VueRouter系列的文章示例编写时,项目是使用vue-cli脚手架搭建。
项目搭建的步骤和项目目录专门写了一篇文章:点击这里进行传送
后续VueRouter系列的文章的示例编写均基于该项目环境。
VueRouter系列文章链接
本篇文章完整代码请移步:
https://github.com/JEmbrace/VueRouter/tree/Simplepractice
阅读目录
一.前言
二.安装VueRouter
1.npm 安装VueRouter
2.如何使用VueRouter
三.组件和路由之间的映射
1.<router-link>编写可以跳转的url
2.编写跳转的目的组件
3.定义路由
4.入口文件main.js配置路由
5.配置组件渲染的位置
四.总结
一.前言
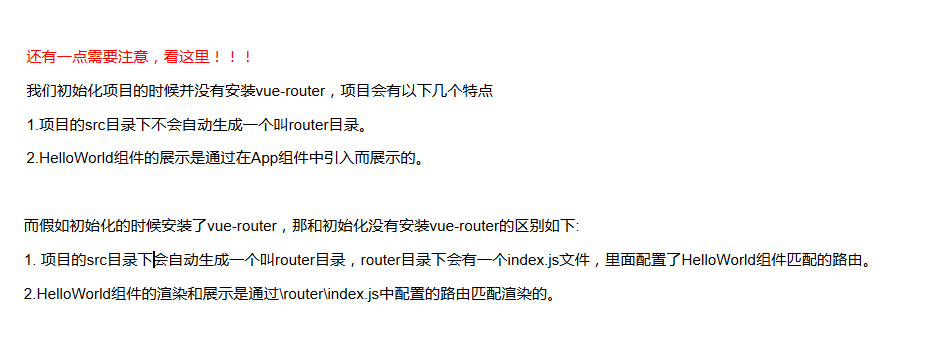
关于项目的搭建我们在文章最前面已经给了链接,在项目搭建这篇文章的最底部有一个注意事项,为了能清楚的理解本篇文章,我再把注意事项贴在这里:

我们的项目在使用vue-cli初始化的时候是没有安装vue-router的,所以如果你的在初始化的时候安装了vue-router,那这篇文章的有些部分可能不太适用了。
请大家谨慎食用。

二.安装VueRouter
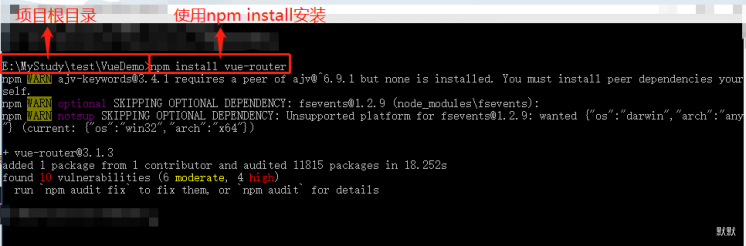
1.npm 安装VueRouter
安装命令:npm install vue-router

2.如何使用VueRouter
安装完成之后,需要有两个步骤才能使用
第一步:引入vue-router

第二步:将组件注册到全局(全局注册后,在别的组件中可以直接使用,无需单独引入)

