二、 CSS
1. CSS 有这几种引入方式
1.1 行内样式表 style="color:red"
1.2 内部样式表 <style></style>
1.3 外部样式表 <link rel="stylesheet" href="">
2. CSS 基础选择器的优先级
2.1 ID(#) > CLASS(.) > 元素(标签名) > 通配符(*)
2.2 优先级权重:style=1000, id=100, class=10, element=1
2.3 !important > 内联 > ID > class > 标签|伪类|属性选择器 > 伪元素 > 继承 > 通配符
3. CSS 关系选择器
3.1 包含选择符(E F):选择所有 E 的子元素 F
ul li{color:red;}
3.2 子选择符(E>F): 选择所有 E 的直接子元素 F,对更深一层的元素不起作用
<style> div>a {color:red} </style> <div> <a href="#">直接子元素</a> <p><a href="#">孙元素</a></p> </div>
3.3 相邻选择符(E+F):选择 E 元素之后的最近的第一个 F 元素起作用
<style> p+span{color:red;} </style> <p>E</p> <span>第一个F元素</span>
3.4 兄弟选择符(E~F):选择 E 元素之后的所有兄弟元素 F 起作用
<style> p~span{color:red;} </style> <p>E</p> <span>第一个F元素</span> <span>第二个F兄弟</span>
4. CSS 属性选择器
4.1 E[attr]
4.1.1 选择具有 attr 属性的 E 元素
4.1.2 option[disabled]{color:red;}选择带有 disabled 属性的 option 标签
4.2 E[attr="val"]
4.2.1 选择具有 attr 属性且属性值等于 val 的 E 元素
4.2.2 form input[type="text"]{float:left;}
4.3 E[attr~="val"]
4.3.1 选择具有 attr 属性的 E 元素,且属性值列表中有一个符合 val 的元素
4.3.2 class 属性,它的值通常是多个:p[class~="Emore02"]{ color:red;} <p class="E Emore Emore02" >,中间以空格隔开,只要一个值符合就被选中
4.4 E[attr^="val"]
4.4.1 选择具有 attr 属性的 E 元素,且以“val”开头的元素
4.4.2 p[class^="E"]{color:red;}
4.5 E[attr$="val"]
4.5.1 选择具有 attr 属性的 E 元素,且以“val”结束的元素
4.5.2 p[class$="Emore02"]{color:red;}
4.6 E[attr*="val"]
4.6.1 选择具有 attr 属性的 E 元素,且属性值列表中包含一个符合 val 的值
4.6.2 p[class*="mor"]{} <p class="E Emore Emore02" >,包含了 "mor" 就可以选择
5. CSS 伪类选择器
5.1 CSS 伪类选择器通过冒号(:)来定义
5.2 它定义了元素的状态,如鼠标停滞时,点击时的状态等等。我们之前都是直接操作元素样式,伪类选择器可以为元素的状态改样式,使元素看上去更“动态”
a:link{color:yellow;}/*访问前链接的颜色*/ a:visited{color:blue;}/*访问后链接的颜色*/
5.3 ul li:hover{color: yellow;} 设置鼠标停留在元素上时的样式,在 a,p,li 都可以使用
5.4 ul li:active{color: red;} 设置元素在鼠标按下时的样式,在 a,p,li 都可以使用
5.5 div:not(.d1){color:red;} 选择除了类名列表中有 d1 的元素。 注意 not( ) 中的值不带引号!
