
webpack系列博客中代码均在github上:https://github.com/JEmbrace/webpack-practice
《webpack实践(三)- html-webpack-plugin》
《webpack实践(四)- html-webpack-plugin》
一.前言
webpack是个啥呢?看官网的这段描述。
webpack 是一个现代 JavaScript 应用程序的静态模块打包器(module bundler)
在我以前做纯html、css、js(jQuery)开发的时候,我看了这句话之后的感受就是 
先不管它是个啥了吧,心里把上面的那段描述默念3遍,就开始干活吧
二.准备工作和说明
1.本文档不包含node的安装和配置说明,因此安装webpack时需要确保电脑已正常安装node且可以正常运行npm命令。
2.本次安装和示例均基于webpack 4.x版本,不同webpack版本直接存在差异,若存在问题,请先检查webpack版本是否一致。
3.window 10 环境,命令行使用的是windows的PowerShell。
三.安装
1.创建项目目录
在E:MyStudy下创建目录 webpackPractice

2.初始化目录
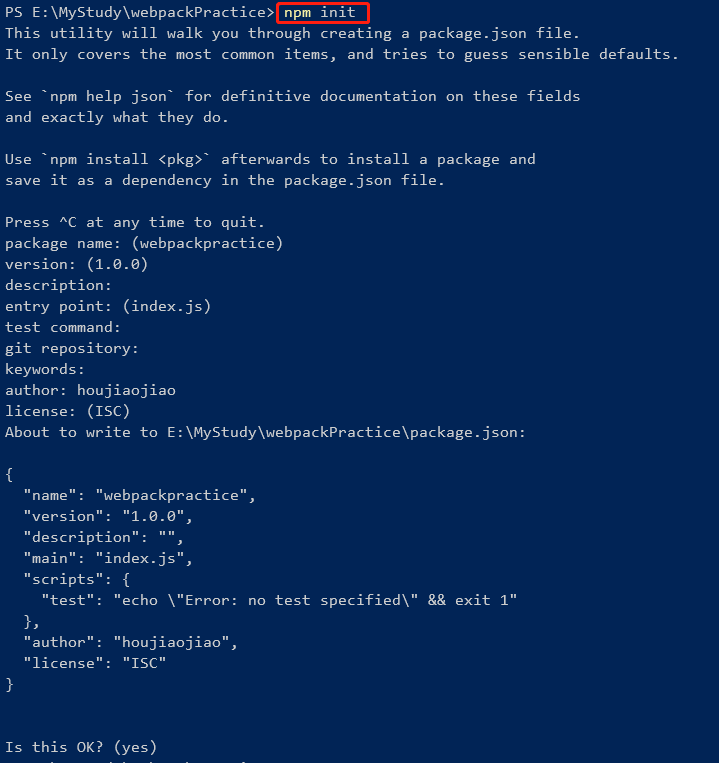
打开cmd命令行,使用npm init初始化目录

初始化完成后,根目录下会生成一个package.json文件

查看一下package.json文件的内容

可以看到该文件的内容就是我们在使用npm init 初始化项目的时候交互式命令输入的内容。
3.局部安装webpack
安装webpack需要在项目根目录下分别按照webpack和webpcak-cli。
备注:webpack4中,webpack和webpack-cli两个包是分开的,因此两个必须都同时安装。如果只安装了webpack,运行打包命令时会提示你需要安装webpack-cli。


(也可以直接使用npm install webpack webpack-cli --save-dev一次安装到位)
安装完成后,我们在看下生成的文件和package.json的变化

