
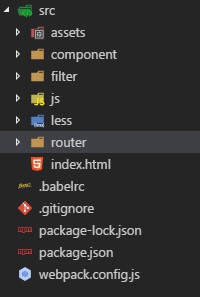
src:源文件目录
.babelrc:解析配置文件
.gitgnore:忽略不用上传的文件
.package.json:包的配置文件
webpack.config.js:打包配置文件
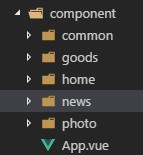
1.公共固定的组件(比如头部、底部)就放在common统一管理,再在common文件中建一个index.js统一来暴露插件
2.需要替换的内容部分(比如首页、商品列表)就放在单独的文件 夹中,如下图。

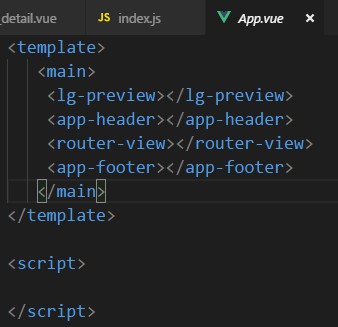
统一在router文件夹中引入设置,再在App.vue中<router-view></router-view>占位,通过在router文件夹中设置路由之后会自动渲染到<router-view></router-view>的位置,如下图所示

3.main.js是打包的入口文件,所有需要打包的东西都要在这里导入
4.v-for="item in goodsList" v-bind:key="item.id" 为了防止报错,记得在v-for="item in goodsList" 后加 v-bind:key="item.value" value最好是唯一值。
5.router-link用来页面跳转,v-bind:to=" 要跳转到的页面 " ------------- 动态跳转(点谁跳谁) 需要传参的还可以 在这里传参 name是起的别名

6.router-link用来页面跳转,to=" 要跳转到的页面 " ------------ 静态跳转 这个也可以用别名的方式

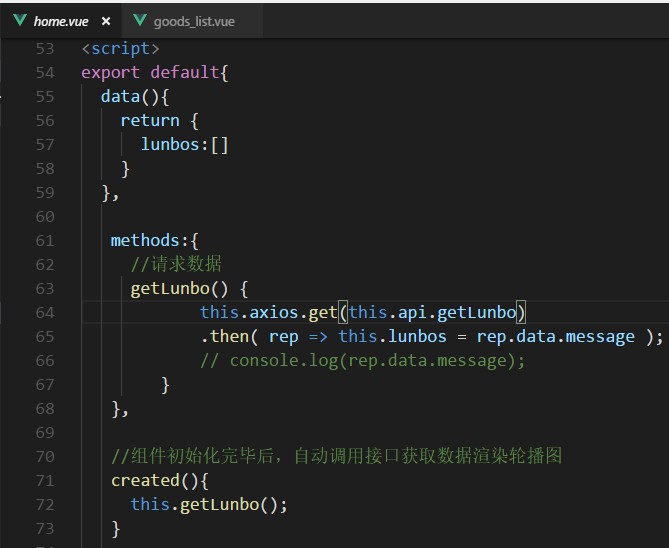
7.发送请求 : get里面放url 这里对url进行了一点配置

8.