上次说了yii1的安装,这次说下简单的使用,其实使用看手册就可以了,我这里就简单说下快速调通一个框架,跑通一个helloworld的方法。
1.首先 你得知道 views controllers model都在哪里
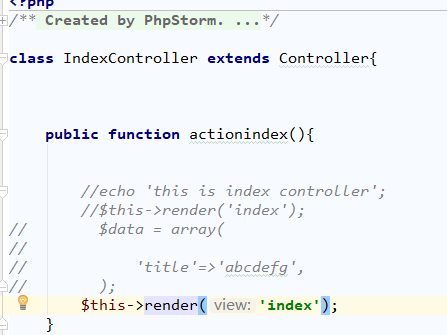
首先找到controller文件夹,比如我打开了我手动新建的一个indexcontroller.php

里面的基础代码是我写的,先说下如何将controller里输出的数据返回到对应的view里,
用的就是$this->render()或者 $this->renderPartial(); 括号里可以传页面地址,例如$this->render(‘index’)
这2个方法都是返回数据到view,区别是render的话返回的时候还要返回公共部分,而renderpartial则不返回公共部分,我给大家简单直白说下啥意思
比如有个网站,比如首页他有导航,底部有版权,这个基本网站的每页都会显示,我就会把她放到一个公共文件里就可以了,而用了render后,公共文件里内容跟着显示,用了renderpartal则不显示出来。
2.页面渲染
别忘记新建view,view下新建一个文件夹 和controller名字相同就行,文件夹名字小写就行,然后里面不是html文件,文件夹里新建的都是php文件,例如我新建一个index文件夹,里面新建一个index.php文件,这个index.php就是静态页文件了,说到静态页了,那肯定会引入css,js啥的
css,js啥的 一般都放在assets文件夹里,我一般是assets文件夹里新建2个文件夹 一个叫 index,一个叫admin代表一个存储前台的样式文件,一个存储后台的样式文件,然后 index里创建 css,images,js等文件夹
有了 这些 js ,css,该怎么引入呢,看下面
在 静态文件里也就是刚才新建的index.php里
<?php echo Yii::app()->request->baseurl?>/assets/index/css/index.css
这样就可以正常引入了
3.把controller数据输出到view里
是不是有些人都想知道怎么做,跟着我来吧
在indexcontroller.php的actionindex方法里写如下代码
public function actionindex(){ //echo 'this is index controller'; //$this->render('index'); $data = array( 'title'=>'abcdefg', ); $this->render('index',$data); }
然后view里 <?php echo $title?>就可以了
4.foreach使用
基本语法如下,通俗易懂
<?php foreach($article as $v):?>
<li><?php echo $v->title?></li>
<?php endforeach :?>
5.扩展自定义函数
说白了就是自己写个公公公方法能让其他的controller都能够调用到你写的这个方法。
写在哪里呢?------写在protected目录下,自己新建个php文件,比如function.php
然后随便写个方法 ,比如我写了一个这个方法
function charr($arr){
echo "<pre>";
echo "</pre>";
}
对了 ,定义了文件,别忘记在入口文件引入,不然所有文件会无法访问
那么就在index.php中引入一下吧
include_once './protected/function.php';
然后 你可以在你的controller里 写个数组 然后用 封装好的这个函数打印下试试 charr($arr);
对了 有的人想设置默认控制器
设置默认控制器的的话 再console/mian.php里设置,设置‘’defaultController"=>"index"

上面都是我手写的可能会存在错误,欢迎大家指出,或者加群相互讨论。