MFC CListCtrl 将一个列表的选中项添加到另一个列表, 用VC6.0实现:
简单记录一下自己的学习历程, 和大家分享,如果对你有用,我很高兴。
1、新建一个基于对话框的工程(Dialog-Based)
1.1 新建项目
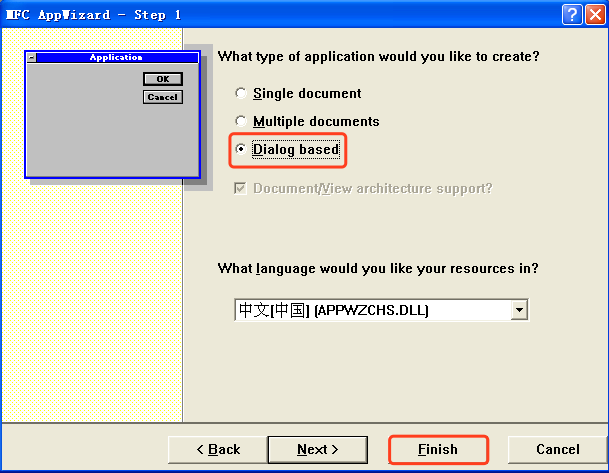
打开VC6.0 -> File -> New -> Projects -> MFC AppWizard[exe] -> 工程名CListCtrlEg -> 点击OK
->Dialog based -> Finish -> OK


1.2 添加控件CListCtrl
选择资源视图(ResourceView) -> Dialog -> 双击选中我们自己创建好的Dialog, 添加如下内容
两个列表控件(ListControl):
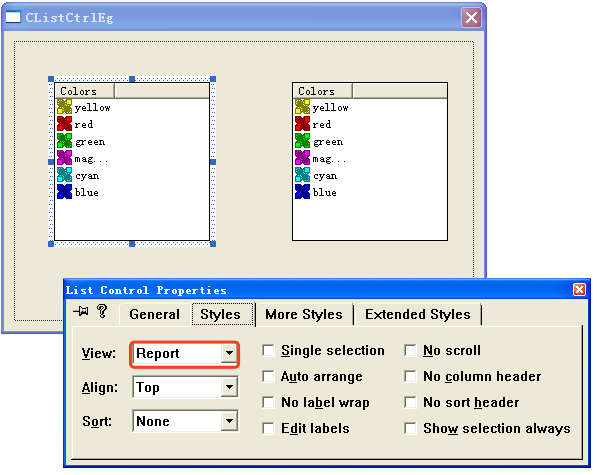
ID: IDC_LIST_LEFT Styles->View->设置为Report
ID: IDC_LIST_RIGHT Styles->View->设置为Report

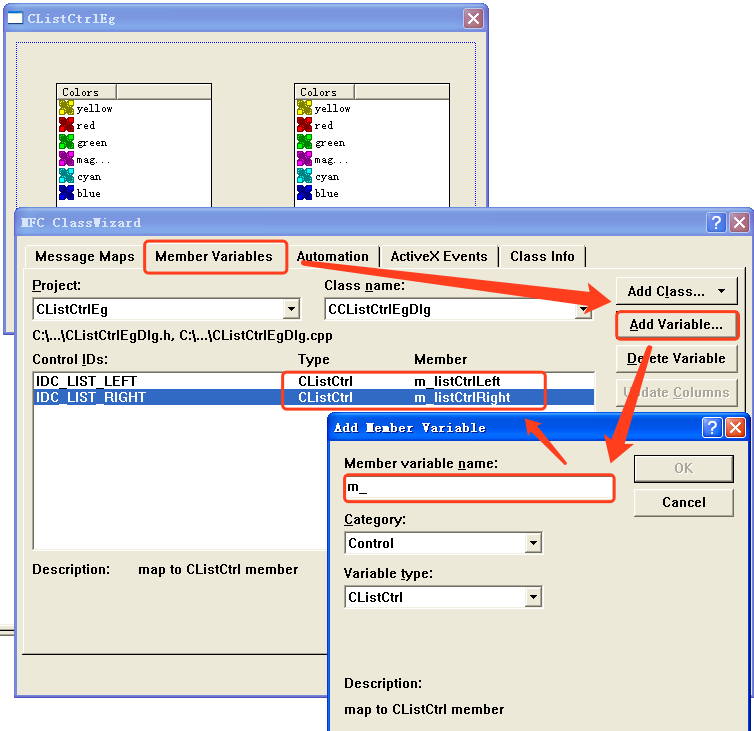
将CListCtrl控件关联两个成员变量:
选中控件,右键点击ClassWizard -> Member Variables选项卡 -> Add Variable -> 填写变量名 ->【最后点击Ok】

