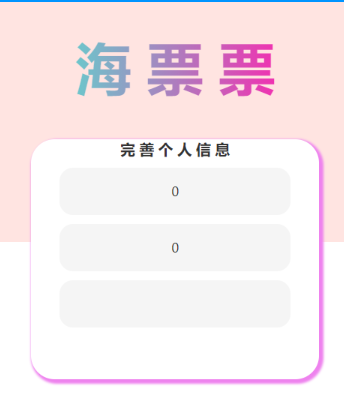
页面样式(页面参考了别的小程序的页面)
标题字体的样式

.title{
margin-top: 45rpx;
font-size: 50px;
font-weight: 700;
background: -webkit-linear-gradient(left, #6cc6cb, #ef33b1);
-webkit-background-clip: text;
background-clip: text;
-webkit-text-fill-color: transparent;
}
font-size是字体大小font-weight是字体的粗细- 字体颜色渐变
background: -webkit-linear-gradient(left, #6cc6cb, #ef33b1);这一行是设置字体颜色从左往右渐变,颜色是从#6cc6cb到 #ef33b1
渐变色的搭配参考
-webkit-background-clip: text;
background-clip: text;
-webkit-text-fill-color: transparent;
输入框的样式

.get_info{
height: 500rpx;
600rpx;
background-color: white;
text-align: center;
margin-top: 50rpx;
border-radius: 50rpx;
box-shadow: 6rpx 6rpx 6rpx 6rpx violet;
}
border-radius: 50rpx;是设置圆角,取值为百分比或者数字
相关border属性box-shadow: 6rpx 6rpx 6rpx 6rpx violet;设置对象的阴影
box-shadow:有六个参数,分别为:水平阴影的位置、垂直阴影的位置、模糊距离、阴影的大小、阴影的颜色、从外层的阴影(开始时)改变阴影内侧阴影
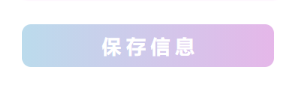
按钮的样式

.button-contain{
height: 90rpx !important;
70% !important;
margin-top: 350rpx;
border-radius: 20rpx;
background: linear-gradient(to right, #bbdbec, #e5b7e9);
color: white;
}
-
按钮的高度和宽度后加了
!important,否则按钮大小无法改变,只能是系统默认的大小,加!important提高了属性的优先级 -
border-radius: 20rpx;同样是设置圆角 -
background: linear-gradient(to right, #bbdbec, #e5b7e9);设置按钮背景颜色从左往右线性渐变
第一个参数设置渐变的方向,可以是to right,to bottom right,45deg
点击查看具体函数效果 -
color: white;设置字体颜色,这些设置颜色的都可以写成渐变
页面布局
一些重要的属性
- display控制组件的显示方式
常见的值:
display:none隐藏该元素
display:block设置为块元素,总是从新行开始,对宽高的属性值生效
display:inline设置为内联元素,可以和其他元素在一行上,对宽高属性值不生效,完全靠内容撑开宽高
display:inline-block结合的行内和块级的优点,既可以设置长宽,可以让padding和margin生效,又可以和其他行内元素并排。
display:flex弹性布局,适应于不同屏幕尺寸 - align-items在flex布局的容器中,将各个子项对齐
align-items:center元素位于容器的中心。
具体效果 - justify-content在flex布局的容器中,各个子项在横轴上(水平)的对齐方式
justify-content: center; /* 居中排列 */
justify-content: start; /* 从行首开始排列 */
justify-content: end; /* 从行尾开始排列 */
justify-content: flex-start; /* 从行首起始位置开始排列 */
justify-content: flex-end; /* 从行尾位置开始排列 */
justify-content: left; /* 一个挨一个在对齐容器得左边缘 */
justify-content: right; /* 元素以容器右边缘为基准,一个挨着一个对齐, */
- text-align指定元素文本的水平对齐方式
left 把文本排列到左边。默认值:由浏览器决定。
right 把文本排列到右边。
center 把文本排列到中间。
justify 实现两端对齐文本效果。
inherit 规定应该从父元素继承 text-align 属性的值。
- margin设置元素外边距(上下左右)
相关的四个单独的属性
margin-bottom 底部边距
margin-left 左边距
margin-right 右边距
margin-top 上边距
- padding设置填充属性
和margin效果类似
区别: margin设置元素外边距的值,padding设置元素内边距的值 - flex-direction 规定元素的排列方式
row 将元素水平显示
column 将元素垂直显示
- rpx
宽度和高度数值如果是rpx,就会自适应屏幕大小
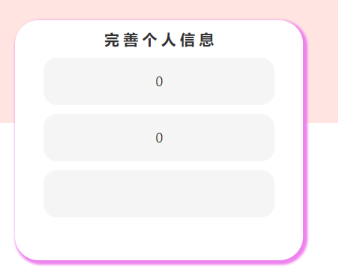
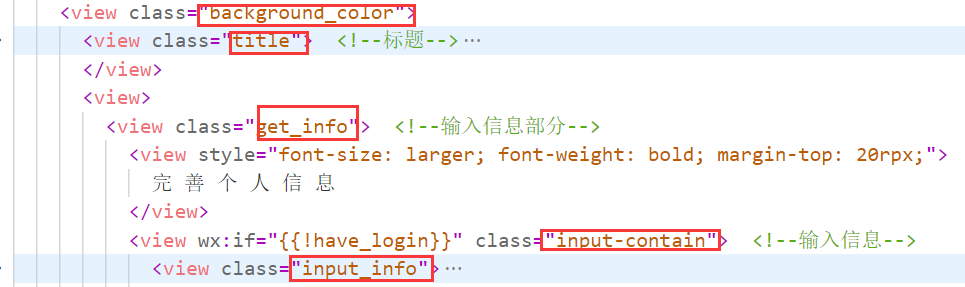
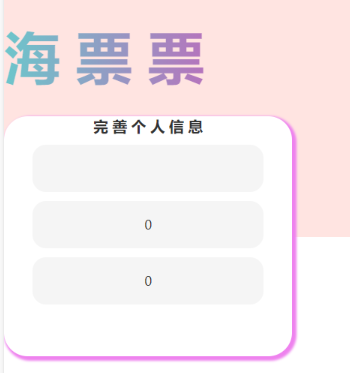
根据页面解释布局

