通常我们在浏览网页的时候经常会看到多行热点信息列表数据,会每隔几秒钟在页面上就会顺次高亮显示链接标题的效果。

这种效果在我们的业务系统中也比较常见,比如企业仪表盘中部分区块的列表数据,网格式报表中。

在报表展现的页面中,如何能让所有数据行在指定的时间间隔内自动顺次高亮显示呢?还有如何做到无闪烁刷新页面来改变行的颜色呢?
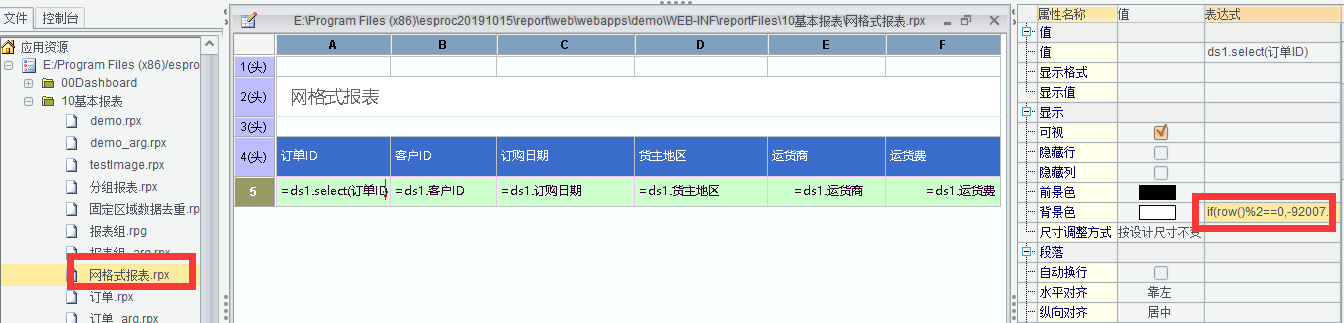
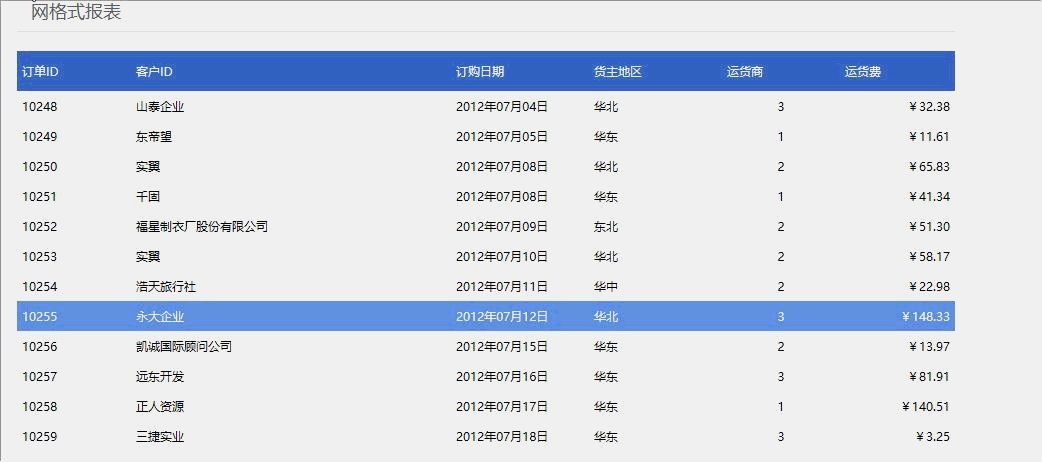
下面我以设计器下报表实例网格式报表.rpx 为例具体说下实现方法。

这张报表原来有静态的隔行异色的设置,为了更方便看到我们实现的最终效果,这里我删除了原报表中第 5 行的背景色表达式的设置。
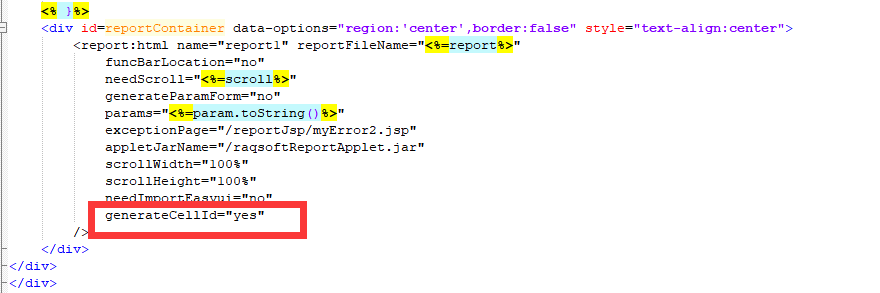
在报表展现的页面 showReport.jsp 中增加标签属性 generateCellID=”yes”, 目的是让报表在页面生成的时候每个格子都带有 ID,我们可以通过 ID 来获取到对应的格子来改变格子的样式效果。

