生活中我们所见到的大部分图形(正方形、长方形、圆形、椭圆、三角形、多边形...)都是可以用css3来实现,以及一些复杂点的图形——其实都是由基本图形组合而成的。
由于明天就是情人节了,所以今天我们就用css3画一个心形然后再利用css3实现心跳的动画:
首先分析一下,心跳都可以用哪些基本图形组成
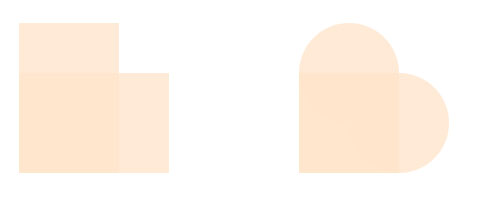
方案一:两个圆 + 正方形

下面我们开始用代码来实现这个图形
先创建一个 div 给它添加一个 class 为 heart
<div class="heart"></div>
heart的样式是宽和高都为200px的正方形
.heart{ width: 200px; height: 200px; background: #f00; position: relative; }
我们再利用伪元素 before 和 after 来画出另外两个圆,另外两个圆的直径和我们正方形的宽度是一样的
.heart:before, .heart:after{ content: ""; position: absolute; width: 200px; height: 200px; background: #f00; border-radius: 100px; }
再对 before 和 after 的位置做微调整,before 伪元素相对于正方形左移一个半径的距离,after 伪元素相对于正方形上移一个半径的距离
.heart:before{ left: -100px; } .heart:after{ left: 0; top: -100px; }
我们再利用 filter 给心形添加一个阴影,不了解filter的可以点击这里
现在离成功只差一步了,利用css3的旋转让心形摆正,我们重新完善 heart 样式
.heart{ width: 200px; height: 200px; background: #f00; position: relative; filter:drop-shadow(0px 0px 20px rgb(255,20,20)); transform: rotate(45deg); }
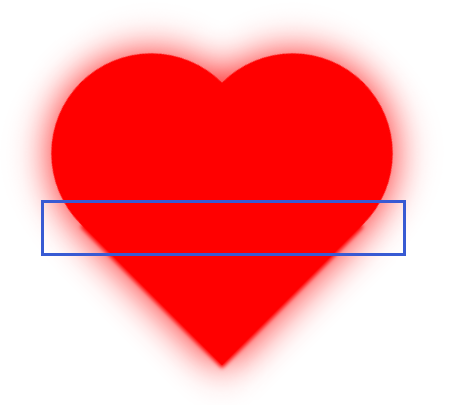
现在我们可以看一下到目前我们的成果是什么样的:

由于旋转后心形的外观发生了一点变化,如下图,我们再次对 heart 的宽和高样式进行调整

.heart{ width: 198px; height: 198px; background: #f00; position: relative; filter:drop-shadow(0px 0px 20px rgb(255,20,20)); transform: rotate(45deg); }
调整后的效果:

现在我们就给心形加上心跳的动画,分析心跳的状态,它是由放大和缩小两者交替循环播放的~
使用css3的 keyframes 再配合css3的缩放 scale 就可以实现心跳的效果,这里需要注意的一点是如果你 heart 样式有旋转 rotate 的代码,在keyframes动画中也需要添加上
代码如下:
@keyframes heartbeat{ 0%{transform: rotate(45deg) scale(0.8,0.8); opacity: 1;} 25%{transform: rotate(45deg) scale(1,1); opacity: 0.8;} 100%{transform: rotate(45deg) scale(0.8,0.8); opacity: 1;} }
终于大功告成了! 看一下我们最终的效果:


下面简单介绍一下另一种方法
方案二:两个长方形(比例是2:3 | 3:2)

其实这两种方案都差不多,思路已提供有兴趣的可以自己动手写一下~
明天就是情人节了,预祝大家情人节快乐!