5.6 body:first-child{background-color:red;}
li:first-child{color:red;}
ul:first-child{color:red;}
注意:被选元素本身是子元素,并且是它的父元素的第一个子元素
5.7 body:last-child{background-color:red;}
li:last-child{color:red;}
ul:last-child{color:red;}
5.8 body:only-child{background-color:red;}
li:only-child{color:red;}
ul:only-child{color:red;}
5.9 input:checked+span{background-color: red;}
表示当 input 元素被选中时,对离它最近的第一个 span 元素起作用
5.10 div span:nth-child(2){}
div span:nth-child(3){}
div span:nth-child(4){}
6. 伪元素(伪对象)选择器
6.1 常用伪元素
6.1.1 E:before/规范书写 E::before
在被选元素 E 的“内容”前插入内容,和 content 属性一起使用: p::before{content:"在 p 标签元素“内容”前插入的内容"; color:red;}
6.1.2 E:after/规范书写 E::after
在被选元素E的“内容”后插入内容,和 content 属性一起使用: p::after{content:"在 p 标签元素“内容”后插入的内容"; color:red;}
6.2 举例代码
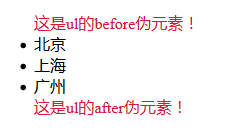
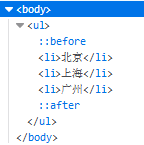
<style> ul::before{content: "这是ul的before伪元素!"; color: crimson} ul::after{content: "这是ul的after伪元素!"; color: crimson} </style> </head> <body> <ul> <li>北京</li> <li>上海</li> <li>广州</li> </ul> </body>


7. 盒子模型
7.1 W3C 标准盒子模型主要定义了四个区域
7.1.1 内容(content): 属性 width 和 height,元素背景会延伸到 padding 区
7.1.2 内边距(padding):不允许为负值,可以给行内元素加左右内边距起作用,加上下的内边距是不起作用的,但可以用 display 属性使它起作用
7.1.3 边框(border): border:1px solid red; border-width/style/color;
border-style : solid/none/double 双线(需要 width 为 3px 以上)/dotted 点状/dashed 虚线;
border-radius:15px; 设置圆角
7.1.4 外边距(margin):*块级元素的垂直相邻的外边距会合并,以数值大的为准;*行内元素实际上不占上下外边距,行内元素左右外边距不合并;*浮动元素的外边距也不会合并;*允许负值,但谨慎使用
7.2 通常我们设置的宽和高都是指 content 的宽高 width 和 height
7.3 书写 padding 和 margin 的规则:永远都是 TRBL(上右下左)顺序
7.3.1 margin:10px 20px 30px 40px;上右下左
7.3.2 margin:10px;上右下左都是10px
7.3.3 margin:10px 20px;上下是10px,左右是20px
7.3.4 margin:10px 20px 30px;上右下,左也取右的值
7.3.5 margin: 0px auto;左右居中
7.4 怪异 IE 盒子模型
7.4.1 也包涵了 content,padding,border,margin,但与标准盒子模型不同的是它的 height / width = content + padding + border
7.5 box-sizing:调整方框大小
7.5.1 box-sizing 属性允许你以“ W3C 标准盒子”和“怪异盒子”来定义元素,以适应区域,也就是说当前元素使用哪种盒子模型可以由 box-sizing 属性来指定
7.5.2 content-box(标准):元素的“实际大小”就是由 width 和 height 决定的
7.5.3 border-box(怪异):元素的“实际大小”是由 宽高 + padding + border
7.6 伸缩/弹性盒子模型:手机端用的多
7.6.1 目的:在浏览器窗口变化时,盒子相应改变大小
7.6.2 开启伸缩盒子,只需要 display:flex/inline-box,它是 CSS3 中 display 新增的值类型
7.6.3 设置了伸缩盒子模型后,float,clear,vertical-align 在 flex 中不起作用
7.6.4 属性 flex-grow:1; 定义项目的比列
8. CSS Background
8.1 常见的属性
8.1.1 background-image: url("img/01.jpg"); 800px; height: 600px;
8.1.2 background-size: 400px 200px;(前面是图宽,后面是高)
8.1.3 平铺:background-repeat:repeat/no-repeat/repeat-x/repeat-y
8.1.4 背景图是否随内容滚动:background-attachment:scroll/fixed(图片固定不动,但它的容器会消失)
8.1.5 图片位置:background-position:center/ 0% 默认 0% 相当于 left top/...