就看页面上半部分
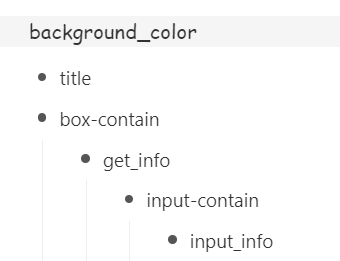
各个class样式之间的级别关系

(忽略box_contain)

background_color
.background_color{
height: 500rpx;
100%;
background-color: mistyrose;
align-items: center;
display: flex;
flex-direction: column;
}
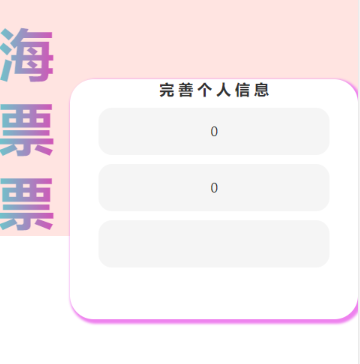
删除align-items: center;,该容器内元素就不会居中

将flex-direction 改为row,元素就不会垂直排列

get_info
.get_info{
height: 500rpx;
600rpx;
background-color: white;
text-align: center;
margin-top: 50rpx;
border-radius: 50rpx;
box-shadow: 6rpx 6rpx 6rpx 6rpx violet;
}
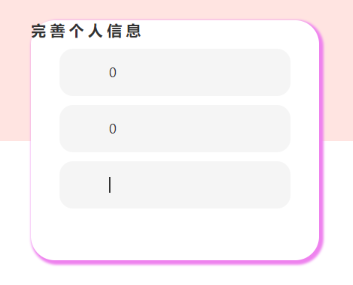
去掉text-align: center;,内容就不会居中

剩下的就不说了
.input-contain{
align-items: center;
display: flex;
flex-direction: column;
}
.input_info{
80%;
height: 100rpx;
background-color: whitesmoke;
margin-top: 20rpx;
border-radius: 30rpx;
display: flex;
align-items: center;
justify-content: center;
}
一些居中
align-items: center;
是让元素位于容器中心,就是水平、垂直居中
justify-content: center;
让元素在水平上居中
text-align: center;
让文本水平居中