
<span>{{ user.name }} {{ user.age }}</span>
<br>
<!--
通过v-for遍历对象
-->
<span v-for="(value,key,index) in user">
{{index}} : {{key}} : {{value}}
</span>
<!--
通过v-for遍历数组
-->
<ul>
<li v-for="a,index in arr" >
{{index}} {{a}}
</li>
</ul>
<!--
通过v-for遍历数组中对象
:key 便于vue内部做重用和排序
-->
<ul>
<li v-for="user in users" :key="user.id">
{{ user.name }} === {{ user.age }} ==== {{ user.sex }}
</li>
</ul>
</div>
<!--引入vue-->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
const app = new Vue({
el: "#app",
data: {
user:{name:"池三岁",age:23},
arr:["篮球", "音乐", "乒乓球"],
users:[
{id:"1",name:"张三",age:23,sex:'男'},
{id:"2",name:"李四",age:23,sex:'女'},
]
},
methods: {}
});
</script>
# 总结
1.在使用v-for的时候一定要注意加入:key 用来给vue内部提供重用和排序的唯一key
7 、v-model 双向绑定
v-model: 作用用来绑定标签元素的值与vue实例对象中data数据保持一致,从而实现双向的数据绑定机制
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<div id="app">
<!-- 输入框 -->
<input v-model="message" placeholder="edit me">
<p>Message is: {{ message }}</p>
<!-- 单选框 -->
<input type="checkbox" id="checkbox" v-model="checked">
<label for="checkbox">{{ checked }}</label>
<br/>
<!-- 复选框 -->
<input type="checkbox" id="jack" value="Jack" v-model="checkedNames">
<label for="jack">Jack</label>
<input type="checkbox" id="john" value="John" v-model="checkedNames">
<label for="john">John</label>
<input type="checkbox" id="mike" value="Mike" v-model="checkedNames">
<label for="mike">Mike</label>
<br>
<span>Checked names: {{ checkedNames }}</span>
<br>
<!-- 单选按钮 -->
<div id="example-4">
<input type="radio" id="one" value="0" v-model="picked">
<label for="one">男</label>
<br>
<input type="radio" id="two" value="1" v-model="picked">
<label for="two">女</label>
<br>
<span>Picked: {{ picked }}</span>
</div>
<!-- 复选框 -->
<div id="example-5">
<select v-model="selected">
<option disabled value="">请选择</option>
<option value="1">篮球</option>
<option value="2">乒乓球</option>
<option value="3">吉他</option>
</select>
<span>Selected: {{ selected }}</span>