8.1.6 颜色:
RGB {color:rgb(0,0,0);}对应的是红,绿,蓝;
RGBA {color:rgba(0,0,0,.5)}最后一位对应的是透明度,这里是 0.5 的透明度
十六进制 {color:#fff}
8.1.7 设置颜色不透明度 opacity:它与 rgba() 中的“a”作用一样: p{opacity:0;} 透明; p{opacity:1;} 不透明;
注意:如果在页面中想将背景图变为透明,而里面的内容不受影响,最好用 rgba,因为 opacity 会继承到内容中。
8.1.8 font-style: normal 正常字体/italic 斜体;
font-weight: normal/lighter/bold/bolder;
p{font-weight: 500;}数字表示粗细100-900,600以下是正常,600以上是粗体;
font-size;font-family
8.1.9 背景线性渐变:background: linear-gradient(to bottom, red, blue, pink);
背景径向渐变:background: radial-gradient(red, blue)
9. CSS 属性 display
9.1 作用:块元素和行元素可以转换,因为 display 的属性值由我们改变
9.1.1 none 隐藏对象,消失
9.1.2 inline 指定对象为内联元素
9.1.3 block 指定对象为块元素
9.1.4 inline-block 指定对象为内联块元素
9.1.5 table-cell 指定对象作为表格单元格
9.1.6 flex/inline-box 开启伸缩盒子,它是 CSS3 中 display 新增的值
10. CSS 属性 float(浮动)
10.1 HTML 文档流:块元素自上而下,行元素自左向右
10.2 float 是 CSS 样式中的定位属性,用于设置标签的居左浮动 (float:left) 和居右浮动(float:right)
10.3 浮动后的元素不属于 HTML 文档流,需要用清除浮动把文档拽回到文档流中
10.4 清除浮动
10.4.1 使用空的 div 清除浮动:.clear{ height: 0; clear: both;} <div class="clear"></div>
10.4.2 使用伪元素清除浮动:.box::after{content:""; clear: both; }
10.4.3 使用 overflow 清除浮动:.box{overflow: hidden/auto}
11. CSS Position 定位
11.1 position 定位:就近原则
11.2 static 定位:是默认值,即没有定位,元素出现在正常的流中,因此,不会受到 top, bottom, left, right 的影响
11.3 fixed 定位:是指元素的位置相对于浏览器窗口是固定位置,即使窗口是滚动的它也不会滚动,且 fixed 定位使元素的位置与文档流无关,因此不占据空间,且它会和其他元素发生重叠
11.4 relative 定位:是指元素的定位是相对它自己的正常位置的定位; 虽然相对定位的元素的内容移动了,但元素的预留空间仍处于正常文档流中
11.5 absolute 定位:是指绝对定位,也就是元素相对于最近的已定位父元素,如果元素没有已定位的父元素,那么它的位置相对于 <html>
11.6 z-index 叠放属性:只能在 position 属性值为 relative 或 absolute 或 fixed 的元素上有效
11.6.1 z-index 的值可以控制定位元素在垂直于显示屏幕方向(z轴)上的堆叠顺序(stack order),值大的元素发生重叠时会在值小的元素上面
11.7 行元素加了 position: absolute; 后可以设置宽和高(加了 float 和 fixed 后也可以设置)
11.8 参考资料 https://www.cnblogs.com/zhuzhenwei918/p/6112034.html
12. CSS 继承
12.1 有些属性是没有继承性的:border,padding,margin
12.2 常被继承的属性:color,cursor(指标,鼠标变成手),font,font-family/size/style/weight, letter-spacing,line-height,list-style,text-align, text-indent....
13. CSS Iconfont(阿里字体图标)
13.1 举例代码
<link rel="stylesheet" href="iconfont/iconfont.css"> <div class="iconfont"></div>
14. CSS Sprite
14.1 CSS 雪碧图 / CSS 精灵
14.2 优点
14.2.1 将一个页面所有零星图片包含到一个大图中去,当访问页面时,由多次请求变为一次请求,减少延迟,提高性能,加快速度
14.2.2 解决图片命名的困扰
14.3 页面有许多 icon 时,推荐使用雪碧图
15. CSS 常用样式
15.1 窗口文本溢出时状态 white-space: nowrap(不换行);
overflow: hidden(隐藏溢出);
text-overflow: ellipsis(文字溢出省略号表示);
15.2 文本修饰 text-decoration:underline(下划线)/none(无修饰)/overline(上划线)/line-through(贯穿线);
15.3 去掉列表的项目符号 list-style: none;
15.4 文本缩进 text-intent:20px;
15.5 文本位置 text-align:left/center/right;
15.6 字体间距 p{letter-spacing:8px;}
15.7 CSS滚动条 overflow-y: scroll;
15.8 垂直居中 vertical-align: middle;
15.9 左右居中 margin: 0px auto;
15.10 滑动门原理 display: none;àdisplay: block;
15.11 单线边框 border-collapse: collapse;
15.12 border: 1px solid transparent(透明);
16. 用 CSS 绘制特殊图形(三角形、梯形、圆形)
16.1 原理: 利用“ 上下左右边框交界处呈现平滑的斜线 ”这个特点,通过设置不同的上下左右边框宽度或者颜色可以得到特殊图形
16.2 举例代码
<style> span{ display: inline-block; width: 0px; height: 0px; border-top: 50px solid pink; border-bottom: 50px solid blue; border-left: 50px solid transparent; border-right: 50px solid black; } </style> <span></span>