这块先贴出步骤,暂时不写代码,后面做组件和路由映射的时候在把代码写上。
三.组件和路由之间的映射
接着我们的疑问就来了:页面中的一个URL如何匹配到我们编写的组件?下面我们就一步一步揭开这个疑惑。
1.<router-link>编写可以跳转的url
关于router-link的官方文档说明可点击此处查看
关于上面的疑问,我们第一步需要先编写一个可以跳转的URL。我们先把项目中默认生成的HelloWorld.vue组件中div.hello中的内容删除,然后在加上我们自己的内容。
E:MyStudy estVueDemosrccomponentsHelloWorld.vue
<template> <div class="hello"> <p>这里是HelloWorld组件</p> <!-- 可跳转的URL --> <router-link to="/index">点击这里渲染出另外一个组件</router-link> </div> </template>
// 后面的script和style没有修改,因此省略
App组件不做修改,这里就不贴代码了,接着我们使用npm run dev启动项目查看一下浏览器效果。
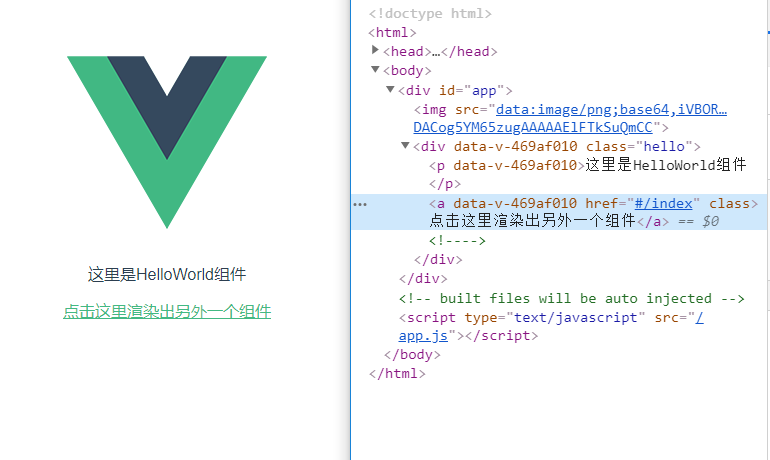
web页面效果

<template> <div class="hello"> <p>这里是HelloWorld组件</p> <!-- 可跳转的URL --> <router-link to="/index">点击这里去另外一个组件</router-link> </div> </template> // 后面的script和style没有修改,因此省
2.编写跳转的目的组件
因为我们要实现url跳转,因此需要编写一个跳转的目的组件。在这里我们创建一个组件Index。
E:MyStudy estVueDemosrccomponentsIndex.vue
<template> <div> <h1>这里是Index.vue组件</h1> </div> </template> <script> export default { name: 'Index' } </script>
3.定义路由
现在可点击的URL准备好了,跳转的目标组件也准备好了。接下来就是定义路由配置:将URL映射到组件。
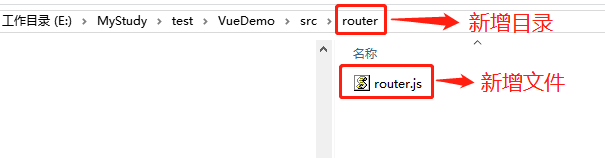
一般项目中为了后续好维护,会将路由配置单独写在一个文件中。因此我们先在E:MyStudy estVueDemosrc 目录下创建一个rotuer目录,在该目录下创建一个router.js文件,后面所有的路由配置均在该文件中编写。
创建路由配置文件

E:MyStudy estVueDemosrc outer outer.js
// vue-router使用第一步:引入vue-router import Vue from "vue" import Router from "vue-router" // vue-router使用第二步:组件注册到全局 Vue.use(Router) // 第三步:定义路由配置 // 引入路由需要映射的组件 import Index from '@/components/Index.vue' const routes = [ { path: '/index', // 匹配的URL component: Index //映射的目标组件 } ] // 第四步:创建vue-router实例,传递前面定义的路由配置 const router = new Router({ routes: routes }) // 第五步:将vue-router实例使用export导出(供其他模块使用) export default router
步骤一和步骤二在前面我们已经说过,步骤四和步骤五基本都是固定的配置不可缺少。
第三个步骤中的routes就是称为路由配置,可以看到routes是一个数组,它可以包含多个字典对象。每一个字典对象就是一条单个的路由。
我们写的这个路由只有最简单的两个配置项:path和component,注释中有说明这两个配置项的含义。
4.入口文件main.js配置路由
前面的三个部分完成后,还需要在入口文件处把这个路由实例注入到跟组件中,这样整个应用都可以拥有路由功能。
E:MyStudy estVueDemosrcmain.js
// The Vue build version to load with the `import` command // (runtime-only or standalone) has been set in webpack.base.conf with an alias. import Vue from 'vue' import App from './App' import router from './router/router' Vue.config.productionTip = false /* eslint-disable no-new */ new Vue({ el: '#app', components: { App }, template: '<App/>', //将路由实例注册到根组件中 router: router })
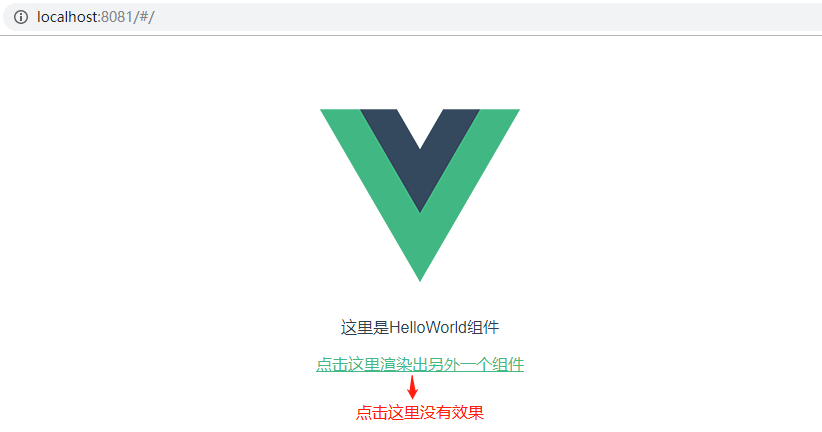
大功告成,我们现在点击界面的链接试一下