在页面中增加 JS 方法。
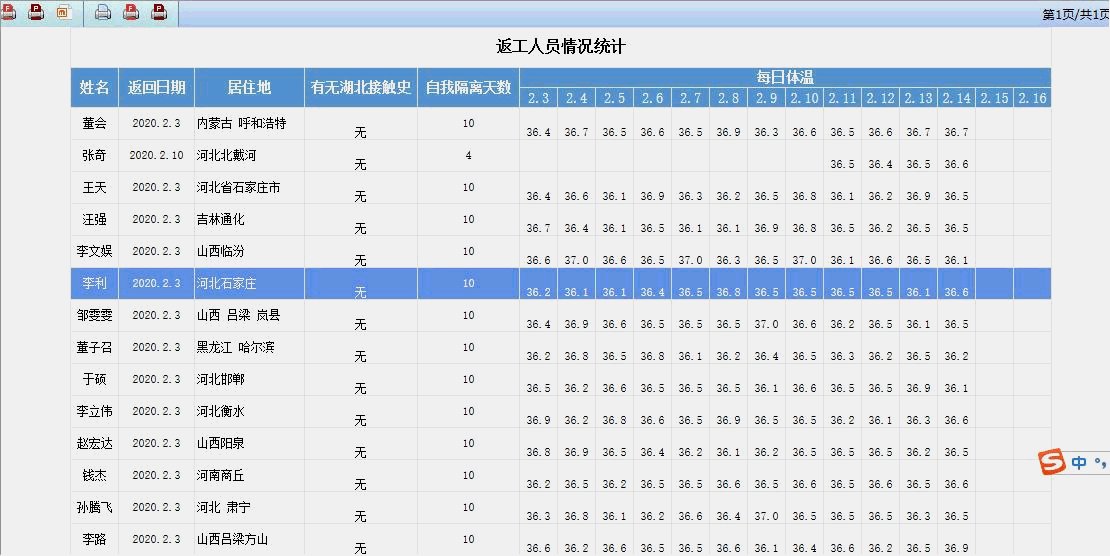
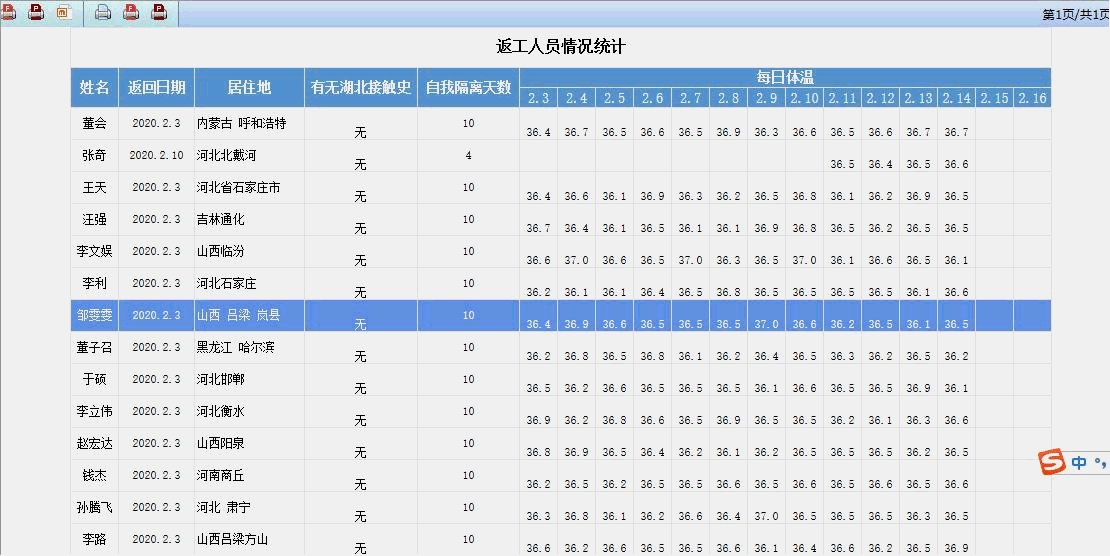
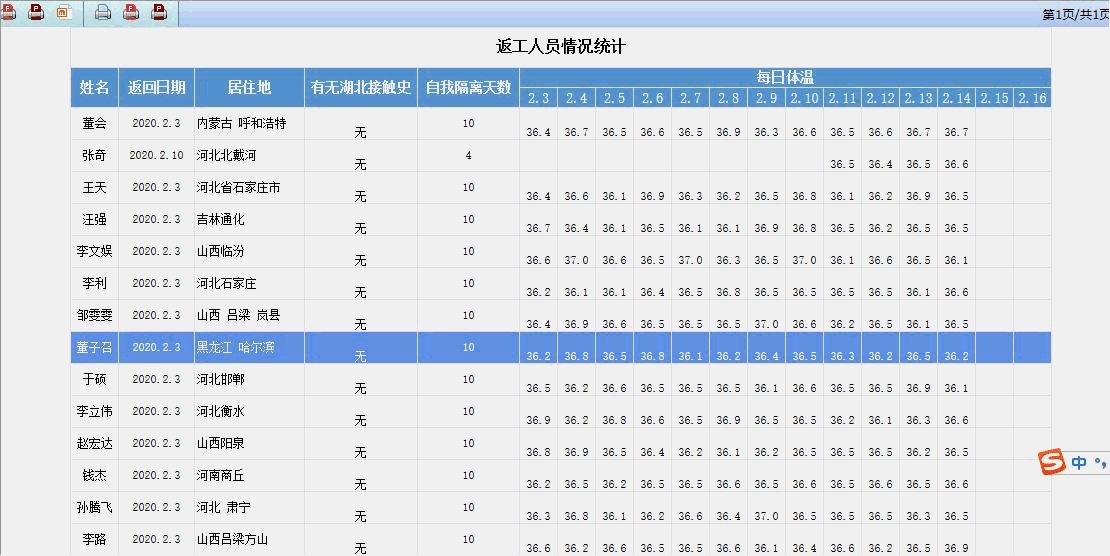
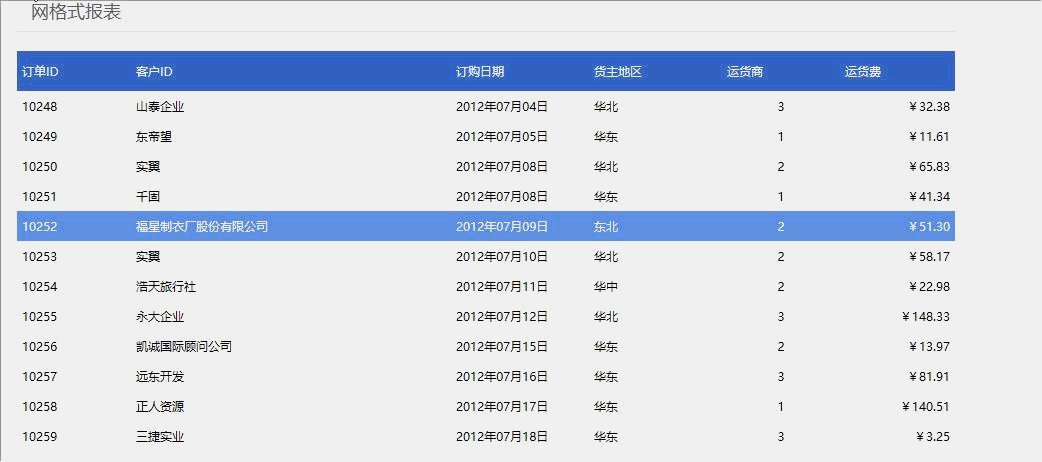
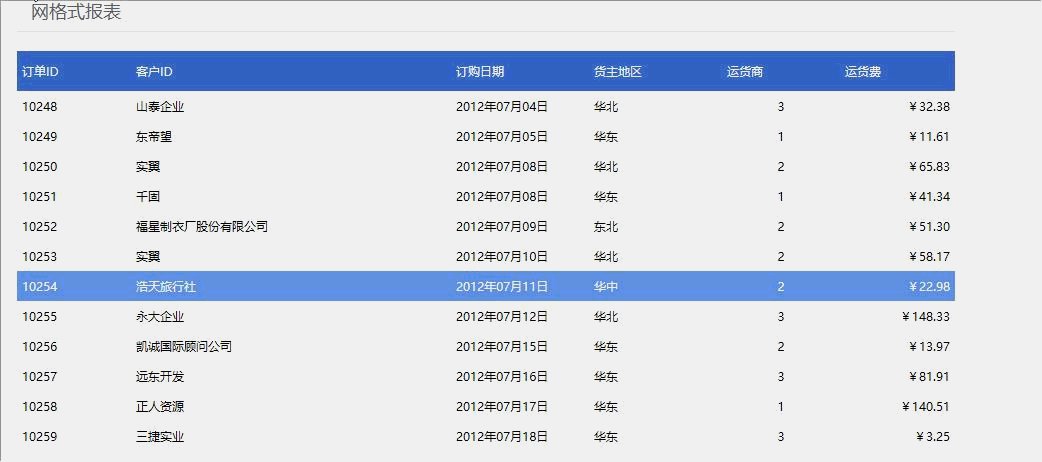
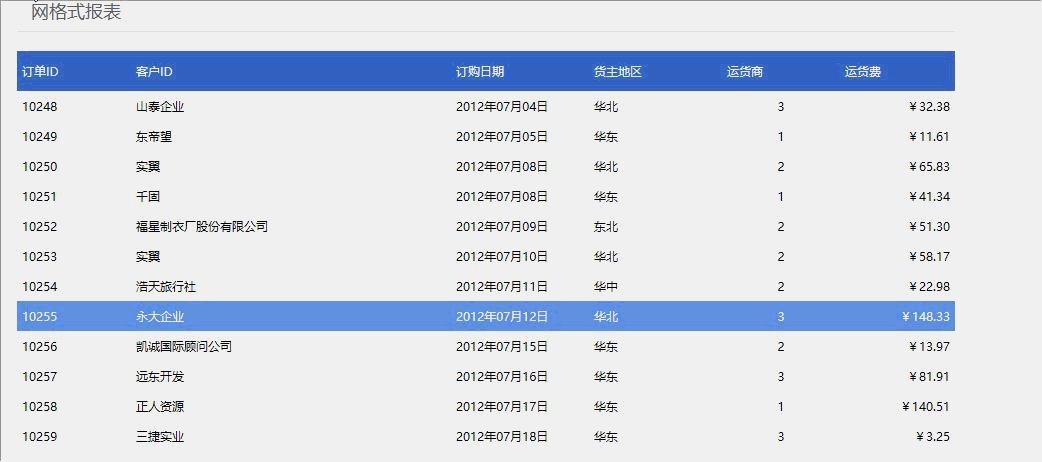
浏览式报表初次加载的时候我们从数据区的第一行开始改变,当前行的行号也会自动增加,将变化的行号使用 setAttribute 保存,通过 JS 中的 setTimeout()每隔 3 秒钟回调 changeColor(),通过 getAttribute 取到变化的行号,再顺次改变当前行的颜色,当到最后一行后,再从数据区的第一行开始改变颜色。
