小物件创建后方便数据的提交,验证,表单的提交,验证
CActiveForm.php这个类里有具体的实现方法,可以看下。
下面说下怎么使用
首先得有 模型,表单名,以及html属性
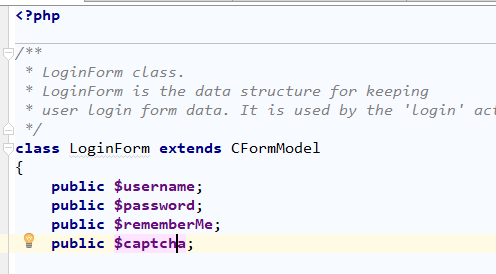
模型是什么,就是 定义表单里的字段,说简单点就是model里新建个loginform.php,文件里可以这样写

就是这么简单,这就有了model,有了model别忘记后台controller实例化一下,这个一会说到controller再讲怎么实例化
然后model有了 然后我们说下view,view里我是在后台 admin的view里建了login文件夹,login文件夹里新建了index.php文件,先把静态页列出来,静态页是这样的
<form action="1.php" method="post">
<input type="text" id ="username"/>
<input type="text" id = "userpwd" />
<input type="text" id="capatha" />
<input type="submit" value="go"/>
</form>
现在我们要改成小物件widget提交 修改后为
1 <?php $form=$this->beginwidget('CActiveForm')?> 2 <!-- <input type="text" id ="username"/>--> 3 <?php echo $form->textField($loginform,'username',array('id'=>'userName'))?> 4 <!-- <input type="text" id = "userpwd" />--> 5 <?php echo $form->passwordField($loginform,'password',array('id'=>'psd'))?> 6 <!-- <input type="text" id="capatha" />--> 7 <?php echo $form->textField($loginform,'captcha',array('id'=>'verify'))?> 8 <input type="submit" value="go"/> 9 <!-- </form>--> 10 <?php $this->endwidget()?>
注释掉的代码请忽略,这个是方便大家对比看清楚。具体下一步怎么提交处理数据,下次再说哦。