</div>
</div>
<script src="./vue.js"></script>
<script>
const vue=new Vue({
el:'#app',
data:{
message:'',
checked:false,
checkedNames:[],
picked:'',
selected: ''
}
})
</script>
</body>
</html>
注意在文本区域插值 (<textarea>{{text}}</textarea>) 并不会生效,应用v-model来代替
# 总结
1.使用v-model指令可以实现数据的双向绑定
2.所谓双向绑定 表单中数据变化导致vue实例data数据变化 vue实例中data数据的变化导致表单中数据变化 称之为双向绑定
# MVVM架构 双向绑定机制
Model: 数据 Vue实例中绑定数据
VM: ViewModel 监听器
View: 页面 页面展示的数据
8、事件修饰符
修饰符: 作用用来和事件连用,用来决定事件触发条件或者是阻止事件的触发机制
.stop.prevent.capture.self.once.passive
官方介绍
<!-- 阻止单击事件继续传播 -->
<a v-on:click.stop="doThis"></a>
<!-- 提交事件不再重载页面 -->
<form v-on:submit.prevent="onSubmit"></form>
<!-- 修饰符可以串联 -->
<a v-on:click.stop.prevent="doThat"></a>
<!-- 只有修饰符 -->
<form v-on:submit.prevent></form>
<!-- 添加事件监听器时使用事件捕获模式 -->
<!-- 即内部元素触发的事件先在此处理,然后才交由内部元素进行处理 -->
<div v-on:click.capture="doThis">...</div>
<!-- 只当在 event.target 是当前元素自身时触发处理函数 -->
<!-- 即事件不是从内部元素触发的 -->
<div v-on:click.self="doThat">...</div>
8.1、stop修饰符
用来阻止事件冒泡
使用修饰符时,
顺序很重要;相应的代码会以同样的顺序产生。因此,用v-on:click.prevent.self会阻止所有的点击,而v-on:click.self.prevent只会阻止对元素自身的点击。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<div id="app">
<div class="aa" @click="divClick">
<!--用来阻止事件冒泡-->
<input type="button" value="按钮" @click.stop="btnClick">
</div>
</div>
<script src="./vue.js"></script>
<script>
const vue=new Vue({
el:'#app',
data:{
},
methods:{
btnClick(){
alert('button被点击了');
},
divClick(){
alert('div被点击了');
}
}
})
</script>
</body>
</html>
8.2 prevent 事件修饰符
用来阻止标签的默认行为
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<div id="app">
<a href="https://www.cnblogs.com/HezhenbinGoGo/" @click.prevent="aClick">MyBlog</a>
</div>
<script src="./vue.js"></script>
<script>
const vue=new Vue({
el:'#app',
data:{
},
methods:{
aClick(){
alert("点击了")
}
}
})
</script>
</body>
</html>
8.3 self 事件修饰符
用来针对于当前标签的事件触发 ===========> 只触发自己标签的上特定动作的事件 只关心自己标签上触发的事件 不监听事件冒泡