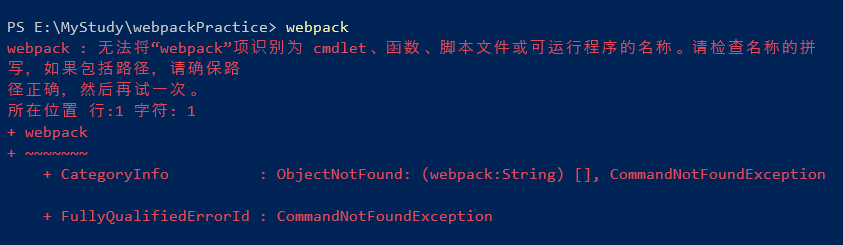
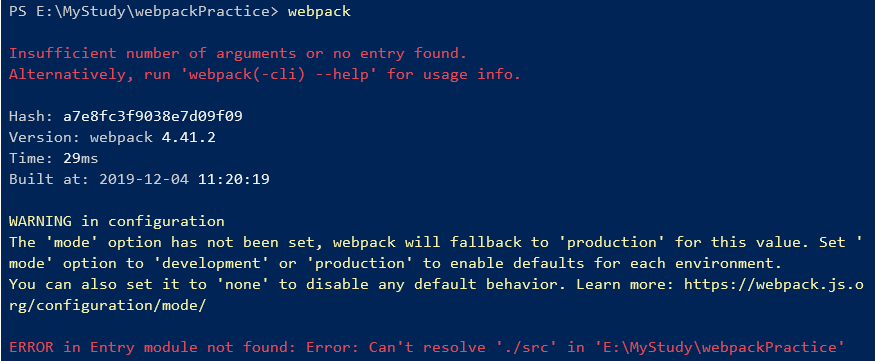
安装完成,我们测试一下是否安装成功:在项目根目录下执行webpack命令

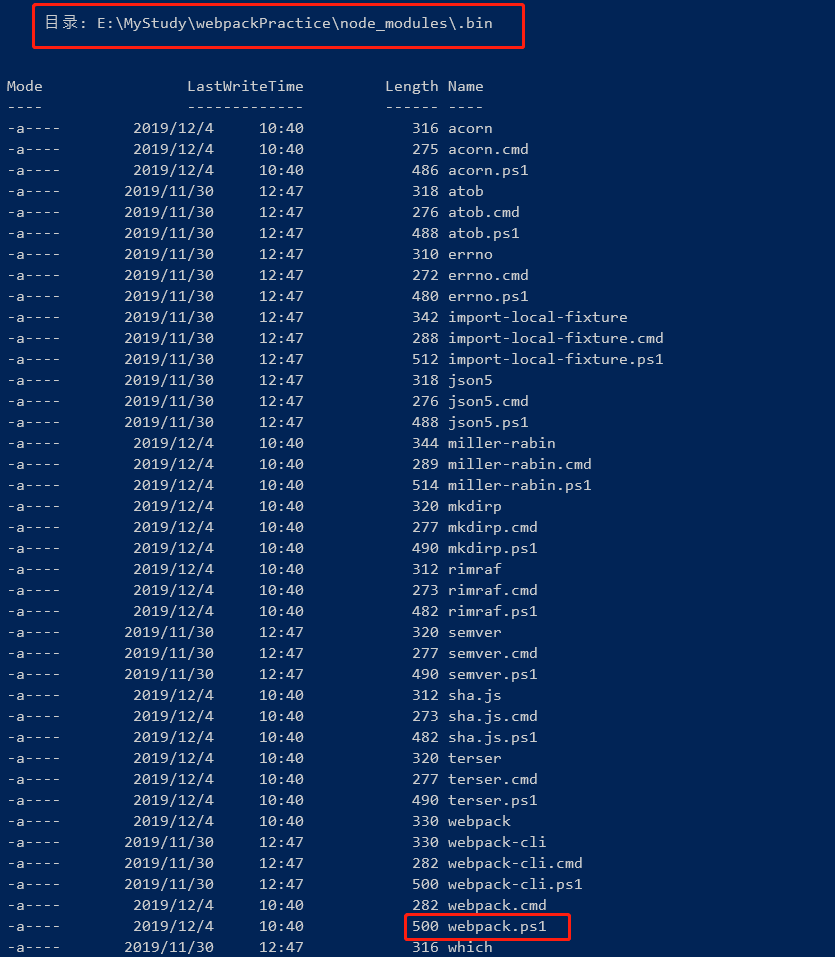
emmmmm,这个错误提示webpack命令无法运行。其实原因也很简单,我们是局部安装webpack,webpack可执行的windows命令脚本在【E:MyStudywebpackPractice ode_modules.bin】目录下:

注意:windows PowerShell命令行工具运行的脚本是以.ps1结尾的webpack.ps1。以.cmd结尾的是window cmd命令行可运行的脚本
所以想要webpack命令可正常执行,第一种办法就是换到该目录下,这种办法亲测可用,只是后续打包指定目标文件时会存在一些文件路径设置的问题,所以这种办法不推荐。
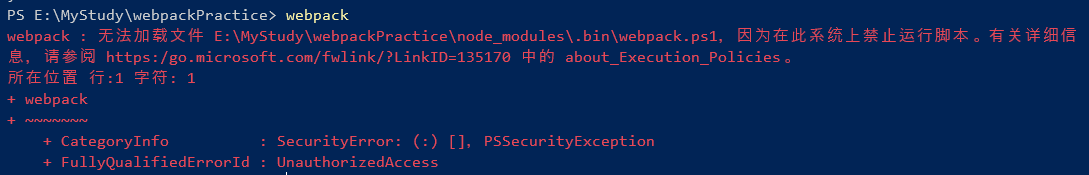
第二种方法呢,就是将【E:MyStudywebpackPractice ode_modules.bin】添加到path环境变量中,这里偷个懒就不演示了。添加完成后在执行webpack命令:

无法加载webpack.ps1(这个提示也验证了前面的说法:powershell运行的脚本是webpack.ps1)这个又是什么妖怪,按照错误提示访问了链接https://go.microsoft.com/fwlink/?LinkId=135170,看了下文档发现是因为PowerShell处于安全考虑对执行脚本做了限制。然后搜罗了一番找到了解决办法:在PowerShell中执行Set-ExecutionPolicy -ExecutionPolicy Undefined -Scope LocalMachine(具体是啥意思也不是很清楚,总之就是放开这个不能执行脚本的限制)。
然后在执行webpack这个命令:

成功!!!
四.来打包一个文件吧
到现在我们按照好了webpack的环境,然而还是不知道webpack是个what,没关系,我们继续可以带着这个疑问继续往下看。
我们先使用webpack打包一个简单的文件。
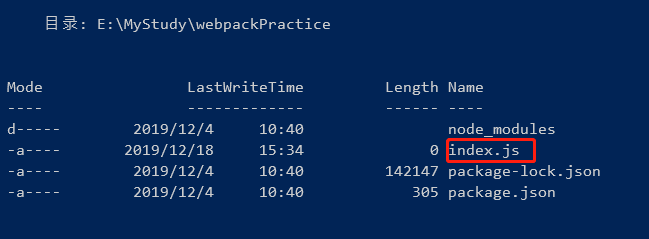
1.第一步:先创建一个index.js文件

2.第二步:在index.js中写入代码
function helloWebpack(){ alert('hello,webpack!'); } helloWebpack();
3.第三步:打包index.js文件