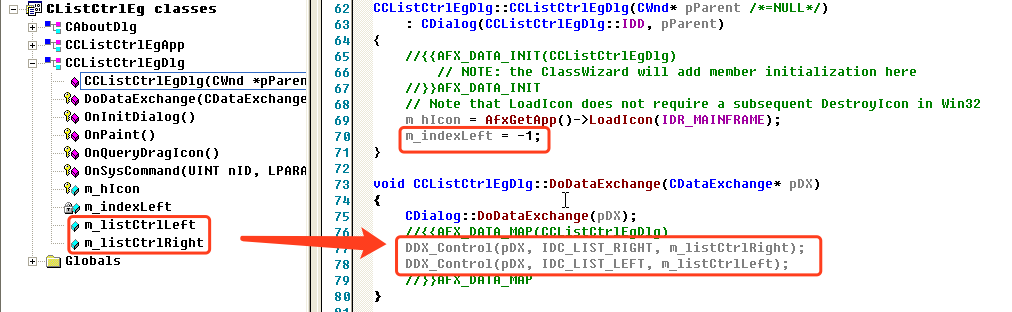
这样在类中就会自动产生两个CListCtrl的对象与控件相关联,并且在DoDataExchange()函数中会增加两行代码,表示控件与成员相关联。

另外我们需要增加一个整形的计数器m_indexLeft, 作为左边的CListCtrl 项的下标,初始化为-1:
添加代码进行测试:在BOOL CCListCtrlEgDlg::OnInitDialog()中 //TODO后面添加代码
1 // TODO: Add extra initialization here 2 // 设置左边控件 3 m_listCtrlLeft.SetTextColor(RGB(0,0,255)); 4 m_listCtrlLeft.SetExtendedStyle(m_listCtrlLeft.GetExtendedStyle()|LVS_EX_GRIDLINES | LVS_EX_CHECKBOXES); 5 m_listCtrlLeft.InsertColumn(0, _T("Day"),LVCFMT_CENTER,55); 6 m_listCtrlLeft.InsertColumn(1, _T("Name"),LVCFMT_CENTER,100); 7 8 // 设置右边控件 - 后面添加的 9 m_listCtrlRight.SetTextColor(RGB(0,0,255)); 10 m_listCtrlRight.SetExtendedStyle(m_listCtrlRight.GetExtendedStyle()|LVS_EX_GRIDLINES | LVS_EX_CHECKBOXES); 11 m_listCtrlRight.InsertColumn(0, _T("Day"),LVCFMT_CENTER,55); 12 m_listCtrlRight.InsertColumn(1, _T("Name"),LVCFMT_CENTER,100); 13 14 // 向左边的ListCtrl添加数据 15 m_indexLeft++; 16 17 m_listCtrlLeft.InsertItem(m_indexLeft,"Day1"); 18 m_listCtrlLeft.SetItemText(m_indexLeft++,1,"Monday"); 19 20 m_listCtrlLeft.InsertItem(m_indexLeft,"Day2"); 21 m_listCtrlLeft.SetItemText(m_indexLeft++,1,"Tuesday"); 22 23 m_listCtrlLeft.InsertItem(m_indexLeft,"Day3"); 24 m_listCtrlLeft.SetItemText(m_indexLeft++,1,"Wednesday"); 25 26 m_listCtrlLeft.InsertItem(m_indexLeft,"Day4"); 27 m_listCtrlLeft.SetItemText(m_indexLeft++,1,"Thursday"); 28 29 m_listCtrlLeft.InsertItem(m_indexLeft,"Day5"); 30 m_listCtrlLeft.SetItemText(m_indexLeft++,1,"Friday"); 31 32 m_listCtrlLeft.InsertItem(m_indexLeft,"Day6"); 33 m_listCtrlLeft.SetItemText(m_indexLeft++,1,"Saturday"); 34 35 m_listCtrlLeft.InsertItem(m_indexLeft,"Day7"); 36 m_listCtrlLeft.SetItemText(m_indexLeft++,1,"Sunday"); 37 38 SetWindowLong(m_listCtrlLeft.m_hWnd ,GWL_EXSTYLE,WS_EX_CLIENTEDGE); 39 m_listCtrlLeft.SetExtendedStyle(LVS_EX_GRIDLINES); //设置左边控件扩展风格为网格 40 ::SendMessage(m_listCtrlLeft.m_hWnd, LVM_SETEXTENDEDLISTVIEWSTYLE, 41 LVS_EX_FULLROWSELECT, LVS_EX_FULLROWSELECT); 42 43 SetWindowLong(m_listCtrlRight.m_hWnd ,GWL_EXSTYLE,WS_EX_CLIENTEDGE); 44 m_listCtrlRight.SetExtendedStyle(LVS_EX_GRIDLINES); //设置右边控件扩展风格为网格 - 后面添加的 45 ::SendMessage(m_listCtrlRight.m_hWnd, LVM_SETEXTENDEDLISTVIEWSTYLE, 46 LVS_EX_FULLROWSELECT, LVS_EX_FULLROWSELECT);
效果如下:

1.3 添加按钮和文本框
a)两个静态文本框(Static Text):
ID: IDC_STATIC Caption: Days in a week
ID: IDC_STATIC Caption: Choose days to have a rest
b)四个按钮Button
ID: IDC_BTN_ADD Caption:> // 添加选中项
ID: IDC_BTN_ADDALL Caption:>> // 全部添加
ID: IDC_BTN_DEL Caption:< // 删除选中项
ID: IDC_BTN_DELALL Caption:>> // 删除全部
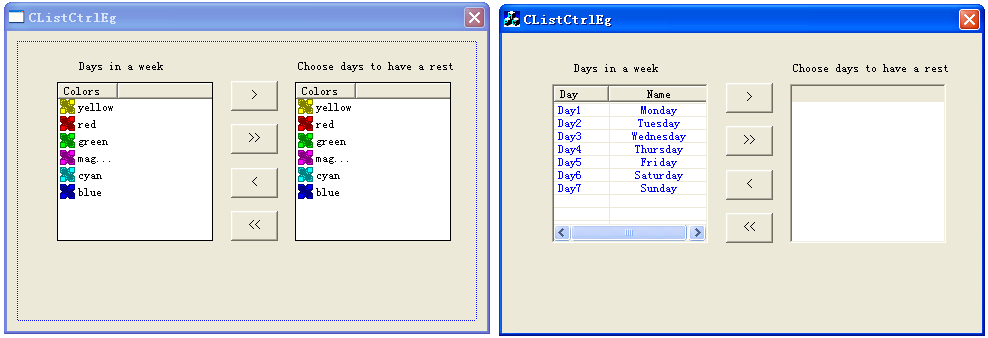
运行效果如下图所示:

2、实现功能
我们可以分别双击控件,添加相应的响应函数
2.1 添加选中项CCListCtrlEgDlg::OnBtnAdd()
1 void CCListCtrlEgDlg::OnBtnAdd() 2 { 3 // TODO: Add your control notification handler code here 4 TCHAR szBuf[100]; 5 /* memset(szBuf, 0, sizeof(szBuf));*/ 6 // LVITEM 数据结构, 用来获取CListCtrl的列表项的值 7 LVITEM lvi; 8 lvi.pszText = szBuf; //存放item的文本内容 9 lvi.iItem = -1; //索引下标 10 lvi.iSubItem = 0; 11 lvi.mask = LVIF_TEXT; 12 lvi.cchTextMax = 1024; 13 14 CString str; 15 for(int i = 0; i < m_listCtrlLeft.GetItemCount(); i++) 16 { 17 if (LVIS_SELECTED == m_listCtrlLeft.GetItemState(i, LVIS_SELECTED)) 18 { 19 lvi.iItem = i; 20 m_listCtrlLeft.GetItem(&lvi); 21 22 TCHAR szBuf2[100]; 23 // 增加一个查重的功能, 同样需要一个LVITEM的结构用来从右边的m_listCtrlRight取值进行比较 24 LVITEM lvi2; 25 lvi2.pszText = szBuf2; //存放item的文本内容 26 lvi2.iItem = -1; //索引下标 27 lvi2.iSubItem = 0; 28 lvi2.mask = LVIF_TEXT; 29 lvi2.cchTextMax = 1024; 30 31 for(int j = 0; j < m_listCtrlRight.GetItemCount(); j++) 32 { 33 lvi2.iItem = j; //一条条表项进行比较 34 m_listCtrlRight.GetItem(&lvi2); 35 36 if(!strcmp(lvi.pszText, lvi2.pszText)) //如果左边选中的表项跟右边有重复,则不添加到右边了 37 { 38 m_flag = FALSE; 39 break; 40 } 41 } 42 if(m_flag) 43 { 44 m_indexRight++; 45 m_listCtrlRight.InsertItem(m_indexRight, szBuf); 46 m_listCtrlRight.SetItemText(m_indexRight, 1, m_listCtrlLeft.GetItemText(i, 1)); 47 } 48 m_flag = TRUE; 49 } 50 } 51 }
这里我们需要添加两个成员变量:
int m_indexRight = -1; // 右边CListCtrl控件的下标
BOOL m_flag = TRUE; // 判断右边控件中是否已经存在选中的项
另外还需要在CCListCtrlSampleDlg::OnInitDialog()中对右边控件进行一些设置, 在前面粗体显示的代码中已经设置好了。
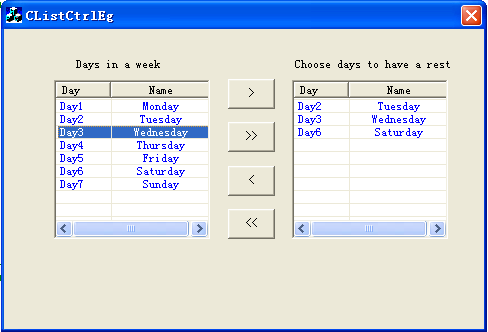
运行结果展示如下:

2.2 添加全部CCListCtrlEgDlg::OnBtnAddall()
1 void CCListCtrlEgDlg::OnBtnAddall() 2 { 3 // TODO: Add your control notification handler code here 4 //有两种方式实现 5 // m_listCtrlRight.DeleteAllItems(); //删除全部项 6 // m_indexRight = -1; // 重置下标 7 8 OnBtnDelall(); // 调用后面的函数删除全部项 9 10 TCHAR szBuf[100]; 11 LVITEM lvi; 12 lvi.pszText = szBuf; //存放item的文本内容 13 lvi.iItem = -1; //索引下标 14 lvi.iSubItem = 0; 15 lvi.mask = LVIF_TEXT; 16 lvi.cchTextMax = 1024; 17 18 CString str; 19 for(int i = 0; i < m_listCtrlLeft.GetItemCount(); i++) 20 { 21 lvi.iItem = i; 22 m_listCtrlLeft.GetItem(&lvi); 23 24 m_indexRight++; 25 m_listCtrlRight.InsertItem(m_indexRight, szBuf); 26 m_listCtrlRight.SetItemText(m_indexRight, 1, m_listCtrlLeft.GetItemText(i, 1)); 27 } 28 }
2.3 删除选中项CCListCtrlEgDlg::OnBtnDel()
1 void CCListCtrlEgDlg::OnBtnDel() 2 { 3 // 逆序判断,主要是因为在删除的时候表项的数量是会变动的 4 for(int i = m_listCtrlRight.GetItemCount(); i > -1; i--) 5 { 6 if (LVIS_SELECTED == m_listCtrlRight.GetItemState(i, LVIS_SELECTED)) 7 { 8 m_listCtrlRight.DeleteItem(i); 9 m_indexRight--; 10 } 11 } 12 }
2.4 删除全部CCListCtrlEgDlg::OnBtnDelall()
1 void CCListCtrlEgDlg::OnBtnDelall() 2 { 3 m_listCtrlRight.DeleteAllItems(); // 删除全部项 4 m_indexRight = -1; // 重置下标 5 }
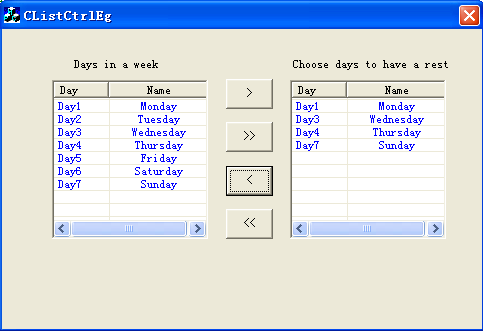
运行效果如下:

3、源码:
百度云分享:链接: https://pan.baidu.com/s/1bYN3WE 密码: r7ky