
作为切图仔呢,平时都是在修改页面样式、展示后台返回的数据、调试js效果,这时候呢就需要搭一个服务器以便我们调试。平时我一般用的都是wamp,在www目录下新建项目然后开始撸代码,不过有时候呢不太方便,如果想实现自动刷新呢还需要和webpack配合做一些配置,今天就介绍一个插件live-server,只需执行一条命令它就可以帮我们自动打开浏览器,并且我们每次修改它都会自动刷新,不用我们每次修改后都去点点点了~
首先需要全局安装

然后在该项目根目录下打开命令窗口 cmd 输入 live-server

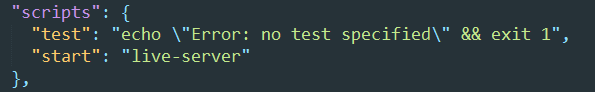
也可以执行自己指定的命令,首先打开 package.json,如果没有就 npm init 初始化一个,找到 script 这部分

在 test 下面配置一个 start 命令

在命令窗口直接输入 npm run start 也可以省略run , 稍等片刻它就会自动帮你打开浏览器

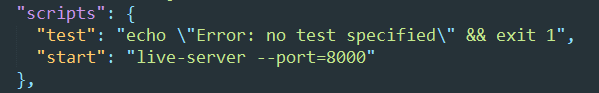
当然我们也可以修改它的端口号还有一些其他的设置,重新修改 package.json 里 start 的配置

其他配置如下
port: 8181,
host: "0.0.0.0"
root: "/public"
open: false
ignore: 'scss,my/templates'
file: "index.html"
wait: 1000