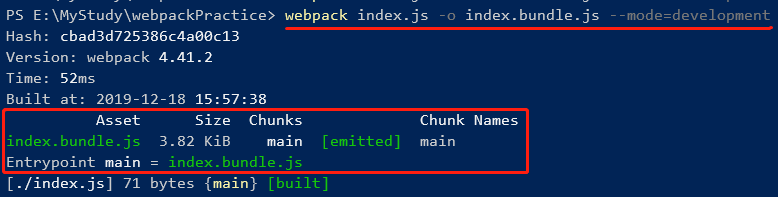
可以看到我们的打包命令为:webpack index.js -o index.bundle.js --mode=development
我们分两部分简单解释一下这个命令。
第一部分:webpack index.js -o index.bundle.js
index.js表示我们打包的入口文件,本次我们只有一个js文件,因此直接指定为index.js
-o 表示输出信息,后面紧接着的参数为要输出的文件路径和文件名,这里我们指定为index.bundle.js
备注:关于命令行接口的用法可点此传送至官方文档
第二部分:--mode=development
使用--mode可以指定webpack使用那种模式去做内置优化。
为了方便看清楚打包后的内容,我们本次打包指定的模式为开发模式
备注:关于模式的内容可点此传送至官方文档
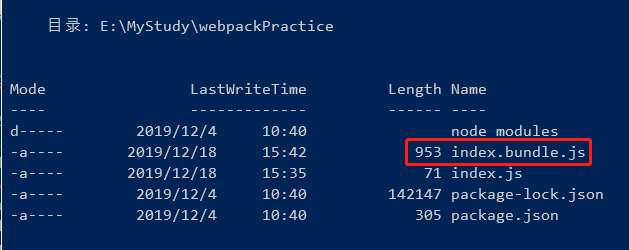
打包完成后,可以看到项目根目录下生成了一个index.bundle.js文件

我们看一下这个index.bundle.js文件的内容(如果打包时模式指定的是production,则函数命令、变量命令均会简化,文件以压缩在一行展示)
/******/ (function(modules) { // webpackBootstrap /******/ // The module cache /******/ var installedModules = {}; /******/ /******/ // The require function /******/ function __webpack_require__(moduleId) { /******/ /******/ // Check if module is in cache /******/ if(installedModules[moduleId]) { /******/ return installedModules[moduleId].exports; /******/ } /******/ // Create a new module (and put it into the cache) /******/ var module = installedModules[moduleId] = { /******/ i: moduleId, /******/ l: false, /******/ exports: {} /******/ }; /******/ /******/ // Execute the module function /******/ modules[moduleId].call(module.exports, module, module.exports, __webpack_require__); /******/ /******/ // Flag the module as loaded /******/ module.l = true; /******/ /******/ // Return the exports of the module /******/ return module.exports; /******/ } /******/ /******/ /******/ // expose the modules object (__webpack_modules__) /******/ __webpack_require__.m = modules; /******/ /******/ // expose the module cache /******/ __webpack_require__.c = installedModules; /******/ /******/ // define getter function for harmony exports /******/ __webpack_require__.d = function(exports, name, getter) { /******/ if(!__webpack_require__.o(exports, name)) { /******/ Object.defineProperty(exports, name, { enumerable: true, get: getter }); /******/ } /******/ }; /******/ /******/ // define __esModule on exports /******/ __webpack_require__.r = function(exports) { /******/ if(typeof Symbol !== 'undefined' && Symbol.toStringTag) { /******/ Object.defineProperty(exports, Symbol.toStringTag, { value: 'Module' }); /******/ } /******/ Object.defineProperty(exports, '__esModule', { value: true }); /******/ }; /******/ /******/ // create a fake namespace object /******/ // mode & 1: value is a module id, require it /******/ // mode & 2: merge all properties of value into the ns /******/ // mode & 4: return value when already ns object /******/ // mode & 8|1: behave like require /******/ __webpack_require__.t = function(value, mode) { /******/ if(mode & 1) value = __webpack_require__(value); /******/ if(mode & 8) return value; /******/ if((mode & 4) && typeof value === 'object' && value && value.__esModule) return value; /******/ var ns = Object.create(null); /******/ __webpack_require__.r(ns); /******/ Object.defineProperty(ns, 'default', { enumerable: true, value: value }); /******/ if(mode & 2 && typeof value != 'string') for(var key in value) __webpack_require__.d(ns, key, function(key) { return value[key]; }.bind(null, key)); /******/ return ns; /******/ }; /******/ /******/ // getDefaultExport function for compatibility with non-harmony modules /******/ __webpack_require__.n = function(module) { /******/ var getter = module && module.__esModule ? /******/ function getDefault() { return module['default']; } : /******/ function getModuleExports() { return module; }; /******/ __webpack_require__.d(getter, 'a', getter); /******/ return getter; /******/ }; /******/ /******/ // Object.prototype.hasOwnProperty.call /******/ __webpack_require__.o = function(object, property) { return Object.prototype.hasOwnProperty.call(object, property); }; /******/ /******/ // __webpack_public_path__ /******/ __webpack_require__.p = ""; /******/ /******/ /******/ // Load entry module and return exports /******/ return __webpack_require__(__webpack_require__.s = "./index.js"); /******/ }) /************************************************************************/ /******/ ({ /***/ "./index.js": /*!******************!* !*** ./index.js ***! ******************/ /*! no static exports found */ /***/ (function(module, exports) { eval("function helloWebpack(){ alert('hello,webpack!'); } helloWebpack(); //# sourceURL=webpack:///./index.js?"); /***/ }) /******/ });
我们可以看到打包后的文件内容和源文件差异很大,只有最后几行的内容和源文件内容相关。不过现在还没有必要研究打包后的文件内容都是什么意思。
我们都知道index.js文件如果被一个html引用,则会弹窗提示hello,webpack。那我们尝试将打包后的index.bundle.js引入一个html文件中,看下会有什么结果。
4.第四步:将打包后的index.bundle.js引入html页面中
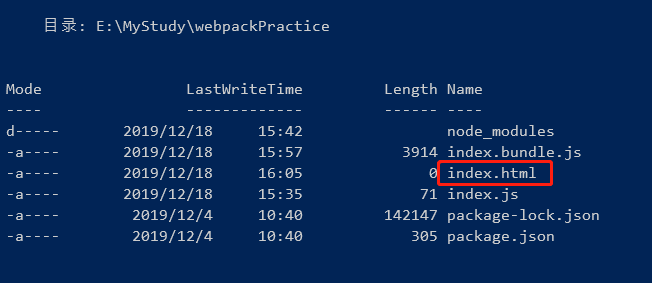
首先我们得新建一个index.html

