1、Cubemap是啥
Cubemap,即立方体纹理,包含6张图像,每张图像对应立方体的一个面,跟二维纹理不同,我们使用三维坐标去对这种纹理进行采样, 在unity中,可以使用Cubemap来实现天空盒子以及环境映射,环境映射可以模拟出场景中周围的环境,使用了环境映射材质的物体可以反射出周围的环境,就像反光镜或者反光金属一样。
2、制作Cubemap
通常,制作Cubemap的方法大概有三种,第一种是提供一种具有特殊布局的纹理,类似全景图,然后将该纹理的Texture Shape设置为Cube;第二种方法是在Project面板创建一个Cubemap,然后提供6张纹理分别拖拽到它的属性面板中;前两种方法都需要我们提供立方体纹理的图片,我们这里使用第三种方案,用脚本来创建,把下面脚本放在editor文件夹中:
using UnityEngine; using UnityEditor; using System.Collections; public class RenderCubeMap : ScriptableWizard { public Transform renderPosition; public Cubemap cubemap; void OnWizardUpdate() { isValid = (renderPosition != null) && (cubemap != null); } void OnWizardCreate() { // 创建一个用来渲染的相机 GameObject go = new GameObject("CubemapCam"); go.AddComponent<Camera>(); go.transform.position = renderPosition.position; // 将相机观察到的图像渲染到cubemap go.GetComponent<Camera>().RenderToCubemap(cubemap); // 销毁相机 DestroyImmediate(go); } [MenuItem("GameObject/RenderCubemap")] static void RenderCubemap() { ScriptableWizard.DisplayWizard<RenderCubemapWizard>( "RenderCubemap", "立即渲染"); } }
在场景中创建一个空GameObj,并设置好合适的位置,在Project面板新建一个cubemap,并勾选Readable,然后点击菜单栏GameObject-RenderCubemap,将空gameObj以及新建的cubemap拖拽上去,点击立即渲染,就将6张图像渲染到了该cubemap中。

3、编写shader实现反射
Shader "yzpShader/Reflecte" { Properties { _Color ("Color Tint", Color) = (1, 1, 1, 1) _ReflectColor ("Reflection Color", Color) = (1, 1, 1, 1) _ReflectAmount ("Reflect Amount", Range(0, 1)) = 1 _Cubemap ("Reflection Cubemap", Cube) = "_Skybox" {} } SubShader { Tags { "RenderType"="Opaque" "Queue"="Geometry"} Pass { Tags { "LightMode"="ForwardBase" } CGPROGRAM #pragma multi_compile_fwdbase #pragma vertex vert #pragma fragment frag #include "Lighting.cginc" #include "AutoLight.cginc" fixed4 _Color; fixed4 _ReflectColor; fixed _ReflectAmount; samplerCUBE _Cubemap; struct a2v { float4 vertex : POSITION; float3 normal : NORMAL; }; struct v2f { float4 pos : SV_POSITION; float3 worldPos : TEXCOORD0; fixed3 worldNormal : TEXCOORD1; fixed3 worldViewDir : TEXCOORD2; fixed3 worldRefl : TEXCOORD3; SHADOW_COORDS(4) }; v2f vert(a2v v) { v2f o; o.pos = UnityObjectToClipPos(v.vertex); o.worldNormal = UnityObjectToWorldNormal(v.normal); o.worldPos = mul(unity_ObjectToWorld, v.vertex).xyz; o.worldViewDir = UnityWorldSpaceViewDir(o.worldPos); // 计算世界坐标空间下的反射方向 o.worldRefl = reflect(-o.worldViewDir, o.worldNormal); TRANSFER_SHADOW(o); return o; } fixed4 frag(v2f i) : SV_Target { //归一化 fixed3 worldNormal = normalize(i.worldNormal); fixed3 worldLightDir = normalize(UnityWorldSpaceLightDir(i.worldPos)); fixed3 worldViewDir = normalize(i.worldViewDir); //环境光 fixed3 ambient = UNITY_LIGHTMODEL_AMBIENT.xyz; //漫反射 fixed3 diffuse = _LightColor0.rgb * _Color.rgb * max(0, dot(worldNormal, worldLightDir)); //使用世界空间下的反射方向对cubemap采样 fixed3 reflection = texCUBE(_Cubemap, i.worldRefl).rgb * _ReflectColor.rgb; UNITY_LIGHT_ATTENUATION(atten, i, i.worldPos); //混合得到最终颜色 fixed3 color = ambient + lerp(diffuse, reflection, _ReflectAmount) * atten; return fixed4(color, 1.0); } ENDCG } } FallBack "Reflective/VertexLit" }
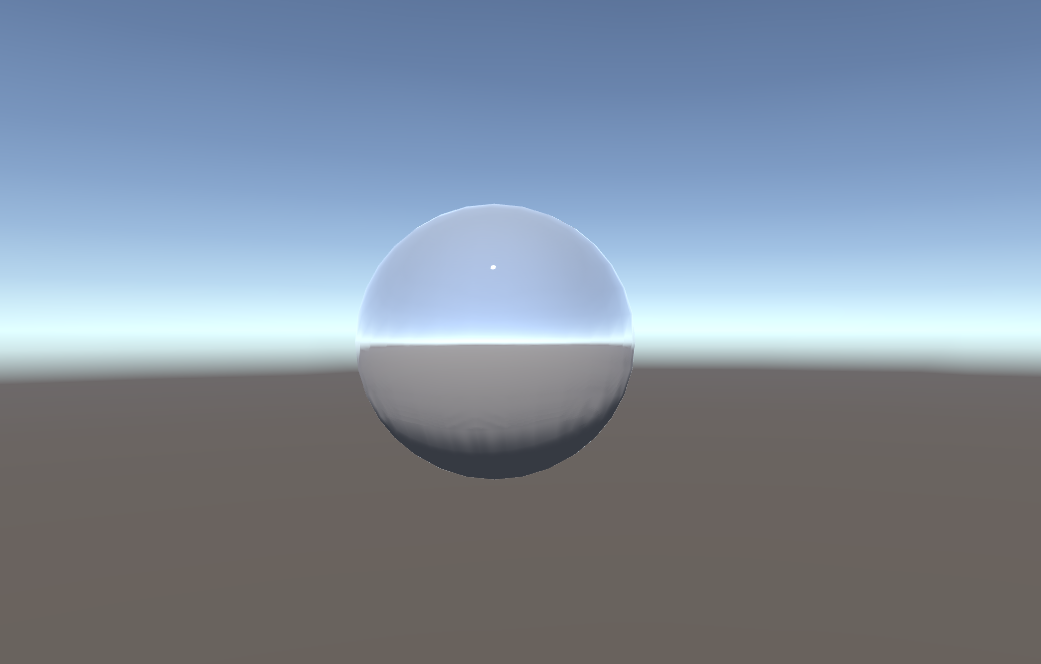
4、测试结果
新建材质,使用上面写好的shader,设置好属性,将材质赋予场景中的一个小球,可以看到,小球模拟反射出了周围的环境,效果看起来达到了预期,还不错。

5、缺点
当我们向场景中添加新物体、光源或者移动物体时,可以发现原来的cubemap反射效果并没有因为变动的环境而有所变化,这就需要重新生成cubemap;此外,立方体纹理仅能实现反射周围环境的效果,并不能反射自身,因此我们只能对凸面体使用cubemap反射,而不要在凹面体上使用。
