



<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <h1>西红柿首富</h1> <h2>西红柿首富</h2> <h3>西红柿首富</h3> <h4>西红柿首富</h4> <h5>西红柿首富</h5> <h6>西红柿首富</h6> <hr /> <p>文字</p> <p>第一段文字</p> <p>第二段文字</p> </body> </html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<h1>40度,创历史新高</h1>
<p>2018年8月11号 10:30:23 来源:新华网</p>
<hr />
<p>今天热</p>
<p>今天热啊</p>
<p>今天热热热</p>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
今天是一个伟大的日子<br />
我开始学习html
<h2>中国四大美女</h2>
1. 貂蝉 <br />
2. 王昭君 <br />
3. 杨玉环 <br />
4. 凤姐 <br />
<div>
我是哆啦A梦
<p>文字</p>
</div>
<div>
<div>内部的div</div>
</div>
<span>文字 或图片 或表单</span>
</body>
</html>

一个人只能进一个群
听课不影响 资料共享
========================================
一 HTML
1.1 含义
1.2 基本骨架
<html>
<head>
<title></title>
</head>
<body>
网页要显示的内容
</body>
</html>
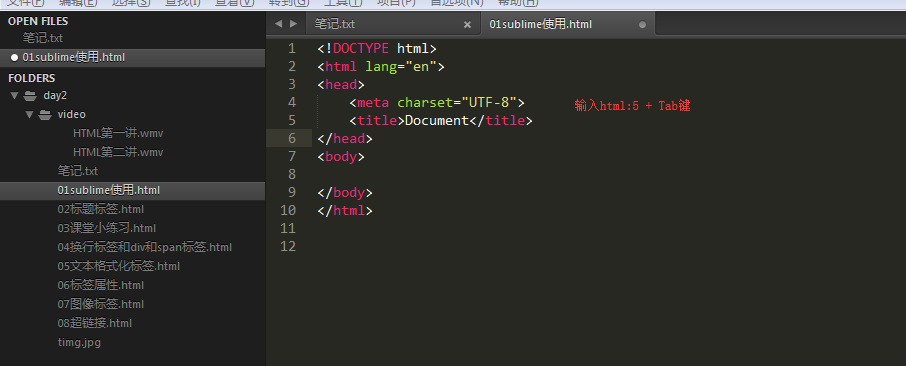
html5基本骨架
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
</body>
</html>
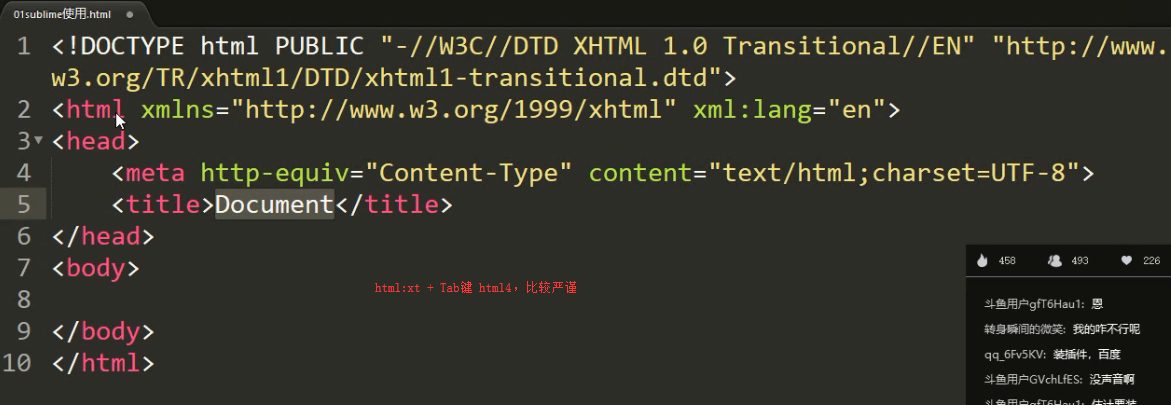
<!DOCTYPE html> DTD 文档类型说明
<meta charset="UTF-8"> 字符集设置 UTF-8是支持绝大数语言
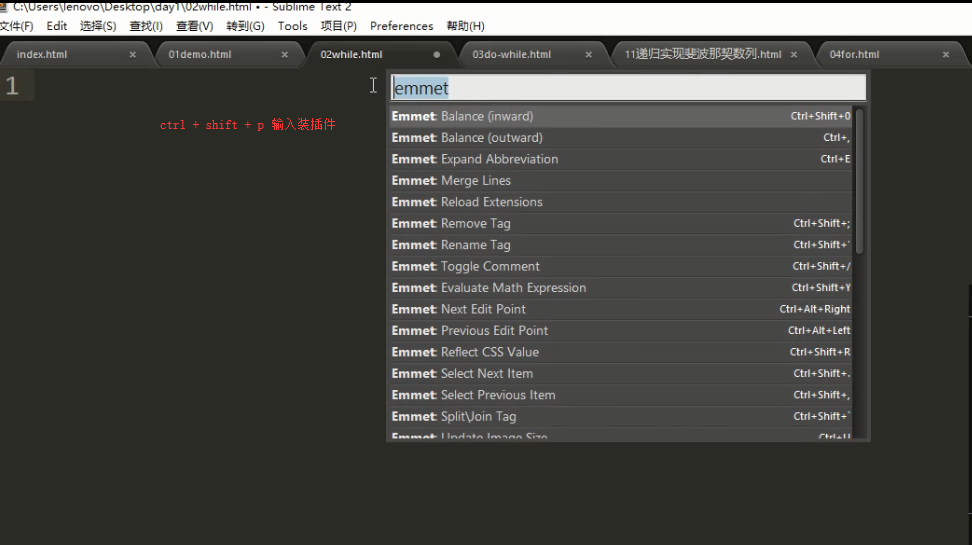
假如大家用sublime,快捷方式html:5 按住tab或ctrl+E
1.3 编辑器
记事本 sublime vscode(IDE) Hbuilder webstorm ...
1.4 常用标签
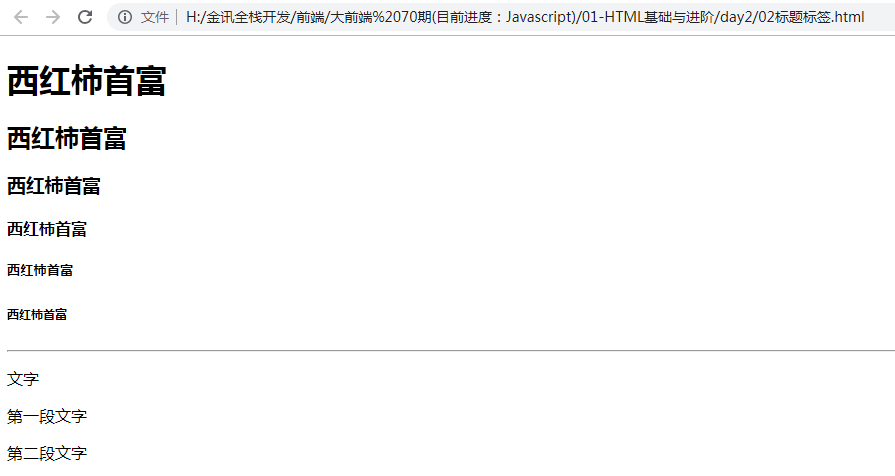
标题标签 h1~h6 双标签 <h1></h1> 开始标签和结束标签
Q: 请谈谈你对标题标签的理解?
从语义的角度回答 标题标签给文本赋予标题的含义
SEO
划线标签 <hr /> 单标签 了解 线条以后用css完成
段落标签 <p></p> 双标记
换行标签 <br /> 单标签
div和span标签 无语义的标签 实在找不到标签表示的时候 考虑用div和span
图像标签 <img /> 单标签
超链接 <a /> 应用 锚点
1.5 标签属性