在index.html编写代码并将index.bundle.js引入
<html> <head> <meta charset="utf-8" /> <script src='index.bundle.js'></script> </head> <body> <h1>先入个门</h1> </body> </html>
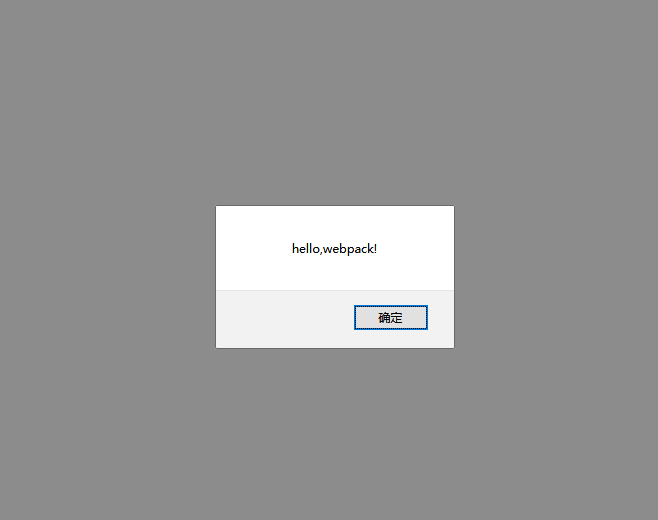
我们使用浏览器打开index.html,查看结果

五.总结
到此,关于webpack的简单入门就结束了。
我们演示了webpack的安装,并使用webpack提供的cli打包一个简单的index.js文件,对于最后的index.js仅仅是一个演示,实际项目中并不会有这样的情况和操作。
后续我们会边总结边往实际项目中去应用。

