HTML
锚点
<a href="#值">文字</a>
需要跳转到的地方打一个标记 <a name="值"></a>或
<h2 id="值">文字</h2>
跨页面锚点
base标签 单标记 设置在head中 作用 让页面所有的超链接可以在新窗口打开
路径 绝对路径和相对路径
绝对路径 F:精英班关门弟子训练营day3 带有盘符的路径
相对路径 说明有个参照物
情况一
day3文件夹下面
01.html 1.jpg
01.html中 <img src="1.jpg" />
情况二
前端文件夹 > day3文件夹 > 01.html
1.jpg <img src="../1.jpg" />

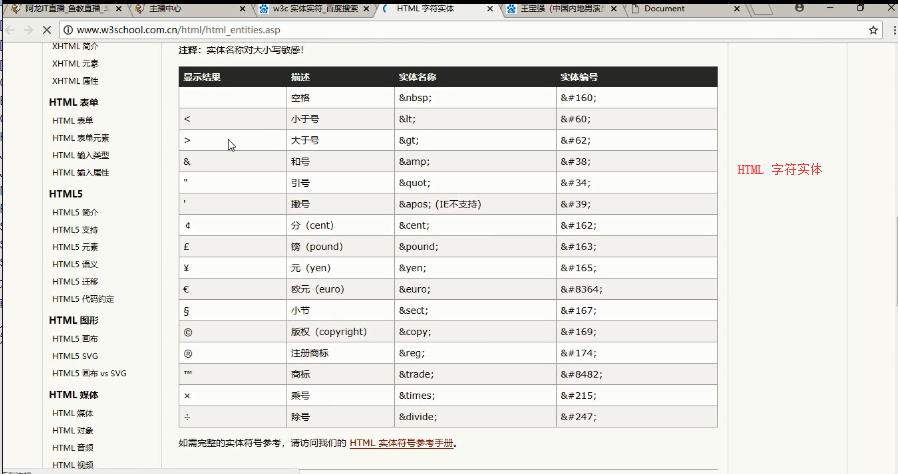
04特殊字符.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <p>文字</p> <p>文字</p> ©® 文文字 蚊子 </body> </html>

05HTML注释.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <script type="text/javascript"> <!-- 注释 注解解释 对代码进行解释的 方便自己和别人看程序 --> </script> </body> </html>