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<!--只触发标签自身的事件-->
<div id="app">
<!--用来阻止事件冒泡-->
<input type="button" value="按钮" @click.stop="btnClick">
<input type="button" value="按钮1" @click="btnClick1">
</div>
<script src="./vue.js"></script>
<script>
const vue=new Vue({
el:'#app',
data:{
},
methods:{
btnClick(){
alert('btnClick事件触发了’)
},
btnClick1(){
alert('btnClick1事件触发了')
}
}
})
</script>
</body>
</html>
8.4、once
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<div id="app">
<!--
.prevent : 用来阻止事件的默认行为
.once : 用来只执行一次特定的事件
-->
<a href="https://www.cnblogs.com/HezhenbinGoGo/" @click.prevent.once="aClick">Myblog</a>
</div>
<script src="./vue.js"></script>
<script>
const vue=new Vue({
el:'#app',
data:{
},
methods:{
}
})
</script>
</body>
</html>
9、按键修饰符
作用: 用来与键盘中按键事件绑定在一起,用来修饰特定的按键事件的修饰符
# 按键修饰符
.enter
.tab
.delete (捕获“删除”和“退格”键)
.esc
.space
.up
.down
.left
.right
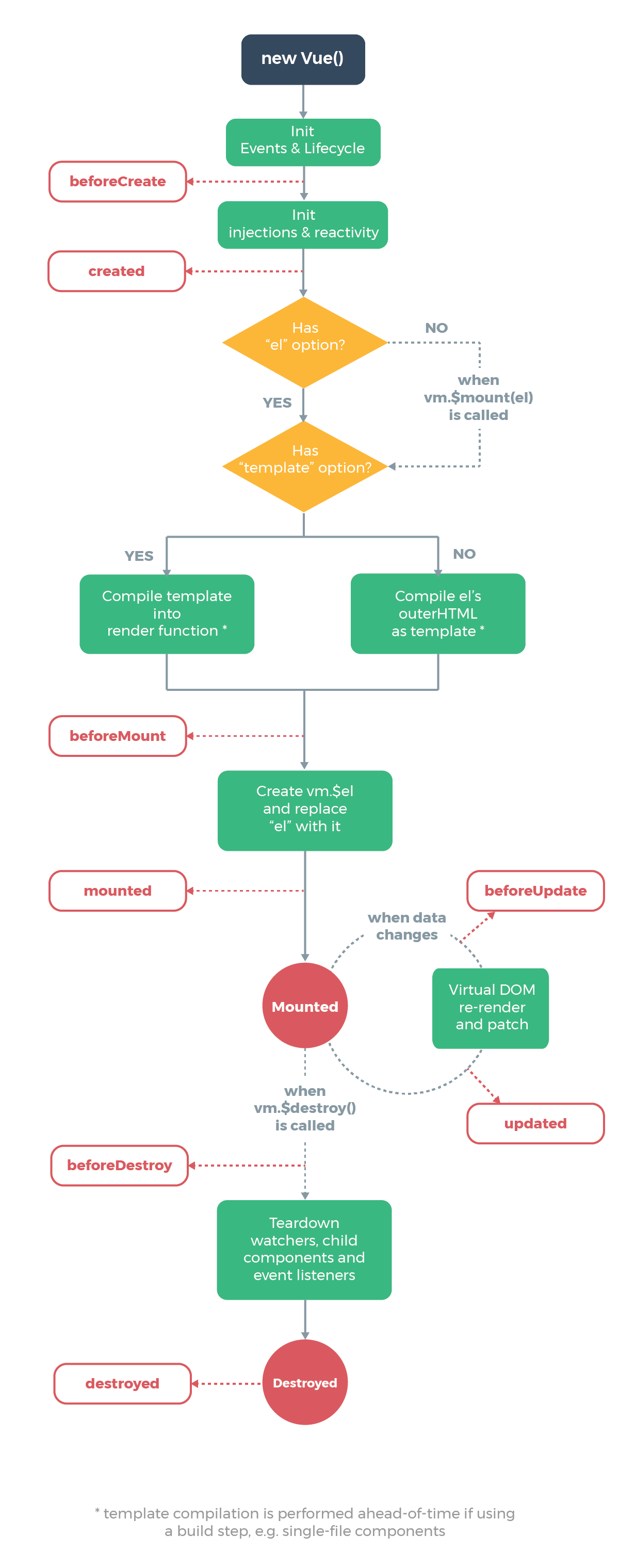
10、Vue生命周期

Vue生命周期总结
beforeCreate(){ //1.生命周期中第一个函数,该函数在执行时Vue实例仅仅完成了自身事件的绑定和生命周期函数的初始化工作,Vue实例中还没有 Data el methods相关属性
console.log("beforeCreate: "+this.msg);
},
created(){ //2.生命周期中第二个函数,该函数在执行时Vue实例已经初始化了data属性和methods中相关方法
console.log("created: "+this.msg);
},
beforeMount(){//3.生命周期中第三个函数,该函数在执行时Vue将El中指定作用范围作为模板编译
console.log("beforeMount: "+document.getElementById("sp").innerText);
},
mounted(){//4.生命周期中第四个函数,该函数在执行过程中,已经将数据渲染到界面中并且已经更新页面
console.log("Mounted: "+document.getElementById("sp").innerText);
}
2.运行阶段
beforeUpdate(){//5.生命周期中第五个函数,该函数是data中数据发生变化时执行 这个事件执行时仅仅是Vue实例中data数据变化页面显示的依然是原始数据
console.log("beforeUpdate:"+this.msg);
console.log("beforeUpdate:"+document.getElementById("sp").innerText);
},
updated(){ //6.生命周期中第六个函数,该函数执行时data中数据发生变化,页面中数据也发生了变化 页面中数据已经和data中数据一致
console.log("updated:"+this.msg);
console.log("updated:"+document.getElementById("sp").innerText);
},
3.销毁阶段
beforeDestory(){//7.生命周期第七个函数,该函数执行时,Vue中所有数据 methods componet 都没销毁
},
destoryed(){ //8.生命周期的第八个函数,该函数执行时,Vue实例彻底销毁
}