<script language="javascript"> var hcolor = "CornflowerBlue"; function changeColor(){ var tbl = document.getElementById("report1"); var currow = tbl.getAttribute( "currow" ); if( currow != null ) { currow = parseInt( currow ); var colLen = tbl.rows[currow].cells.length; for( var i = 0; i < colLen; i++ ){ tbl.rows[currow].cells[i].style.backgroundColor = "white"; tbl.rows[currow].cells[i].style.color="black" } } else currow = 3; currow++; if( currow == tbl.rows.length ) currow = 4; var cols = tbl.rows[currow].cells.length; for( var i = 0; i < cols; i++ ){ tbl.rows[currow].cells[i].style.backgroundColor = hcolor; tbl.rows[currow].cells[i].style.color="white" } tbl.setAttribute( "currow", currow + "" ); setTimeout( changeColor, 3000 ); } changeColor(); </script> 通过以上步骤我们就已经实现了列表式报表每隔三秒钟从第一行数据区到最后一行顺次的高亮显示,在页面中可以方便用户避免看错行能更准确的看到列表数据,这样的效果在多区块的页面中也可以有效的引导用户查看。
除了上面介绍的这种页面自动高亮显示列表记录的效果外,还有静态的隔行异色的效果,具体实现可以参考文 页面表格怎么实现隔行异色、隔行变色 ;如果不想页面记录自动来高亮显示,还可以参考这篇文 鼠标移入报表时高亮显示所在行 ,实现鼠标指向时数据高亮显示的效果哦!