在这里呢,卖了个关子少了一个步骤:没有告诉vue-router把匹配到的组件渲染到哪里。 
5.配置组件渲染的位置
<!-- 使用下面的这个标签可以告诉vue-router将匹配到的组件渲染到这个位置 --> <router-view> </router-view>
然后我们将该段代码加入到HelloWorld.vue这个组件中。
E:MyStudy estVueDemosrccomponentsHelloWorld.vue
<template> <div class="hello"> <p>这里是HelloWorld组件</p> <!-- 可跳转的URL --> <router-link to="/index">点击这里去另外一个组件</router-link> <!-- 使用下面的这个标签可以告诉vue-router将匹配到的组件渲染到这个位置 --> <router-view></router-view> </div> </template> // 后面的script和style没有修改,因此省略
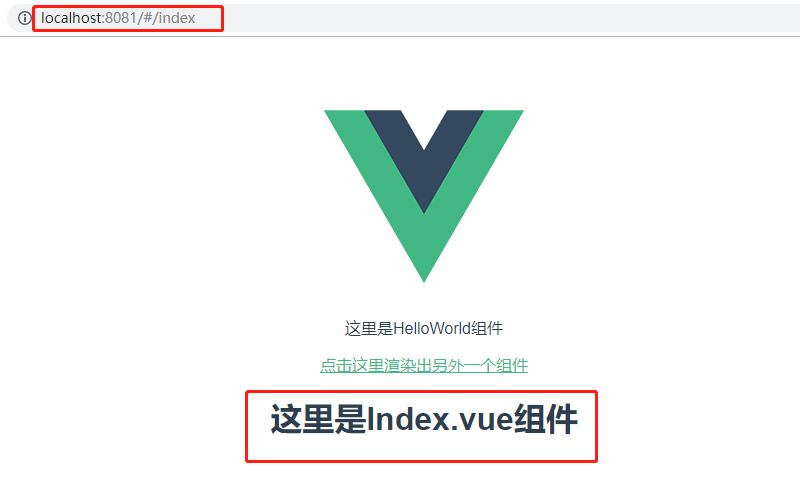
现在我们重新试一下效果

现在可以看到点击链接后界面发生了变化:
index.vue中的内容显示到了HelloWorld.vue中router-view配置的位置
url由localhost:8080/#/变为localhost:8080/#/index
四.总结

至此,一个简单的url路由到组件的实例就完成了,现在总结一下前面梳理过的内容
1.需要使用npm安装vue-router。
注意:在使用veue init 初始化项目的时候会提示是否安装vue-router,如果选择是,那后续就不需要再次手动安装了。
2.可以使用<router-link/>编写可跳转的url,并使用<router-view/>指定组件的渲染位置
3.创建Vue-Router实例,传入配置的路由:最简单的路由配置就是path和component
