盒模型
width
height
border
padding
margin
浏览器会给元素一个默认样式,一般我们会重置浏览器默认样式
* {padding: 0; margin: 0}
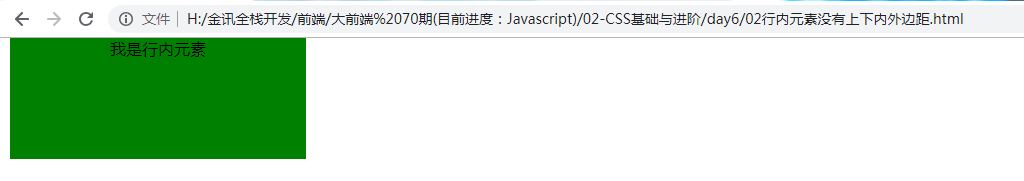
注意 1 行内元素没有上下外边距 也没有上内边距
2 外边距合并 垂直的块级盒子以最大的外边距为准(外边距塌陷)
3 对于两个嵌套关系的块元素,假如父亲没有上内边距和边框,
则父亲的上外边距和儿子的上外边距发生合并
解决方案 1 给父亲加overflow:hidden 2 给父亲加上内边距或上边框
盒子尺寸
02行内元素没有上下内外边距.html

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> * { padding: 0; margin: 0; } span { background: green; margin: 10px; /**/ padding: 100px; } </style> </head> <body> <span>我是行内元素</span> </body> </html>
03外边距合并.html

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> div { width: 200px; height: 200px; background-color: blue; } div:first-child { margin-bottom: 80px; } div:nth-child(2) { background-color: skyblue; margin-top: 40px; } .fa { width: 300px; height: 300px; background-color: red; /* overflow: hidden;解决外边距合并塌陷问题 */ /* border: 1px solid #ccc; */ padding-top: 1px; } .son { width: 200px; height: 200px; background-color: yellow; margin-top: 30px; } </style> </head> <body> <div></div> <div></div> <div class="fa"> <div class="son"></div> </div> </body> </html>